Tabs
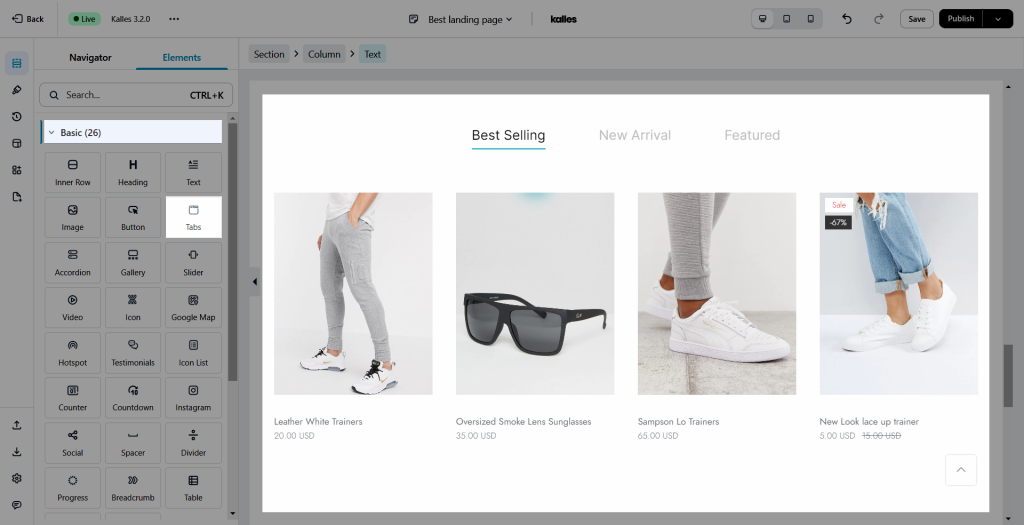
The Tabs Widget allows you to divide your content into tabs, either horizontally or vertically. To configure Accordion, please go to Elements -> Basic -> Drag the Elementor named Tab to the position that you want.
This is one of the Basic Elements, you can’t find it in others such as Product, Collection, etc.

In order to adjust content and configure the design for Tab Element, please navigate to the button named Tab on the top of the element.

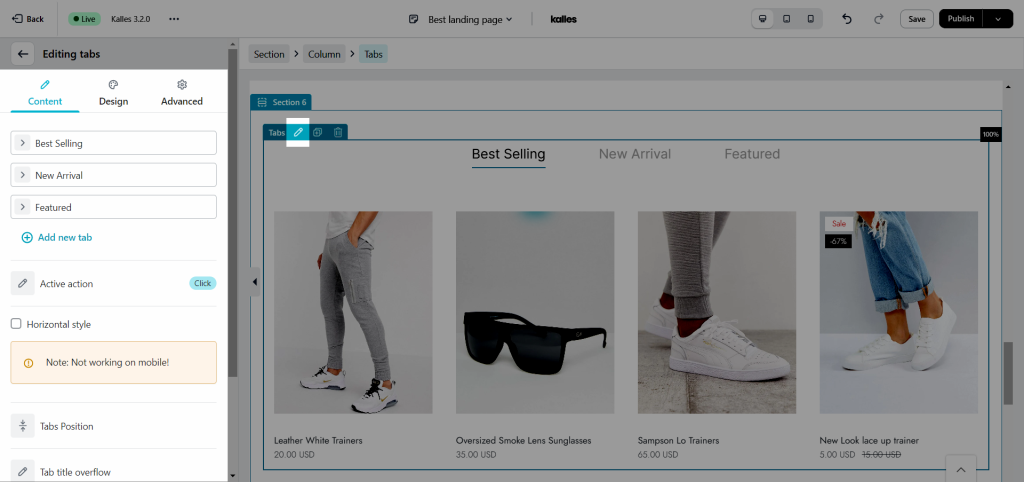
1. Content
- Add new tab: This part allows you to add many different tabs to your pages. When you click on Each tab here, you can freely change the title, and add an icon HTML tag, and Tab ID for your tab. Tab ID is an option that allows you to enter an ID, then, you can enter the ID that you have created for a tab to another tab or any place that has ID to paste content.
- Active action: You can choose a way to change the tab. Here we have the “Hover” and “Click” options.
- Horizontal style: You can choose this option to show the tab in vertical mode instead of horizontal as default. This option doesn’t work on mobile.
- Tabs Position: You can select a position of the tab either on the above or below the tab content.
- Tab Title overflow: If you have a lot of tabs, Scroll X will help you scroll from left to right. While Wrap will break the tab when it reaches a section border. Note: This option only works for vertical style.
- Gap item: This option helps you adjust the space between two tabs.
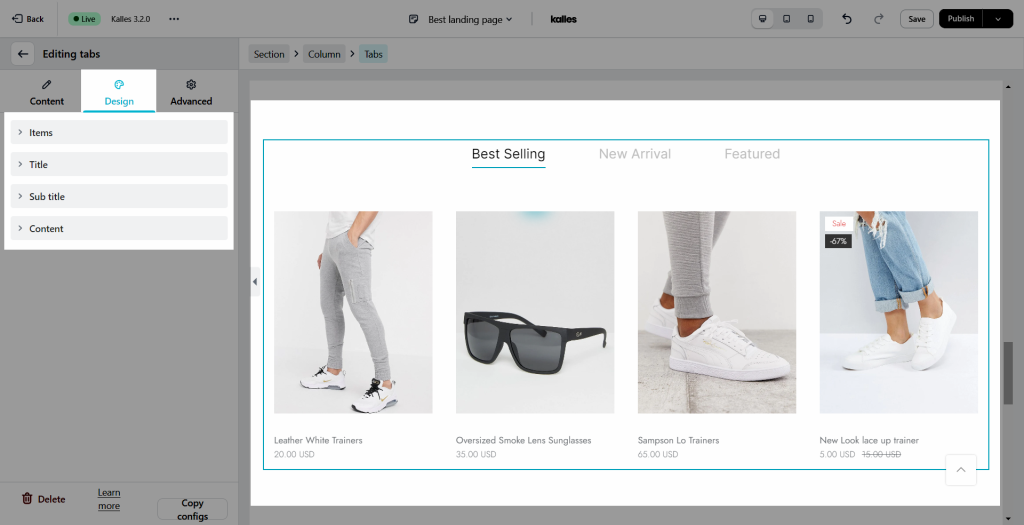
2. Design

2.1. Item
- Alignment: You can change the position for each tab including left, right, and center.
- Width, background, border, border radius, spacing: These options are added in to make a nice and flexible element. They also allow you to change to Normal, Hover, and Active state separately.
2.2. Title & Sub Title
- Alignment: You can change the position for each tab including left, right, and center.
- Typography: This option allows you to change Font, Size, Weight, etc. for titles of tabs.
- Text shadow, Text Color, and Spacing: You can change all these options for Normal, Hover, and Active state separately.
2.3. Content
- You are allowed to change border background, box-shadow, border, border radius, and spacing for content.




