How to change the font for the page in EComposer?
When creating the pages in EComposer, you might want to use Shopify default font or not. This article will show you the way to use the default font from Shopify or use the font in EComposer.
1. Using Shopify Default Theme font
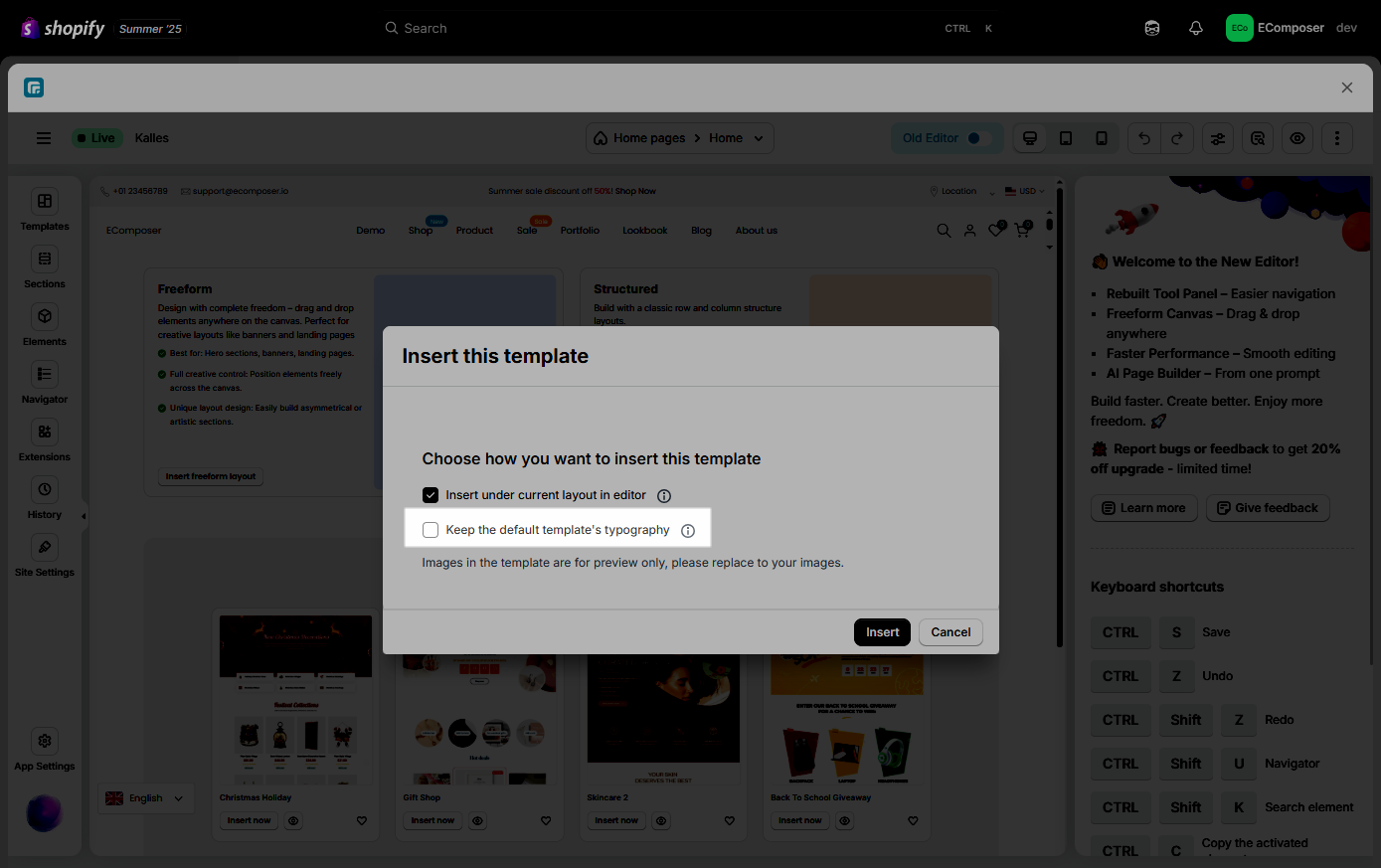
Normally, Shopify themes will use two fonts across stores, one font for headings and another font for body text. When building the templates, we added default fonts to the elements to make the designs stand out. So when you create a page in EComposer and insert a default template from the library, we will display a message saying whether you want to use that default font of the app template or not.
