Global Block
Global Blocks created in EComposer allow you to create a section once and then add it throughout multiple pages or areas of your website. If edits ever need to be made, you can go back to the Global Blocks management page and edit it once there. And then have those changes reflected throughout the entire website. See the difference between Global Block & Section Builder.
When using Global Blocks?
- Want to add the same block at multiple placements on EComposer pages.
- Want to add the same block inside the content of your theme pages (Blog post, Product/Collection description, etc).
Let’s explore how to create Global Blocks and How to add them to your web pages below.
1. How to create a new Global Block in EComposer
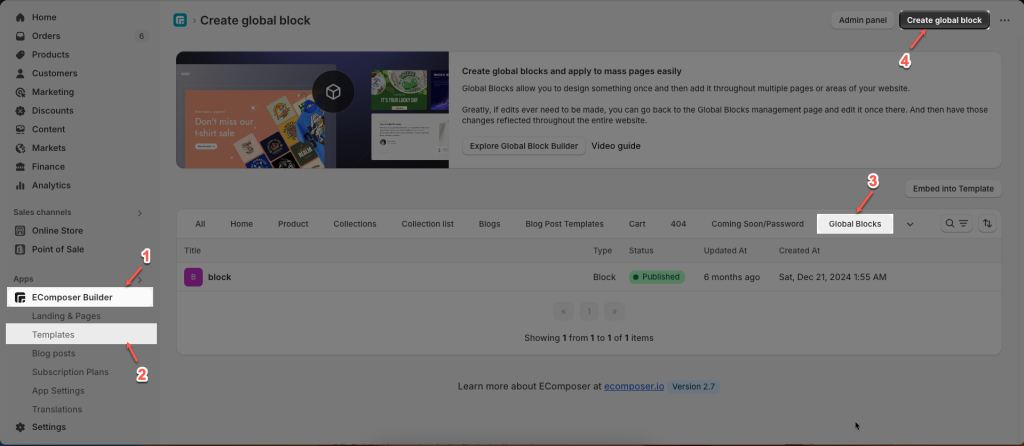
In order to create a new Global Block for your store, please go to App Dashboard -> Template -> Global Blocks -> Create global block.

To build the content for your new Global Block, you can use an available layout from our library, or you can use the elements to build it. Please watch the below video.
After creating a new Global Block in EComposer, please click Save -> Save and Publish button.
Notice: On the Global block template, please use EComposer’s elements and EComposer’s extensions only. It will not work with the extension of third-party apps.
2. How to insert Global Block to your EComposer page?
To insert a Global block to your EComposer pages, please go to the edit page and add a new section. Then you can search for the Global Block in the Shopify tab, drag it to any position that you want, and select the according to Global Block.
3. How to embed the Global block into Shopify page content?
This feature allows you to use the Global Block in your theme article, page, product page, and collection page. For example, you can use this to add a Product Grid to all of your articles, but since Shopify Editor is very limited in customization, this is impossible. With this feature from EComposer it’s now possible. Here’s a step-by-step guide:
- From the Dashboard -> Global Blocks.
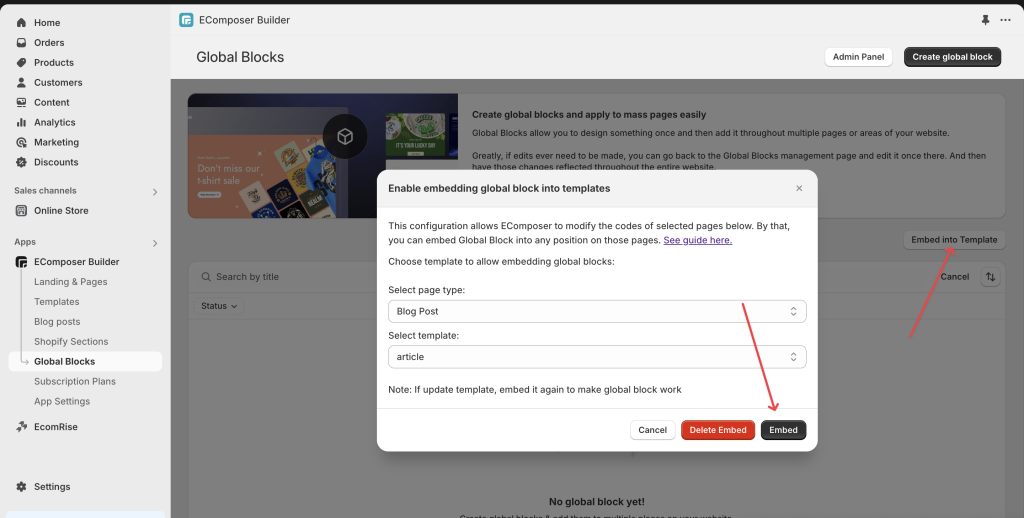
- Click on Embed into Template.
