Banner
The Banner element is a versatile UI component commonly used in websites and applications to display important messages, promotions, or calls to action. It typically consists of a background image or color, a text overlay, and a button that directs users to a specific page or action.
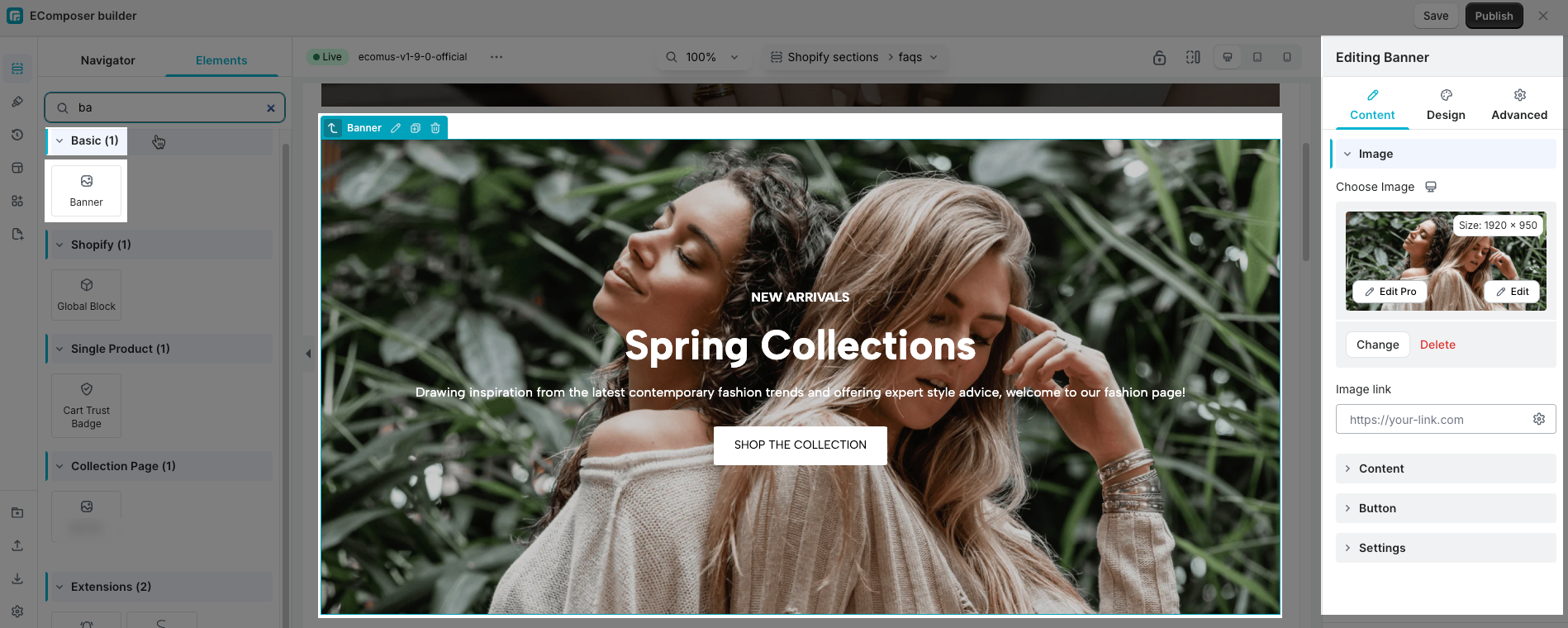
1. How to Access Banner Element
Go to Basic Elements section and drag the Banner element to your desired section. An edit box will appear, allowing you to configure the Banner.

2. Configure Banner
2.1. Content tab
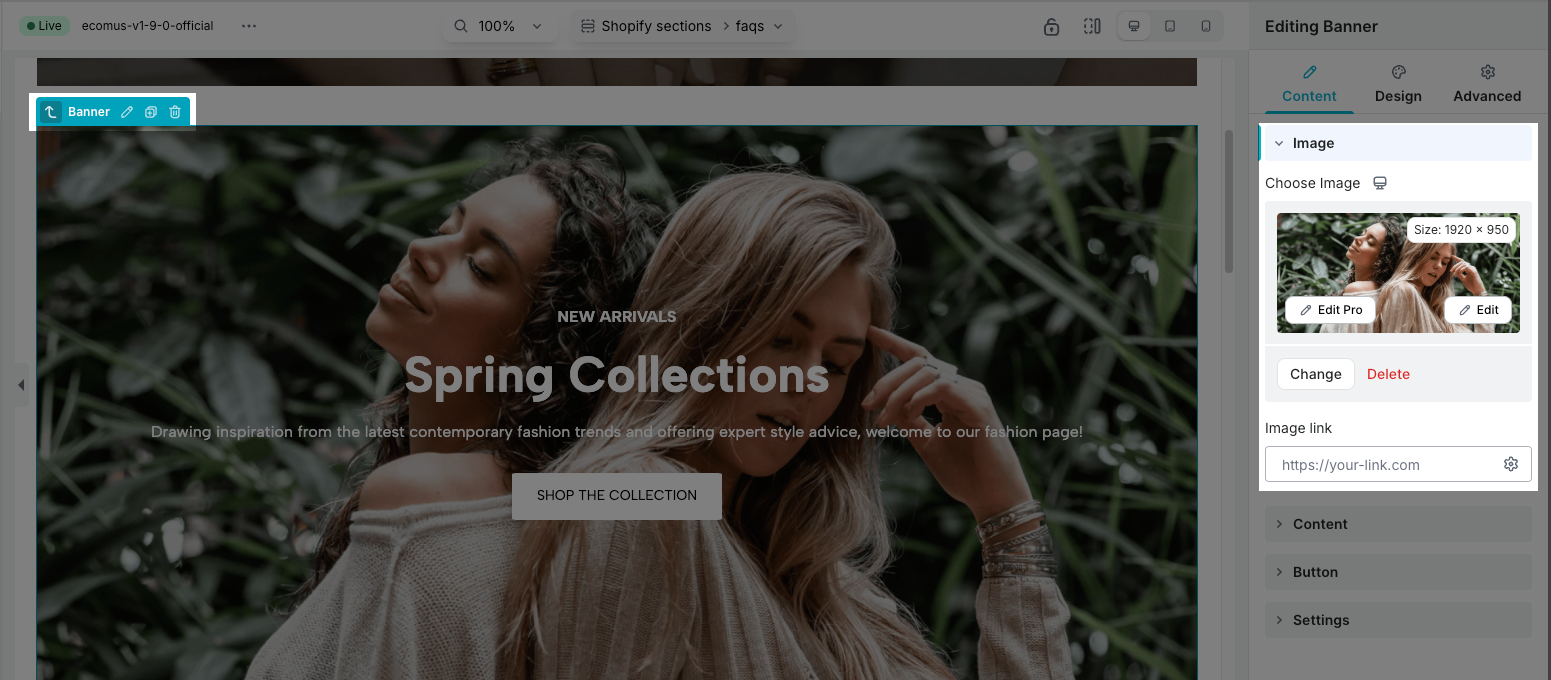
- Image: Define image and image link for Banner
- Choose Image: Here, you can set a banner image for each device you want (desktop/tablet/phone)
- Image link: Configure a link for the entire Image. You can either paste the URL directly here or click the settings icon to access advanced options:
- Link: Paste a custom URL or select one from available sources.
- Link title: Used to improve accessibility and SEO.
- Open in new tab: Enable this option to open the link in a new browser tab.
- Add nofollow: Adds the
rel="nofollow"attribute to the link. - Custom attributes: Add any additional HTML attributes to the link element.

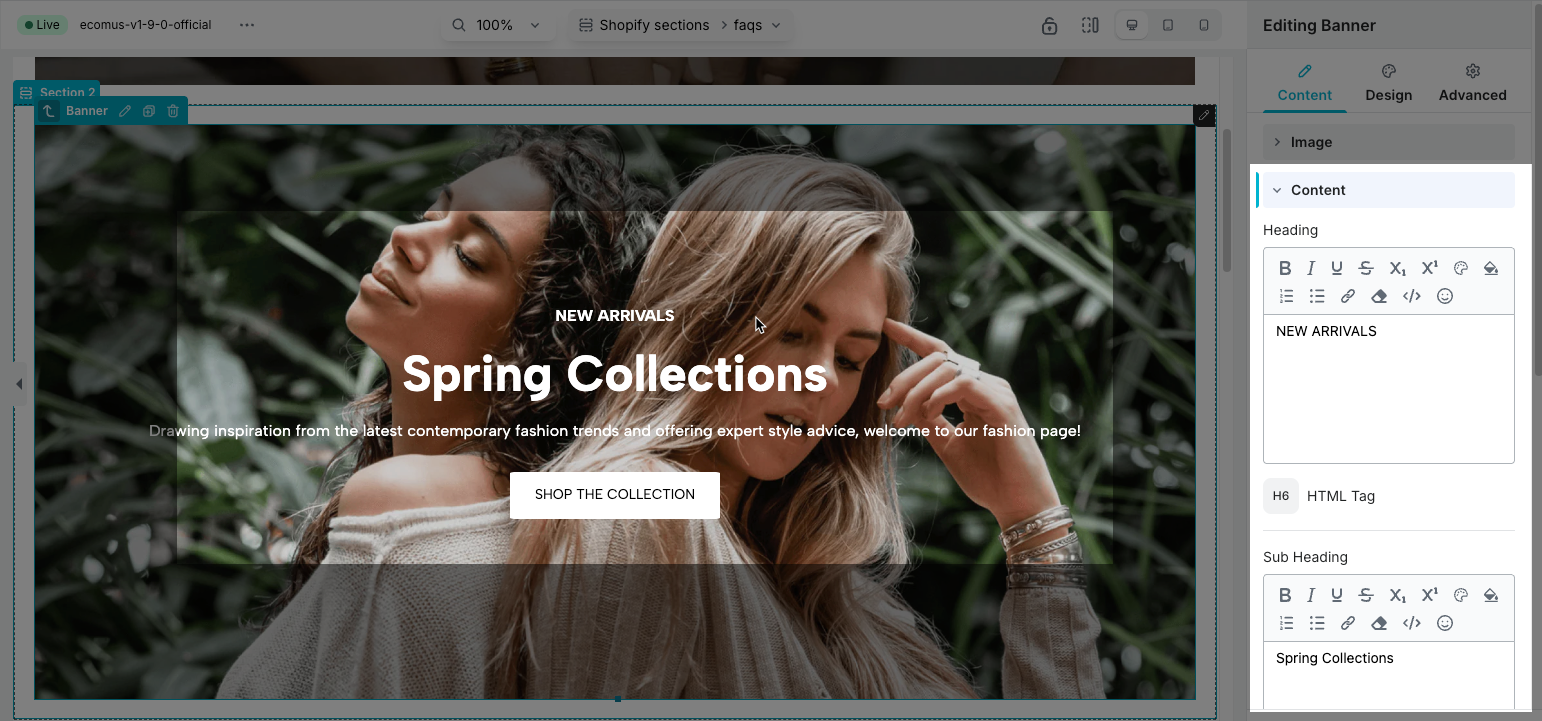
- Content: You can add a Heading, Sub heading, Content for Banner here
- Heading: This option allows you to easily add and style content for Heading text, including options like bold, italic, underline, inserting links, creating lists, changing text and background colors, clearing formatting, inserting code, and using dynamic sources.
- HTML Tag: Allows you to define the header level from H1 to H6. Once a tag is selected, it will be rendered on the front end as the corresponding H1 to H6 HTML element. Using the correct heading tag helps structure your content properly and improves your store’s SEO by signaling content hierarchy to search engines.
- Sub Heading: This option allows you to easily add and style content for Sub heading text, including options like bold, italic, underline, inserting links, creating lists, changing text and background colors, clearing formatting, inserting code, and using dynamic sources.
- Content: This option allows you to easily add and style content for Content text, including options like bold, italic, underline, inserting links, creating lists, changing text and background colors, clearing formatting, inserting code, and using dynamic sources.

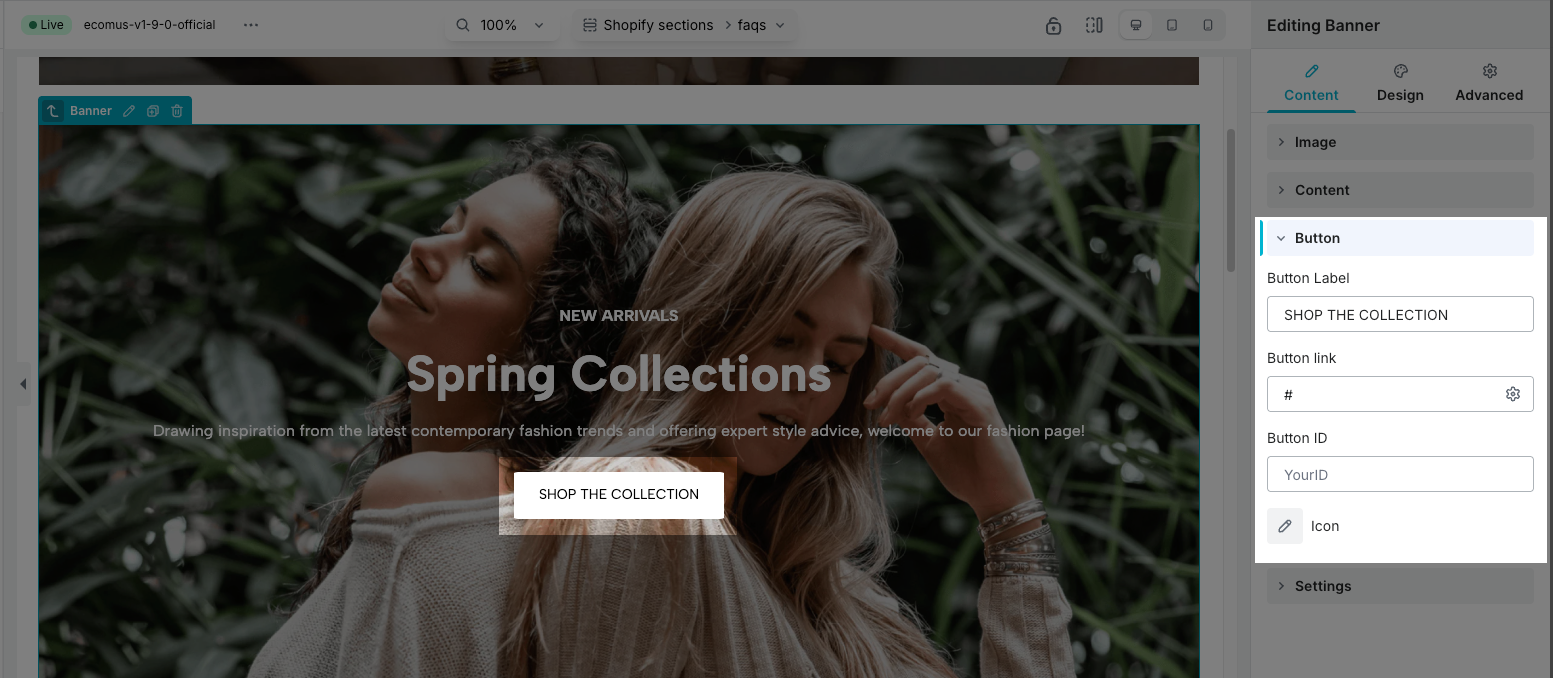
- Button: You can easily add and style a button for Banner.