If, in your opinion, you do not want to use the default font in our default template, please just untick it. Such as the example screenshot below:

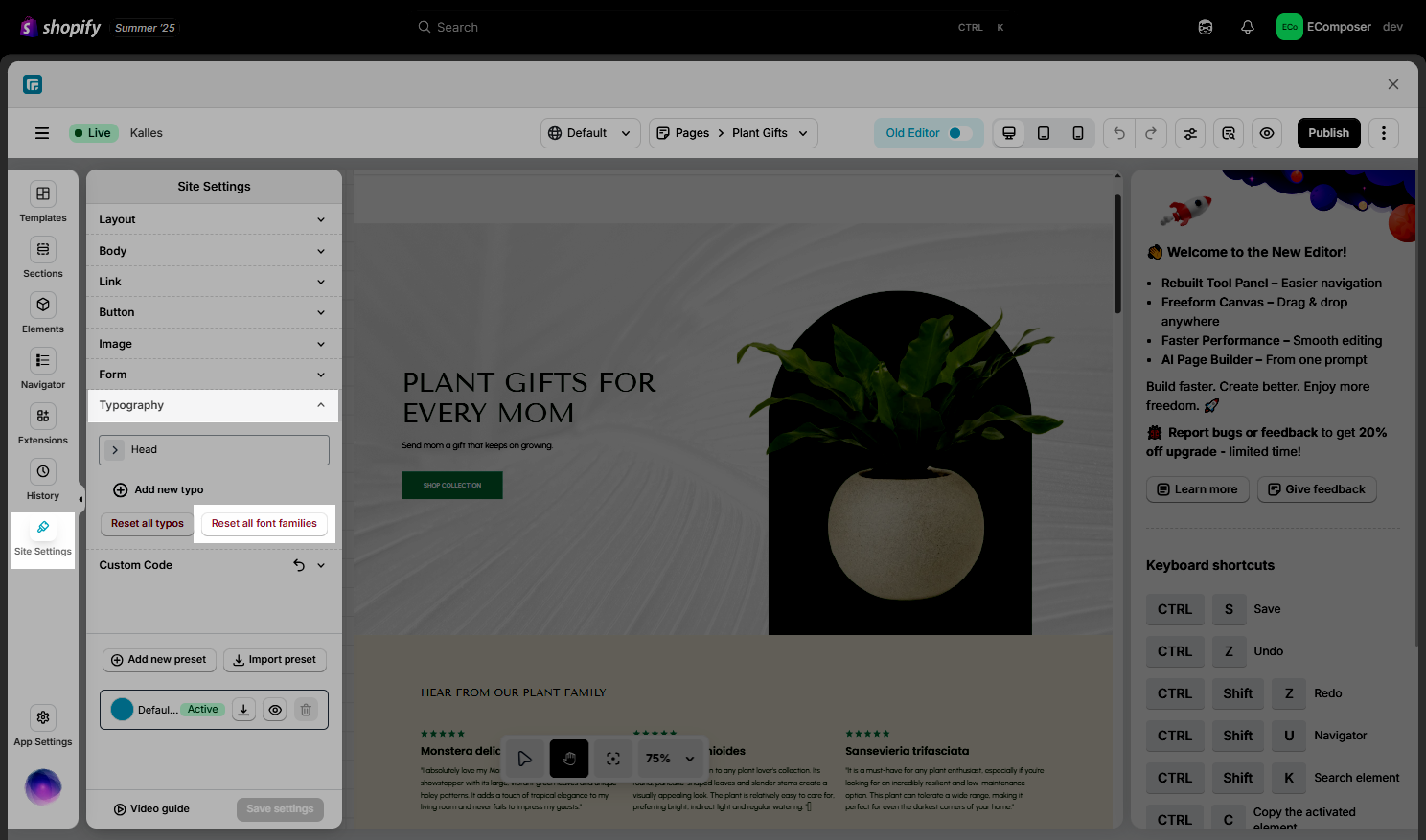
Don’t worry if you accidentally forgot to untick that option and you want to back to the Default font of Shopify. As shown in the screenshot below, you can open the Site settings -> Typography and click on Reset all font families to reset the default font on the elements on your page in EComposer to the Shopify Default font. Please do the same action for all pages inside EComposer.

