Nitro Lookbook & Image Gallery
Nitro Lookbook & Image Gallery of Nitroapps is a powerful tool for creating shoppable, visually engaging lookbooks and galleries that boost sales and enhance brand presentation.
EComposer seamlessly integrates with Nitro Lookbook, allowing merchants to easily add shoppable image gallery to your eCommerce pages
1. How to install and configure the Nitro Lookbook & Image Gallery app?
To use this extension, please install the Nitro Lookbook & Image Gallery app from your Shopify store first.

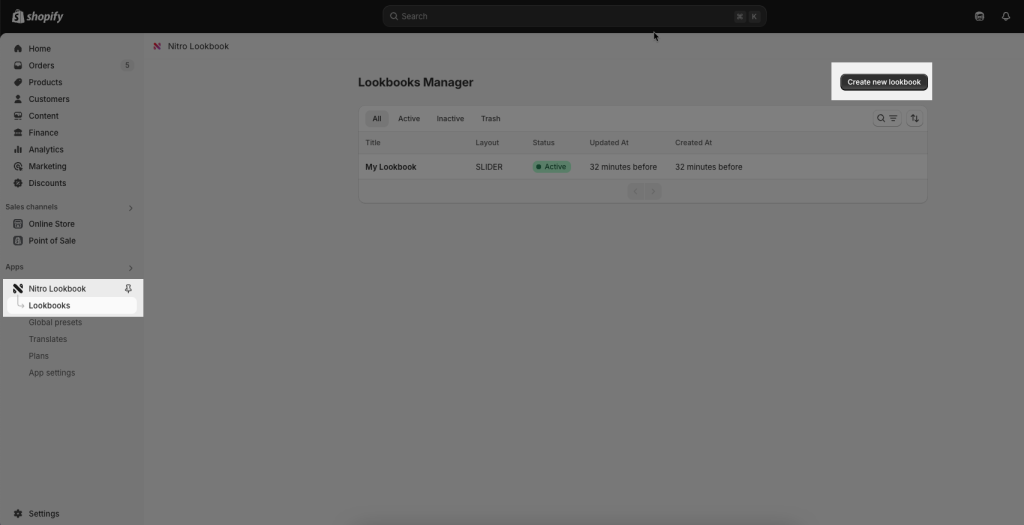
- Open the Nitro Lookbook & Image Gallery app to choose Lookbooks > Create new lookbook and config the option to match your desired result inside.

To create a lookbook, please refer to the detailed guide below: Create new lookbook
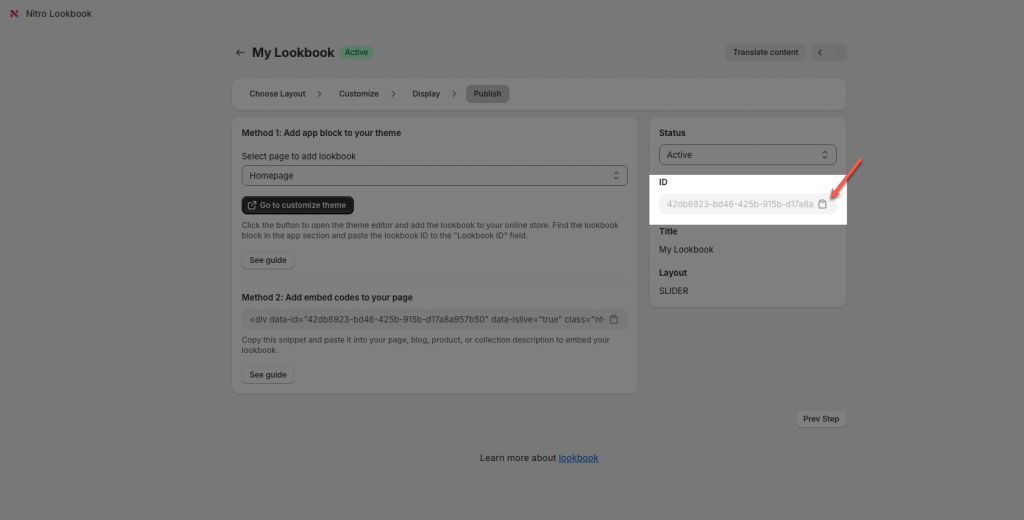
After creating a new lookbook, go to the Publish tab and pay attention to the Lookbook ID in the top right corner of the screen. Each lookbook has a unique ID, which you can use to display your lookbook on the live page

