How to add “:” character after variant name in Variant element
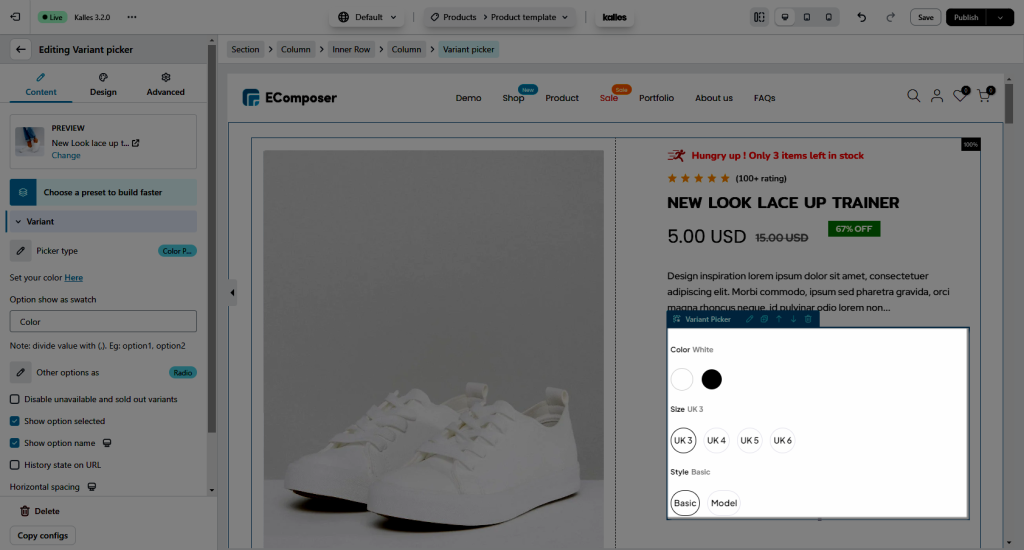
On the Variant Picker element, normally, it will show “Color White“, or “Size Uk3” like this:

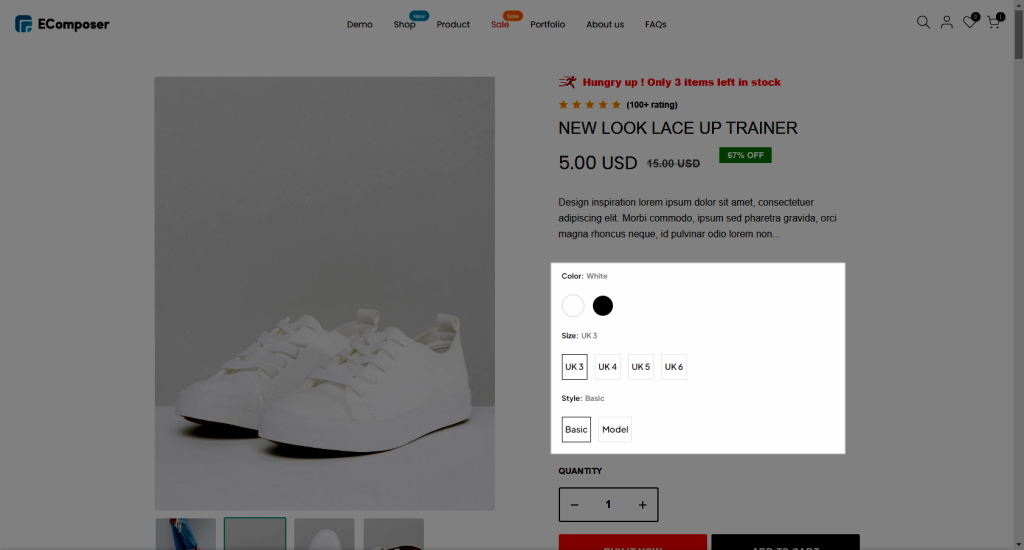
In case you want to have a “:” character after the variant name, it will show “Color: White“, or “Size: Uk3“. Please open the element setting -> Advance -> Attributes -> Custom CSS for this element to add the below CSS code to:
span.ecom-product-variant--option-label-text:after {
content: ":" !important;
}Then this is the result: