Product Image
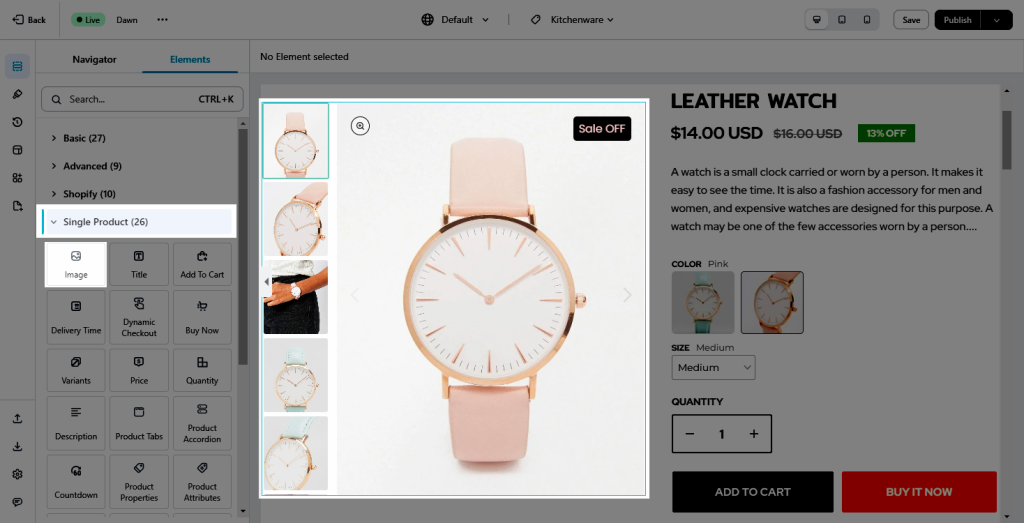
Product Image is a necessary element of the product page since it allows you to show the primary picture and thumbnails of the product from Shopify. Customers may also zoom in to examine the featured products in greater detail or alter them according to product variants. The EComposer provides many options to customize the Product Image.
1. Content
Drag and drop the Product Image to any position you would like to.

1.1. General
- Image layout: There are 4 types of layout: Slider, Grid, Grid Advance and Single image.
- If you are going to choose the Grid/ Grid Advance style in this case, that will show an option for you called: Limit number of images, which will let you set the limit value image to show with this style. Also, kindly note that the variant images grouped feature will not work in this option.
- Zoom Image in Lightbox: Allowing the user to click the icons will trigger the lightbox of product photos to appear as a pop-up slider. Also, which will let you choose the icon and the icon position as well.
- Disable lazyload image: You can choose this option to disable the Lazyload effect if you don’t want to use it. However, the lazy load effect will be helpful to you. Better performance With shorter page load times, the website performs better overall, which benefits user engagement and SEO rankings.
- Show the featured image first: Allow you to show the featured image first. This option does not show when you select Grid layout.
- Enable hover to zoom image: It helps you zoom in on the Product Image when you hover. You can choose to zoom this image either Inner (like using a pair of magnifying glasses) or Outer (the result will appear outside the product image).
- Image alignment: This will allow you to reposition the image.
- Enable position sticky: You can use this option to keep the Product image fixed while scrolling across that column. Please be aware that only works on Desktop.
Note: This feature can only work when there is no other elements below the Product image element. - Video icon: Allows you to add the play icon on the video for the featured image. You can select the icon you want. Included are your own customized settings, such as Auto Play, Loop, Enable Control, or Mute for the product video.
1.2. Slider settings
Note: This tab is only visible to you if the Image Layout option above is Slider.
Slider
- Number slides per view: Set the number of slides per view. It allows setting different values for each device.
- Spacing between slides: Set space between product images. It allows setting different spaces for each device.
- Disable auto height: You might use this option to change the slider height, either increasing or decreasing.
Thumbnail
- Show thumbnails: Allow you to show thumbnails or not. When you enable this option, many options will show below for you allow setting different spaces for each device to customize them
- Thumbnail position: This option will show when you enable the Show thumbnails. You can set the position Left, Right, Bottom and Top.