- Button Label: Add a label for the button as you want.
- Button link: Configure a link for the Button. You can either paste the URL directly here or click the settings icon to access advanced options:
- Link: Paste a custom URL or select one from available sources.
- Link title: Used to improve accessibility and SEO.
- Open in new tab: Enable this option to open the link in a new browser tab.
- Add nofollow: Adds the
rel="nofollow"attribute to the link. - Custom attributes: Add any additional HTML attributes to the link element.
- Button ID: Add an ID for the button to easily track interactions.
- Icon: You can choose an Icon for button or not.

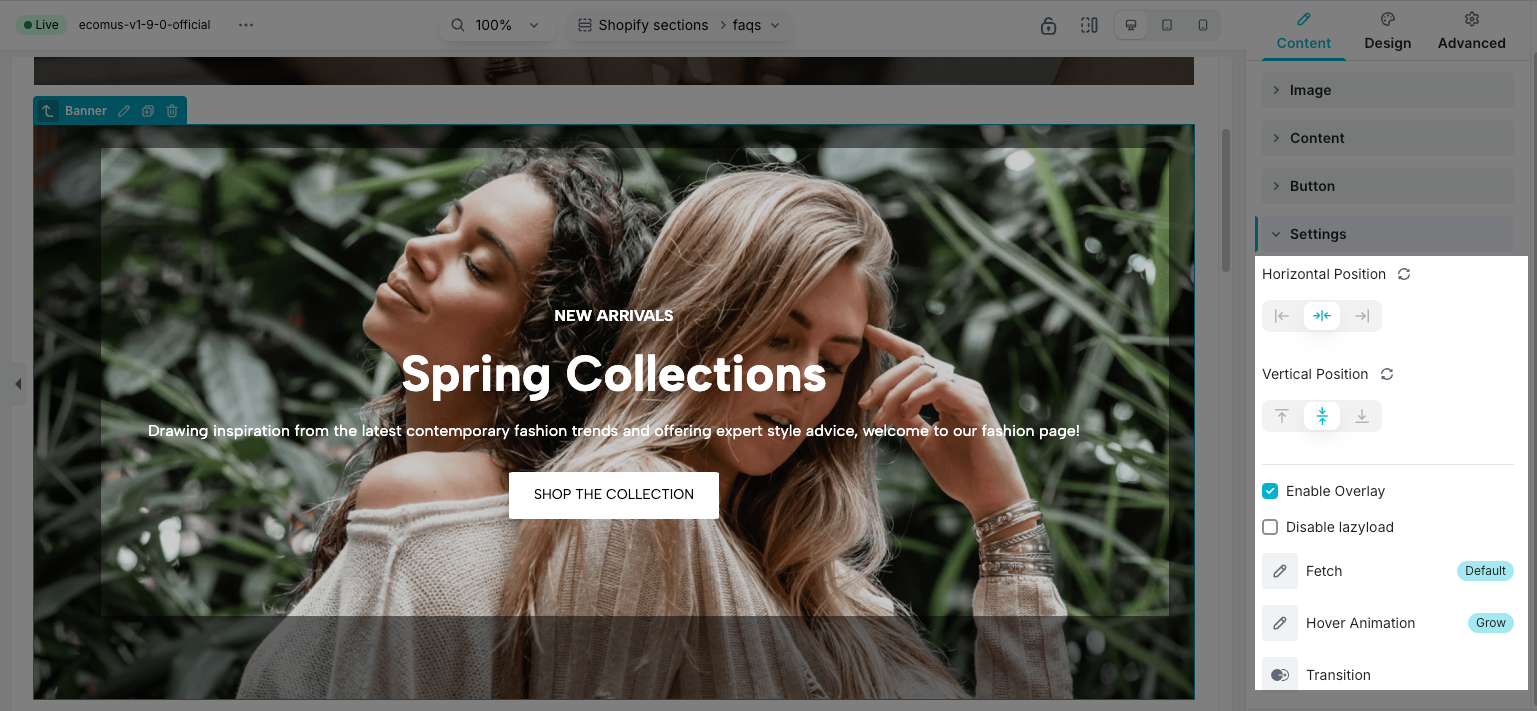
- Settings: Add some configure for Banner as you want.
- Horizontal Position: Specifies the horizontal position of the content within the banner.
- Vertical Position: Specifies the vertical position of the content within the banner.
- Enable Overlay: Turn on this option to enable ovelay for banner.
- Disable lazyload: Lazyload is a web optimization technique that defers the loading of non-essential or off-screen content until it is needed. You can turn on/off it as you want.
- Fetch: The
Fetchproperty of theHTMLImageElementinterface represents a hint to the browser indicating how it should prioritize fetching a particular image relative to other images. It reflects thefetchpriorityattribute of the corresponding<img>element. You have 3 values to choose: Auto, Low, High. - Hover Animation: You can choose a suitable hover animation for yourself when hovering over the banner.
- Transition: You can set some feature for transition such as: Duration, Delay, Timing function.

2.2. Design tab
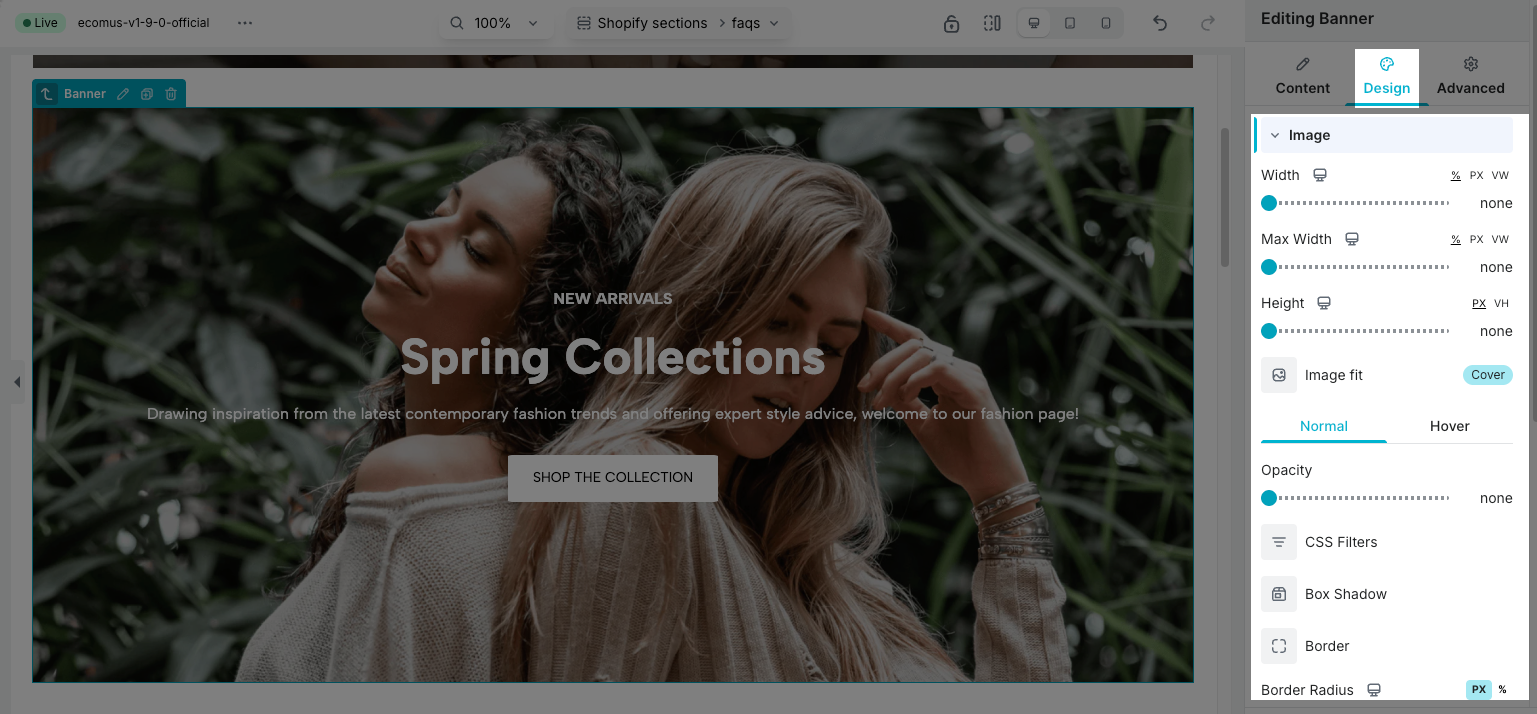
- Image: You can style for Banner image here.
