Store Locator
With the help of the store locator, you can give your customers information about the locations of your establishments so they can find the one that is nearest to them.
Make your company more advantageous and practical. Also, let folks know that you have additional branches.

1. Add Store Locator Element
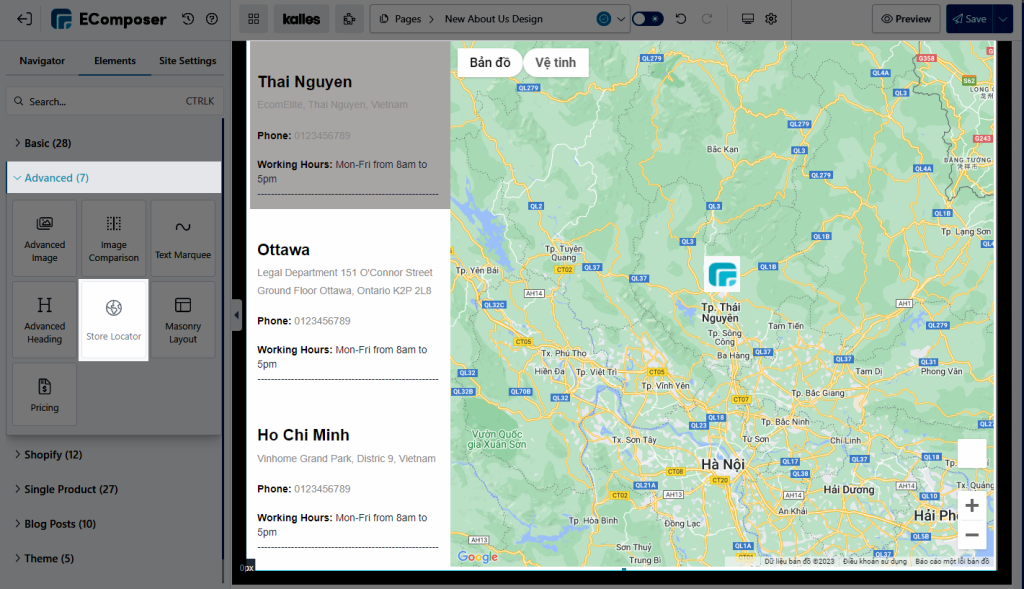
You can drag & drop the Store Locator element from the Basic tab to any location where you want to add it in the editor. Let’s check out the screenshot below:

2. Configure Store Locator Element
2.1. Content
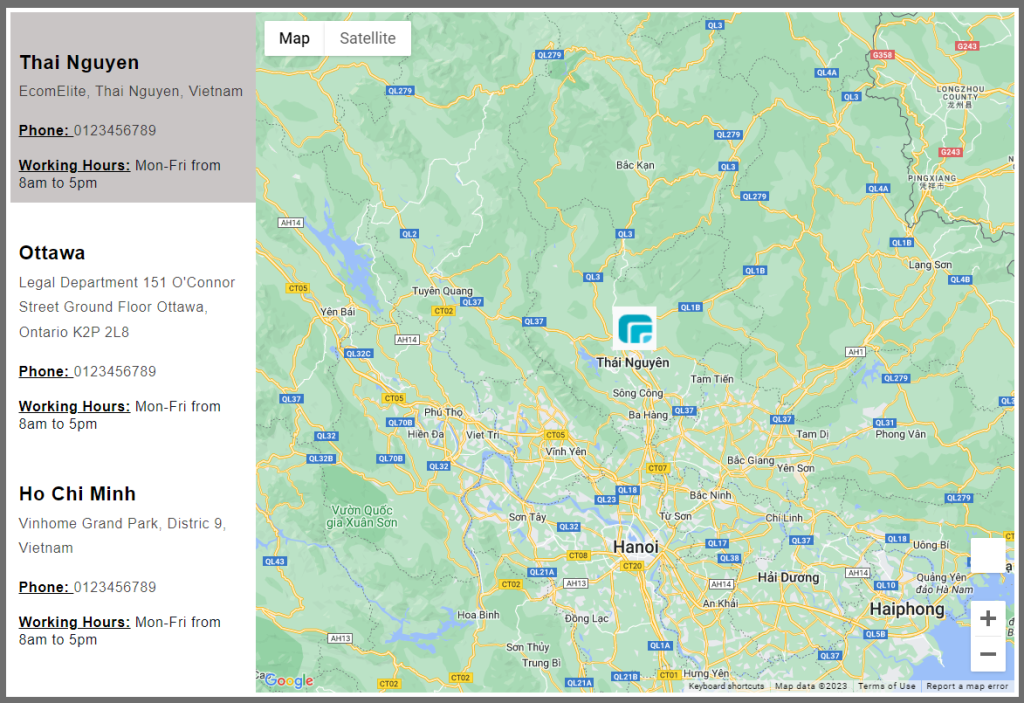
- Group Locations: You can include branches in this item such as the city’s name and address information. If you’d like, you can also include a phone number and further details.
- Animation Marker/Use Marker Image: You can change the direction icon to be your company branch for instance. Also when you tick on the option Animation Marker, it will let your icon have more effect when it shows the company address on the map.
- Selected location background color: When you click on the store’s address, it enables you to see the active background color.
- Box Location Width: This will allow you to change the Width of the Map flexibly.
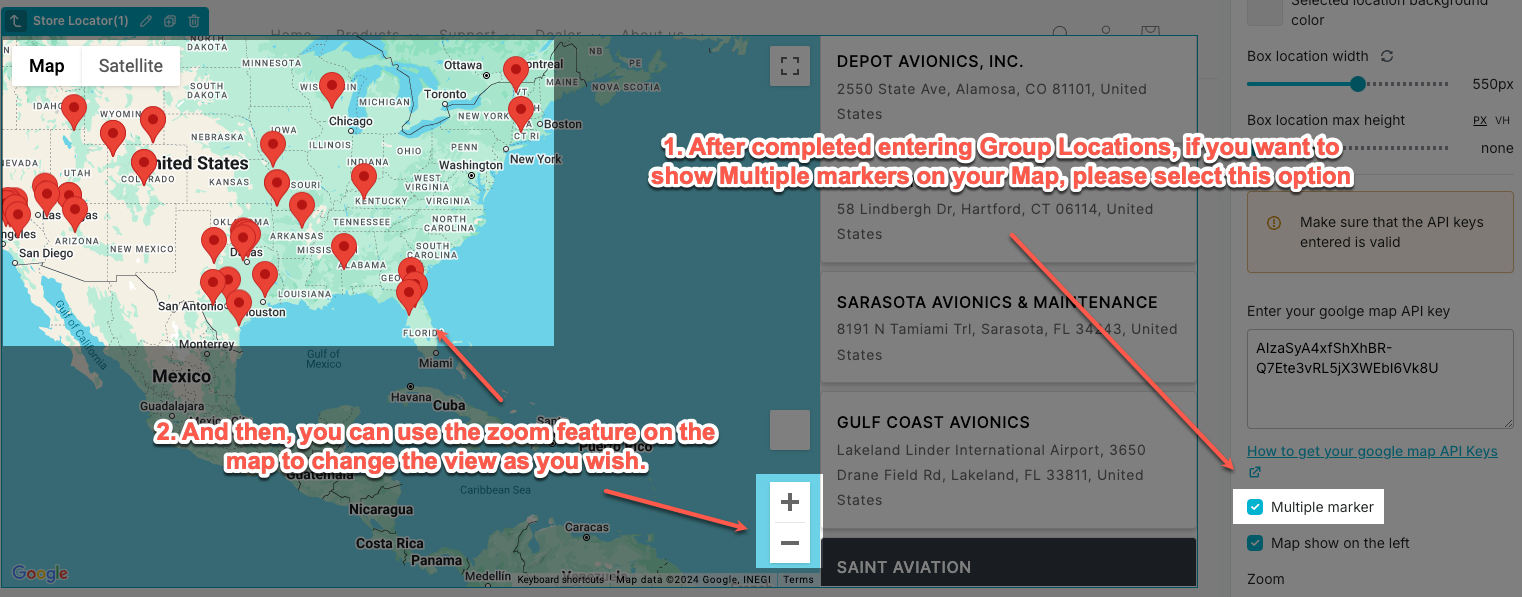
- Enter your Google map API key: You can follow this link to get more details about how to Get your API Keys, for using Google Maps if you want to enter the specified information about the Address. If the map doesn’t show, please follow this document to allow this site https://ecomposer.app/shop/builder/workspace to use your map API key.
- The map shown on the left: If you select the Google Map Access Token option, the map will appear on the left. When you untick, it will be back to default (back to the right side)
- Some options let you customize the Map Height, and Zoom.
You can show multiple markers on your map, see image below for more detail:

2.2. Design
- Name/ Address/ Details: Following the content completion, you may use this option to specify the Design settings, including Typography, Alignment, Text Color, Text Gradient, Text Shadow, and Spacing.
- Location Box: Let you increase the box’s Spacing. You can also customize the box’s Border, including the Border color.