- Spacing between: Set space between thumbnails and product images.
- Number thumbnails per slide: Set the number of thumbnails per slide.
- Thumbnails spacing: Set space between each thumbnail.
- Thumbnail Size (px): Set the width, height and crop position for the thumbnails.
- 3D Model icon: Allow you to select the icon for the 3D image to help clients know this is a 360-degree viewer.
- Video icon: Allow you to select the play icon for video thumbnails.
Nav & pagination
- Enable navigation or pagination/Enable navigation thumb: You can change the Pre/Next Icon for Product Image when you enable them.
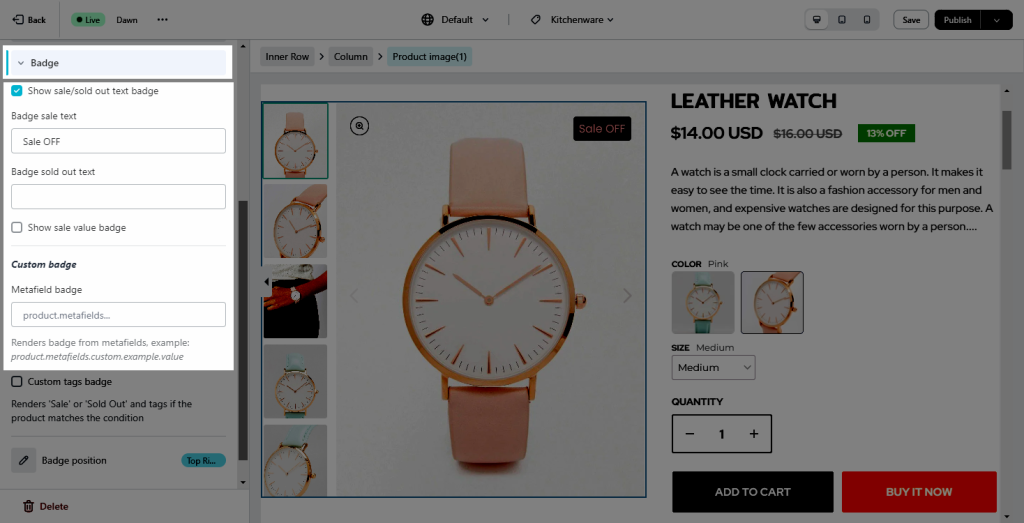
1.3 Badge
- Show sale/sold out text badge: Display or hide the sale/sold out text badge.
+ Badge sale text: When a product has a sale price, this text will be shown.
+ Badge sold out text: This text will be shown when a product is sold out.
- Show sale value badge: Show or hide the sale value badge.
+ Sale value badge type: You can choose either Percent or Amount
+ Sale value badge text: You can fill -{{sale}}% in the box to show the discount value.

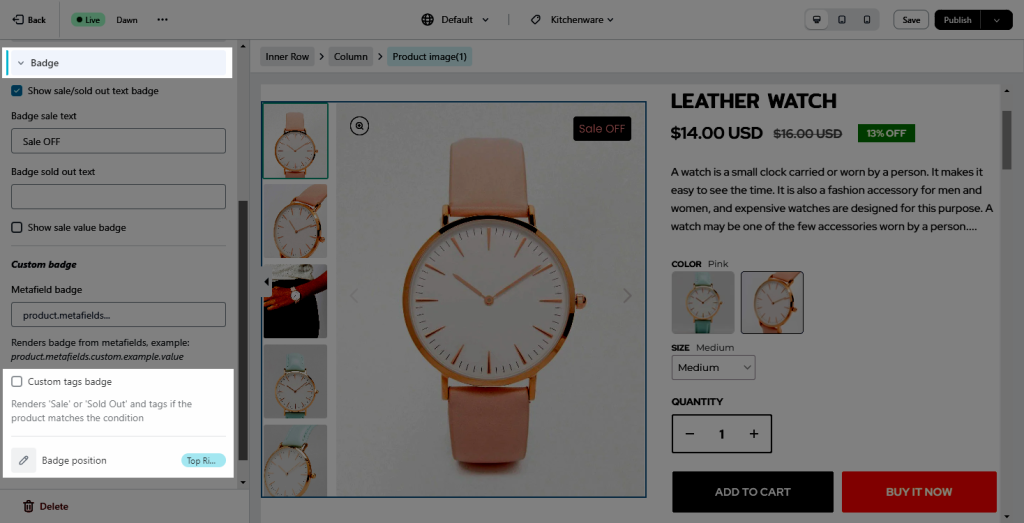
Custom badge
- Metafield badge: Renders badge from metafields, example: product.metafields.custom.example.value. This document might help you have more information about metafield
- Custom tags badge: Renders ‘Sale’ or ‘Sold Out’ and tags if the product matches the condition. It only shows when a product contains tags you added to the product. You can read more about the product tags here

- Badge position: set the position for the badge. You can choose Top Left, Top Right, Bottom Left, or Bottom Right.
