What and Why EComposer adding codes to my Shopify theme?
When you install EComposer from the Shopify App Store, we will immediately add the app’s embed code to your theme in order to connect EComposer to your theme and make the app function correctly.
1. What code does EComposer will add to your Shopify theme?
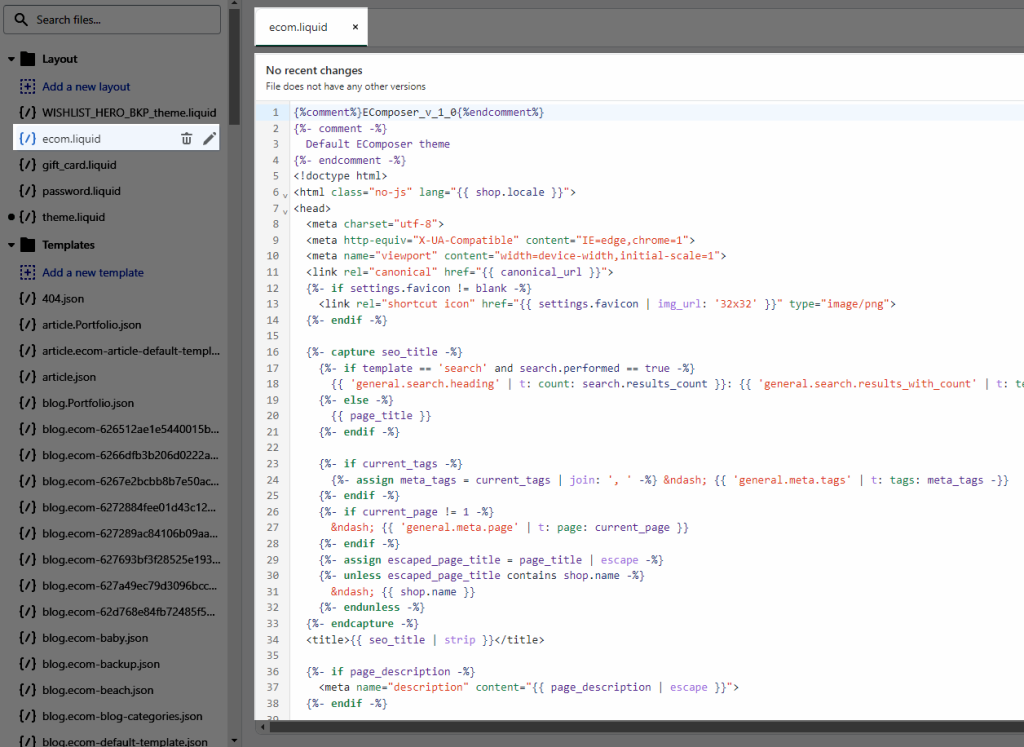
- After you install EComposer, an ecom.liquid file will be added automatically to your published theme.

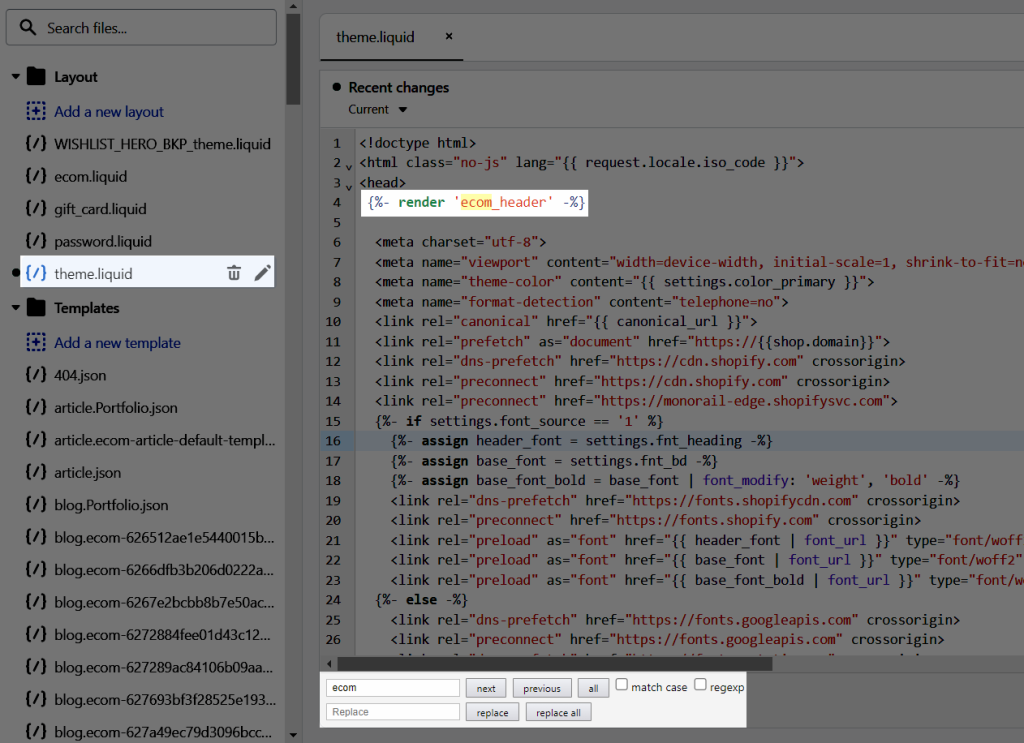
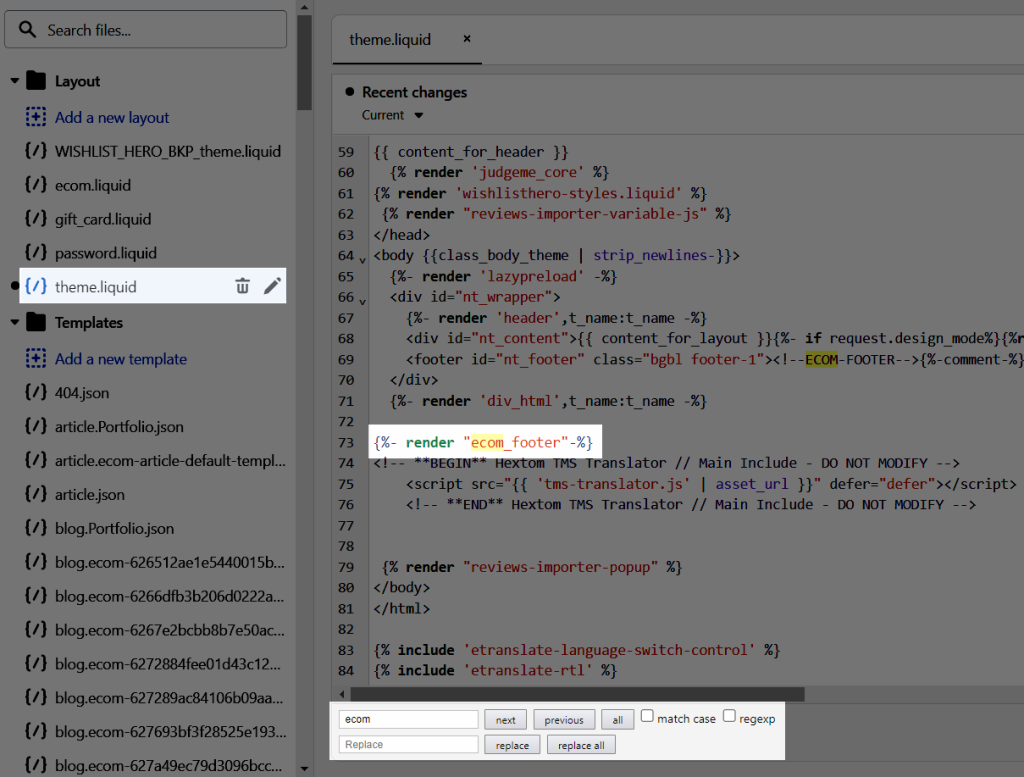
- Also, there are two snippet codes will be added to the theme.liquid file are {%- render ‘ecom_header’ -%} and {%- render “ecom_footer”-%}