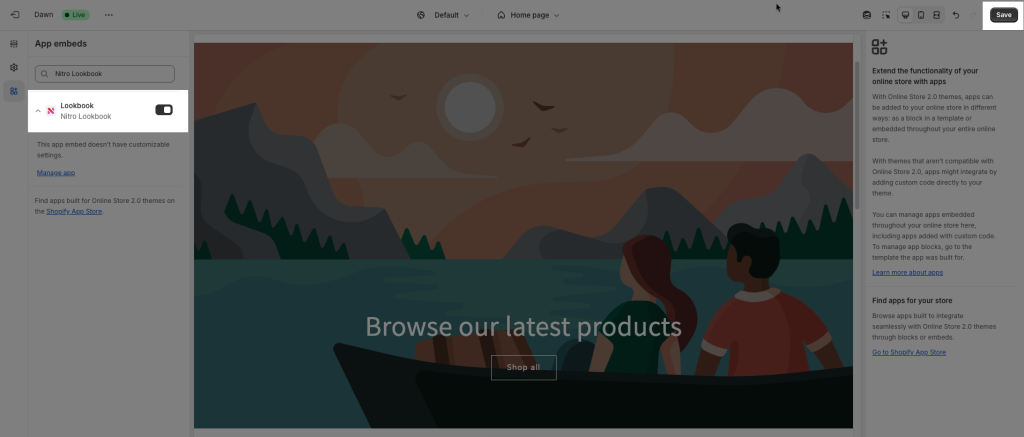
Make sure to enable Embed app of Nitro Lookbook & Image Gallery for themes in Theme -> Customize

2. How to add Nitro Lookbook & Image Gallery extension into EComposer page?
Notice: This feature only work on the live page
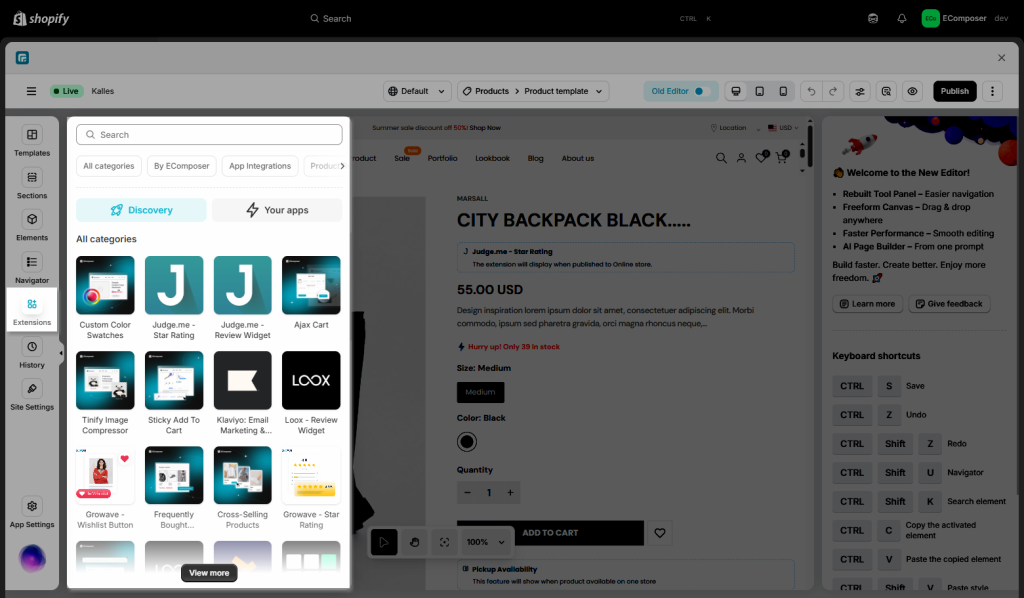
To open the Extension popup: From the left sidebar, go to Extensions → search for the extension name and click to install, or click View more to browse all available extensions in the app.

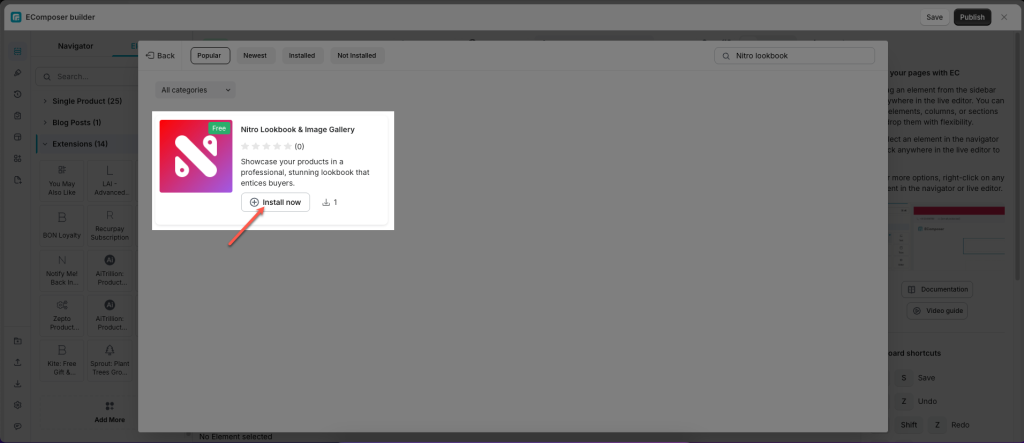
You can search the Nitro Lookbook & Image Gallery –> click on the “Install now” button to install it.

- Drag and drop the extension to the place you want on the editor. Enter Lookbook ID of Lookbook you want to show. See results video below:
Notice: This extension will work on All pages.