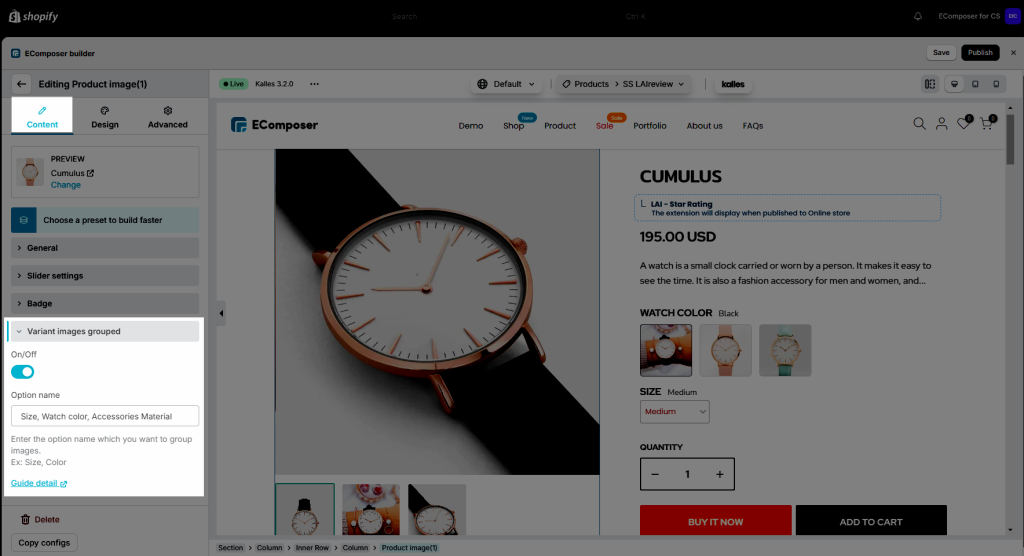
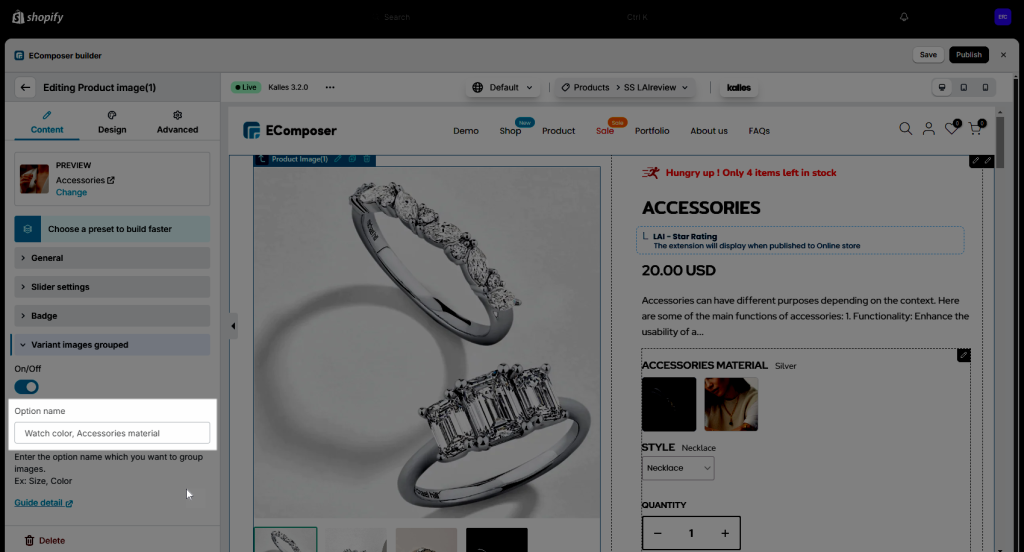
1.4 Variant image grouped
The user will be able to view the product variant images grouped in the Thumbnail which is linked with the variant you have selected due to this feature.

