Preload Effects
Create a Memorable First Impression with Page Loading Effects – Keep your visitors engaged while your page loads by adding dynamic and visually appealing loading animations.
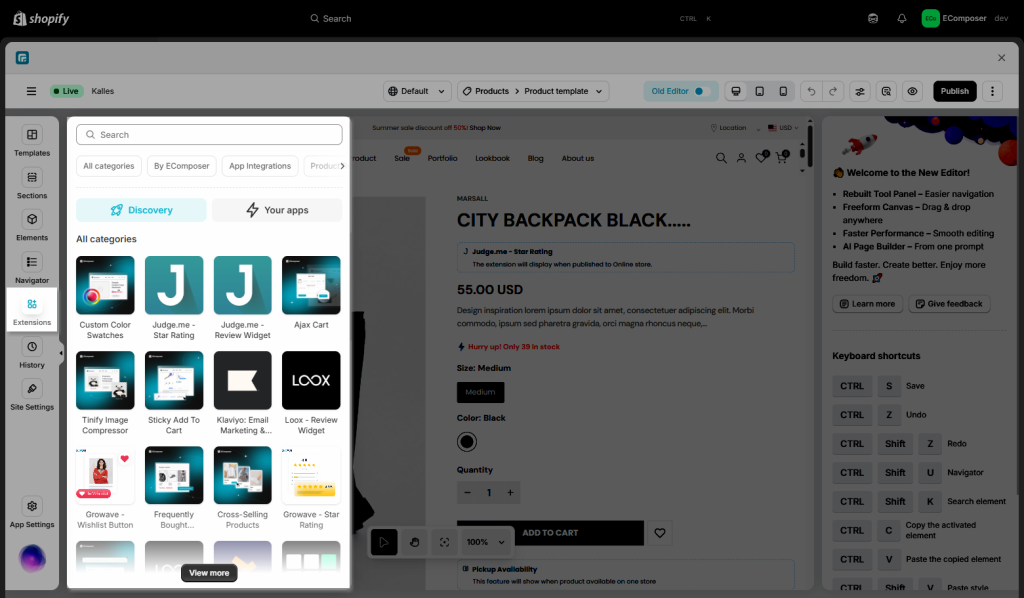
1. How to install Page loading effect extension?
Note: When you finish installing the Page loading effect extension, it will automatically show.
To open the Extension popup: From the left sidebar, go to Extensions → search for the extension name and click to install, or click View more to browse all available extensions in the app.

Below is the way to install the Page loading effect extension:

2. How to set the Page loading effect extension?
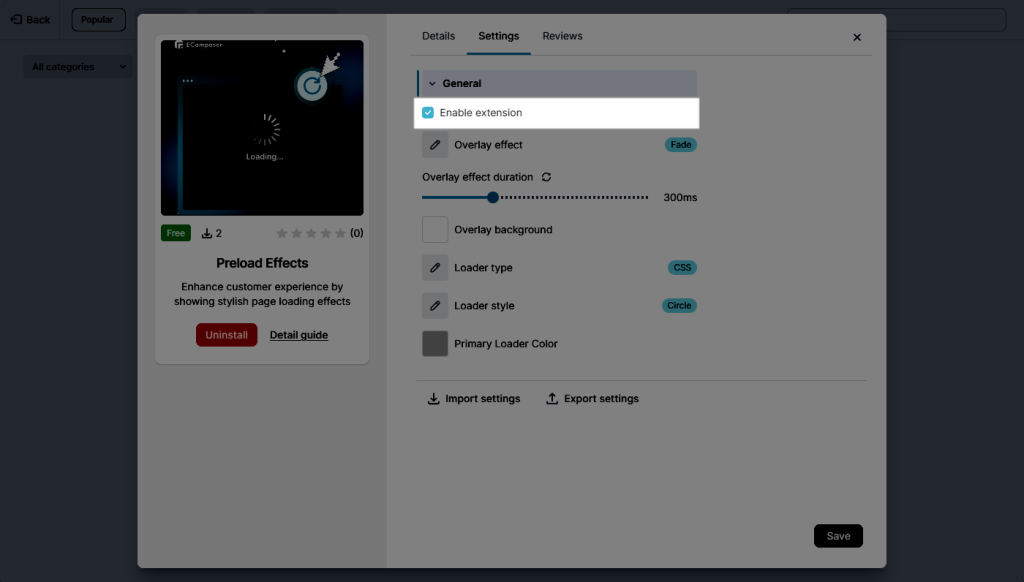
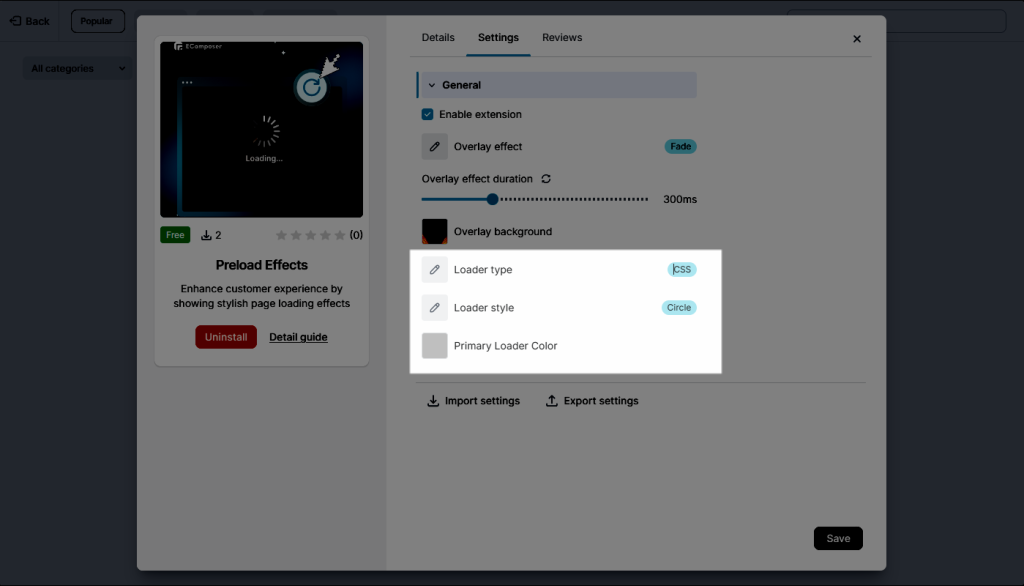
General Settings
- Enable: You can enable/disable it without removing the extension.