- Width: You can set the Banner image width on Desktop, Tablet, and Mobile
- Max Width: Similarly, you can set the Banner image max width on Desktop, Tablet, and Mobile
- Height: Set height for Banner image on Desktop, Tablet, and Mobile
- Image fit: refers to how an image is resized or adjusted within a container while maintaining its proportions, covering the area, or ensuring full visibility.
- Normal: Style for Banner image in Normal state.
- Opacity: refers to the transparency level of an image, determining how visible or see-through it appears.
- Css Filters: you can set some attributes for CSS filters such as: Blur, Brightness, Contrast, Saturation, Hue.
- Box Shadow: is a visual effect that creates the illusion of a shadow being cast by an element onto the background. You can set: color, horizontal, vertical, blur, spread, and position for the Banner image box shadow.
- Border: You can configure the border style for Image
- Border Radius: You can configure the border radius for Image
- Hover: Style for Banner image in Hover state.
- Opacity: refers to the transparency level of an image, determining how visible or see-through it appears.
- Css Filters: you can set some attributes for CSS filters such as: Blur, Brightness, Contrast, Saturation, Hue.
- Box Shadow: is a visual effect that creates the illusion of a shadow being cast by an element onto the background. You can set: color, horizontal, vertical, blur, spread, and position for the Banner image box shadow.
- Border: You can configure the border style for Image
- Border Radius: You can configure the border radius for Image on Desktop, Tablet, and Mobile

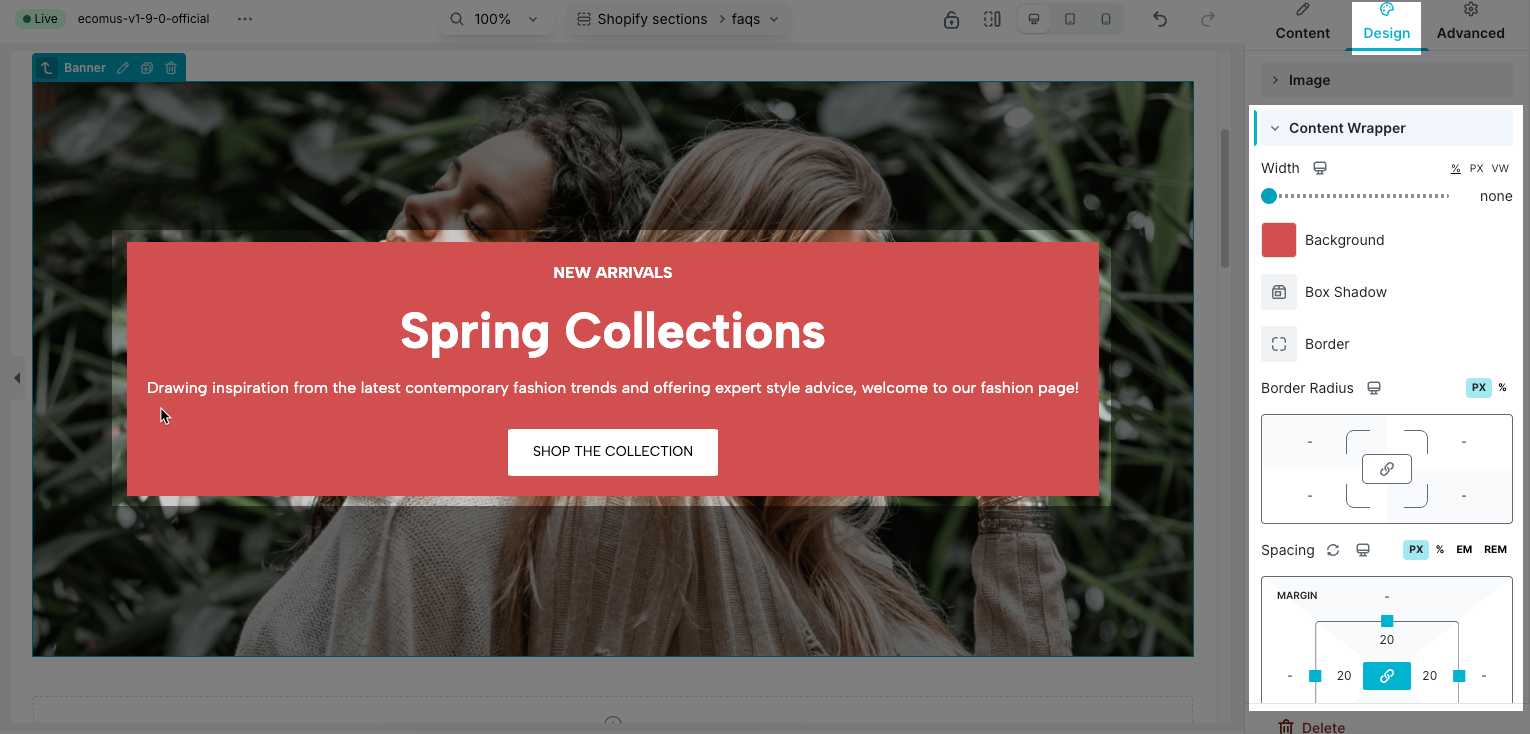
- Content Wrapper: refers to the container or area within the banner image section that holds and controls the positioning, styling, and behavior of the textual and other interactive elements overlaid on the image.
- Width: You can set the width for Content wrapper on Desktop, Tablet, and Mobile. You can also reset it to default.
- Background: Set background for Content wrapper
- Box Shadow: is a visual effect that creates the illusion of a shadow being cast by an element onto the background. You can set: color, horizontal, vertical, blur, spread, and position for the Content wrapper box shadow.
