Variable Products
If you are finding a way to split variants on the collection product list by Color or any other variant options, this is a new solution we bring to you!
Normally a variable product occupies one slot in the product grid list. However, with this extension, you can display one product multiple times and each variant can have its own slot in the catalog. This layout helps your customer easily find out which suitable variable products they need and then come to add-to-cart action effortlessly
1. Adding Variable Products extension
Notice: This extension is available on paid plans.
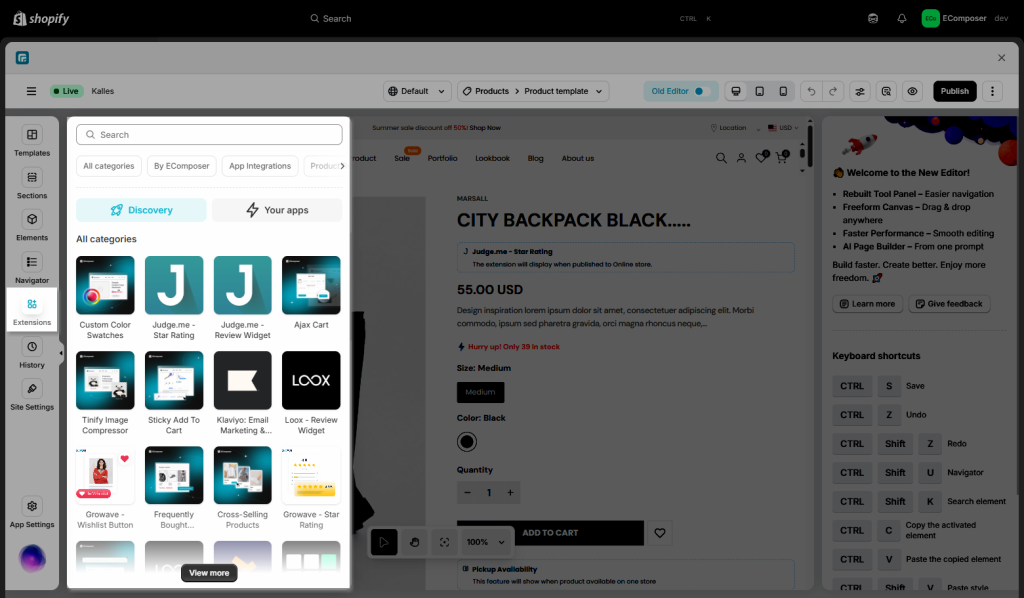
To open the Extension popup: From the left sidebar, go to Extensions → search for the extension name and click to install, or click View more to browse all available extensions in the app.

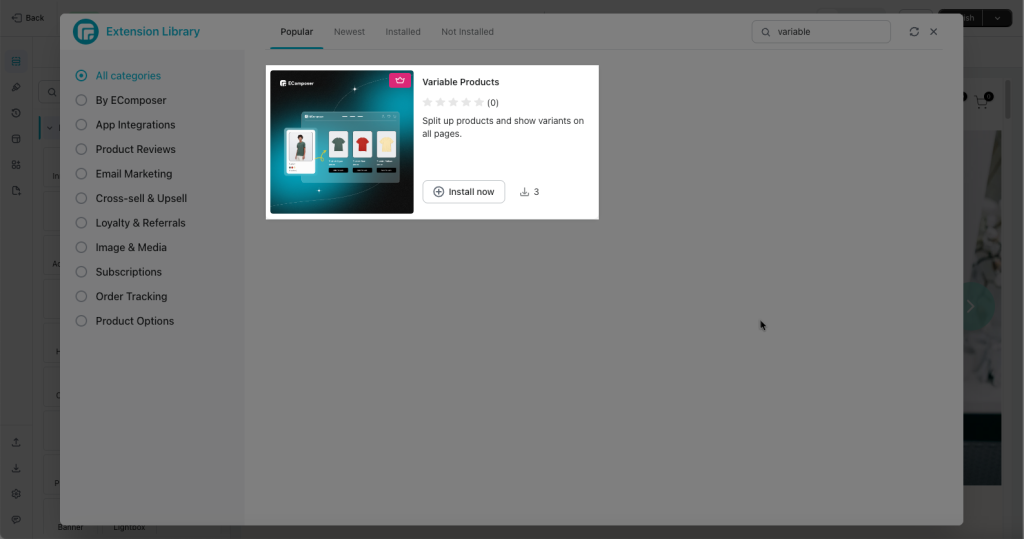
Searching for the extension name -> Click the Install button.

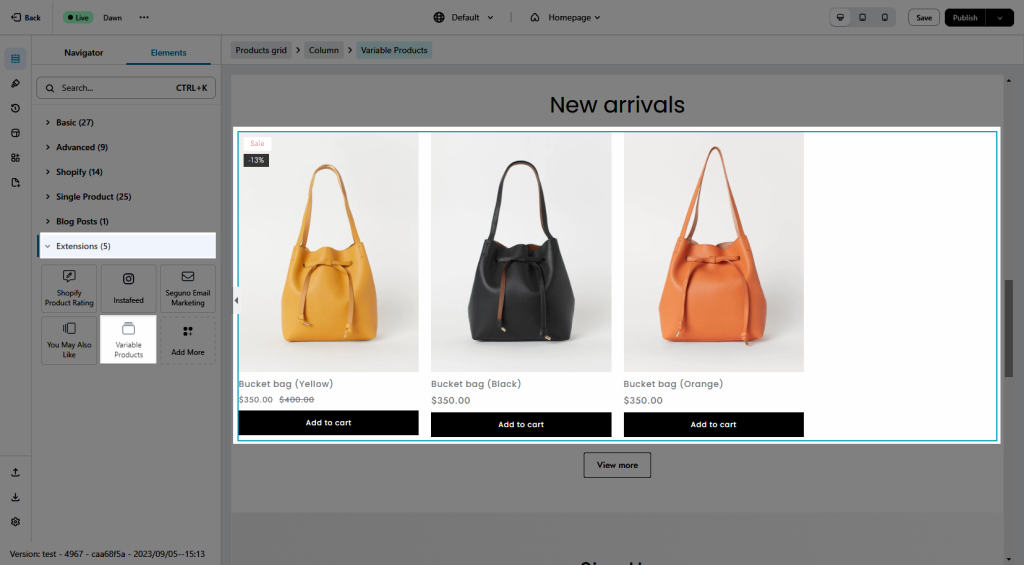
Drag the Variable Products extension from the left sidebar and Drop it wherever you want it to appear on a page. We recommend you use this Variable product extension on a Landing page or Homepage. You can add it on a Collection page as well to work with Filter and Sorting
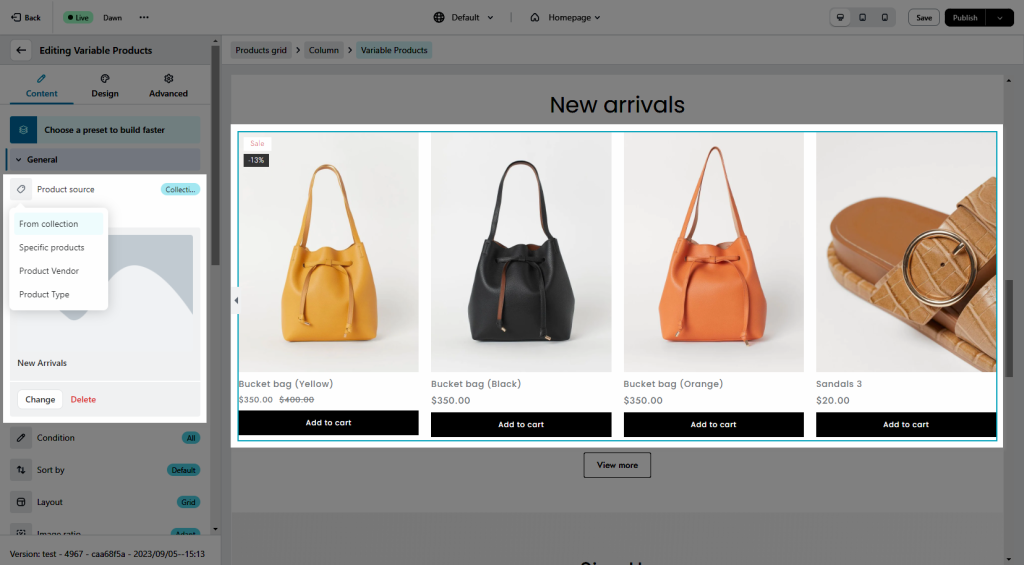
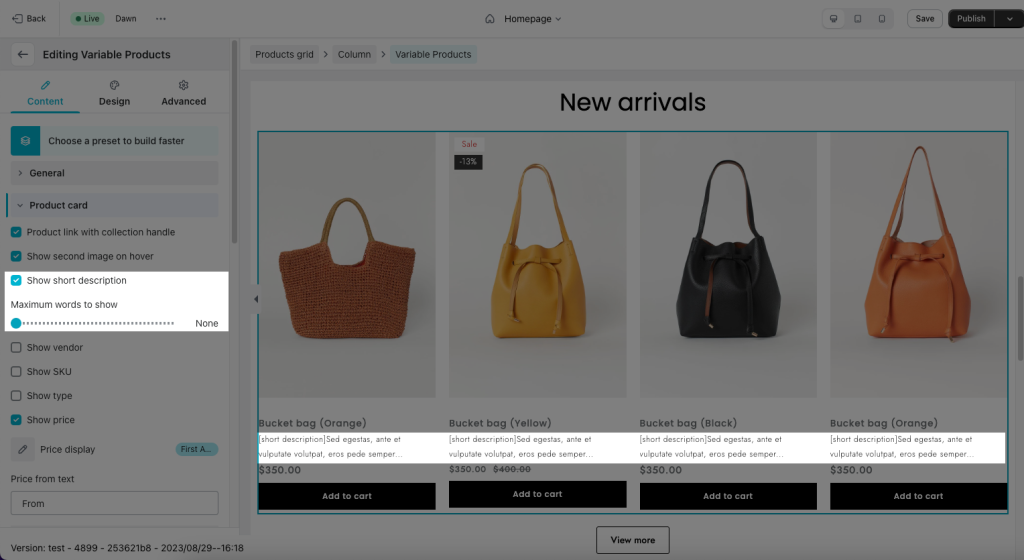
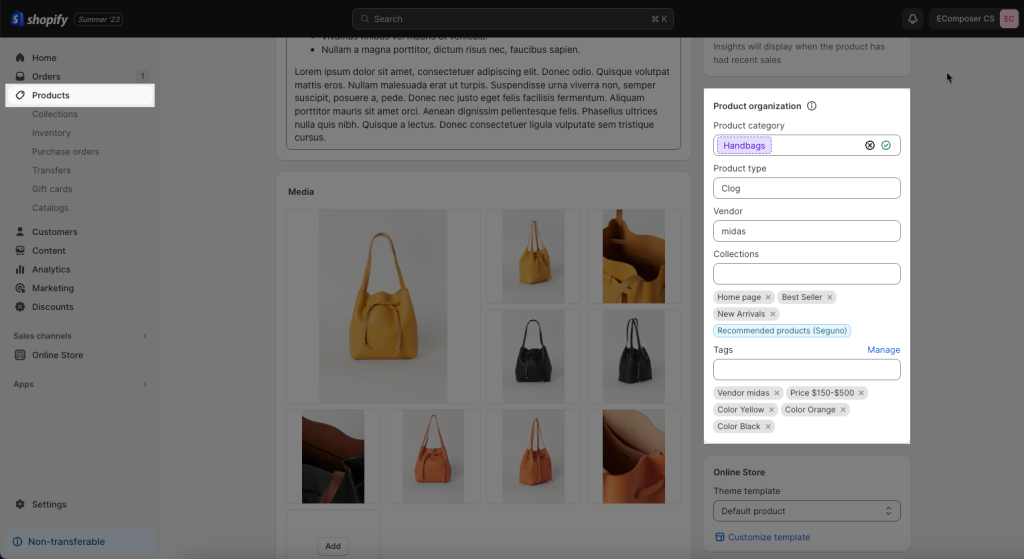
Result: As you can see in the image below, the product “Bucket Bag” is showing 3 times continuously. Because this product has 3 different color variants: Yellow, Black, and Orange.

