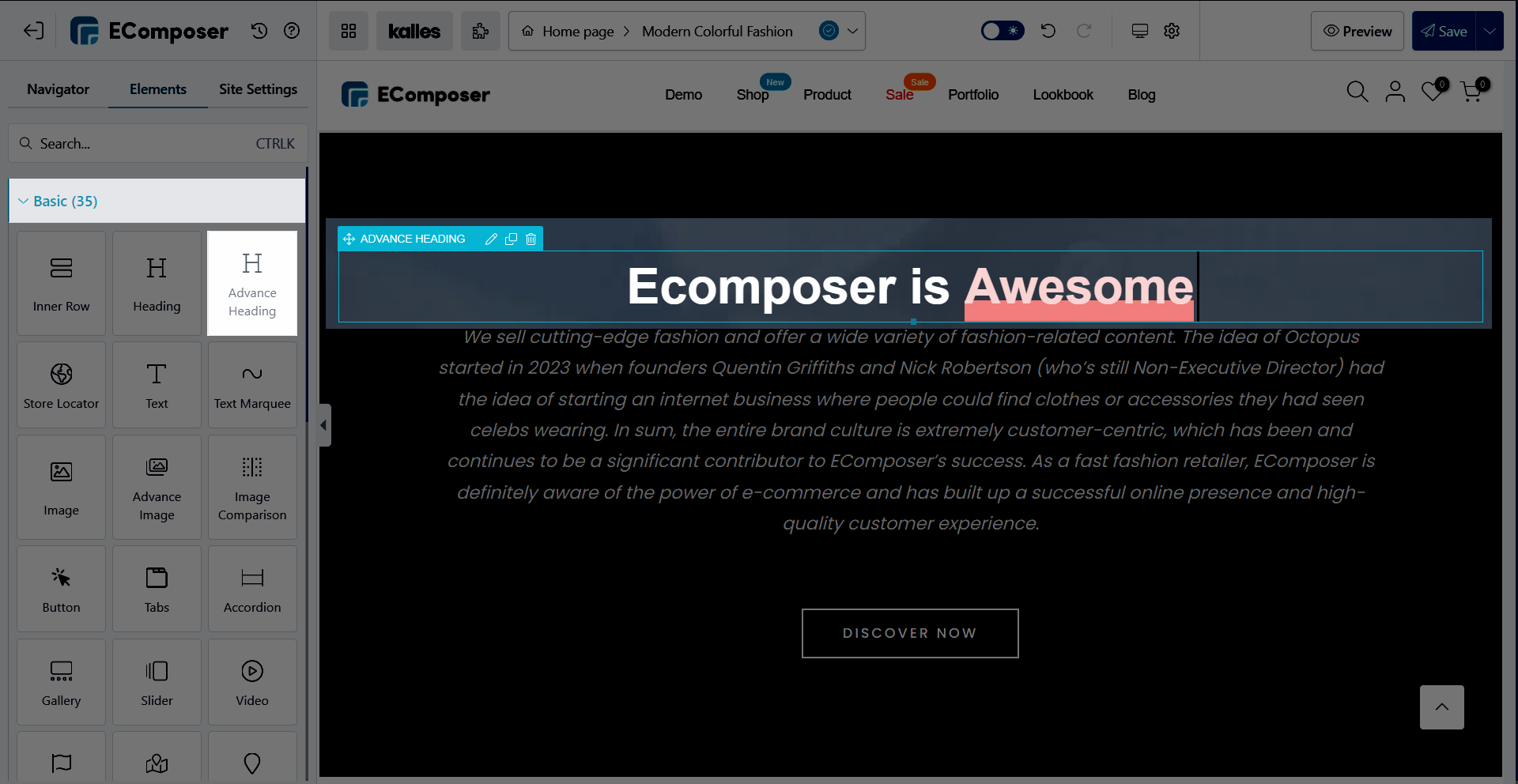
Advance Heading
This element inherits all the features from the Heading element and is typically used to create a visually striking, attention-grabbing heading for your page. When you activate the Highlight feature, you can choose a specific color to apply to the selected text, making it stand out even further from the rest of the heading. This can be a useful technique for drawing attention to key points or statements within your landing page, helping to reinforce your message and encourage users to take action.

