Tinify Compress Image
Most stores have problems with page loading speed. And the main problem that slows down your page load speed is related to the size of the images that you have uploaded to the site. Tinify Compress Image extension will help you to solve this problem, it helps you to compress all the images while uploading them. If you don’t want to compress all of them, you can also choose to compress specific images.

1. How to install the Tinify Compress Image extension?
This extension allows you to connect and use Tinify’s API to compress all the images used in EComposer, it is not a third-party application. So to be able to use it, you just need to install it right inside EComposer and then connect to Tinify’s API.
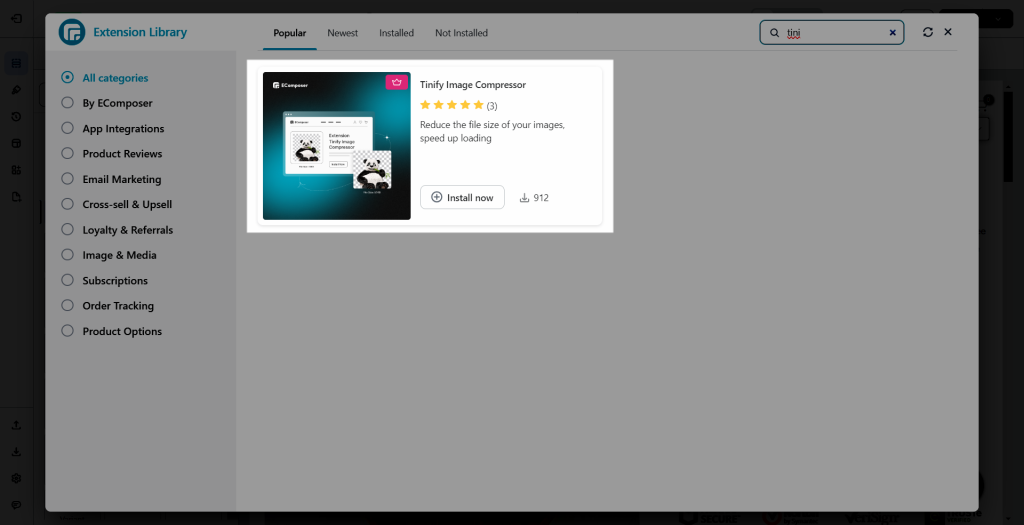
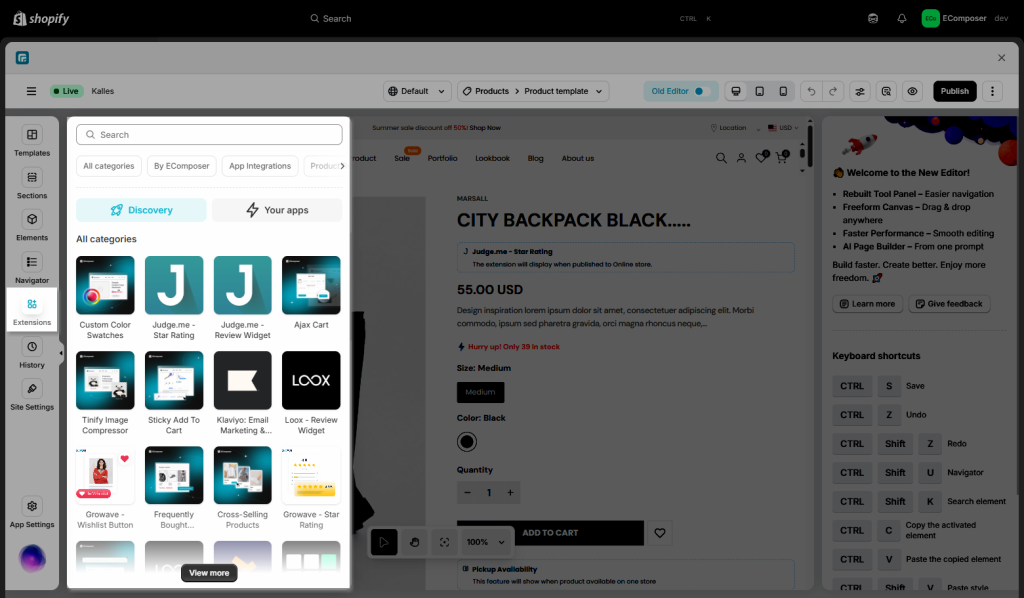
To open the Extension popup: From the left sidebar, go to Extensions → search for the extension name and click to install, or click View more to browse all available extensions in the app.