Note: You can press CTRL + F on Window or + F in theme.liquid to show the Find Box and find “ecom” keyword in order to reveal EComposer code easier
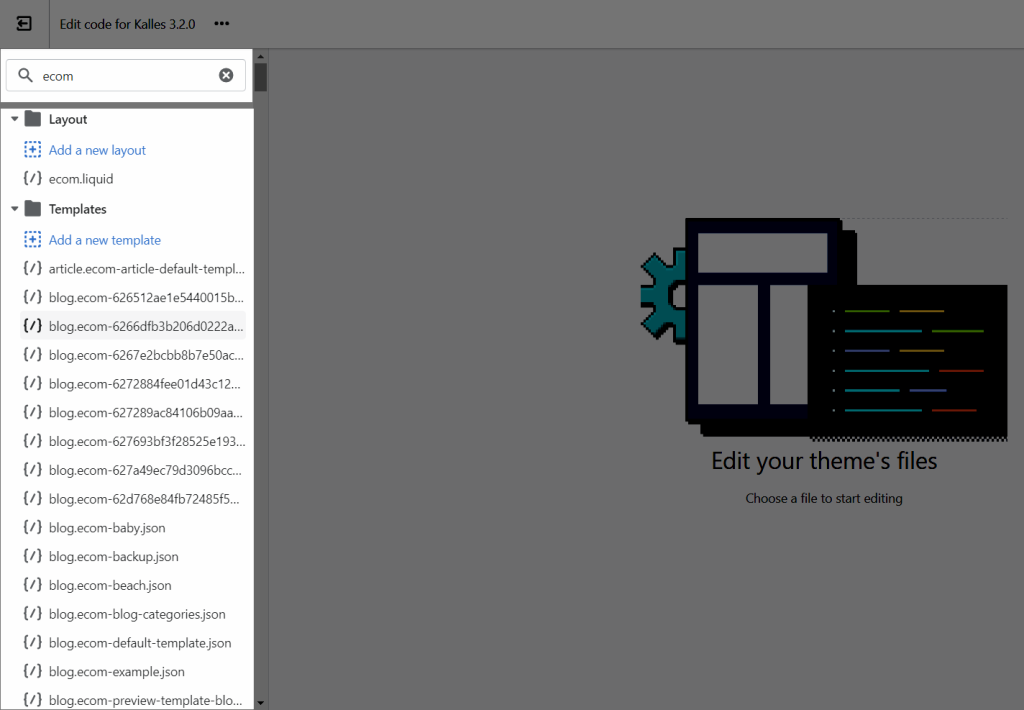
- Whenever you save the page created by EComposer, the file for it will be automatically added to the Shopify theme based on its type. You can enter the “ecom” keyword in the search box to see them.

2. Why does EComposer add code to your Shopify theme?
Everything you can view on your storefront is located in the theme. So in order to make a third-party app show on the Live Site, we need to add the code and file into the theme.
If you want to delete any pages or templates or the core app, you just need to remove the file or code from the Shopify theme.
Note: EComposer only works with Publish theme, so the code will be added only on that theme.




