Icon
An icon is a pictogram or ideogram displayed on a page in order to help the user know the information that we want to deliver to our customers. This element also allows you to add any icons that you think fit. Please follow the steps below to choose the perfect icon that matches your status.
1.1. Adding Icons
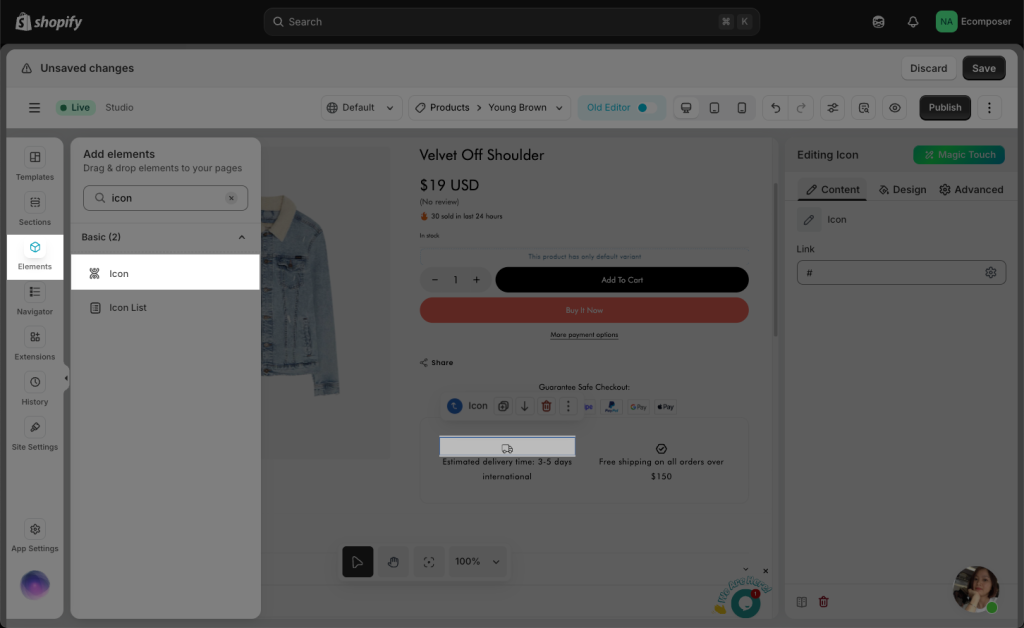
Step 1: Click into Elements –> Basic –> Icon
Step 2: Drag the Icon element from the left sidebar and drop it wherever you want it to stay.

1.2. Changing the Icon
Whenever you want to change the icon to match your details, just follow the steps below:
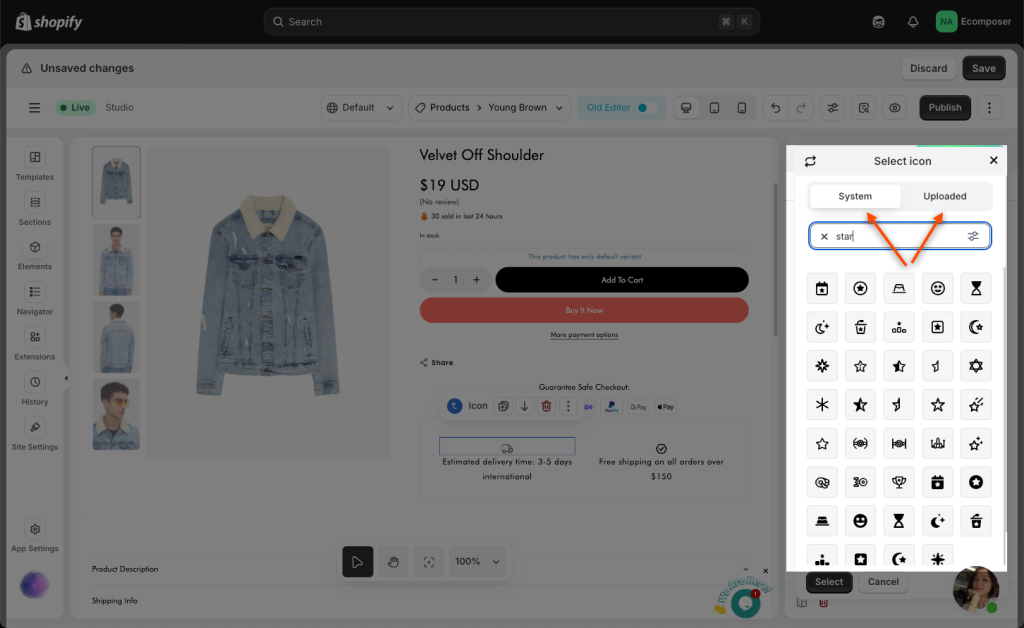
Step 1: Click into the Content tab first of all
Step 2: You may go to System to find the icon in the search bar at the top, or upload your icon on the right side.
Step 3: Choose the “Select” button below to finish.

