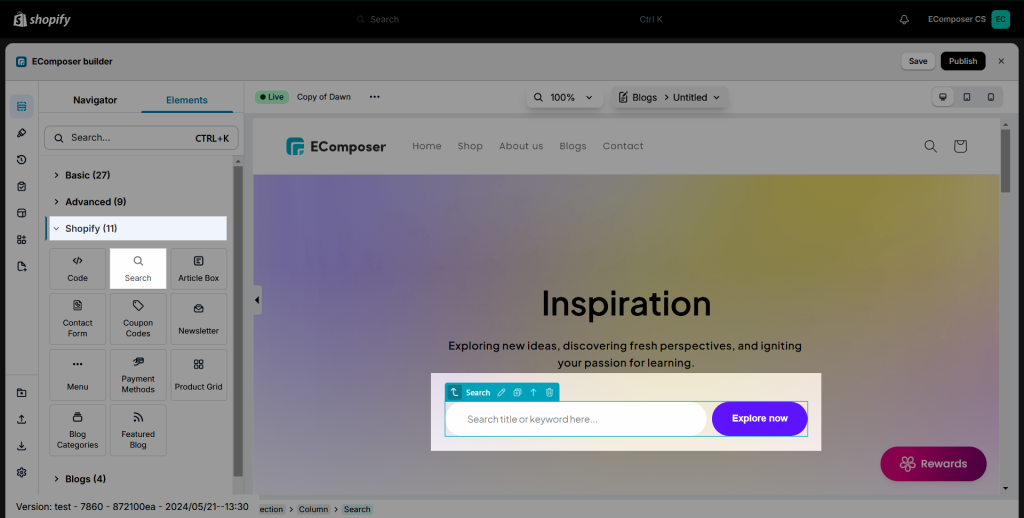
Search
This element is used to search the content on your store. It will correspond to the Shopify theme search function that you are using.

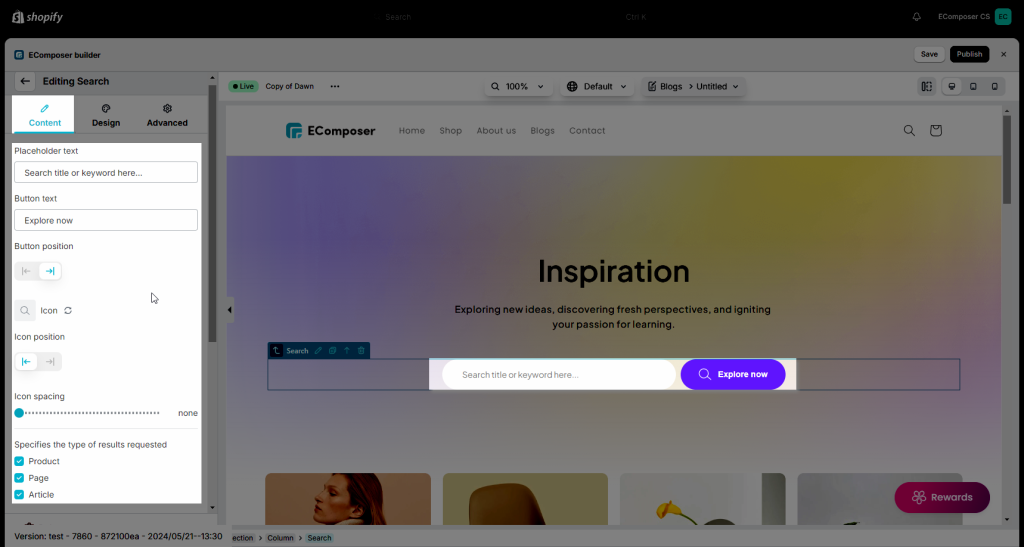
1. Content
This tab contains Placeholder text, Button text, Button position, Icon, Icon position, and so on.
- Placeholder text: Help you set the placeholder text for the search bar.
- Button text: Set the button name for the element.
- Button position: Allows you to set the button located to the left or the right of the search.
- Icon: Set the icon for the button.
- Icon position: Set the position (left or right) for the button.
- Icon spacing: Set the space between the icon and the button text.
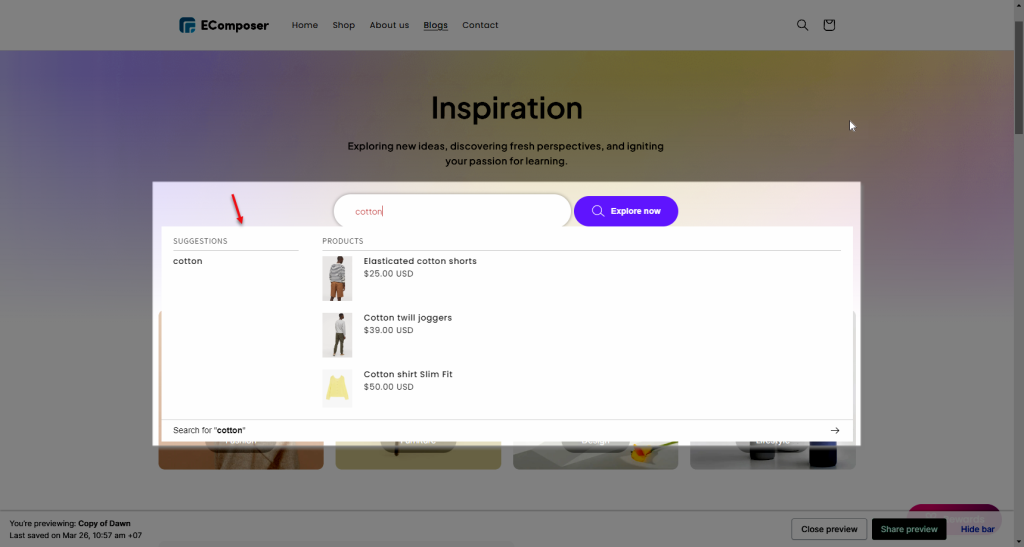
- Specifies the type of results requested: We will have 3 options for Product, Page, and Article. It means when you choose these 3 options at the same time, the search result will be shown for 3 types of these pages when you hit the search option. In the example below, the search results show 1 product, 1 page, and 1 blog post (article).

