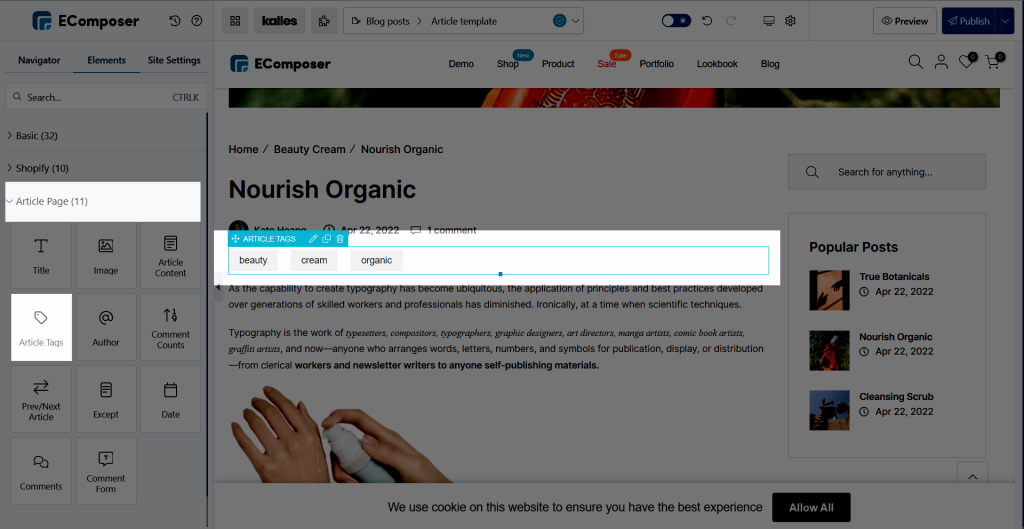
Article tags
Simply put, an “article tag” is a word or phrase that describes a blog post. They are an easy way to attach “labels” to your content and link similar articles together, and are typically one to three words.

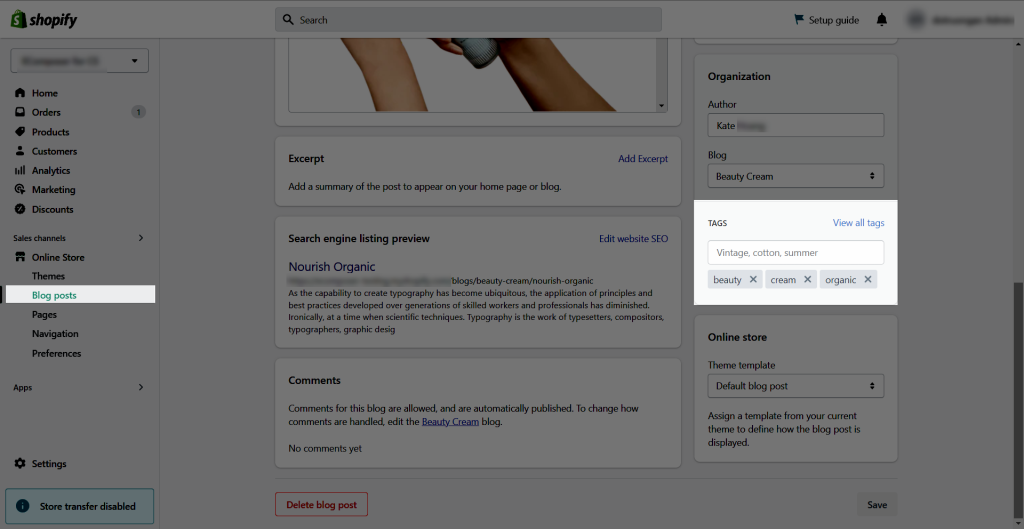
1. How to add an article tag to your blog post.
From Shopify Dashboard -> Sales channels -> Blog posts -> Choose your desired blog post -> add the tag

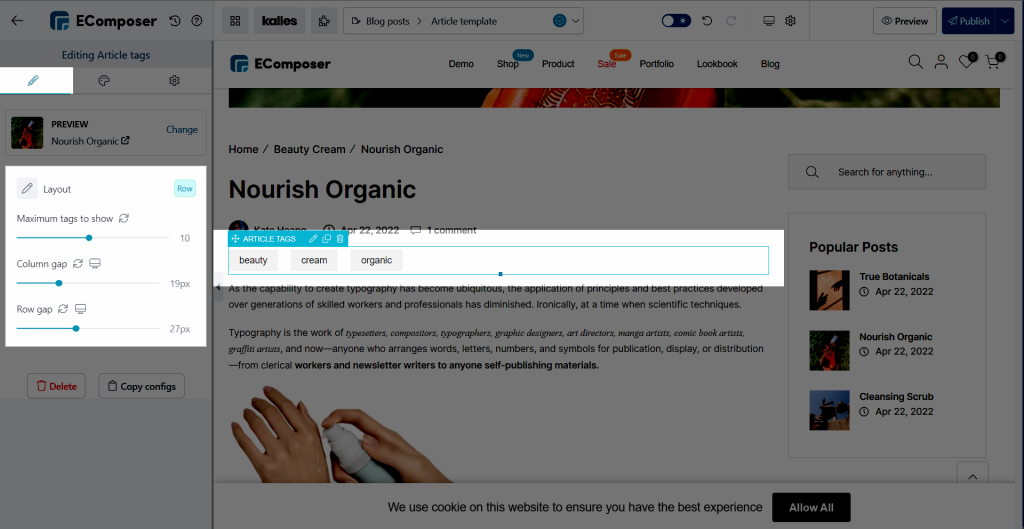
2. Content tab
- Layout: You can choose to show the article tag vertically or horizontally.
- Maximum tags to show: This option allows you to show your desired number of tags.
- Column gap: Set the gap for each tag vertically.
- Row gap: Set the gap for each tag horizontally.