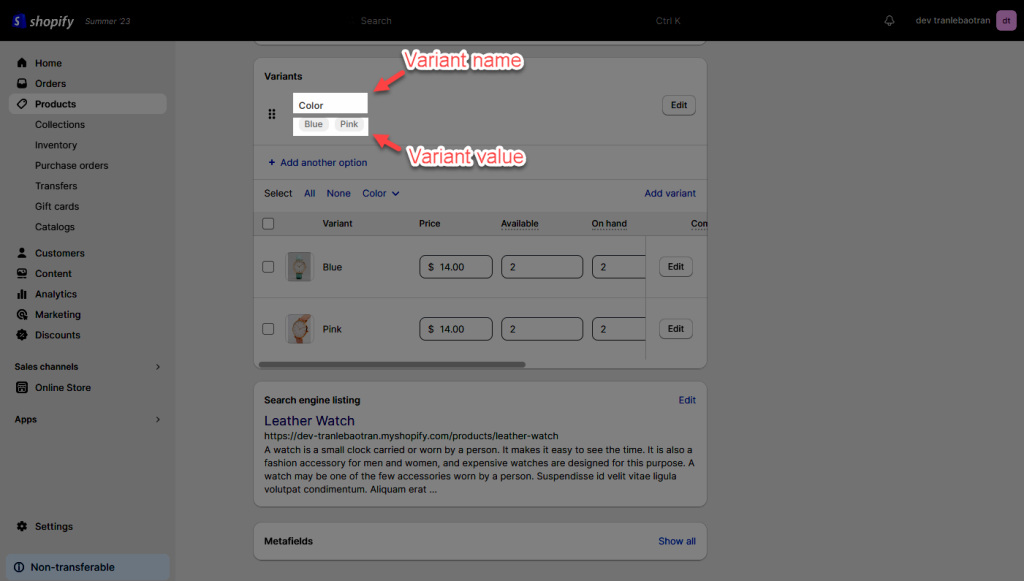
If I select the “Blue” variant, for example, I will be able to see all the product images associated with the “Blue” variant which is set to Shopify.

Please follow the steps below to configure this feature and set it up:
- From the Shopify admin > Products > Open the product you want to use.
- After opening the image > choose Edit alt text.
- Enter structure ecomposer-variant name-variant value. For example, ecomposer-color-blue.
If your variant name has the space, please do not use “-” symbol between characters. For example, ecomposer-fabric material-synthetic-fibres (In this case, variant name is: fabric material)
If your variant value has the space, please use “-” symbol between characters. For example, ecomposer-color-light-blue (In this case, variant value is: light blue)
If your alt text there are more variants, enter structure separated by comma. For example: ecomposer-fabric material-synthetic-fibres,ecomposer-color-light-blue
If the variant is in the form: A + B then the ALT will have to be A-+-B because we have replaced all the ” ” signs with “-” signs. - Hit Save alt text after adding.
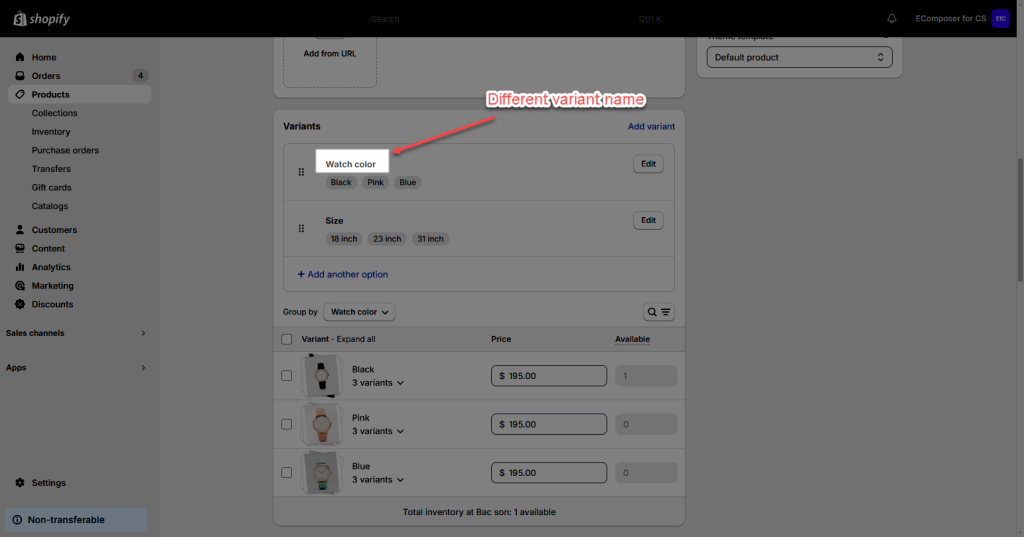
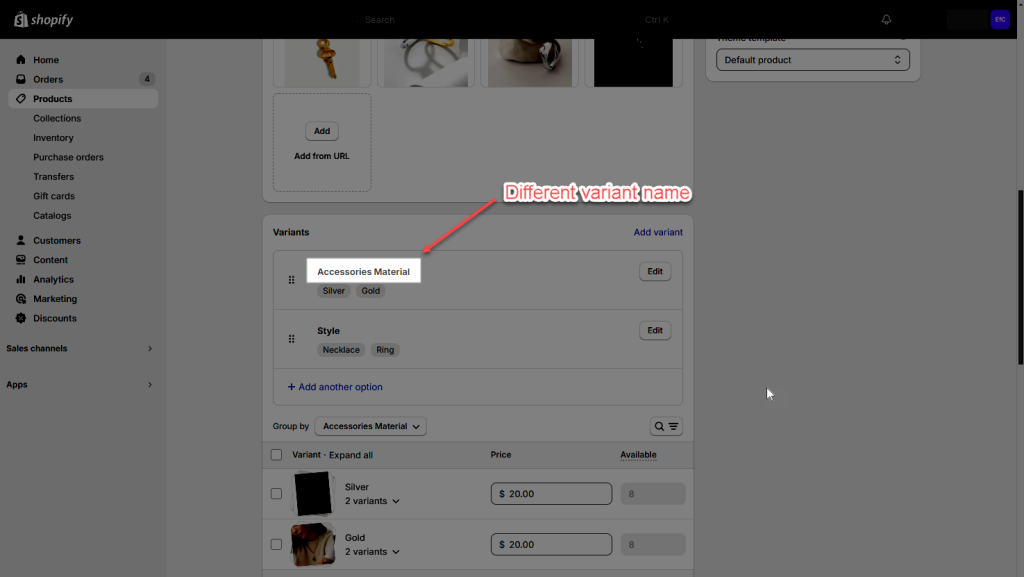
- If your goods/products have different variant names as below:


- Then you can add it, continuing with Watch color, Accessories Material, etc

2. Design
2.1. Featured image
- Alignment: Align the featured image to the left, center, or right.
- Width: Set the width of the image.
- Max Width: Set the maximum width of the image.
- Height: Set the height of the image.
- Image fit: You will choose the appropriate type of featured image shown.