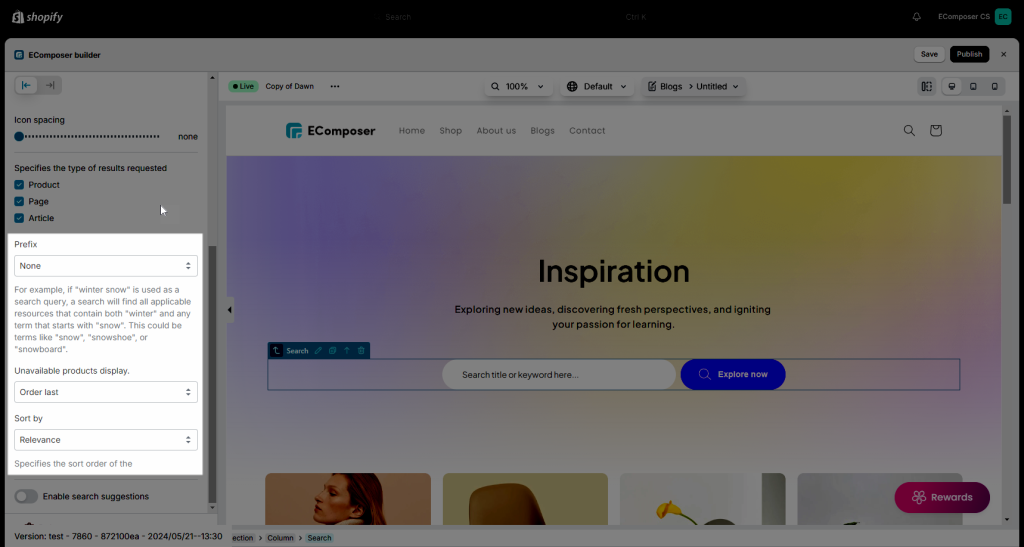
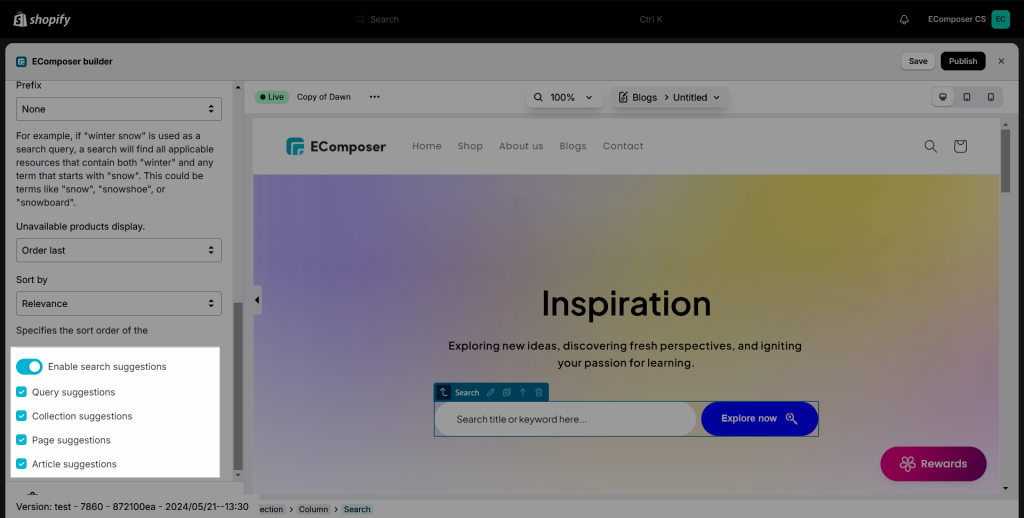
- Partial search/ Prefix: For example, if “winter snow” is used as a search query, a search will find all applicable resources that contain both “winter” and any term that starts with “snow”. This could be terms like “snow”, “snowshoe”, or “snowboard”.
- Unavailable products display: You can hide or show the unavailable product or just show the last order in the search result. This option is only shown when you choose Product as a Specifies the type of results requested.
- Sort by: Specifies the sort order of the product in the search result. This option is only shown when you choose Product as a Specifies the type of results requested.