- Border: You can configure the border style for the Content wrapper
- Border Radius: You can configure the border radius for Content wrapper on Desktop, Tablet, and Mobile
- Spacing: You can configure the padding/margin for Content wrapper on Desktop, Tablet, and Mobile

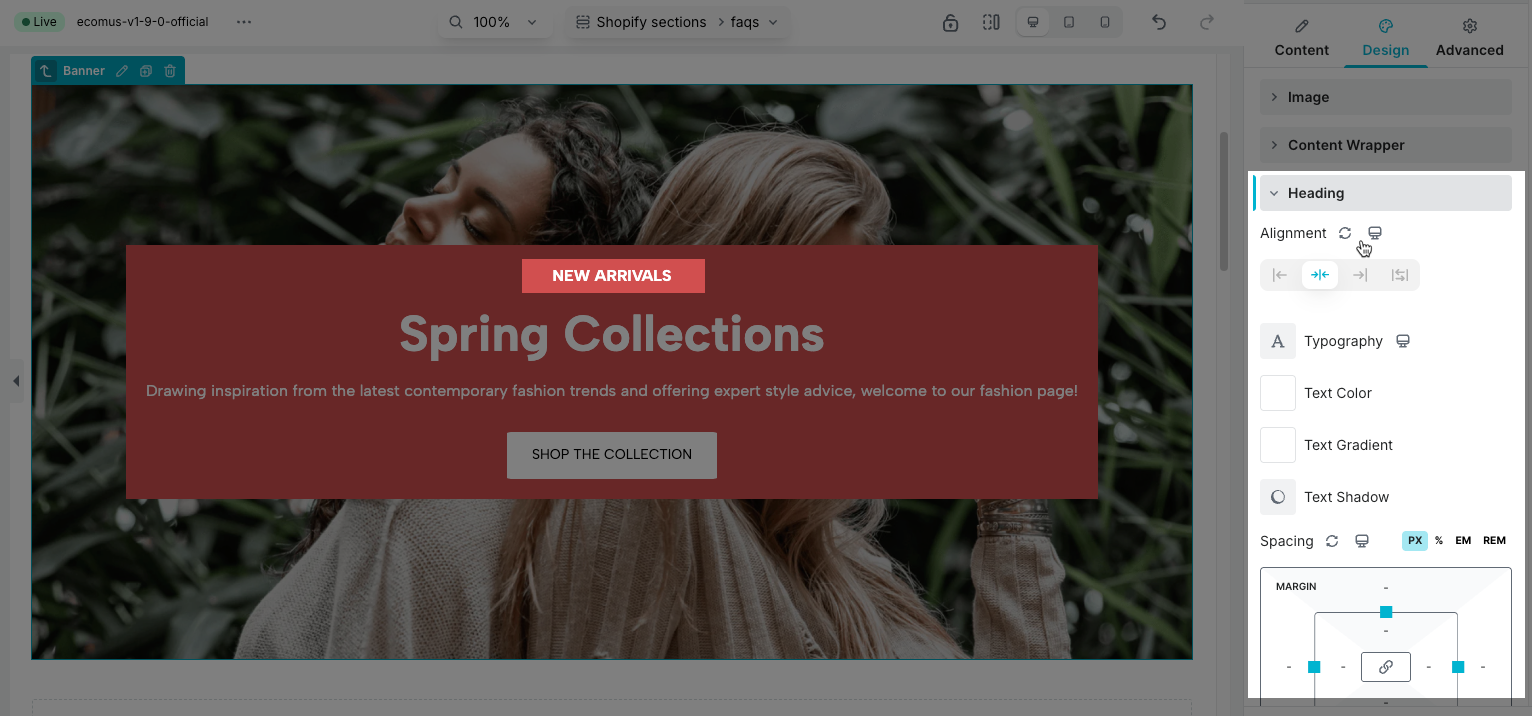
- Heading: Style for Heading in Banner
- Alignment: The Alignment option allows you to control how your heading text is positioned within its container. There are four main choices: Left, Center, Right, and Justify. You can also reset the value or set different alignments for each device (desktop, tablet, and mobile) by clicking the device icon.
- Typography: This option allows you to control the text style of your heading. It includes two tabs:
– Global tab: Uses the predefined styles from your Site Settings, ensuring consistency across your store.
– Customize tab: Lets you adjust typography manually with options like Font Family, Font Size, Font Weight, Text Transform, Font Style, Text Decoration, Line Height, and Letter Spacing.
You can also reset to default styles or set styles for specific devices by clicking the device icon. - Text Color: This option allows you to change the color of the heading text. You can choose a color that matches your store’s branding or helps the heading stand out on the page.
- Text Gradient: This option lets you apply a color gradient to the heading text, creating a visually appealing effect. Instead of a solid color, the text displays a smooth transition between two or more colors, helping your heading stand out.
- The Text Shadow option allows you to add a shadow effect to your heading text. This helps create depth, improve readability, or add a stylistic touch. You can customize shadow color, blur, and position (horizontal and vertical offset) to match your design.
- The Text Spacing option allows you to adjust the spacing around your heading text, such as margin and padding. You can configure different values for Desktop, Tablet, and Mobile by clicking on the corresponding device icons, ensuring your heading looks great on all screen sizes.

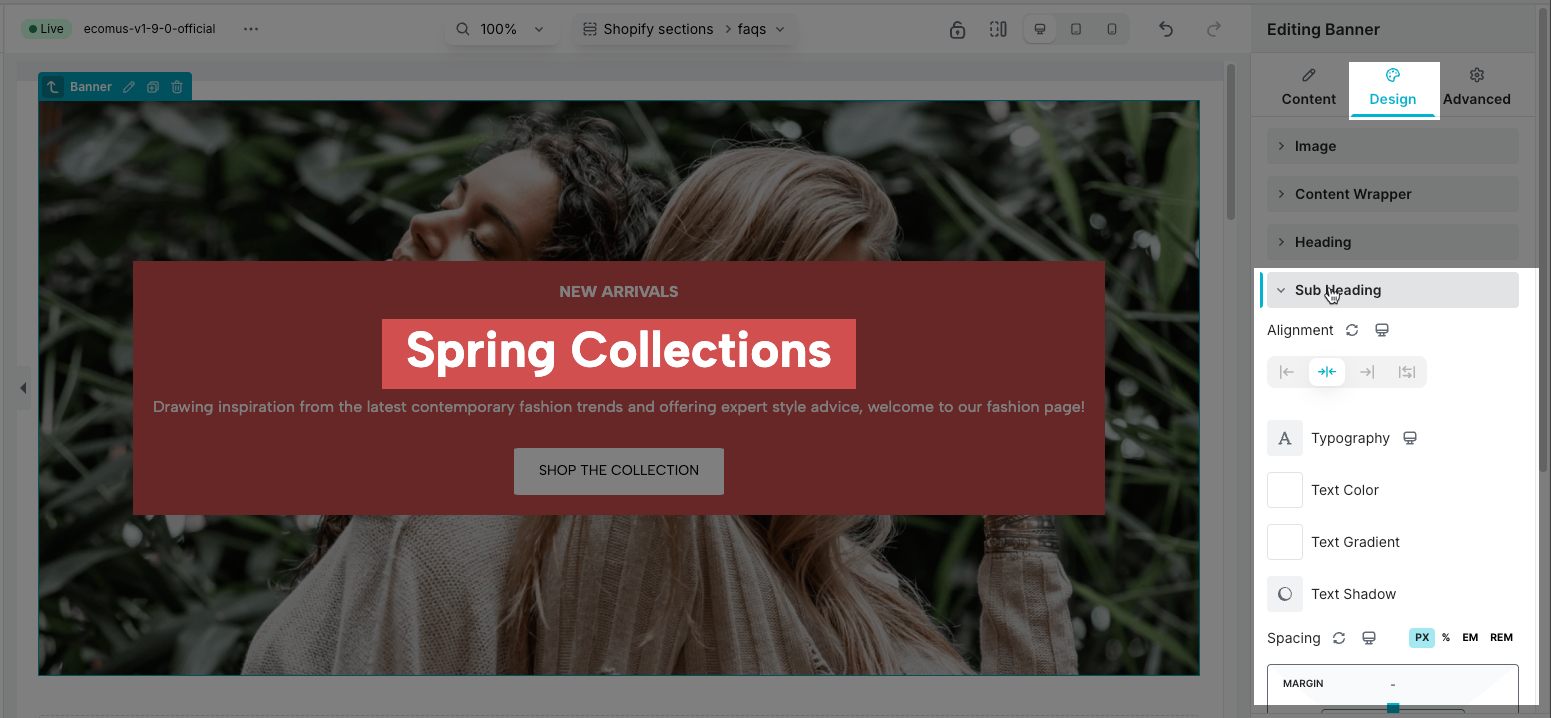
- Sub Heading: Style for Sub Heading in Banner
- Alignment: The Alignment option allows you to control how your subheading text is positioned within its container. There are four main choices: Left, Center, Right, and Justify. You can also reset the value or set different alignments for each device (desktop, tablet, and mobile) by clicking the device icon.