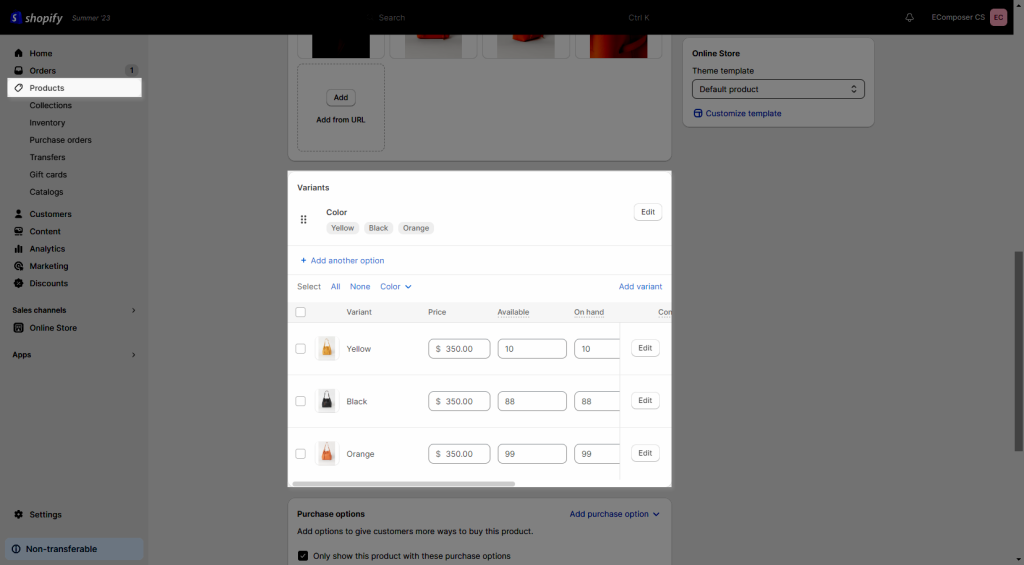
That means you can display each variant as an individual product while in the Shopify admin and Product details page, this product is still counted as only one product.

Notice: Variable Products does not enlarge the actual amount of your products of your store.
2. Content
2.1 General
With the General option, you can customize your Product list layout, the size of Product images, and the number of products shown on the screen.
- Product source: Choose which products list you want to show here, it’s based on the condition Collection, Products, Vendor, and Type.

Notice: If you haven’t chosen an image for each variant in Shopify Admin > Products , it shows placeholder images instead
- Condition:
– All: Show every single one of the options and variants. For example Size, Color, Material,… and each of the option names displayed in a bundle next to each other.
– Choose the option to show: Type the variant name then the extension can display the products with that variant only.
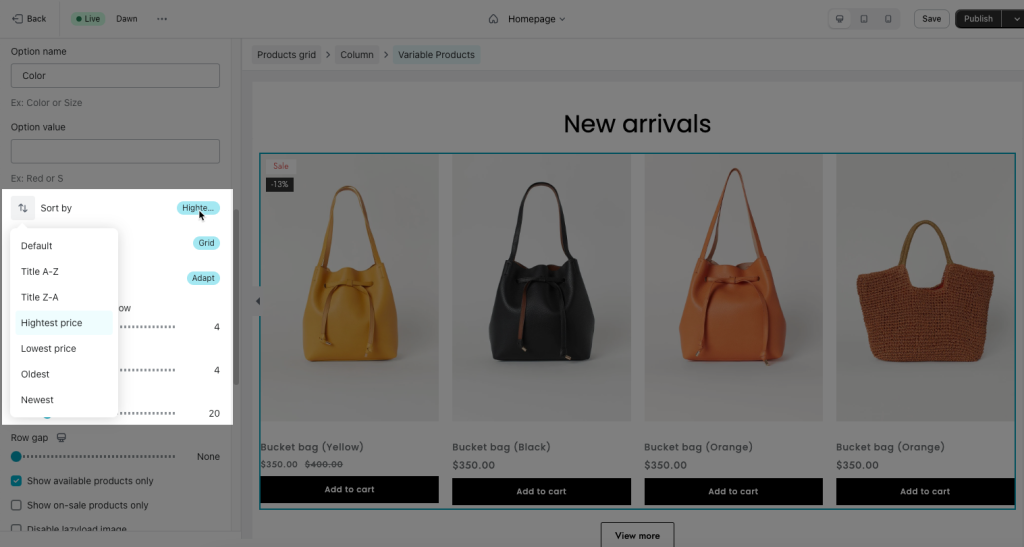
- Sort by: The products in that collection appear in the sort order that you’ve selected.