- Overlay Effects – Bring your design to life with animations like fade, slide, and zoom-out overlays, creating an engaging user experience.

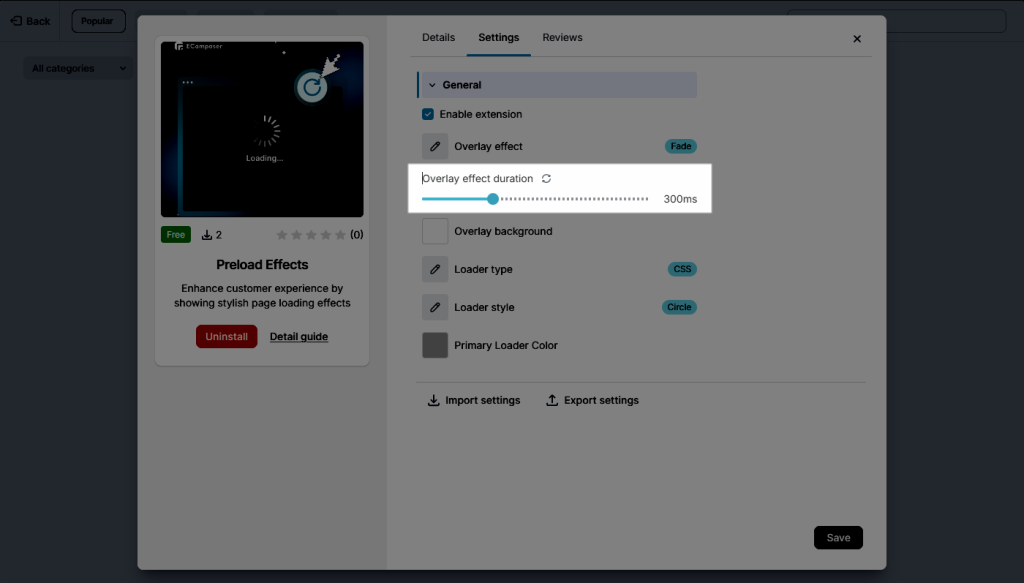
- Overlay effect duration – The duration of your overlay effects plays a crucial role in creating smooth, engaging animations that enhance the user experience.