Note: If you are using the Search function of the Flash Search app, it will automatically work with the Search element of EComposer.
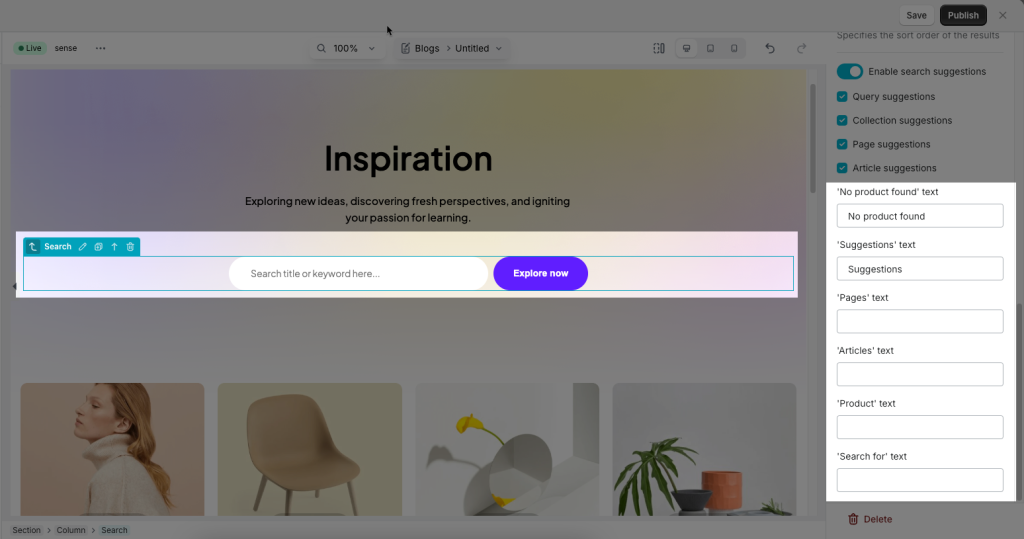
- Enable search suggestions: This option allows you to enable the suggestions when searching a keyword on the Search form. If you do not want to see any suggestion page linked to those keywords, uncheck the corresponding option.

This is the result of the search suggestions on the live page, when you fill a keyword, it will show the suggestions below:

- ‘No product found’ text and other texts: Enter the text to display when no results are found, when suggestions are made,…

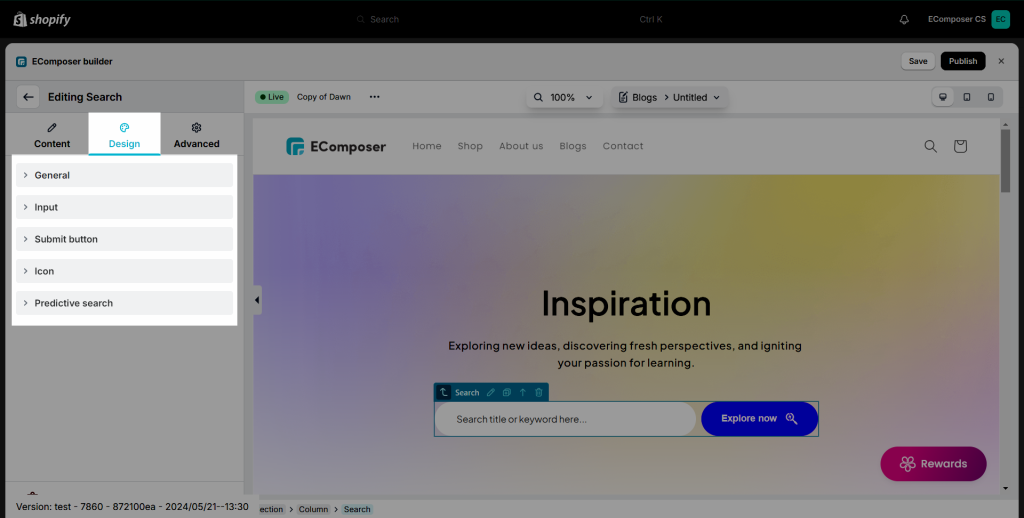
2. Design tab
With this tab, you can set the appearance for the whole search element, Input, Submit button, Icon and Predictive search
- General: You can change the Background, Box shadow, Border/Border Radius, and Spacing of the element here.
- Input/ Submis icon/ Icon/ Predictive search: These all allow you to change the basic attributes like Alignment, Typography, Text Color, Text Gradient, Text Shadow, and Spacing which are all covered here.