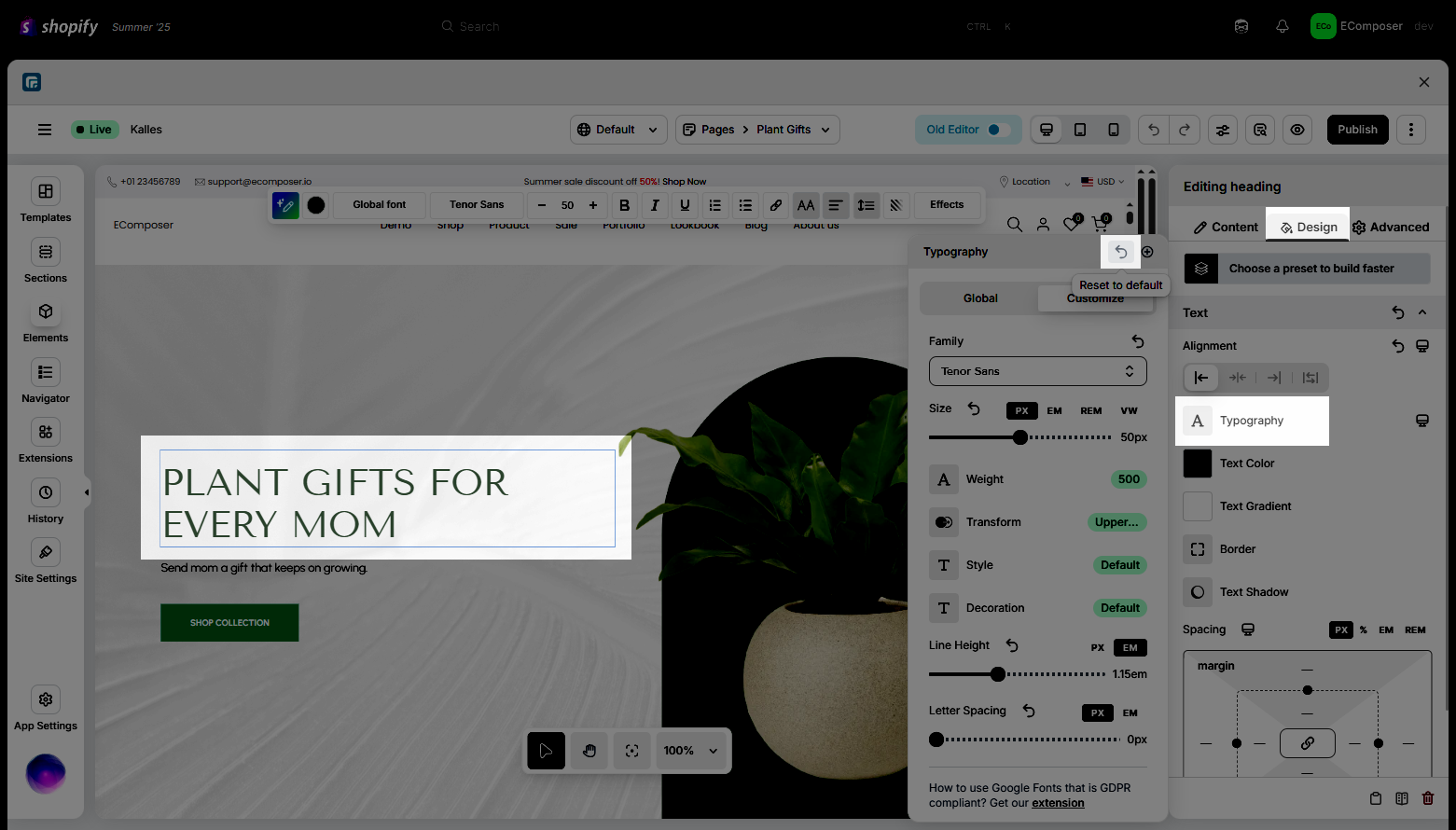
You can also reset the font on each element by following the below image.