- Typography: This option allows you to control the text style of your subheading. It includes two tabs:
– Global tab: Uses the predefined styles from your Site Settings, ensuring consistency across your store.
– Customize tab: Lets you adjust typography manually with options like Font Family, Font Size, Font Weight, Text Transform, Font Style, Text Decoration, Line Height, and Letter Spacing.
You can also reset to default styles or set styles for specific devices by clicking the device icon. - Text Color: This option allows you to change the color of the subheading text. You can choose a color that matches your store’s branding or helps the subheading stand out on the page.
- Text Gradient: This option lets you apply a color gradient to the subheading text, creating a visually appealing effect. Instead of a solid color, the text displays a smooth transition between two or more colors, helping your subheading stand out.
- The Text Shadow option allows you to add a shadow effect to your subheading text. This helps create depth, improve readability, or add a stylistic touch. You can customize shadow color, blur, and position (horizontal and vertical offset) to match your design.
- The Text Spacing option allows you to adjust the spacing around your subheading text, such as margin and padding. You can configure different values for Desktop, Tablet, and Mobile by clicking on the corresponding device icons, ensuring your subheading looks great on all screen sizes.

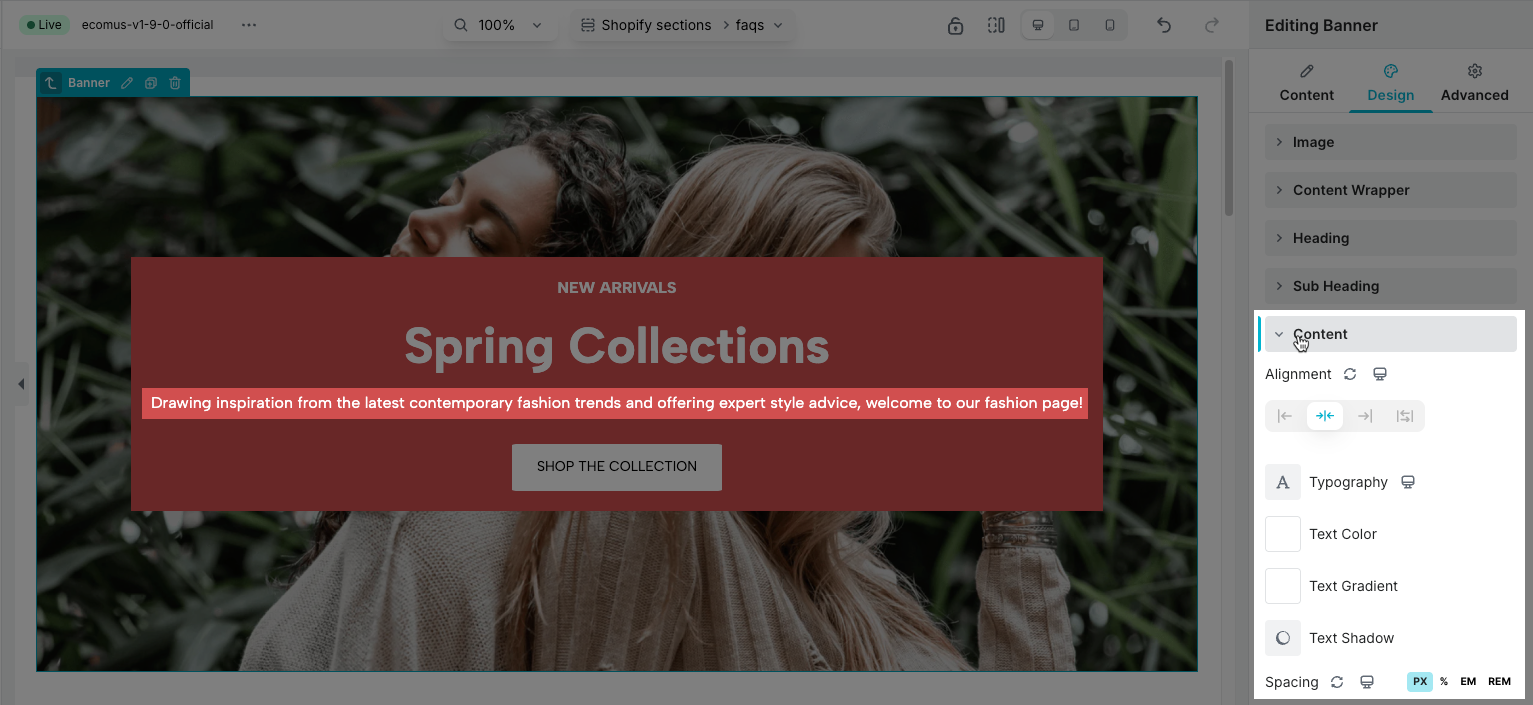
- Content: Style for Content in Banner
- Alignment: The Alignment option allows you to control how your content text is positioned within its container. There are four main choices: Left, Center, Right, and Justify. You can also reset the value or set different alignments for each device (desktop, tablet, and mobile) by clicking the device icon.
- Typography: This option allows you to control the text style of your content. It includes two tabs:
– Global tab: Uses the predefined styles from your Site Settings, ensuring consistency across your store.
– Customize tab: Lets you adjust typography manually with options like Font Family, Font Size, Font Weight, Text Transform, Font Style, Text Decoration, Line Height, and Letter Spacing.
You can also reset to default styles or set styles for specific devices by clicking the device icon. - Text Color: This option allows you to change the color of the content text. You can choose a color that matches your store’s branding or helps the content stand out on the page.
- Text Gradient: This option lets you apply a color gradient to the content text, creating a visually appealing effect. Instead of a solid color, the text displays a smooth transition between two or more colors, helping your content stand out.
- The Text Shadow option allows you to add a shadow effect to your content text. This helps create depth, improve readability, or add a stylistic touch. You can customize shadow color, blur, and position (horizontal and vertical offset) to match your design.
- The Text Spacing option allows you to adjust the spacing around your content text, such as margin and padding. You can configure different values for Desktop, Tablet, and Mobile by clicking on the corresponding device icons, ensuring your content looks great on all screen sizes.