Normal/Hover
- Opacity: Control the opacity of the image.
- CSS Filters: Adjust the image style by changing the CSS Filter scales for Blur, Brightness, Contrast, Saturation, and Hue settings.
- Box Shadow: Adjust box shadow options.
- Border: Select the type of border.
- Border Radius: Set the border radius to control corner roundness. It allows setting different border-radius for each device.
Hover Tab: The settings under this tab are used to select elements when you mouse over them.
- Animation: When a customer hovers over an animated image, it can change grow, shrink, rotate, etc. This is enjoyable for the customer and shows that your site is working.
- Transition Duration (ms): Specifies how many milliseconds a transition effect takes to complete. It allows you to change property values smoothly (from one value to another) when hovering.
2.2. Thumbnails
Note: This tab is only visible to you if the Show thumbnails option in Slider settings is enabled. Configuration is applied to Thumbnails.
- Type: Allow you can change your Thumbnail’s type.
- Height: Set the height of thumbnails. It allows setting different heights for each device.
- Additionally, you may use this to control the effect when the thumbnail is active, hovering, or normal.
Media Icon
- Size: Set up the size of the thumbnail video icon for each device
- Rotate: Allow to set the rotation degree for each device.
You can use different styles like Color, Background (allow responsive on each device), Border, Box Shadow, Border Radius, Spacing between normal and hover.
2.3. Video Icon
Note: This tab is only visible to you if the Video Icon option in Content tab is enabled.
- Size: Set up the size of the video icon for each device.
- Rotate: Allow to set the rotation degree for each device.
You can use different styles like Color, Background (allow responsive on each device), Border, Box Shadow, Border Radius, Spacing between normal and hover.
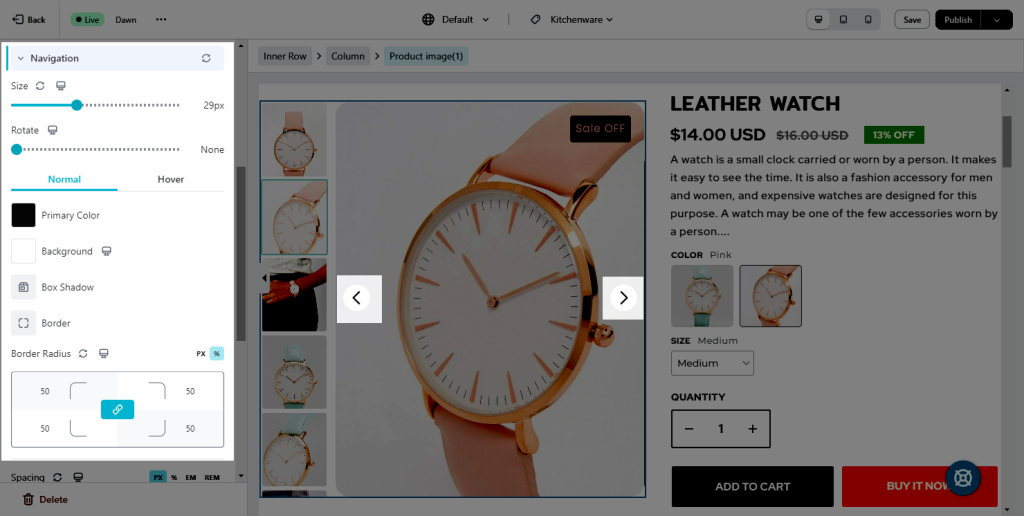
2.4. Navigation
Note: This tab is only visible to you if the Enable navigation option in the Slider Settings is enabled. Configuration is applied to Navigation.
The options below will help you configure the style of the Navigation with options for Size, Rotate and Primary Color, Background, Border, Border Radius, and Spacing of the Normal/ Hover status.