- Select your desire Page type and Template and hit on the Embed button.
- Click on Copy Shortcode on the block that you want to insert to your page.
- Navigate to your page and paste the shortcode to the editor -> Press Save and it’s done!
Notice: Global block can not embed into Blog posts which is created by EComposer.
Note: In case you want to embed a Global block into the EComposer page from the Dashboard -> Global Blocks, you need to ensure some points below:
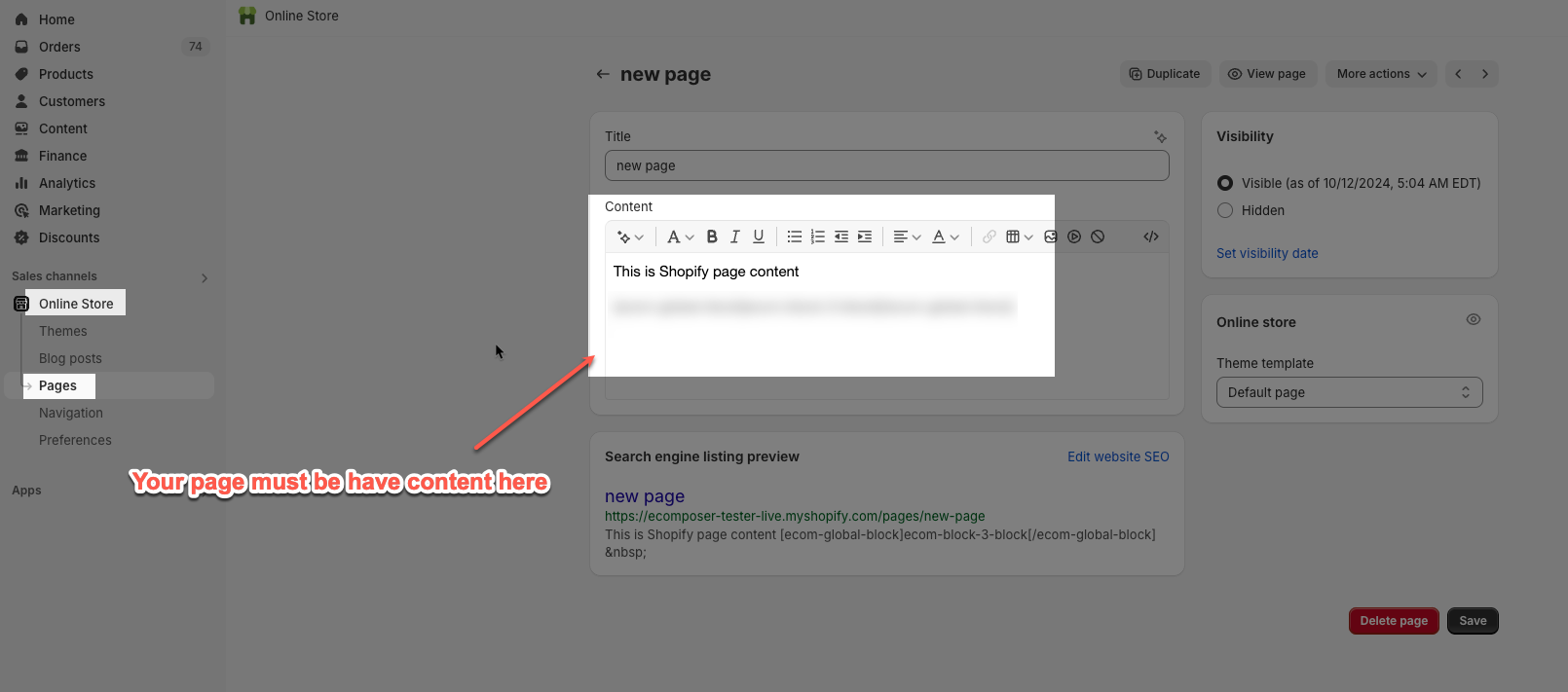
Page created by EComposer must also have page content in the Shopify admin.