2. Flexible font change in EComposer
Changing the font settings in EComposer will only change the fonts on certain page elements. Also, the Typography Customize or Global Typography sets provide you with two options for setting. Follow along to learn more about them and the differences between the two.
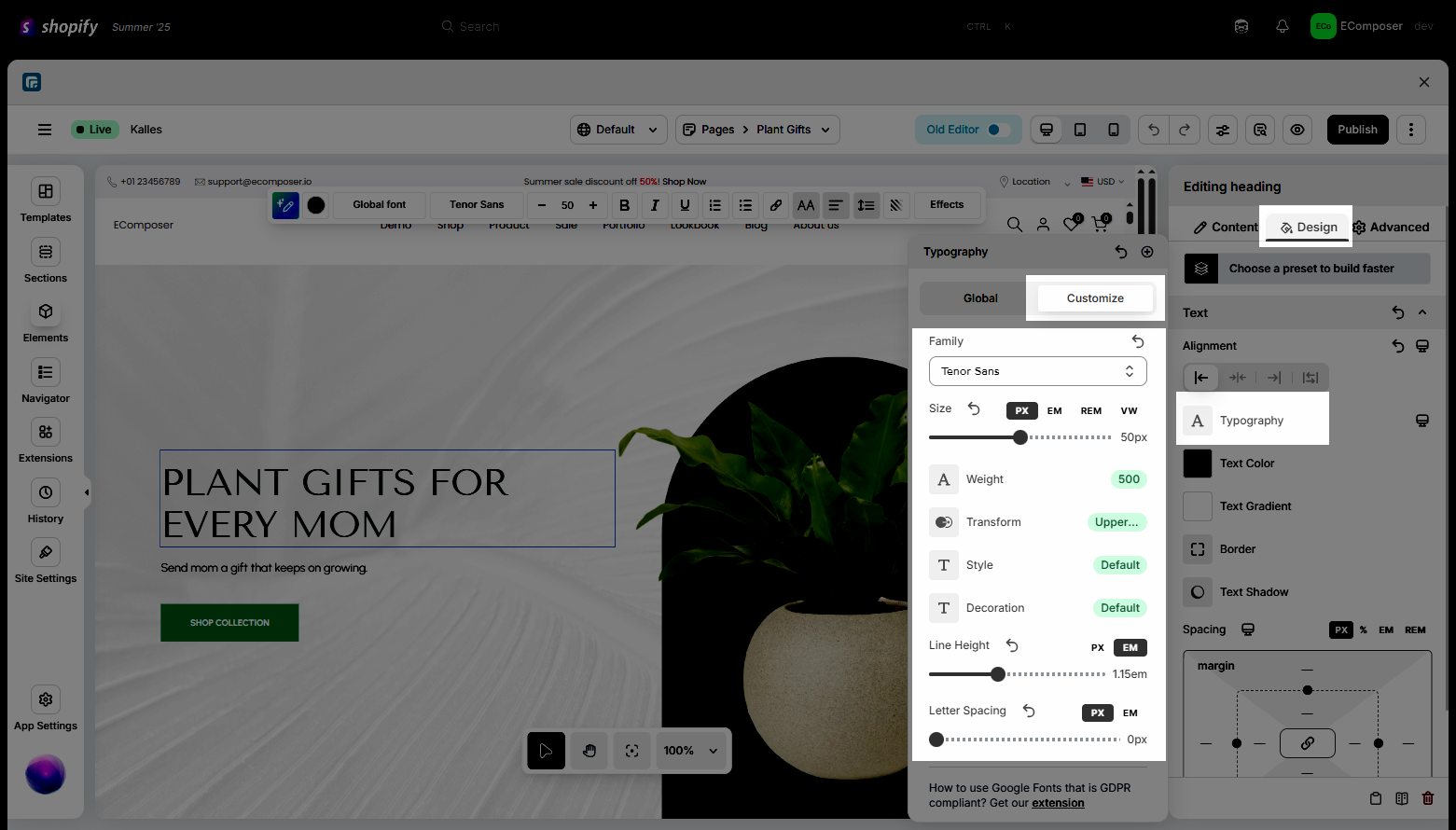
2.1.Typography Customize
Hence, in the EComposer font settings, you may modify the style you want for each element, including Design features like color, font weight, and more.