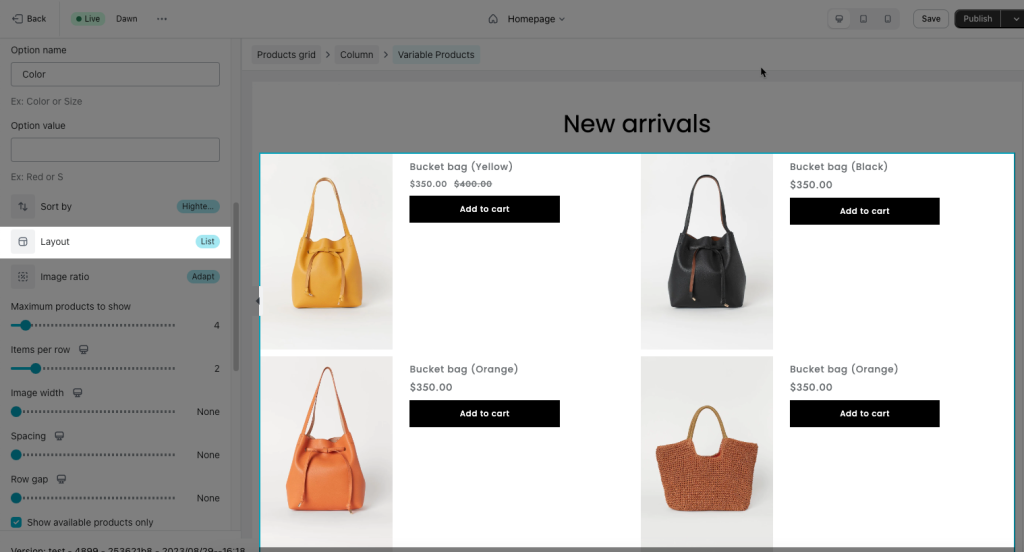
- Layout: We have 3 layout types: Grid, List, and Slider.

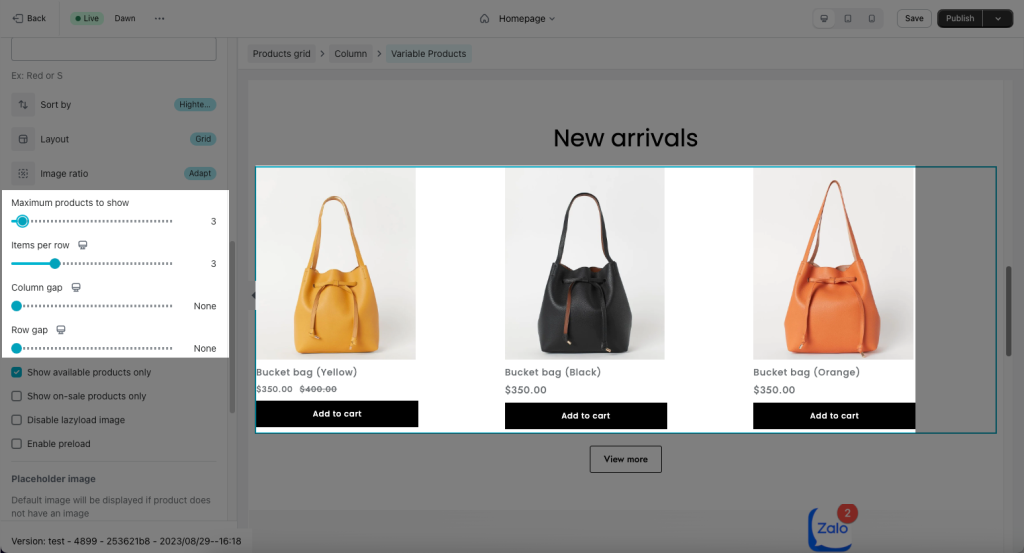
- Maximum products to show: You can adjust the number of products shown on a page.
- Items per row: Select the number of items per row/line.
- Column/Row gap: Set the space between column and row.

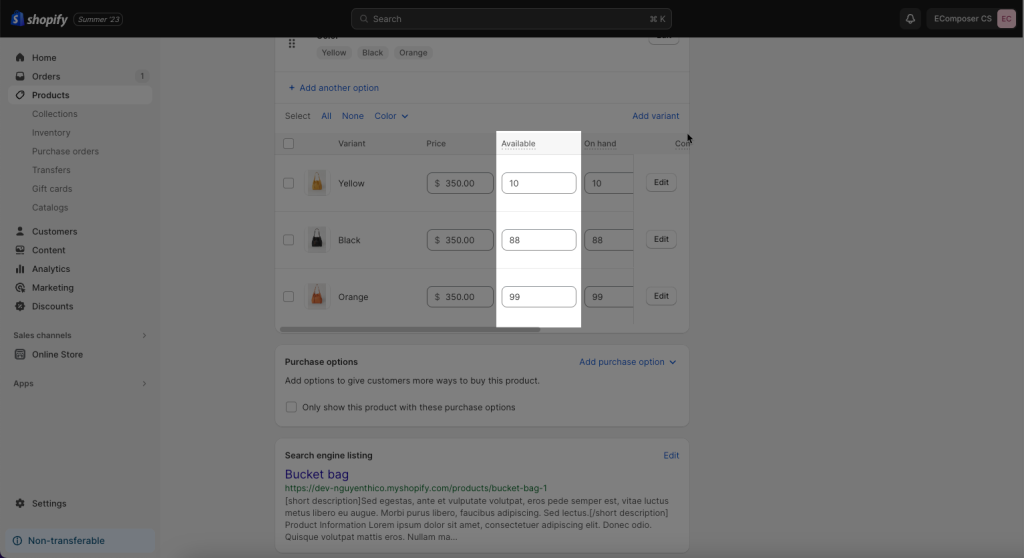
- Show available products only: Available products mean the products that are in stock.

