How to set a background video for a Section?
In this document, I will guide you through how you can use a video as a section background with a few steps, like so:
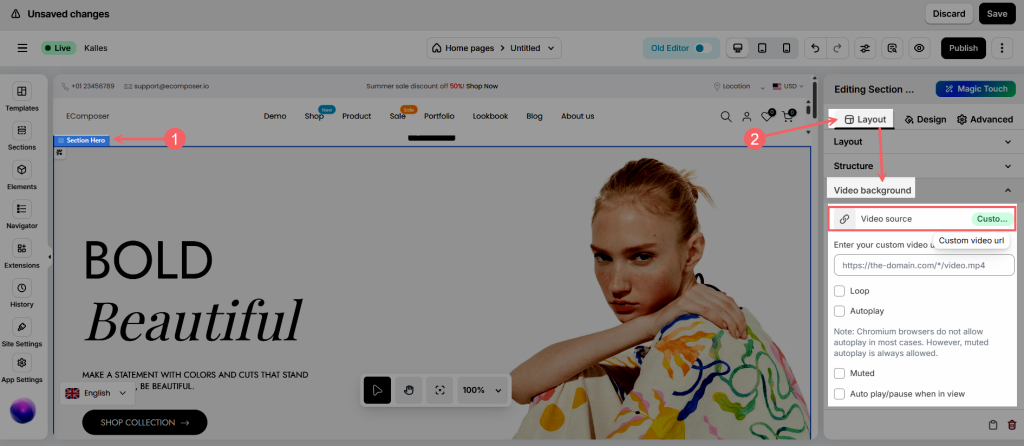
- Open the Navigator tab -> Click on the section name or click right mouse on it to open the section settings.
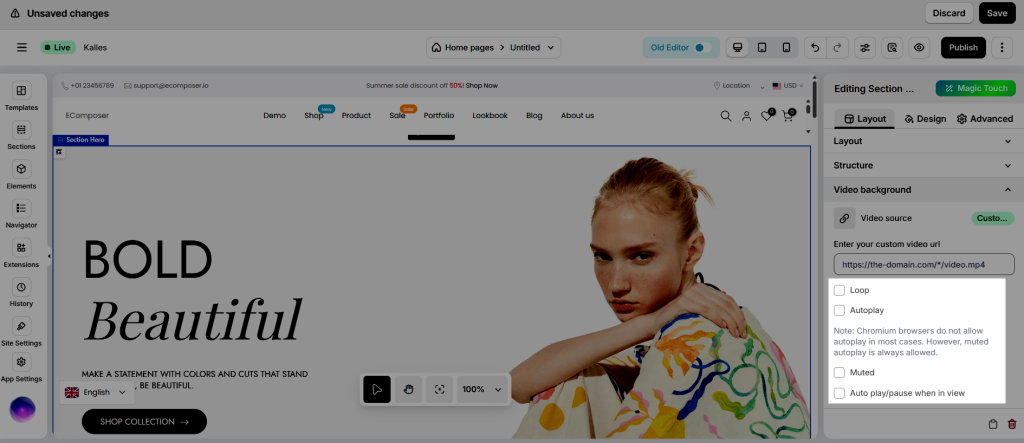
- Open Layout -> Video background. Choose Video source and enter the video URL.

You can watch the video below for more details
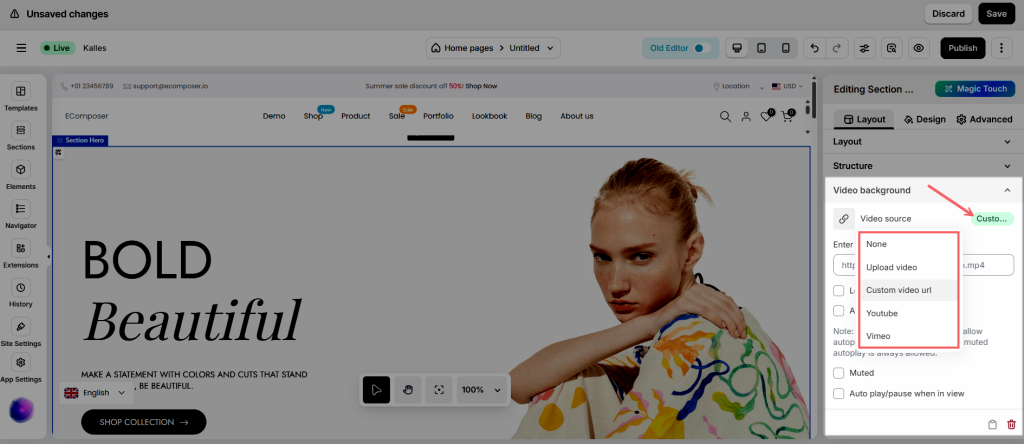
We have a couple of video sources to choose from:
Video Source Options
- Upload video – Use a video file uploaded directly to your Shopify store.
- Custom video URL – Link to a video file by URL. The URL must end with
.mp4or be a valid Shopify-hosted video link. - YouTube – Embed a YouTube video. Autoplay is not supported on mobile devices, and only the thumbnail will be shown before playback.
- Vimeo – Embed a Vimeo video.

I’ll explain the options of the video background below:
Video Background Options
- Loop – Replays the video automatically once it finishes.
- Autoplay – Starts playing the video as soon as it loads. For best results, also enable Turn off audio (many browsers require muted videos for autoplay to work).
- Turn off audio – Mutes the video’s sound.
- Auto-play/Pause when in view – Plays the video only when it’s visible on the screen, and pauses it when out of view. Note: This feature is not supported in Safari.
Additional Notes for Video Options
- Safari & Low Power Mode – On iPhones and iPads, many users enable Low Power Mode, which prevents videos from autoplaying on mobile devices. This is a browser and device limitation.
- Background overlay – Adding a semi-transparent overlay behind your text can improve readability and enhance the overall customer experience.
Videos don’t play on the live page when Autoplay is turned on.
When you turn on Autoplay and the video doesn’t play on Live page, this might happen because the Mute is not selected. Please note that the Autoplay function may only works when you mute the video.