Resolve issue: “the page looks different between the editor and when previewing the pages on mobile or another browser”
Have you ever encountered a situation where you are creating a layout using the EComposer app with a Draft Theme (Unpublish Theme, but, whether viewed from a mobile device or another browser, you may see a different layout from the EComposer’s editor? The issue is that you selected the draft theme in the app settings, so the page will be published to that draft theme. When you open the page on a different browser or on mobile, it opens the published theme, not the draft theme, while you selected the draft theme in EComposer.
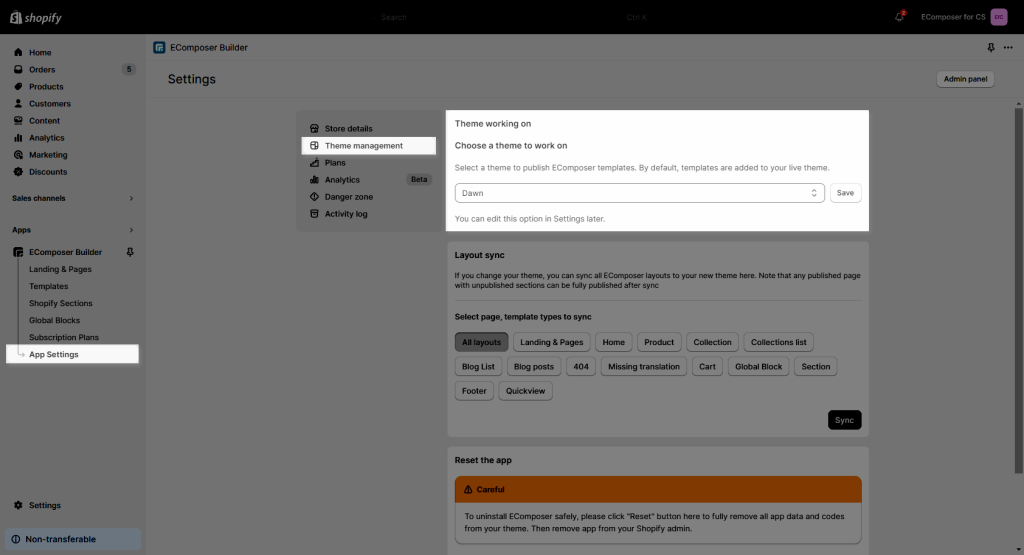
To solve the issue, please go to the App Settings -> Theme Management to check the selected theme. You can select the published theme here or keep the draft theme.
- If you select the published theme, you can check your live page on any device, the live page will display correctly on all browsers and all devices.
- If you select the draft theme, and you want to check the live page on a different browser or on mobile, please make sure you check the preview link of that draft theme to see the page display correctly.

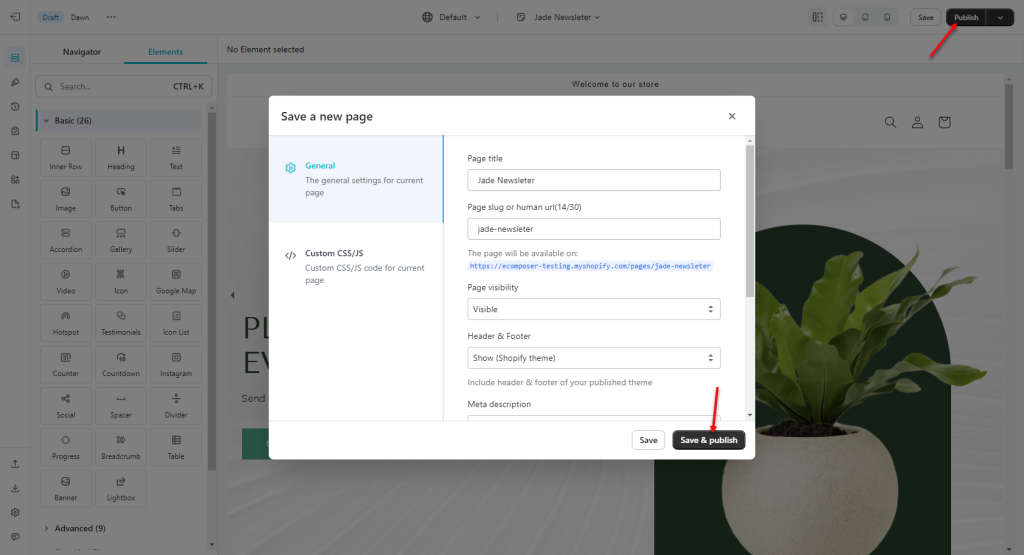
After changing the theme, go to edit your page and hit the Publish button -> Save and Publish button to publish the page to the Theme that you just applied above.

