Text
The Text Editor element allows you to enter the rich text you wish to be displayed. From the Basic tab, you can drag and drop the Text element to anywhere that you want to add content.

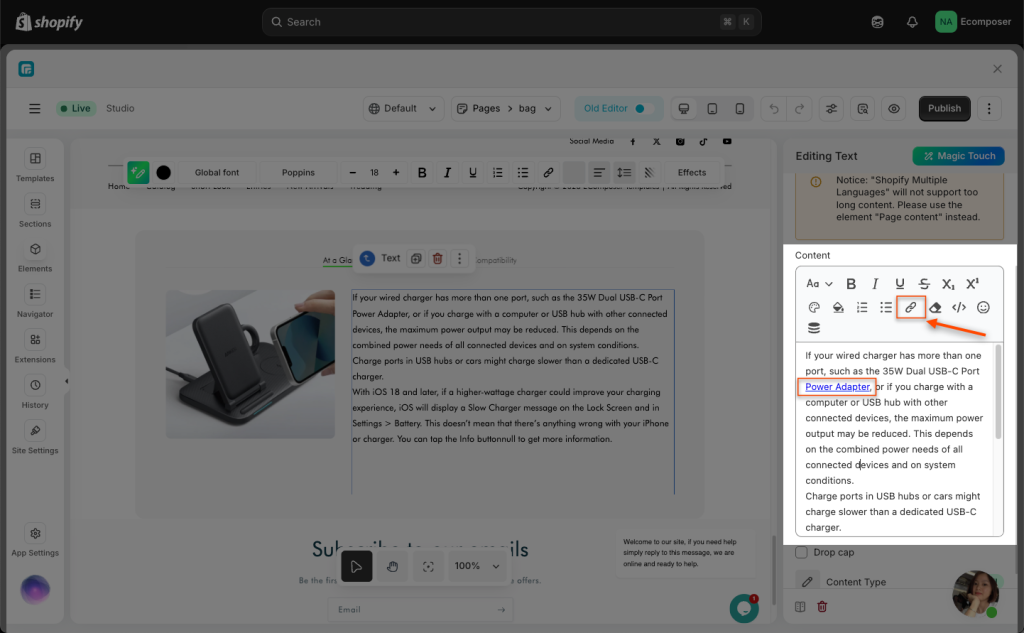
1. How to add a Link to text
This Link option allows you to insert an URL link straight into the specific text you select.

You can follow this video to learn how to Add link to a Text:
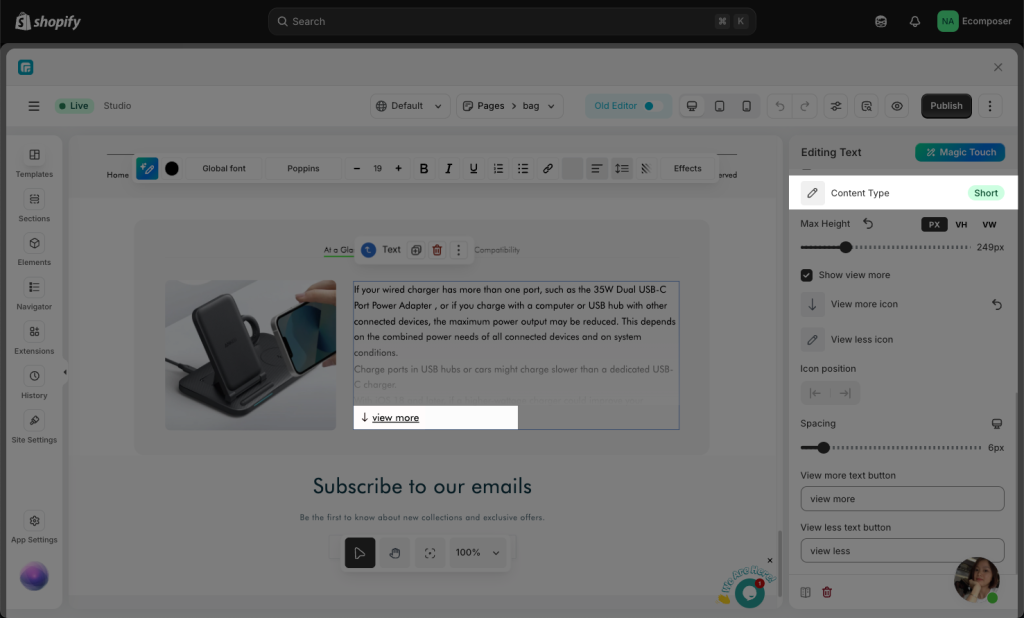
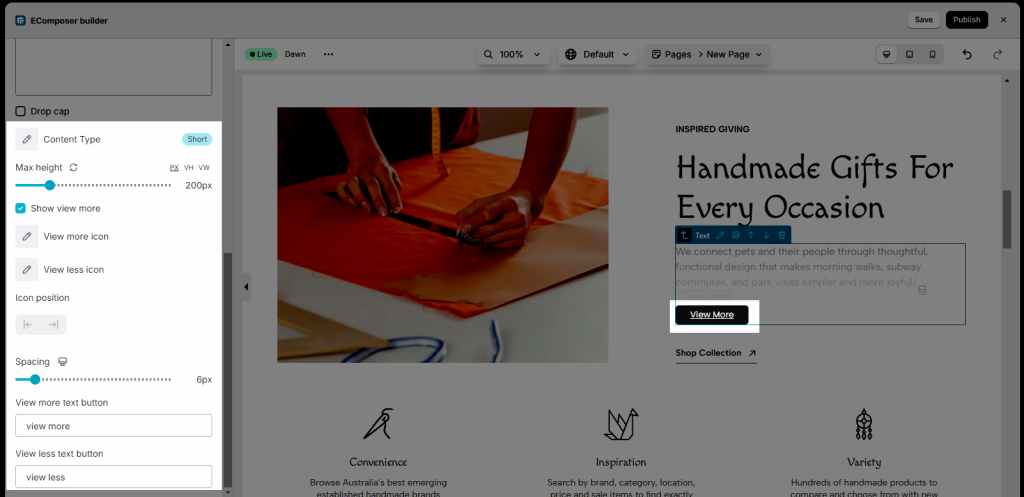
2. How to show View more/ View less button at the bottom of the text
This functionality allows users to expand or collapse lengthy text to improve readability and user experience.
From Conten tab-> choose Conten Type: Short