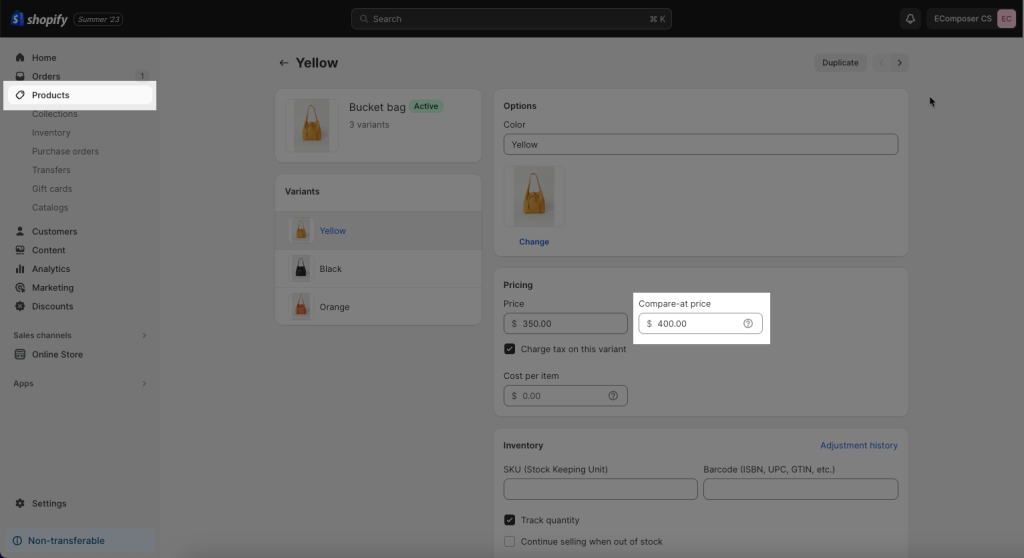
- Show on-sale products only: On-sale products mean the products that have been set a compare-at-price.

- Disable lazyload image: Lazy Loading Images is a set of techniques in web and application development that defer the loading of images on a page to a later point in time – when those images are actually needed, instead of loading them upfront. These techniques help in improving performance, better utilization of the device’s resources, and reducing associated costs.
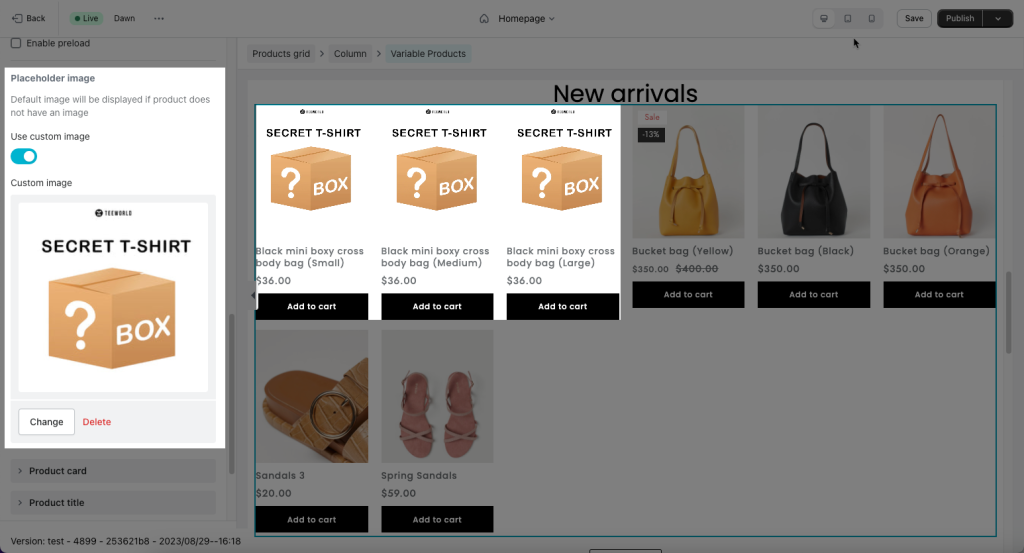
- Placeholder image: This option allows you to select an image to show up as a featured image with the products that don’t have the image in Shopify media.

- Product link with collection handle: Shorten the URL of the product detail page when you click one product from the grid to see its detail page.

- Show second image on hover: With a quick mouse hover over the product’s thumbnail image, visitors can decide whether that product calls their attention or not.
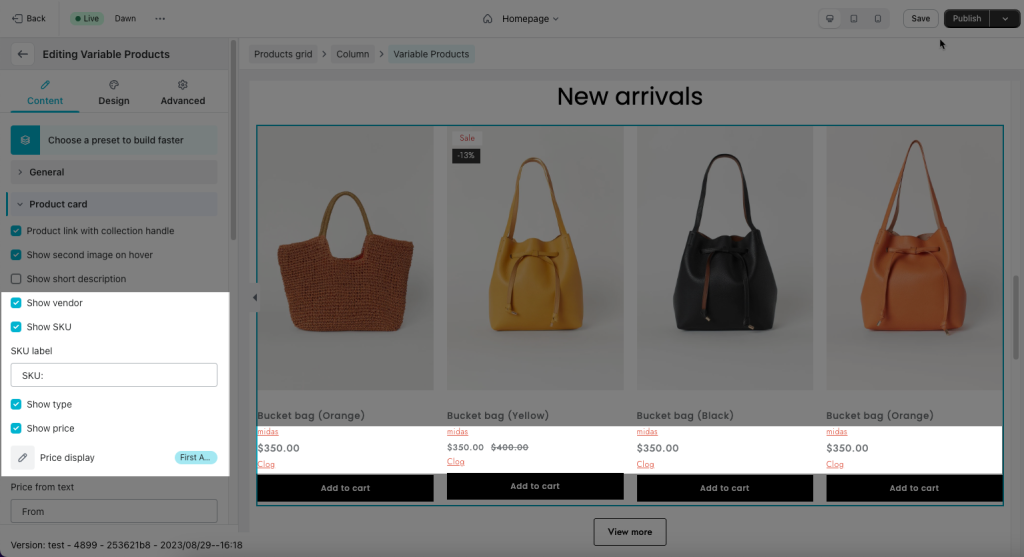
- Checkbox options: We have options available and you just need to tick the checkboxes to show the product title, vendor, description, price, SKU, sale label…