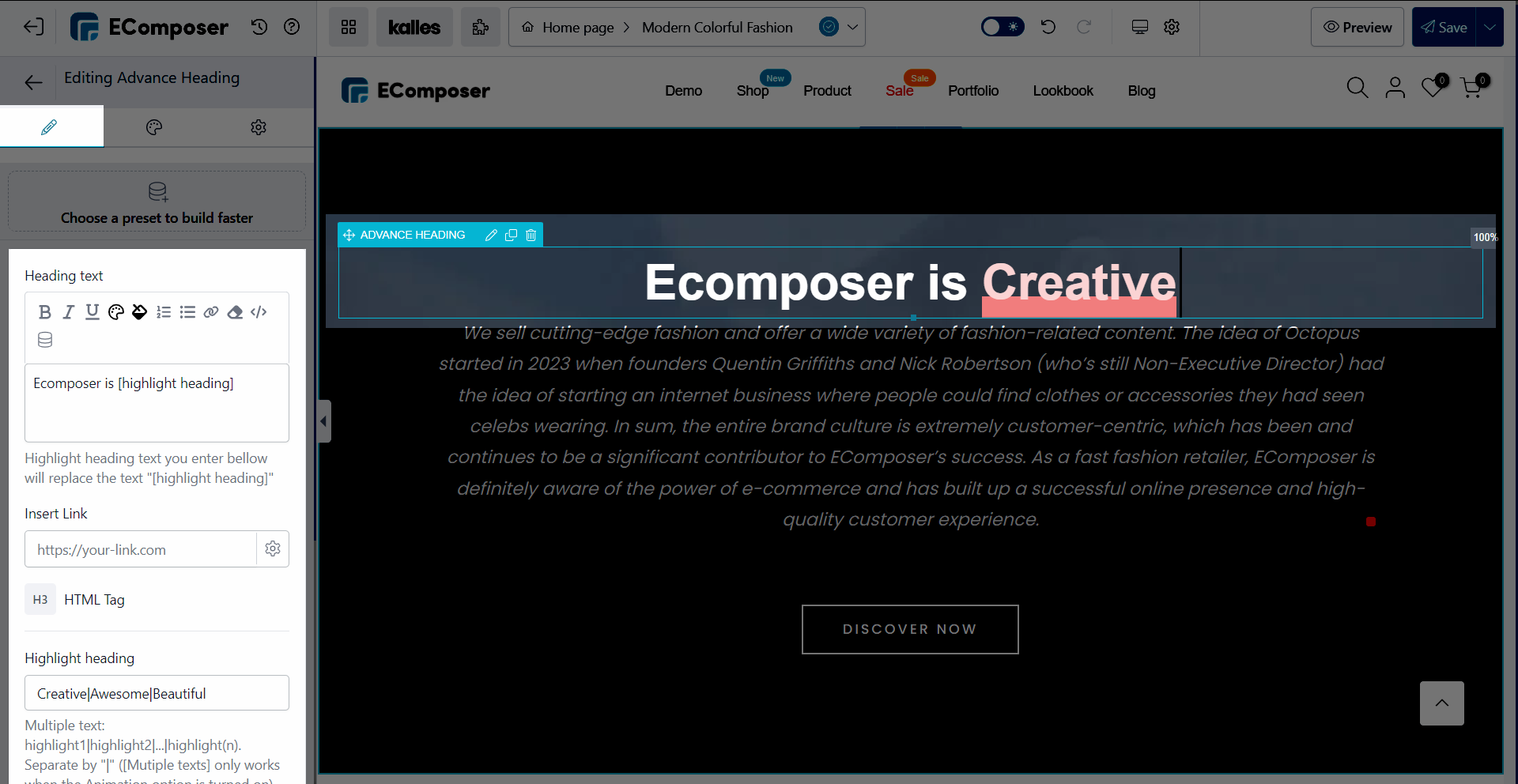
1. Content
- Heading Text: This allows you to add the main heading or title. You can customize the font style, color, and more.
- Insert Link: This feature enables you to add a hyperlink to the heading text. You can specify the destination URL, the link text, and whether the link should open in a new window or the same window.
- HTML Tag: You can use this to apply an HTML tag to the heading text. This can be useful for SEO optimization or for applying custom styles using CSS.
- Highlight Heading: If you want to emphasize the multiple heading text, each heading text must separate by “|”. It only works when the Animation option is turned on.