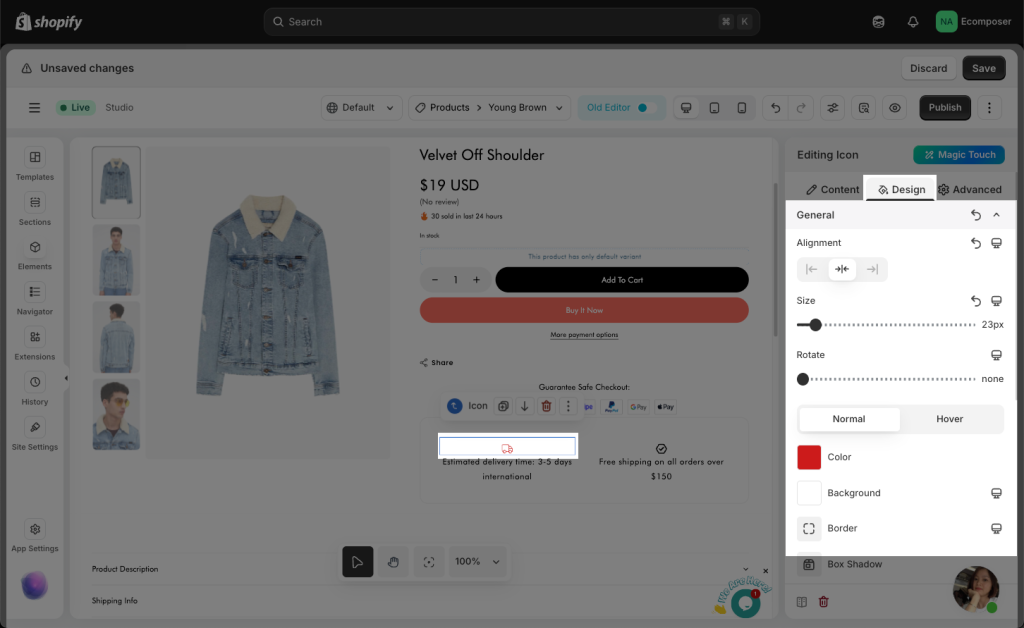
1.3. Change the Icon style
You can change to any different looks, such as Size, Rotate, Color, Background, Border of the icon,…Including a super special function that we want to send you, which is Hover (for instance, you can change the color when you hover the icon)

1.4. How to put an Icon inline with another Icon/Text
Kindly follow the video below to quickly adjust multiple icons:
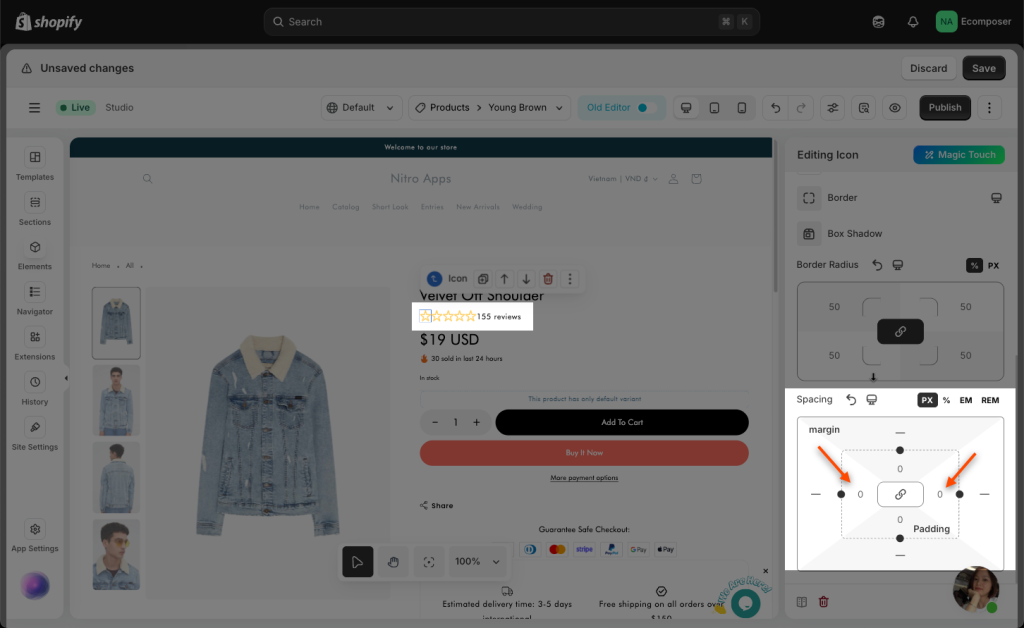
Lastly, you can adjust the Spacing between icons by navigating to: Design tab -> Spacing -> Inner spacing.