Blog Tags
A tag is a piece of information that describes the data or content that it is assigned. As a result, Blog Tags were created in order to simplify searching for a specific kind of product.
To create a tag, please follow this link.
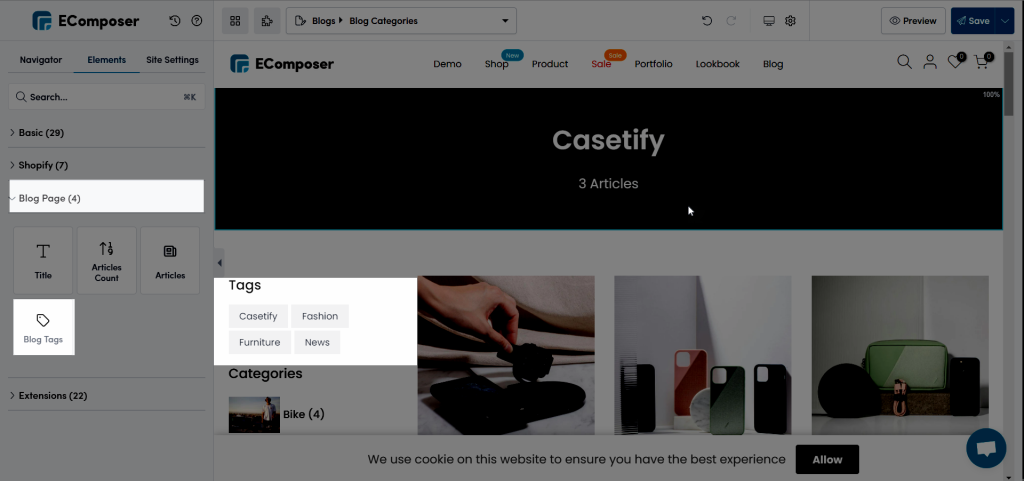
To use Blog Tags, you just need to drag Blog Tags Icon and drop it in your desired region.

1. Content
- Preview: Choose a blog to preview its own tags.
- Layout: Choose kind of layout based on your desire.
- Maximum tag to show: Choose your desired number of tags.
- Column/Row gap: Modify the space between tags.
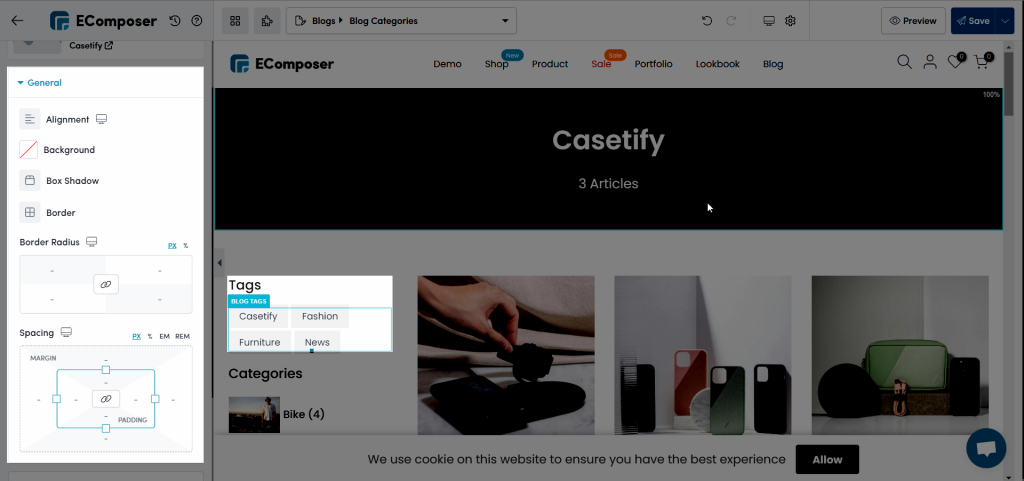
2. Design
2.1. General
Provide many options to configure Blog Tags such as Alignment, Box shadow, and Spacing. etc

2.2. Tag
Tag Items could be configured easily by provided item as Typography, Text shadow, and Border radius. etc
3. Advanced
Get more information about advanced setting via this link.