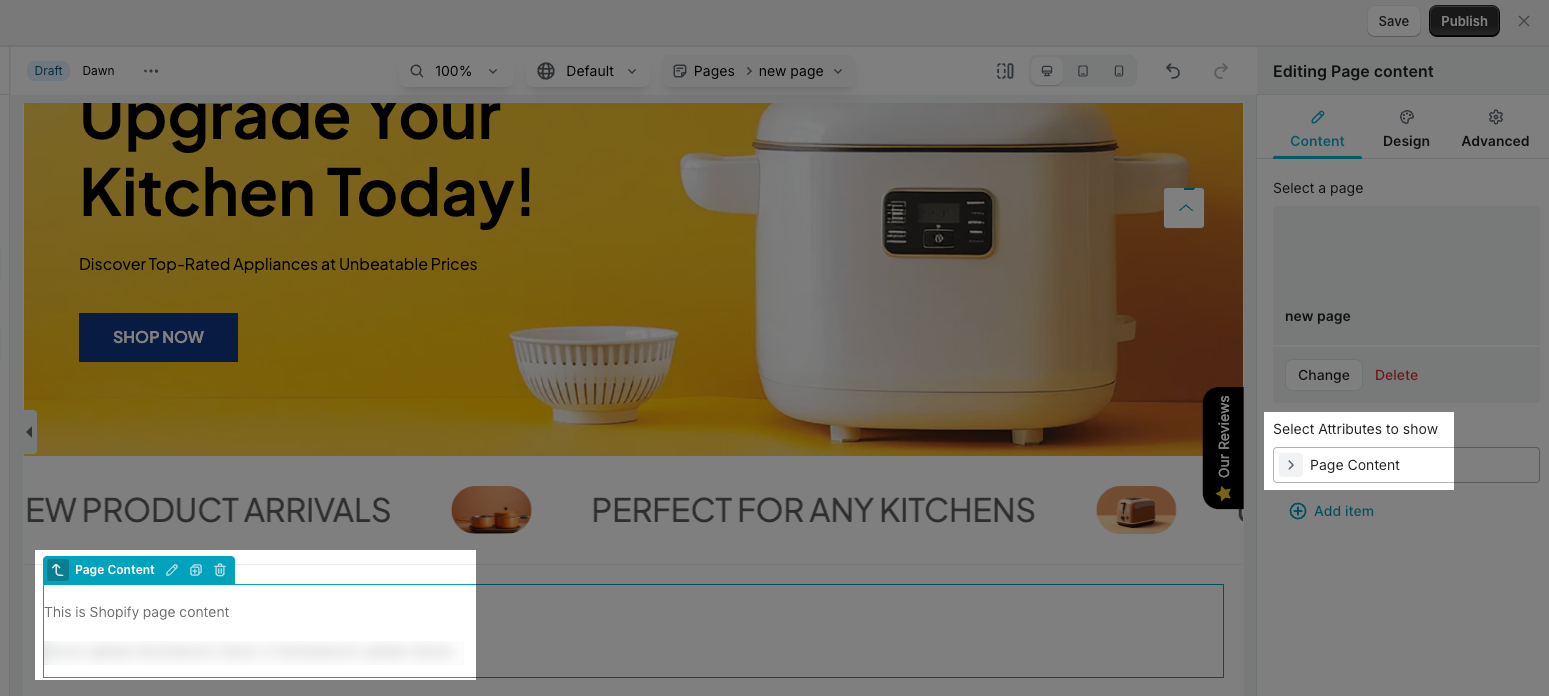
Inside content building by EComposer, you must use the Page content element.


When you have done 2 points above, you proceed to dip normally according to the instructed steps.
NOTE: If you update any templates (Blog post template, Product template, etc.) that were embedded with the global block before, the block may not be shown anymore. In that case, you need to go to Global block in EComposer and click Embed again to make the previous global block show.






2 Comments
chase babair
When I apply template to all products, it just has a very generic header of dog bed and does not integrate “with AI” anything else.
Please assist.
Thanks
Anna Nguyen
Hi,
Please contact us via live chat in the app. Our support team will support you there.
Thank you.