How to change the name for the Dynamic Checkout button
To understand more about the Dynamic Checkout element, please refer to this document.
The kind of dynamic checkout button that is displayed to your customers depends on the following factors:
- Your payment settings
- Whether Shop Promise is active, which will prioritize Shop Pay over other checkouts
- The customer’s browser
- The customer’s device
- The customer’s personal payment history
There are two different kinds of dynamic checkout buttons:
- Unbranded – These buttons display Buy it now text. When a customer clicks an unbranded button, they skip the cart and go to the Shopify checkout.
- Branded – These buttons include the logo for a third-party accelerated checkout method. When a customer clicks a branded button, they complete their payment with that accelerated checkout method.
In this document, we will learn how to change the text of the Unbranded button only because the Unbranded button is an image, it does not have text to be editable. You have to contact Shopify to ask for more help if they have a way by chance
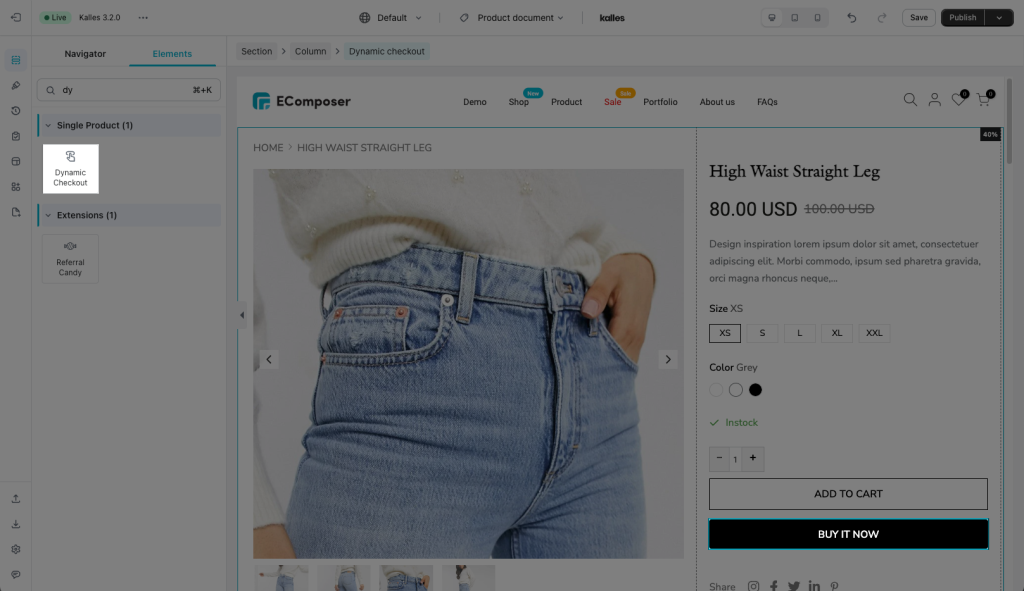
The Dynamic Checkout button is usually added on the product page

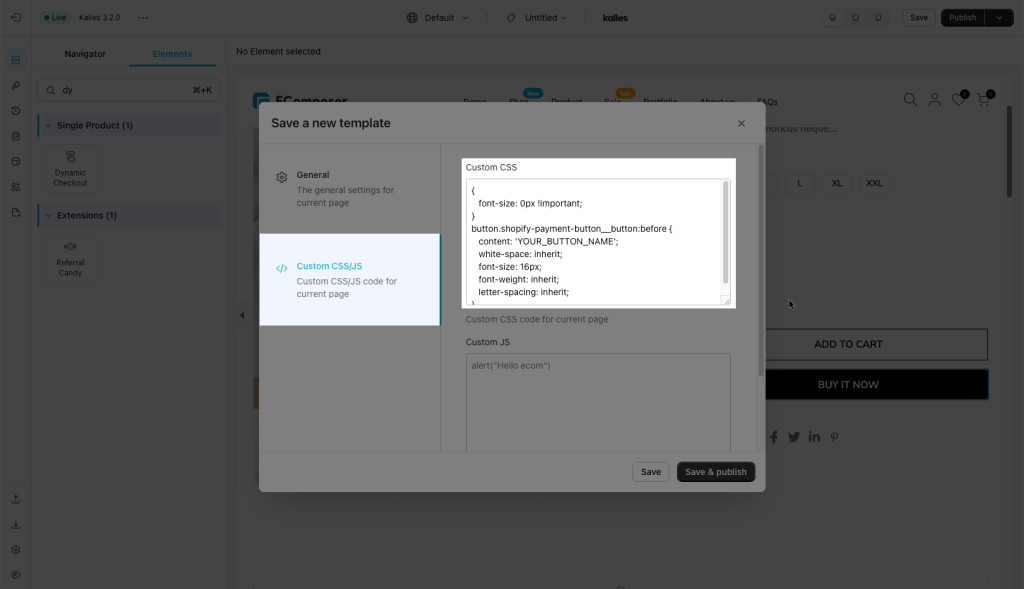
To change the button text: Buy it now, please copy the code below. Replace ‘YOUR_BUTTON_NAME‘ with your desire button text
button.shopify-payment-button__button:before {
content: 'YOUR_BUTTON_NAME';
white-space: inherit;
font-size: 16px;
font-weight: inherit;
letter-spacing: inherit;
}
.shopify-payment-button .shopify-payment-button__button--unbranded
{font-size: 0px !important;}Or this code:
button.shopify-payment-button__button:before {
white-space: inherit;
font-size: 16px;
font-weight: inherit;
letter-spacing: inherit;
z-index: 12;
width: 100%;
height: 100%;
display: flex;
padding: 10px 32px;
align-items: center;
justify-content: center;
}
.shopify-payment-button .shopify-payment-button__button--unbranded {
font-size: 0px !important;
}Add it to the Custom CSS box, when you hit the Publish button on the top right corner, you will see the box

Result on the live page: for example, I changed the button text to “Checkout“