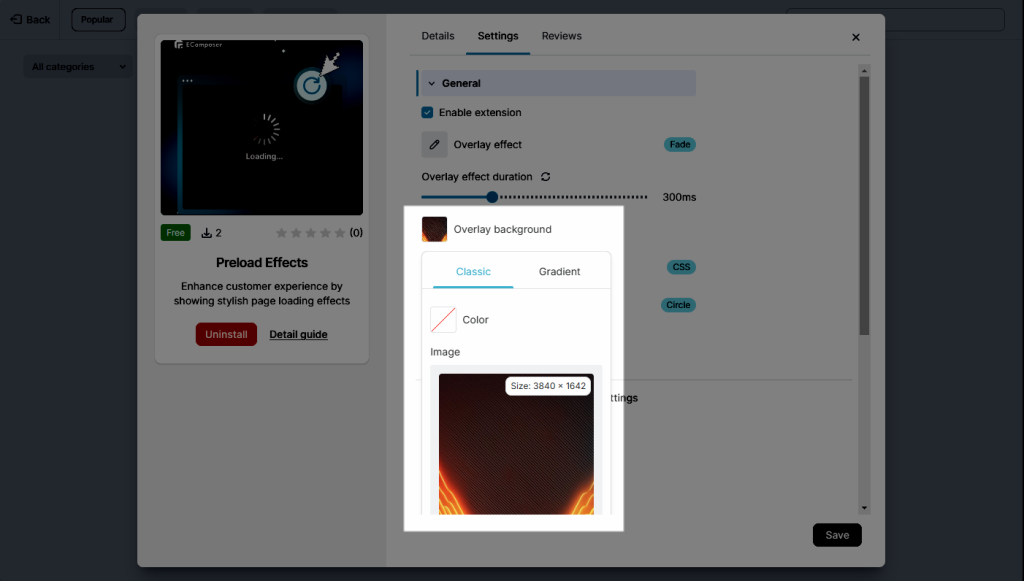
- Overlay background: Use overlay backgrounds to enhance content visibility, add depth, and elevate your design aesthetics.

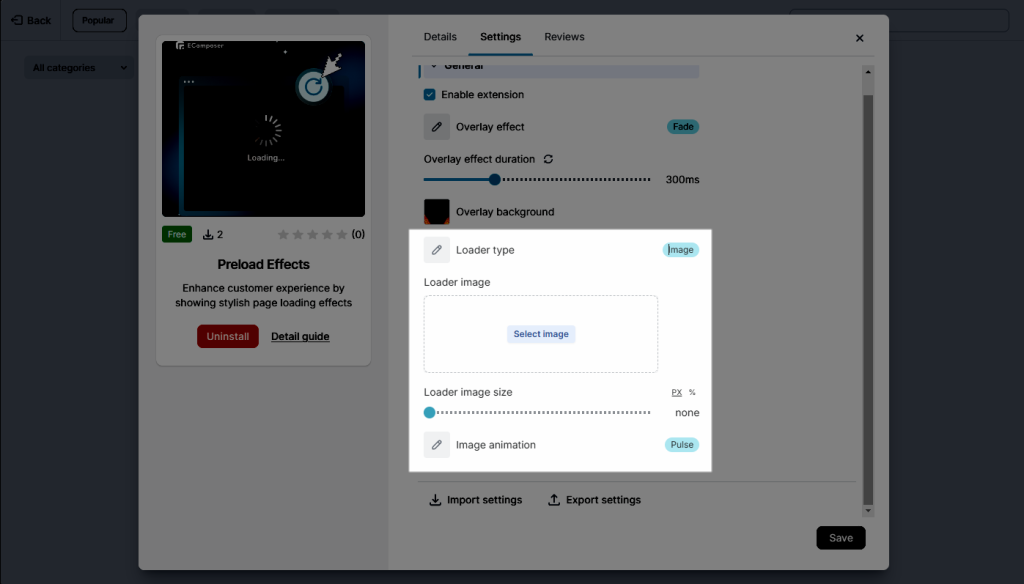
- Loader type: CSS & Image
For CSS type, choose a Loader style and set the main color for the Loader

For Image type, choose an Image, set Loader image size and choose Image animation

After setting everything up, you can view the result on the live page





4 Comments
prosperous
nice work on this extension, i think users should be able to use custom html, css and js to add their own loaders
Linh Thuy
Hi,
Thanks so much for the suggestion! Actually, we’ve already integrated loading effects into a single extension, so users can easily choose without needing to write custom code. That way, it’s more convenient and safer. If you have any other question, feel free to let us know!
Thank you!
Shashank
This looks good.
can we add our logo as pre load?, that would be very beneficial in terms of branding
Linh Thuy
Hi,
You can upload your logo as image here https://prnt.sc/rV76P0Ra5FJJ
Hope this helps!
Thank you!