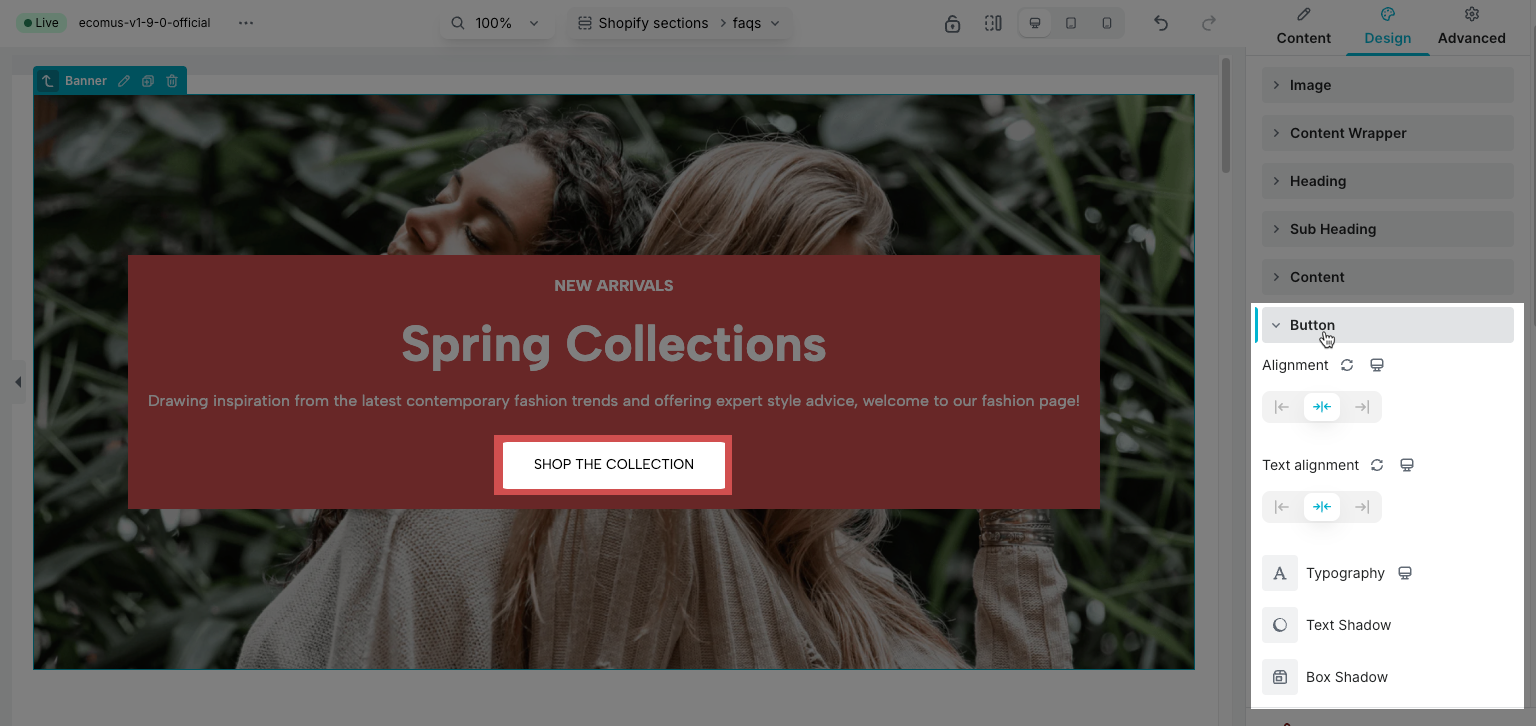
- Button: This section allows you style for button.
- Alignment: The Alignment option allows you to control how your button is positioned within its container. There are three main choices: Left, Center, Right. You can also reset the value or set different alignments for each device (desktop, tablet, and mobile) by clicking the device icon.
- Text alignment: allows you to control how the text inside button is positioned within its container. There are three main choices: Left, Center, Right. You can also reset the value or set different alignments for each device (desktop, tablet, and mobile) by clicking the device icon.
- Typography: This option allows you to control the text style of your button. It includes two tabs:
– Global tab: Uses the predefined styles from your Site Settings, ensuring consistency across your store.
– Customize tab: Lets you adjust typography manually with options like Font Family, Font Size, Font Weight, Text Transform, Font Style, Text Decoration, Line Height, and Letter Spacing.
You can also reset to default styles or set styles for specific devices by clicking the device icon. - Text Shadow: allows you to add a shadow effect to your button text. This helps create depth, improve readability, or add a stylistic touch. You can customize shadow color, blur, and position (horizontal and vertical offset) to match your design.
- Box Shadow: is a visual effect that creates the illusion of a shadow being cast by an element onto the background. You can set: color, horizontal, vertical, blur, spread, and position for the button box shadow.
- Normal: You can design for Button in Banner in Normal state.
- Width: You can set the width for button on Desktop, Tablet, and Mobile. You can also reset it to default.
- Height: You can set the height for button on Desktop, Tablet, and Mobile. You can also reset it to default.
- Text Color: This option allows you to change the color of the button text. You can choose a color that matches your store’s branding or helps the text stand out on the page. You can set text color on Desktop, Tablet and Mobile as you want.
- Background: allows you to change the color of the button background. You can choose a color that matches your store’s branding or helps the button stand out on the page. You can set background color on Desktop, Tablet and Mobile as you want.
- Border: You can configure the border style for button.
- Border Radius: You can configure the border radius for button on Desktop, Tablet, and Mobile.
- Hover: You can design for Button in Banner in Hover state.
- Width: You can set the width for button on Desktop, Tablet, and Mobile. You can also reset it to default.
- Height: You can set the height for button on Desktop, Tablet, and Mobile. You can also reset it to default.
- Text Color: This option allows you to change the color of the button text. You can choose a color that matches your store’s branding or helps the text stand out on the page. You can set text color on Desktop, Tablet and Mobile as you want.
- Background: allows you to change the color of the button background. You can choose a color that matches your store’s branding or helps the button stand out on the page. You can set background color on Desktop, Tablet and Mobile as you want.
- Border: You can configure the border style for button.
- Border Radius: You can configure the border radius for button on Desktop, Tablet, and Mobile.
- Cursor: Configure curse style for Button. We have some cursor styles for you choose: Auto, Default, None, Pointer, Crosshair, Help.
- Hover Animation: allows you config animation when hover over button.
- Transition: You can set some feature for transition such as: Duration, Delay, Timing function.
- Spacing: allows you to adjust the spacing around your button, such as margin and padding. You can configure different values for Desktop, Tablet, and Mobile by clicking on the corresponding device icons, ensuring your button looks great on all screen sizes.

