How to optimize EComposer page loading speed
The speed depends on many factors such as the content/data added to the page like images, videos, text size, and third-party scripts running from the backend. To our Pre-made demos in the template library, we have already optimized them as much as we can do in our ability. If you just Import them to use directly from the Library, you might not experience this speed issue

Therefore we’re so sorry we can not support optimizing the page speed on the page that has been modified lots yourself. It’s quite complicated and takes a very long time.
This is a problem that is difficult to avoid. It’s like when you eat more food, you gain weight. When you add content to your page, the page size will inevitably increase then it has to take more time to load all of that content.
Below are some tips that will be helpful to you if you want to improve the page loading speed in Ecomposer
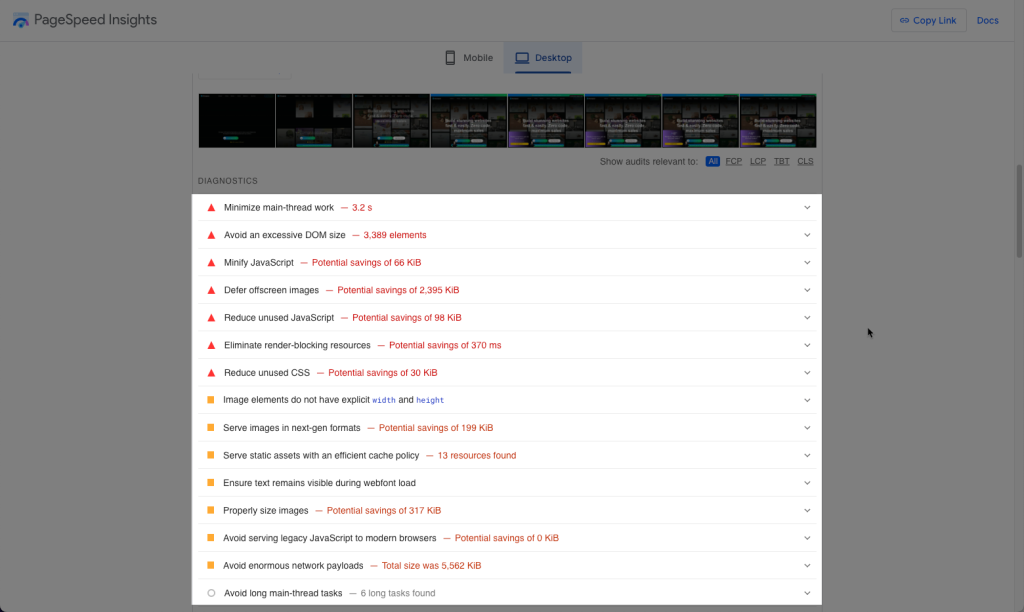
1. Check Google Insights report
- You can check your page speed here, see the causes of the low speed (this a tool of Google). Then you can follow their suggestions in their report speed to speed the pages yourself. Or hire Page Speed Optimization professionals to help you with this

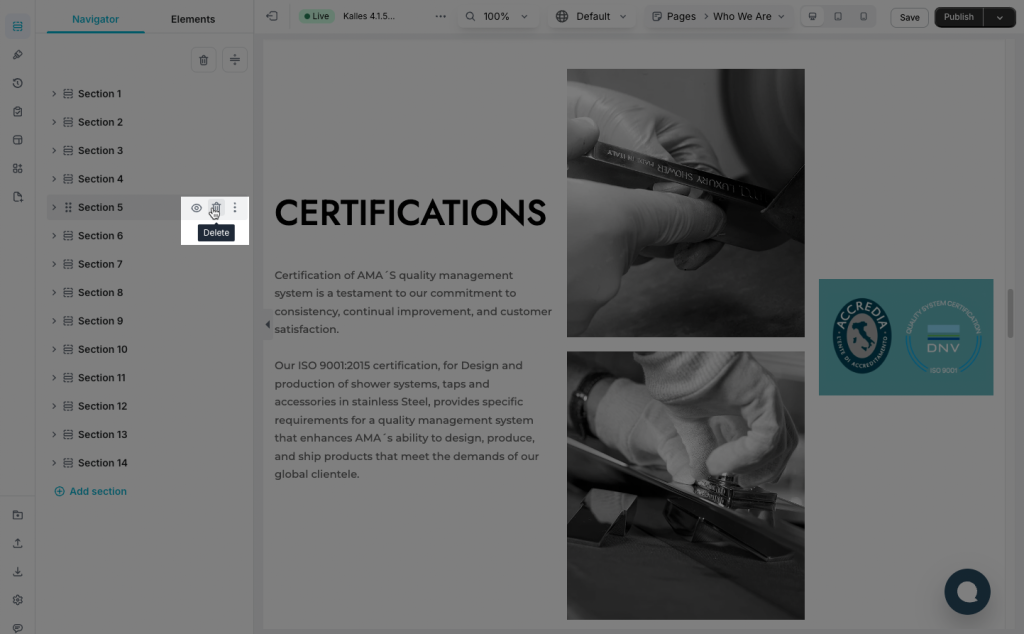
2. Reduce the Page size
- Content reducing: The less content is, the lighter the page is. You can consider removing unnecessary sections on your page and removing heavy images.

