Google Map
With Google Maps you can develop customized map-based applications for your company. Google Maps is usually the basis of any map application for displaying data with a location reference. With custom markers, lines, colors, polygons, and images tailored to your company.
- Step 1: Click into Elements > Basic > Google Maps
- Step 2: Drag/Drop the Google Maps element wherever you want it to stay.
Notice: Please use the correct address and write it in normal character, do not use special characters.
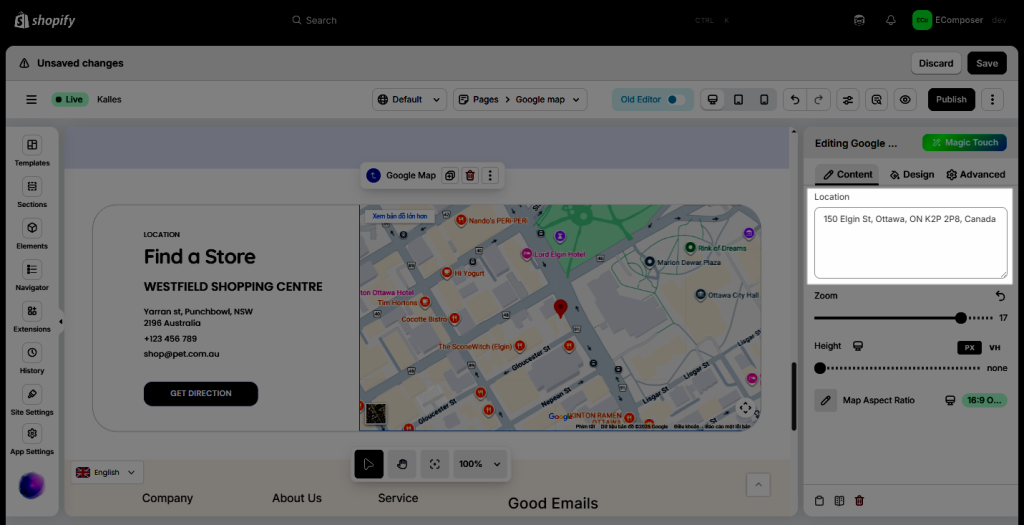
1. Content setting
If you want to modify the Google Maps Element to be better suitable for your store, you can do so with Settings such as Changing the location, Zoom in or out, Changing the height of the Maps or change the Maps ratio according to your Devices.
2. Design setting
As you can see from the video below that shows some specific functions:
Normal and Hover CSS Filters allow you to change the Blur, Brightness, Contrast, Saturation, Hue by Default or by Hovering over the Map.
3. Frequently asked questions
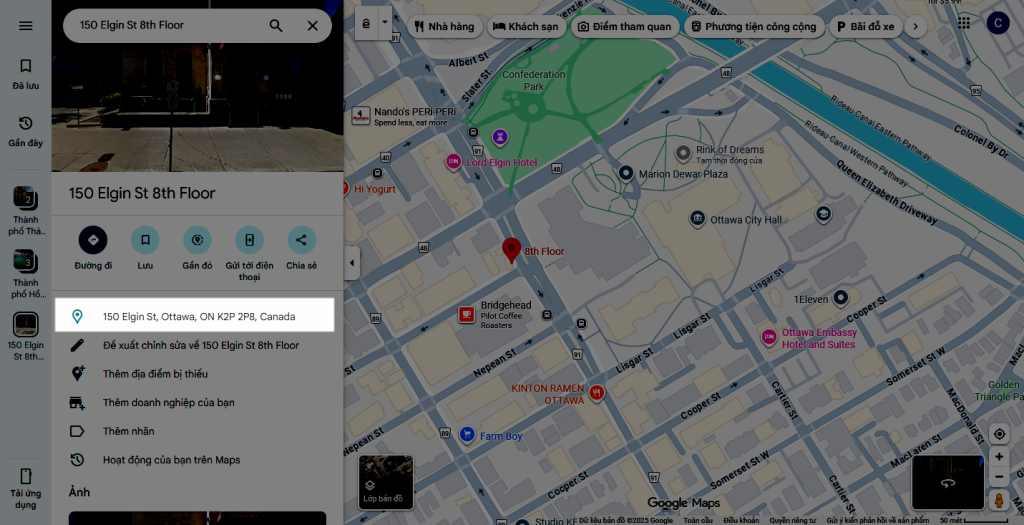
3.1. Why is the map not showing in the editor?
The “Location” that you have applied in the EComposer should be an existing address on the Google map. As an example, you could see below:


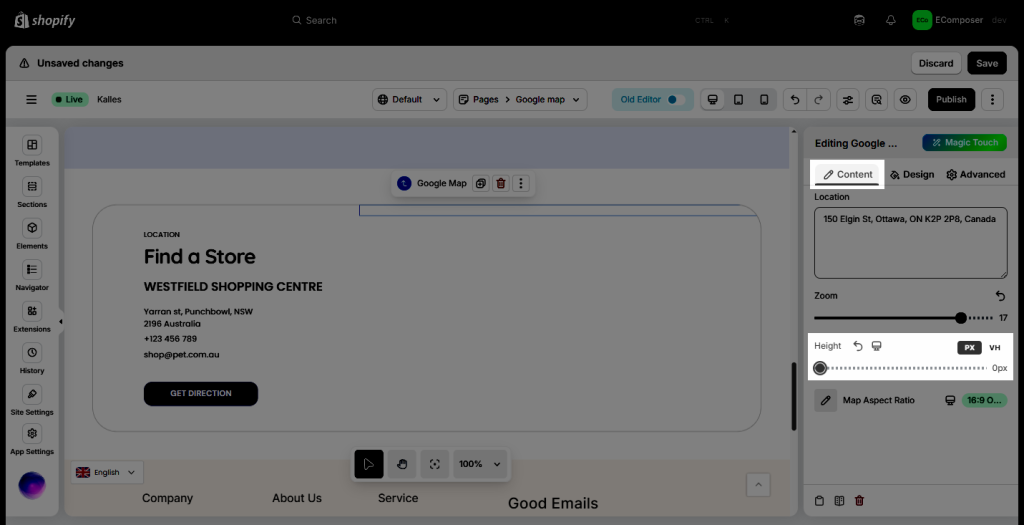
3.2. Why is the map showing in the editor, but not from the live page?
First of all, make sure that you have published your pages correctly to show the correct content + design from the live page.
Or, check the height of the map to see if you have ever set it to 0px, as shown in the example below.

Or the map is not displaying because your Google Maps API key is restricted to your main store domain, which prevents it from loading correctly within the EComposer editor and potentially on the live Shopify domain.
Summary of the Fix
- Go to the Google Cloud Console and navigate to the Credentials page.
- Edit your Google Maps API Key.
- Under Application restrictions, select HTTP referrers (web sites).
- You must add two domain entries to the allowed referrers list to cover all necessary environments:
*.myshopify.com/*(Covers your default Shopify domain and editor previews)*.yourstore.com/*(Replaceyourstore.comwith your custom store domain, ensuring the wildcard*is included).
- Save your changes to apply the updated domain restrictions.