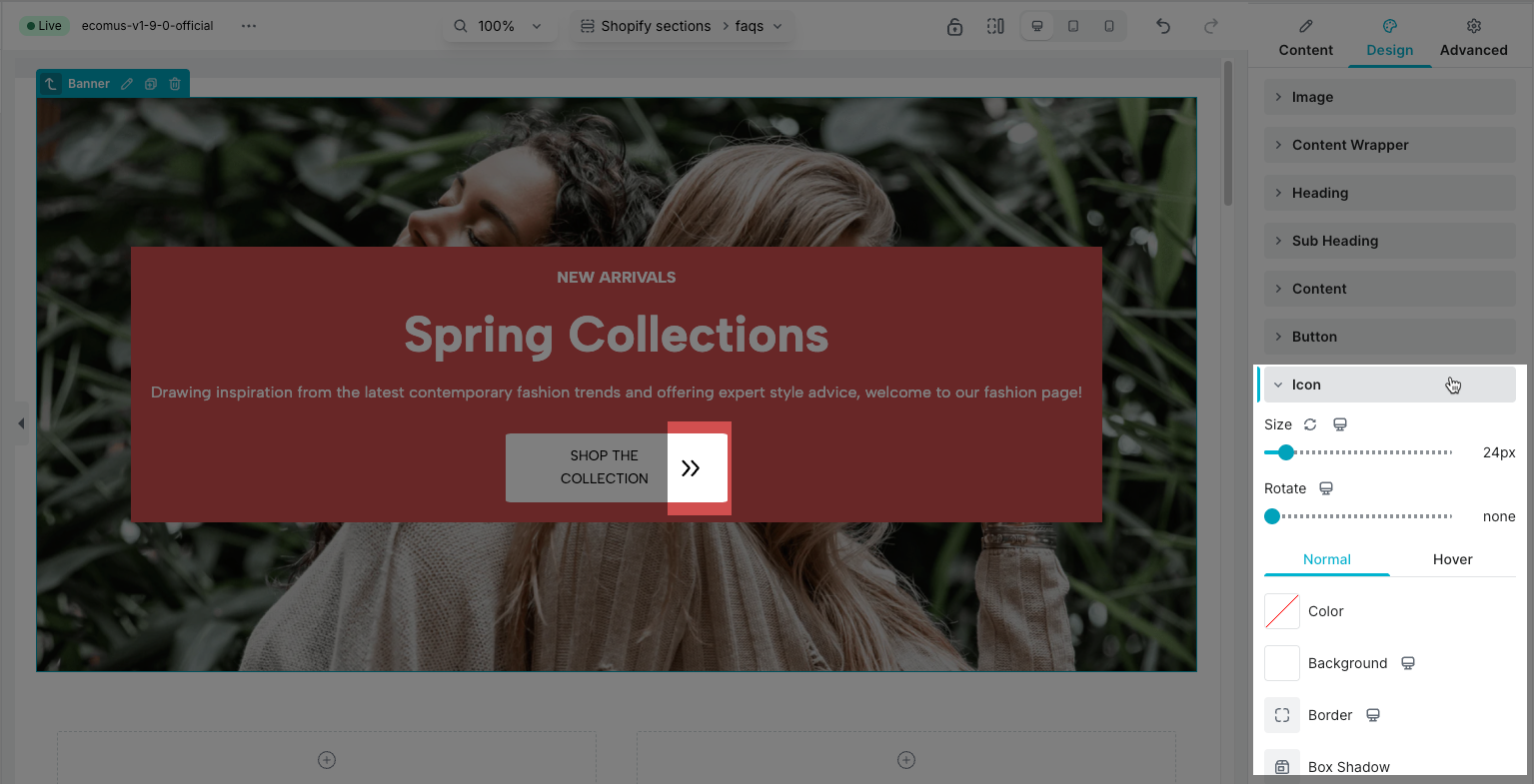
- Icon: Here you can configure about icon size, icon rotate, color, background, border…
- Size: You can configure the Icon size as you want on Desktop, Tablet and Phone.
- Rotate: this option allows you adjust icon rotation
- Normal: You can customize various aspects of the icon’s normal state here.
- Color: set icon color as you want.
- Background: you can config icon background on Desktop, Tablet and Phone.
- Border: you can config border style for icon on Desktop, Tablet and Phone.
- Box Shadow: is a visual effect that creates the illusion of a shadow being cast by an element onto the background. You can set: color, horizontal, vertical, blur, spread, and position for the icon box shadow.
- Border Radius: You can configure the border radius for icon on Desktop, Tablet, and Mobile.
- Spacing: allows you to adjust the spacing around your icon, such as margin and padding. You can configure different values for Desktop, Tablet, and Mobile by clicking on the corresponding device icons, ensuring your icon looks great on all screen sizes.
- Hover: You can customize various aspects of the icon’s hover state here.
- Color: set icon color as you want.
- Background: you can config icon background on Desktop, Tablet and Phone.
- Border: you can config border style for icon on Desktop, Tablet and Phone.
- Box Shadow: is a visual effect that creates the illusion of a shadow being cast by an element onto the background. You can set: color, horizontal, vertical, blur, spread, and position for the icon box shadow.
- Border Radius: You can configure the border radius for icon on Desktop, Tablet, and Mobile.
- Hover Animation: allows you config animation when hover over icon.
- Transiton Duration (ms): You can set some feature for transition such as: Duration, Delay, Timing function.
- Spacing: allows you to adjust the spacing around your icon, such as margin and padding. You can configure different values for Desktop, Tablet, and Mobile by clicking on the corresponding device icons, ensuring your icon looks great on all screen sizes.

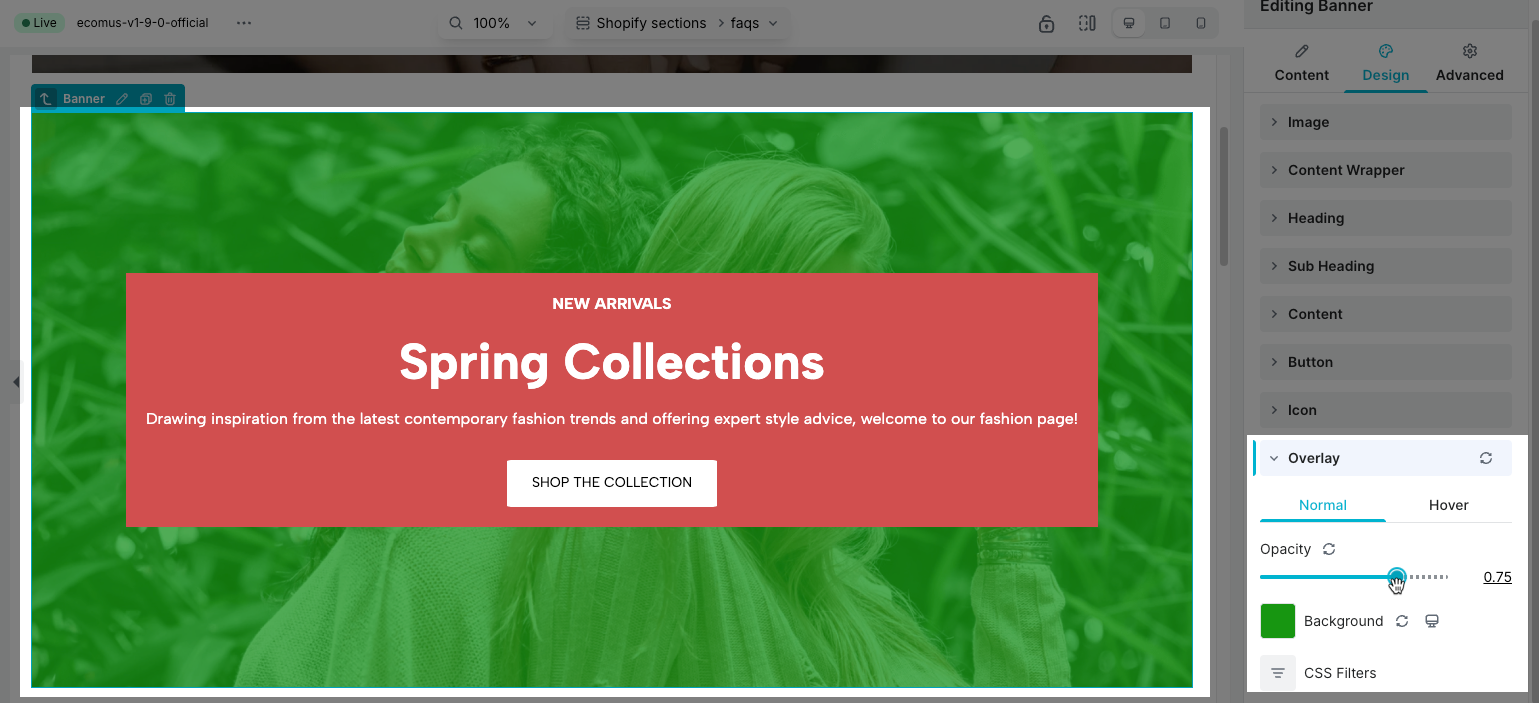
- Overlay: You can configure Opacity, Background, CSS Filters for Overlay on both Normal and Hover state.
- Opacity: refers to the transparency level of an image, determining how visible or see-through it appears.
- Background: allows you configure the Overlay background color on Desktop, Tablet and Mobile as you want.
- CSS Filters: you can set some attributes for CSS filters such as: Blur, Brightness, Contrast, Saturation, Hue.

2.3. Advanced Tab
You can access details here.