- Image size reducing: You can compress your images before uploading, or you can compress your presenting images by using extension Tinify Compress Image
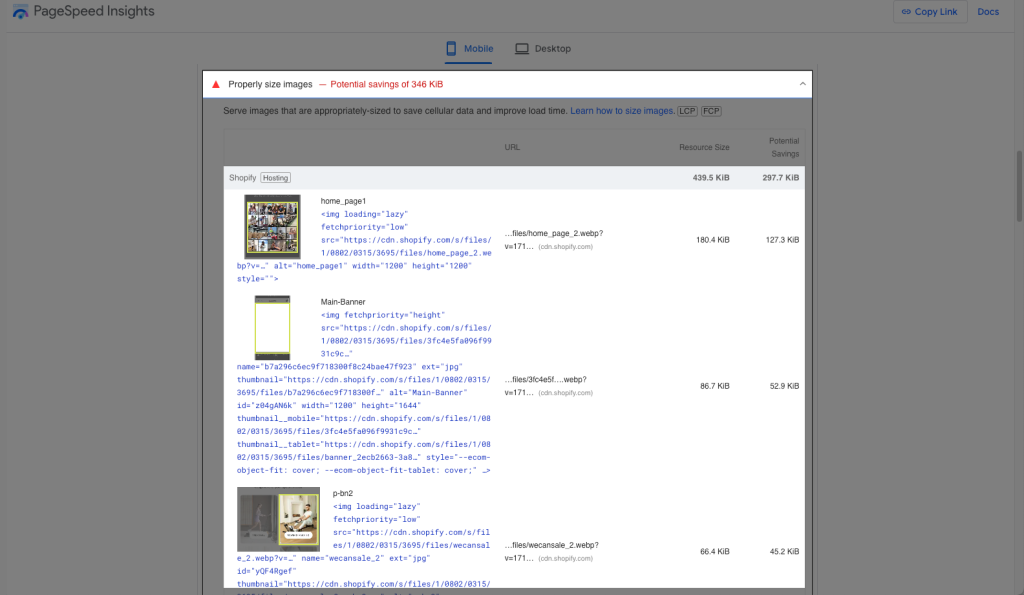
- Image resolution reducing: The most important case is to use the correct image resolution.
For example: a section dimension is 600 x 600px, you have to use an Image with same size 600 x 600px then it can fit within the section frame containing that image.
If the frame containing that image is only 600x600px, but the you uses a 2000 x 3000px image, then it is NOT suitable, the more time page takes to load. In the Google report, you will see that’s why it’s saying Properly size images issue