They’re the product details taken from Shopify Admin > Products

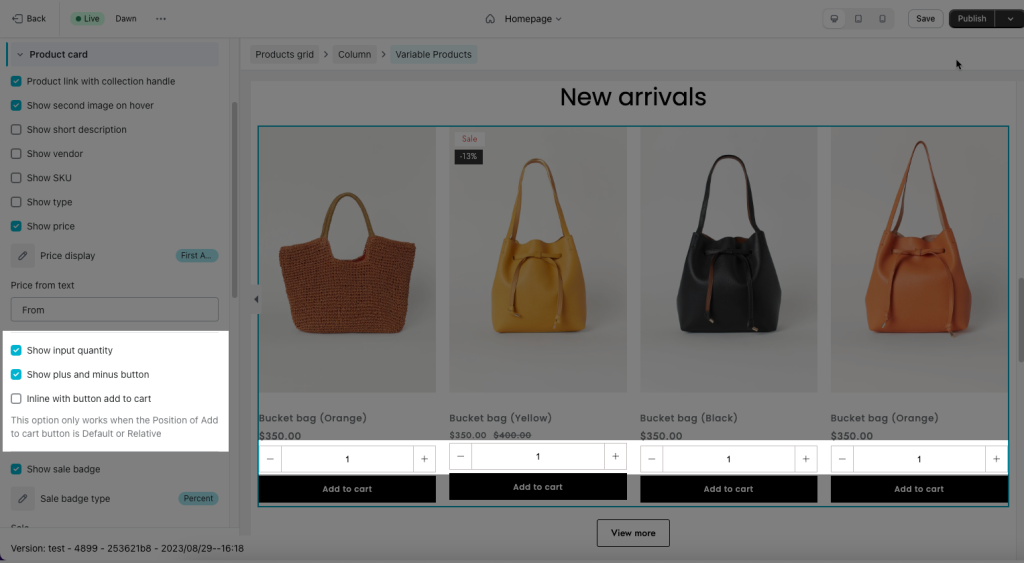
- Show input quantity
- Show plus and minus button
- Inline with the button add to cart

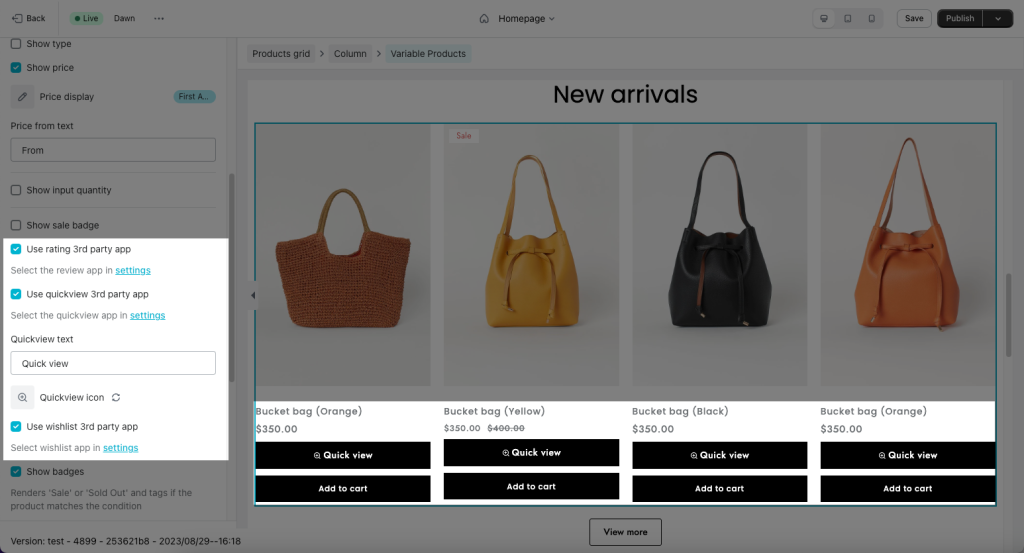
- Third-party apps: There are rating, quick view, and wishlist apps that you may want to use on your page. To use these apps, please click on the “setting” link to open the settings popup. You must select an app from our app list and Install that app to your store to use.
Check more documents here

- Show when the product contains tags: This is a very nice feature, it helps you to display custom labels on product items through product tags. Eg you want to show the “Hot” label on your product items, please add the “Hot” tag to your product and fill in the tag name to this option to show.
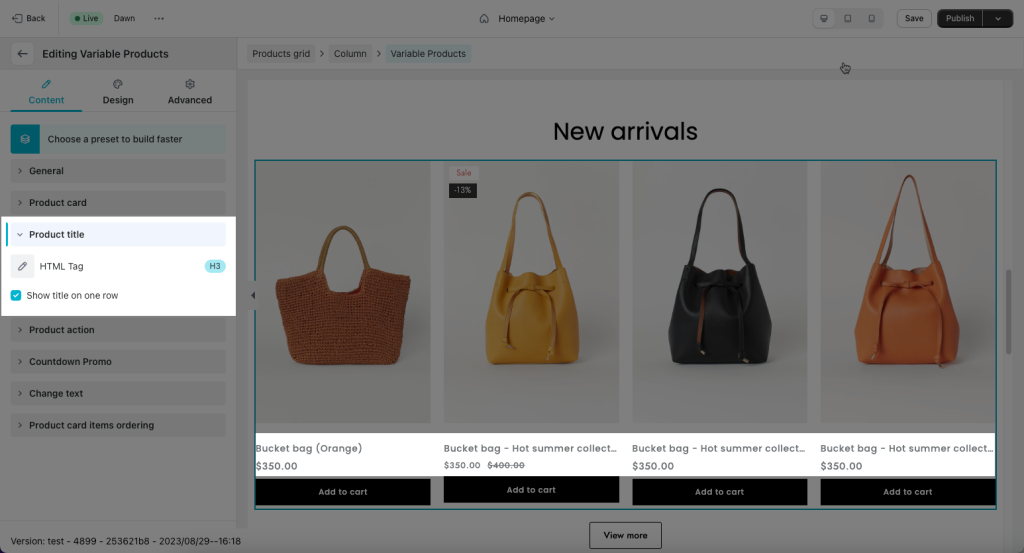
2.2 Product title
- Show title on one row: product name is showing shorter and ends with “….”