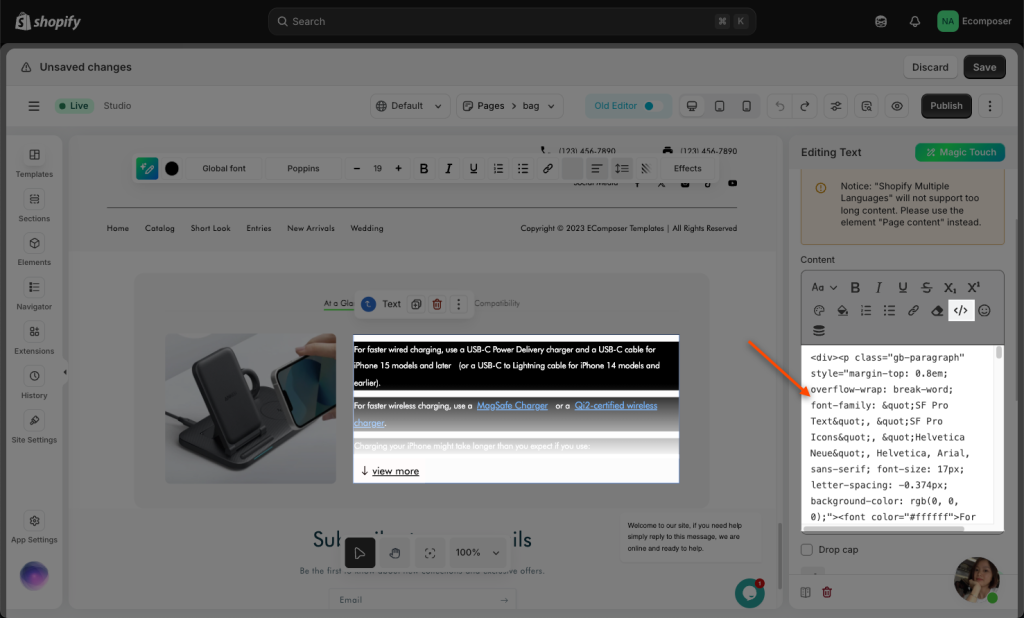
3. How to Remove custom html/css
In case you’re unable to change any text styles using the norma app options, it might be because you’ve copied and pasted text from an unfamiliar online source. That text may come with custom code or formatting that interferes with the styling functions.
If you switch to the code view mode, you’ll see something like the following:

Follow this video below to remove it then check the style option once again.
- Emoji: This will allow you to select the emoji as your preferred icon in this scenario.

- Insert Dynamic Content: This will allow you to add Dynamic content as different content based on what you entered for each page.
- AI content generator: We use ChatGPT as an AI content generator. ChatGPT can generate high-quality content that is both relevant and professional.

The integration of ChatGPT with EComposer Page Builder allows users to access the powerful AI technology of ChatGPT directly from within the page builder app. With this integration, online store owners can now generate high-quality content for their pages in seconds, without having to spend hours brainstorming and writing as well as optimize their pages for search engines.
To use ChatGPT with EComposer, users need to access the AI Content Generator function within the app while they edit any text element. They can then enter a prompt or keyword related to their brand, and ChatGPT will generate a professional, well-written response in seconds. The generated content can be easily edited and applied immediately to the elements.
Note: You only have 50 requests/day
Try this function right now by upgrading to EComposer Pro Plan. Contact our chat support to enjoy a 20% discount while upgrading to the Pro plan. Mention “AI integration – Pro discount” in live chat in-app so that our team can shortly assist you with the discount code.
If you still feel hard while using this function, this link might help you get more details.
- Drop Cap: Style the first letter of a paragraph.

- Content type: You can choose to show full content or short. If you decide to show short, you can show the View More and View Less buttons, including the setting for the content as Max height, Show View More button, etc.

2. Design
It includes Alignment, Typography, Text Color, Text Shadow fields that apply to the text. Alignment and Typography can be set as well.
Also, if you are using the Short Content Type, you can design for the View more/less button from here.