3. Build the page in a proper way
There are some points that you should notice when you choose and arrange elements on a page
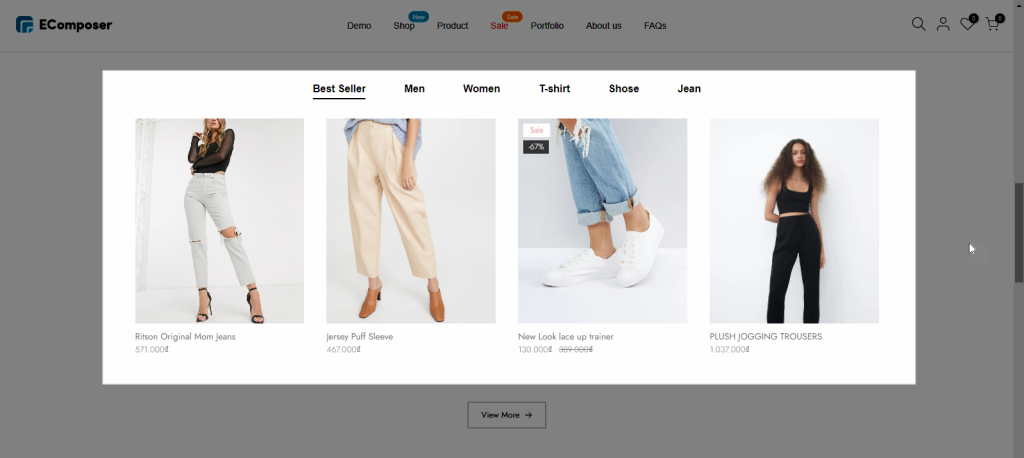
- Do not use the Slider element as the first element of your page if you have only one Image. You can use an Image element or Banner element as simple alternatives.
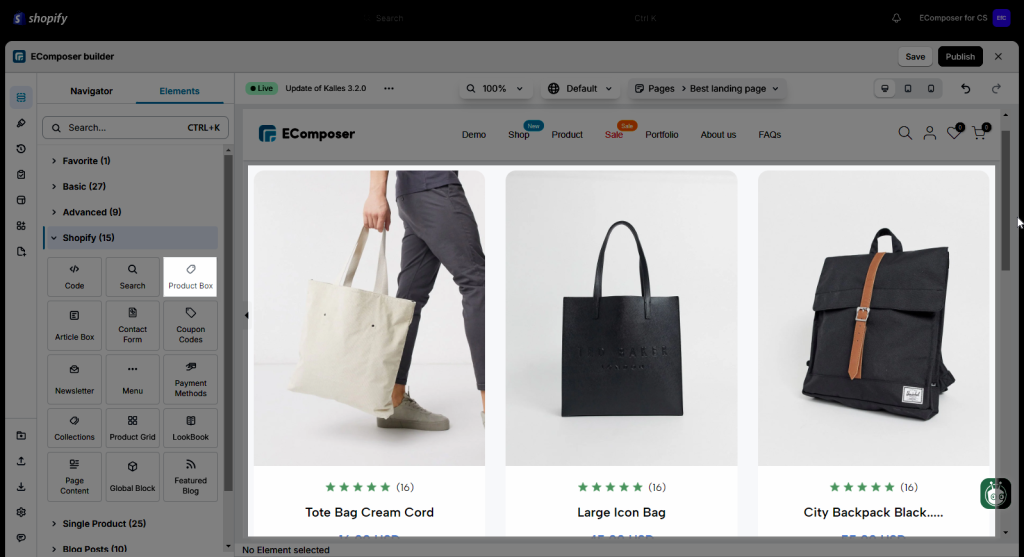
- Do not use too many Product Grids, Product box, Tabs, or Testimonial elements. They are the largest elements which are using big chunks of code
- If you use a Tab element and then put Product Grid inside Tab, it becomes even heavier. You should reduce the number of tabs.

- On a page, we recommend you use about 3-4 Product box elements only. If you want to show more than 3-4 products, please consider using a Product grid element instead.

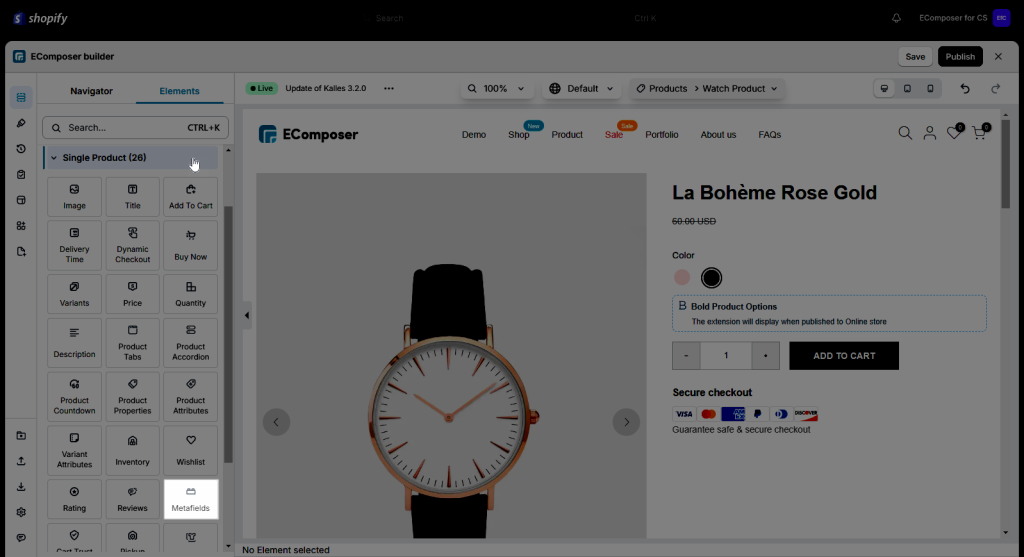
- Do not use too many Metafields: Metafield calls dynamic data from Shopify admin. It will take more time to load rather than stable content.






2 Comments
Bhavesh gajipara
Please help me my store speed improvement
Linh Thuy
Hi dear,
Store loading speed can be affected by several factors, such as your theme, installed apps, and page content like images and products.
While we have optimized performance on our side, we recommend reviewing these points. Reducing heavy apps, and adjusting your page layout can greatly improve speed.
If you have any questions or need support, feel free to contact us via live chat.
Thank you!