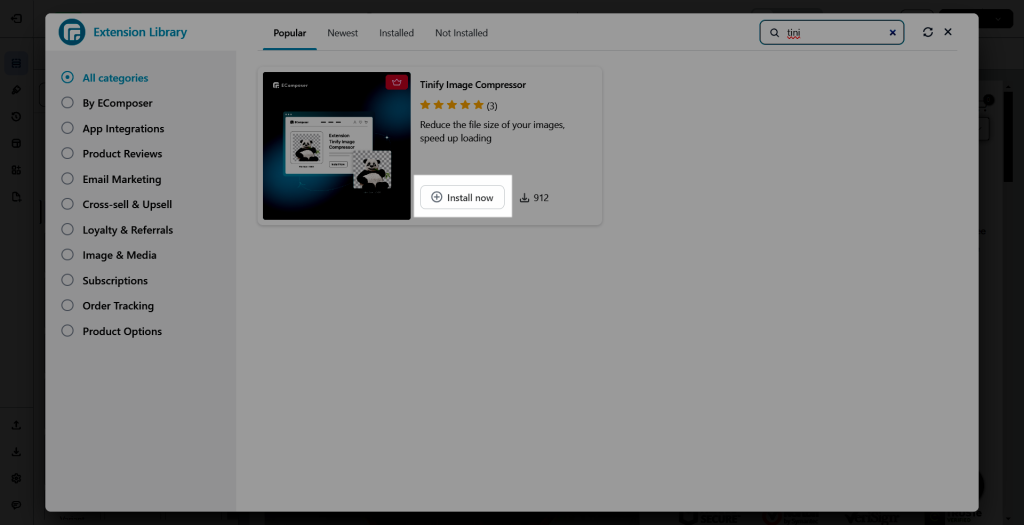
On the Extension popup, you can see the Tinify Compress Image extension. Click Install now to install it.

2. Tinify Compress Image Settings
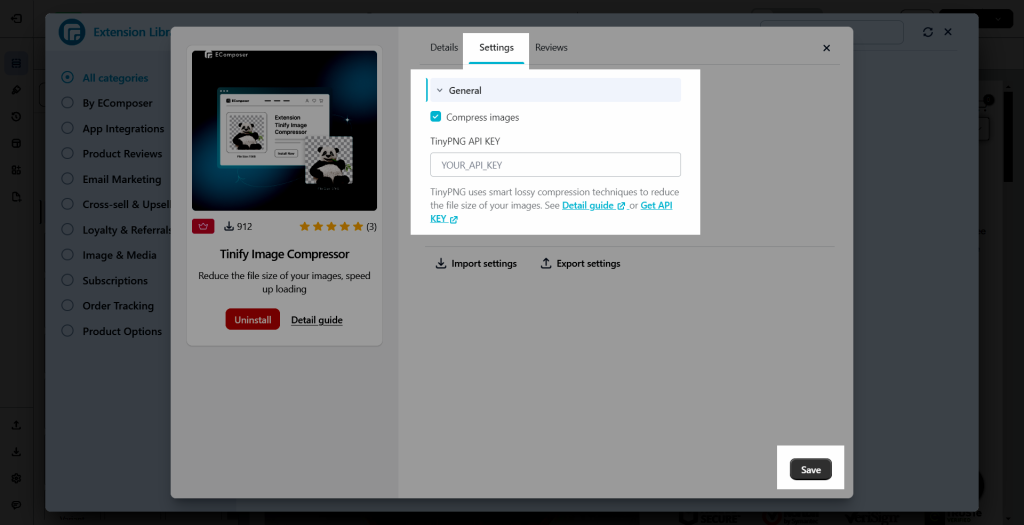
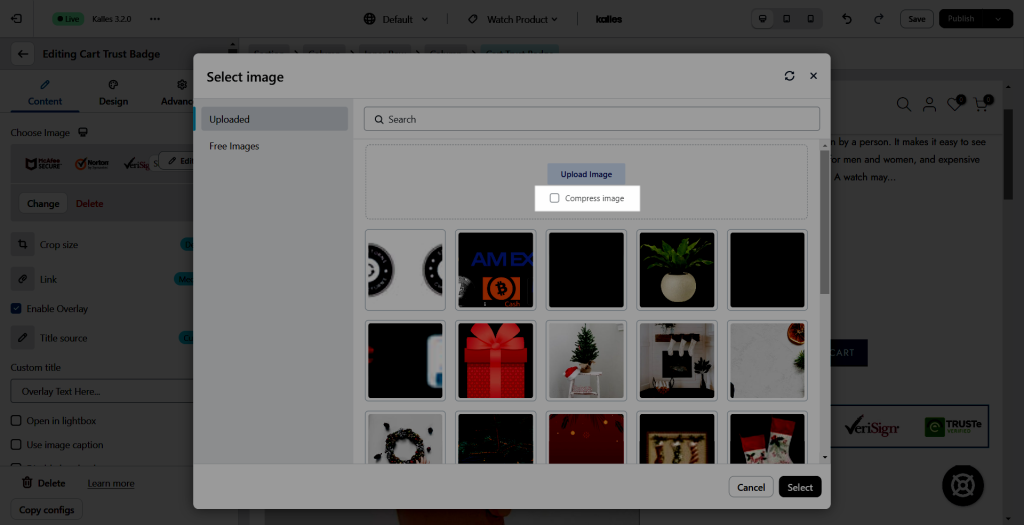
After installation, please tick the “Compress images” option to use this extension. When you click on Compress Images, the blank is named TinyPNG API KEY will be auto-shown up for you to fill in. To get the key please go here. After done, click Save now.

Note: When you ticking to the Compress images checkbox, all of the images you upload to EComposer then will be compressed.
3. How to uncompress specific images?
When the images are compressed, they will probably be slightly blurred (just a little bit insignificant). In case you don’t want to compress some images, you will see an option when uploading your images, simply untick that option before uploading your image to un-compress it.

Note: Each API is allowed to compress up to 500 images a month, if you need more compression you will need to pay for Tinify.