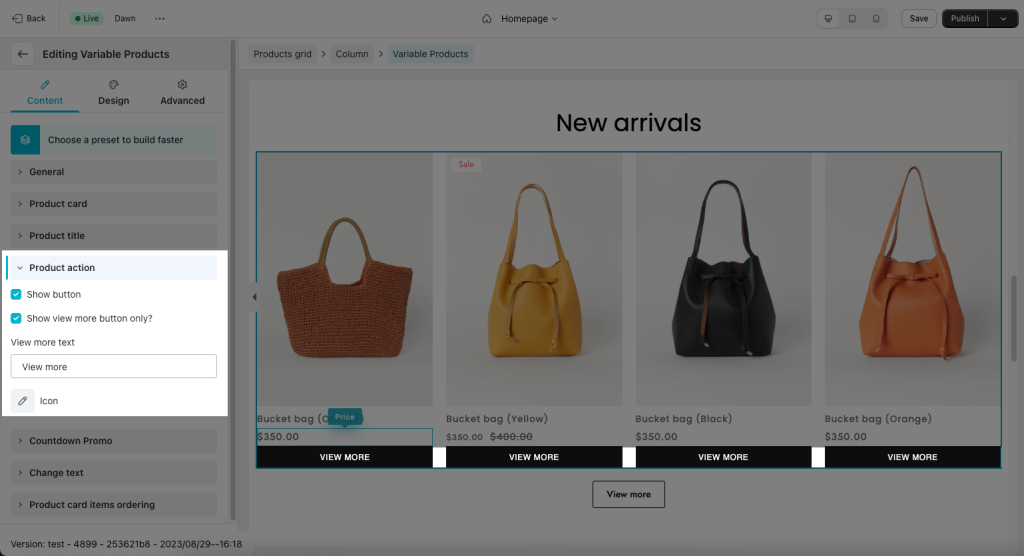
2.3 Product action
- Show view more button only? the Add to Cart button is hidden and the View More button shows up. When you click this button, you are redirected to the product detail page to view more information about the product.

- Product variant: Product variant provides you the ability to custom variant options of your products (variant picker, layout show, quick shop buttons,…).
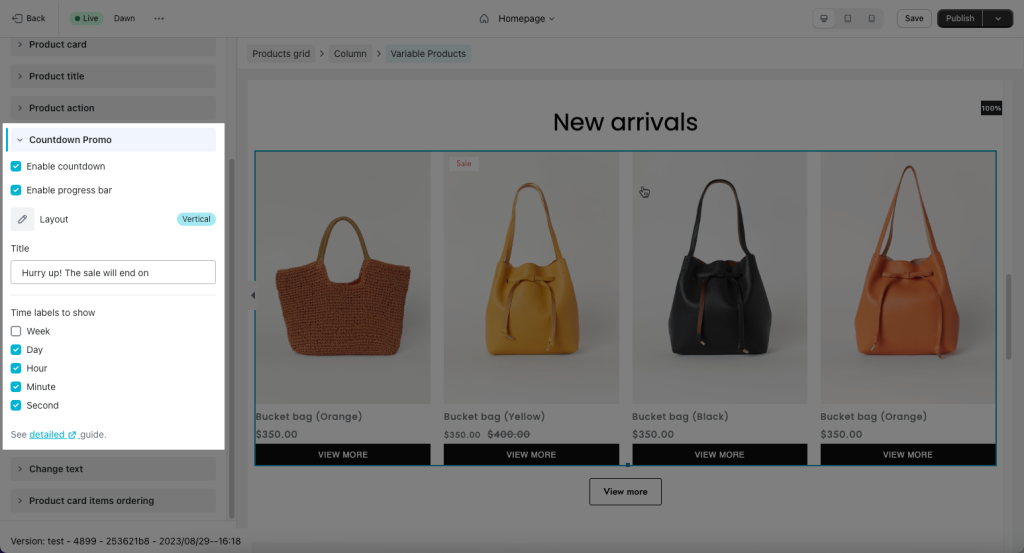
2.4 Countdown Promo
- Countdown Promo: You can check the detailed guide here.