- Use Text Gradient: You can apply a gradient effect to the heading text using this feature. You can choose the direction, start color, and end color for the gradient on the Design Tab settings.
- Animation: This allows you to add animation effects to the heading text. We have 2 options for it: Typing and Smooth.
- Highlight Height: You can adjust the height of the highlight effect applied to the heading text using this setting. This option is unavailable when you tick the Use Text Gradient feature.

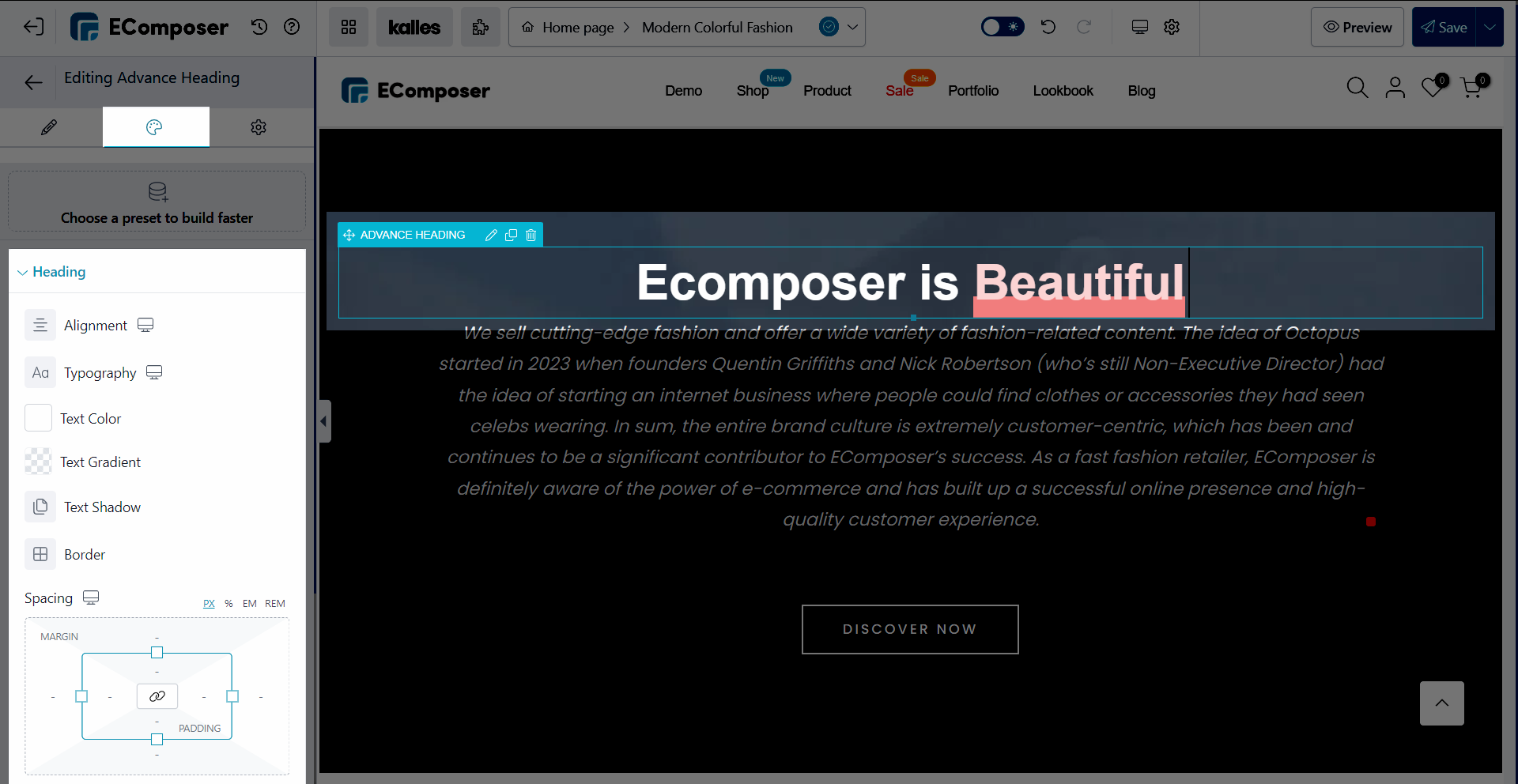
2. Design
2.1 Heading
You can set Alignment, Typography, Text Color, Text Gradient, Text Shadow, Border, and Spacing in this tab.