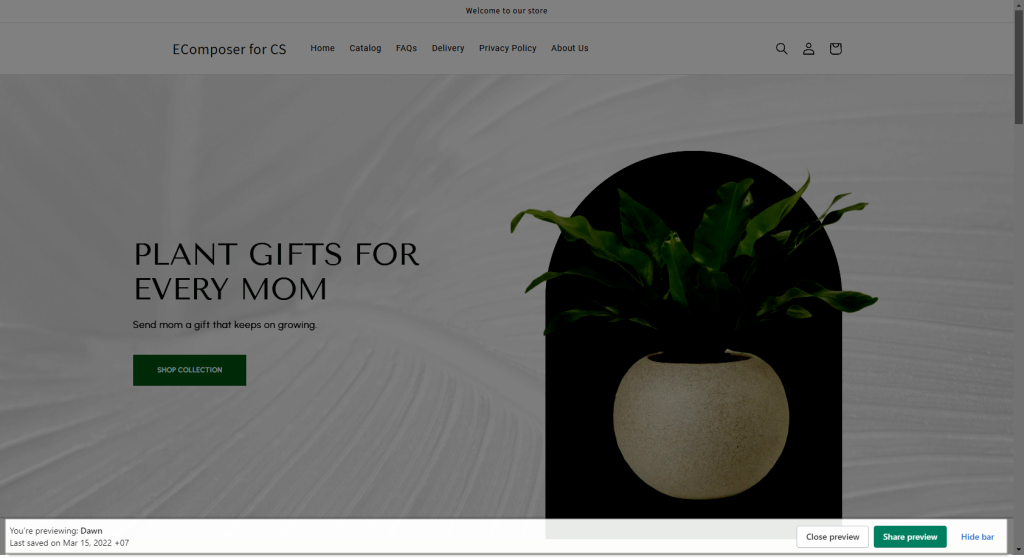
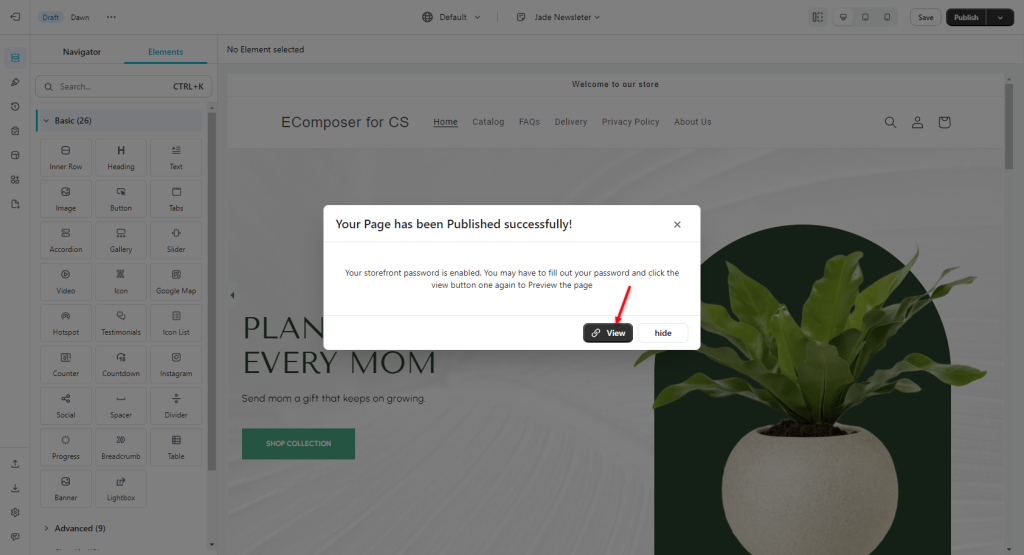
Then, hit the View button to view the result from the Live site from the same Browser as the editor.

As you can see, the results correspond to the Theme that you have decided to work on. If you want to see the final outcome on a real mobile or another browser, utilize the Preview Link from Shopify or the Share Preview button in the Draft Theme.