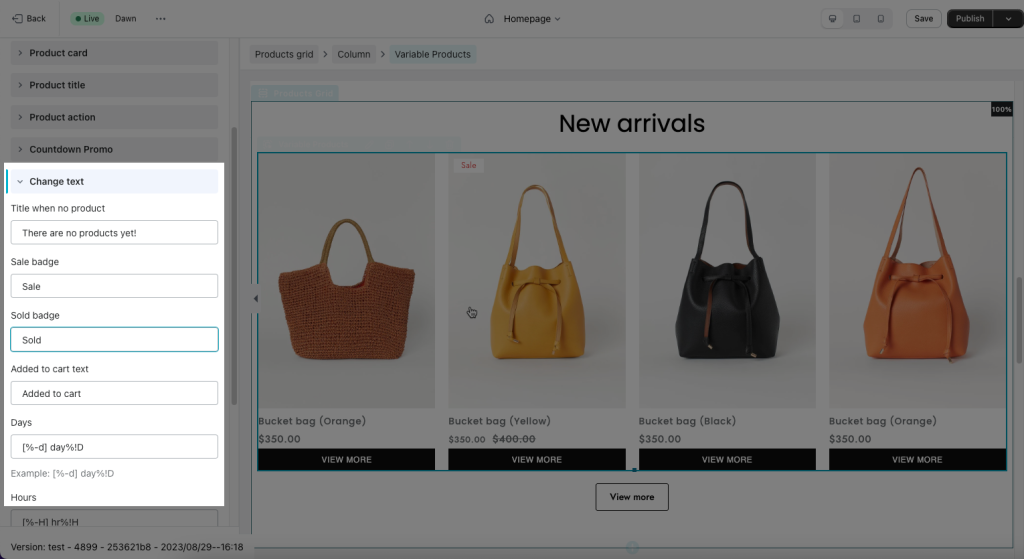
2.5 Change text
Allow you to change the writing of badges, Added to cart button, countdown promo, etc…

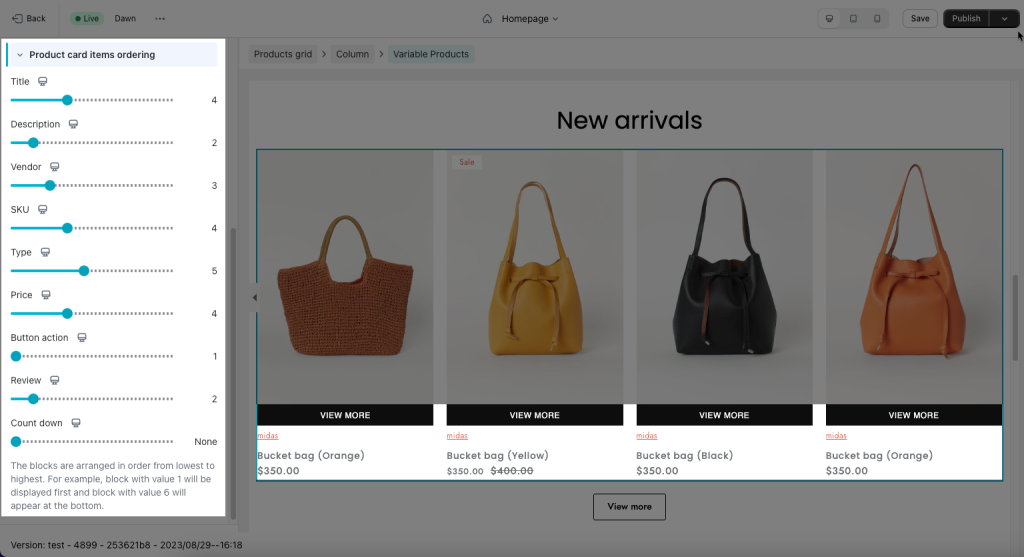
2.6 Product card items ordering
If you want to bring the Add to Cart button, price, SKU, or description,… of the product to the top position, Product card items ordering definitely could help. The blocks are arranged in order from lowest to highest.
For example, a block with value 1 (Add to cart button) will be displayed first, and a block with value 4 (Price) will appear at the bottom.

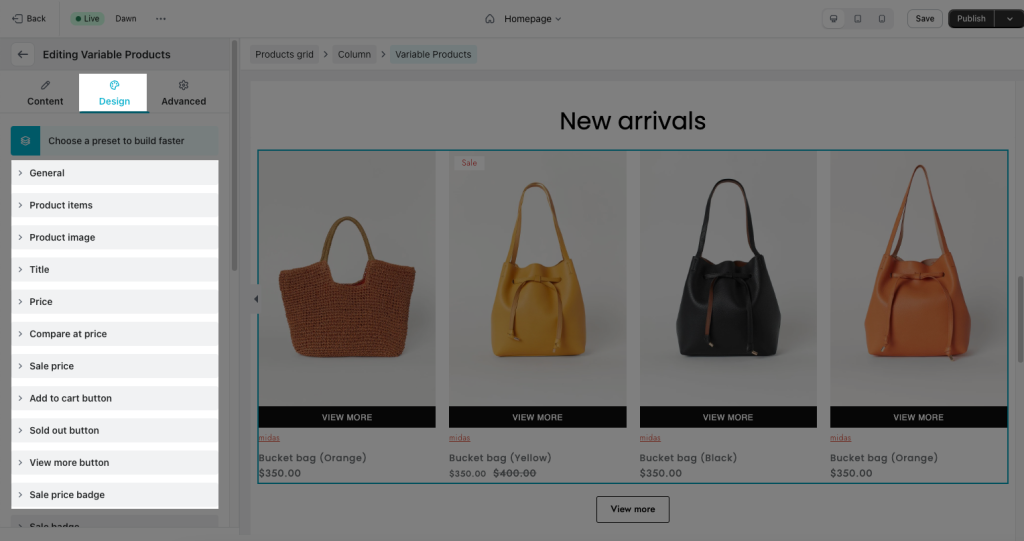
3. Design
You can even make your Variable Collection Products page look colorful with all these options under the Design tab






2 Comments
Nick
Hi, is it possible to filter which variant colors are shown on each collection page. For example, if I want to only show Pink variants on womens collection, and only show blue variants on Mens collection?
Anna Nguyen
Hi Nick,
If you want that, please create more collection templates and then assign them to your collections. For example, the collection template with the Pink color will be assigned to the Womens collection. And the collection template with the Blue will be assign to Mens collection. Here is the assign option https://prnt.sc/_dVbpgyMfU0a
Also, we have the option to select color to show here https://prnt.sc/YCSgpHjpQUQt
Feel free to ping us via live chat if you need any more help.