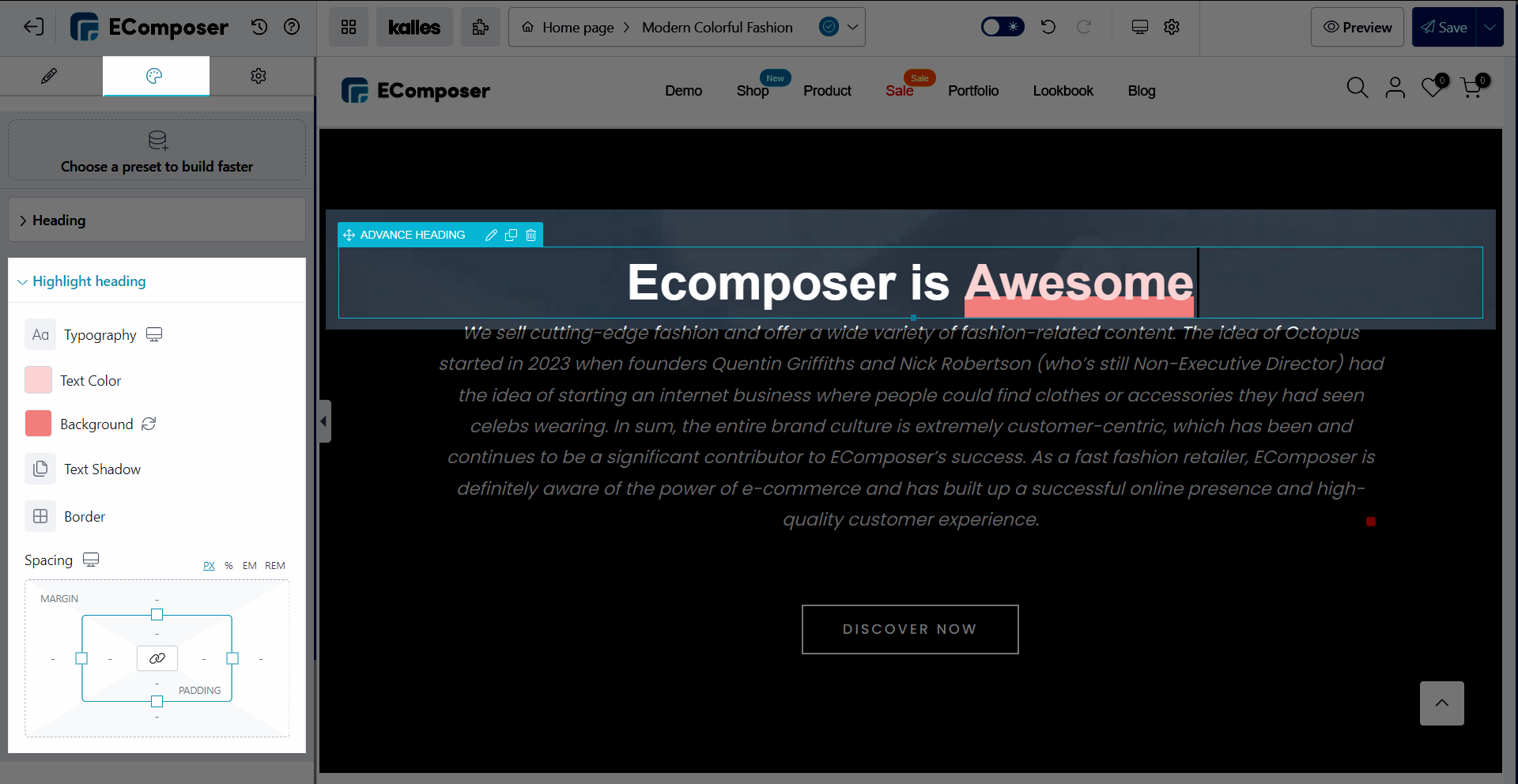
2.2 Highlight heading
You can set Typography, Text Color, Background, Text Shadow, Border, and Spacing in this tab

Here’s a video on how to configure the Content and the Design tab for the Advanced Heading.