3. Design tab
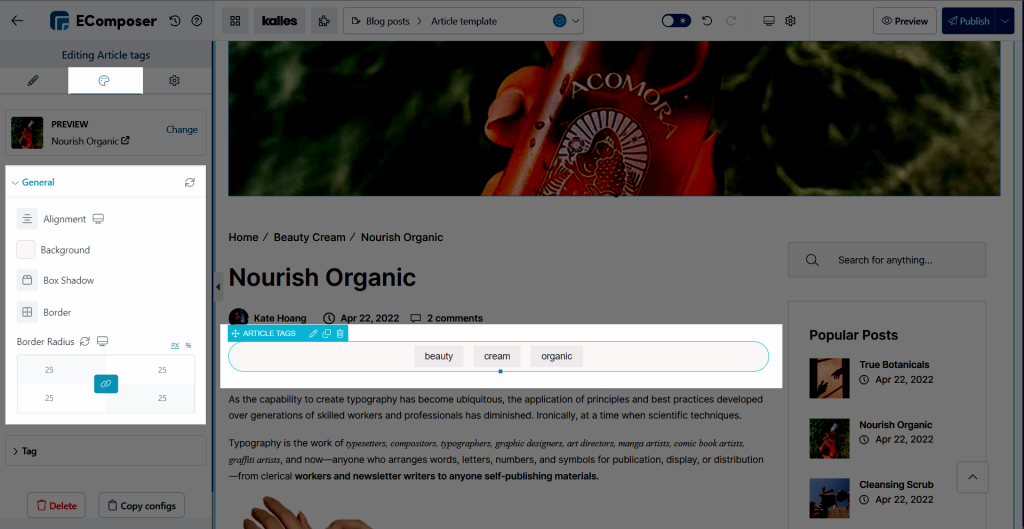
3.1 General
With this tab, you can change the Alignment, Background, Box Shadow, Border, and Border Radius for the whole element.

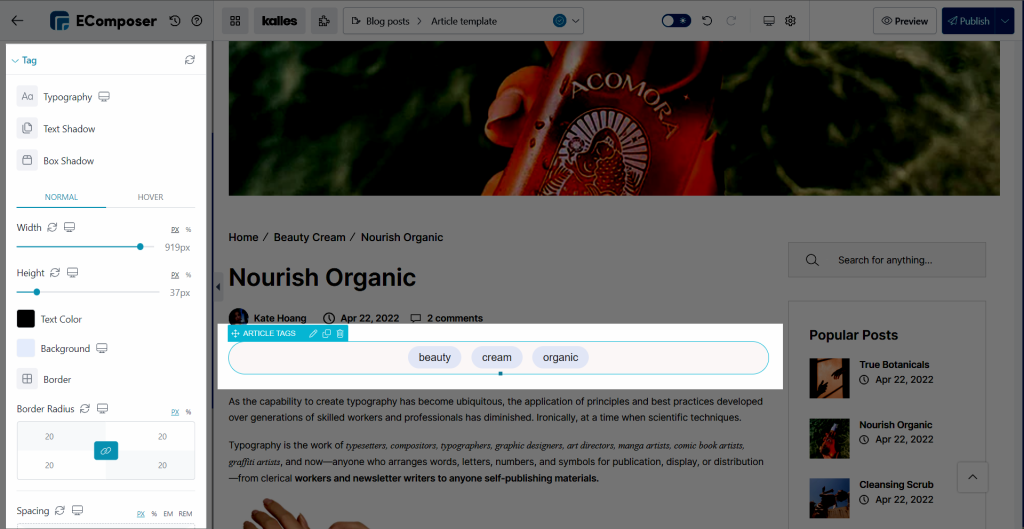
3.2 Tag
You can adjust the style for the tag with these options: Typography, Text Shadow, Box Shadow, Width, Height, Text Color, Background, Border, Border Radius, and Spacing.
With Hover mode, you can modify a design for a tag with Cursor, Hover Animation, and Transition options.