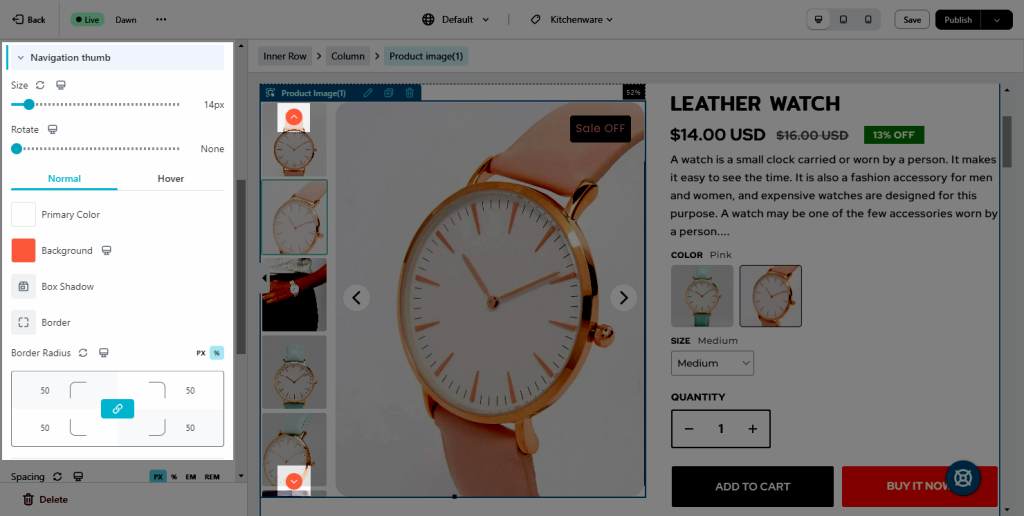
2.5. Navigation thumb
Note: This tab is only visible to you if the Enable navigation thumb option in Slider settings is enabled. Configuration is applied to Navigation thumb.
The options below will help you configure the style of the Navigation thumb with options for Size, Rotate and Primary Color, Background, Border, Border Radius, and Spacing of the Normal/ Hover status.

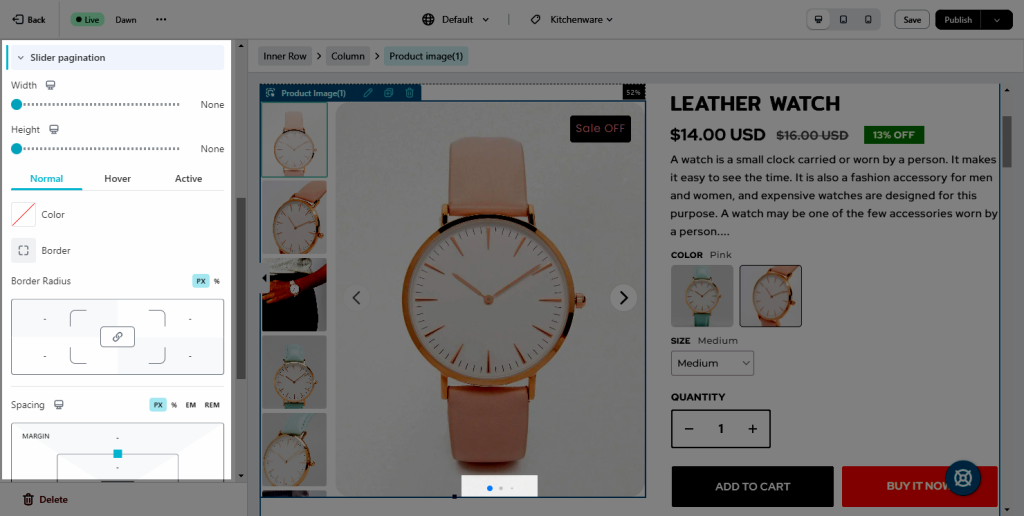
2.6. Slider Pagination
Note: This tab is only visible to you if the Show pagination option in Slider settings is enabled. Configuration is applied to Slider Pagination.
The options below will help you configure the style of the Slider Pagination with options for Width, Height and Color, Border, Border Radius, Spacing of the Normal/ Hover/ Active status.

To understand more about the configurations in Design Tab, you can check this guide.