Special notice: You can easily add custom fonts outside EComposer default fonts, which can help your content present visually. Check out the tutorial below:
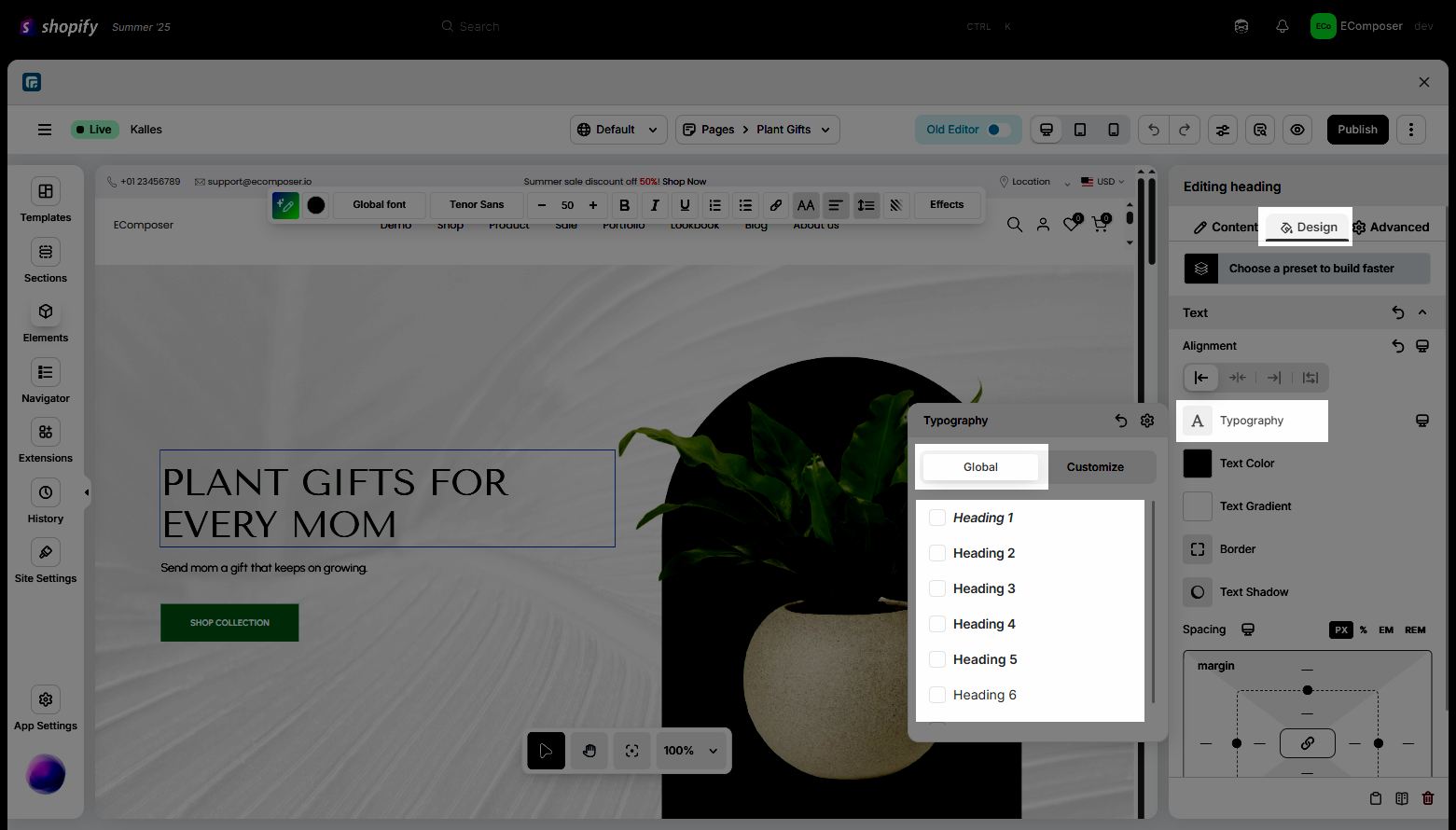
2.2. Global Typography
When you select the font in the Global Typography, it means you don’t need to change the style too much. Because you already have everything configured in the Global font setting. Please follow this link to see how to set the font style in Global Typography first.