Breadcrumbs
Breadcrumb navigation, also known as breadcrumbs, can reduce the number of actions a visitor needs to take in order to navigate to a higher-level page, and it helps you to have a visual guide of your current location on your website.
1. General
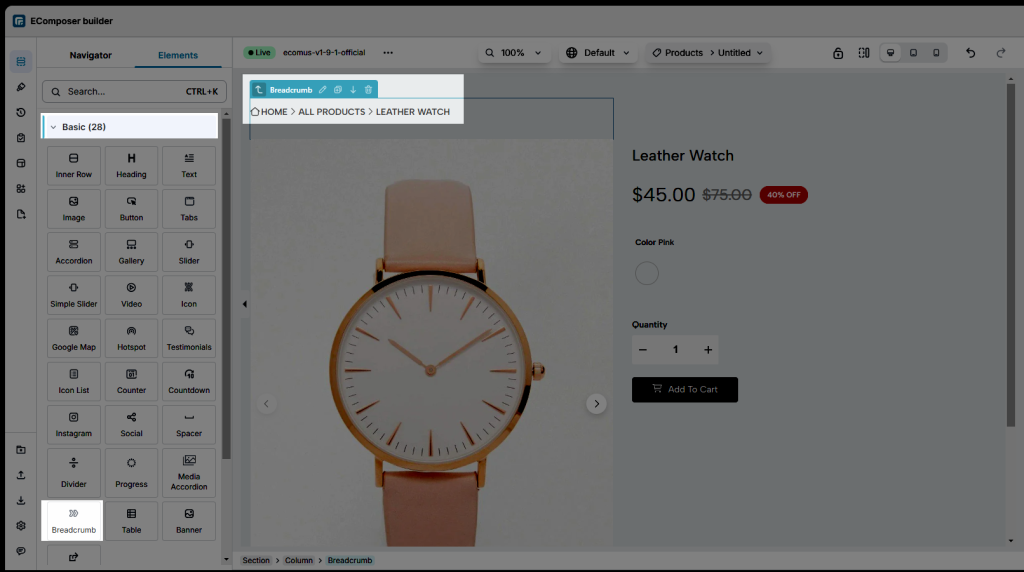
This element allows you to add breadcrumbs to a pre-built layout. You can drag and drop this element to any position on your page. However, it is often placed on the top of the page to help customers return to the homepage faster.

2. Content
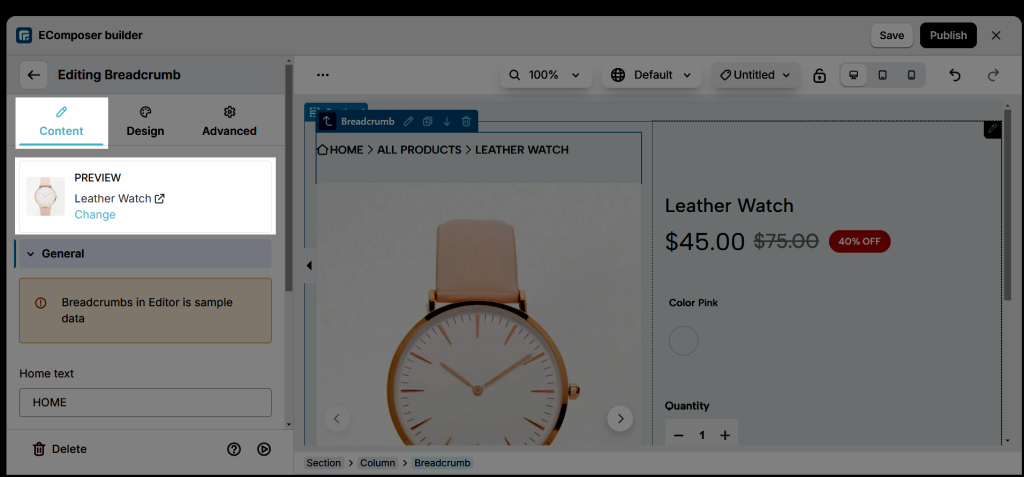
If you add the Breadcrumbs into the template, it will have the Preview option.
PREVIEW: The preview option allows you to pick a product and display its breadcrumbs in the backend to preview.
Note: When you drag and drop the Breadcrumbs into the Standard Pages, it will not show the Preview option. The Breadcrumbs will be shown like Homepage -> Page Name

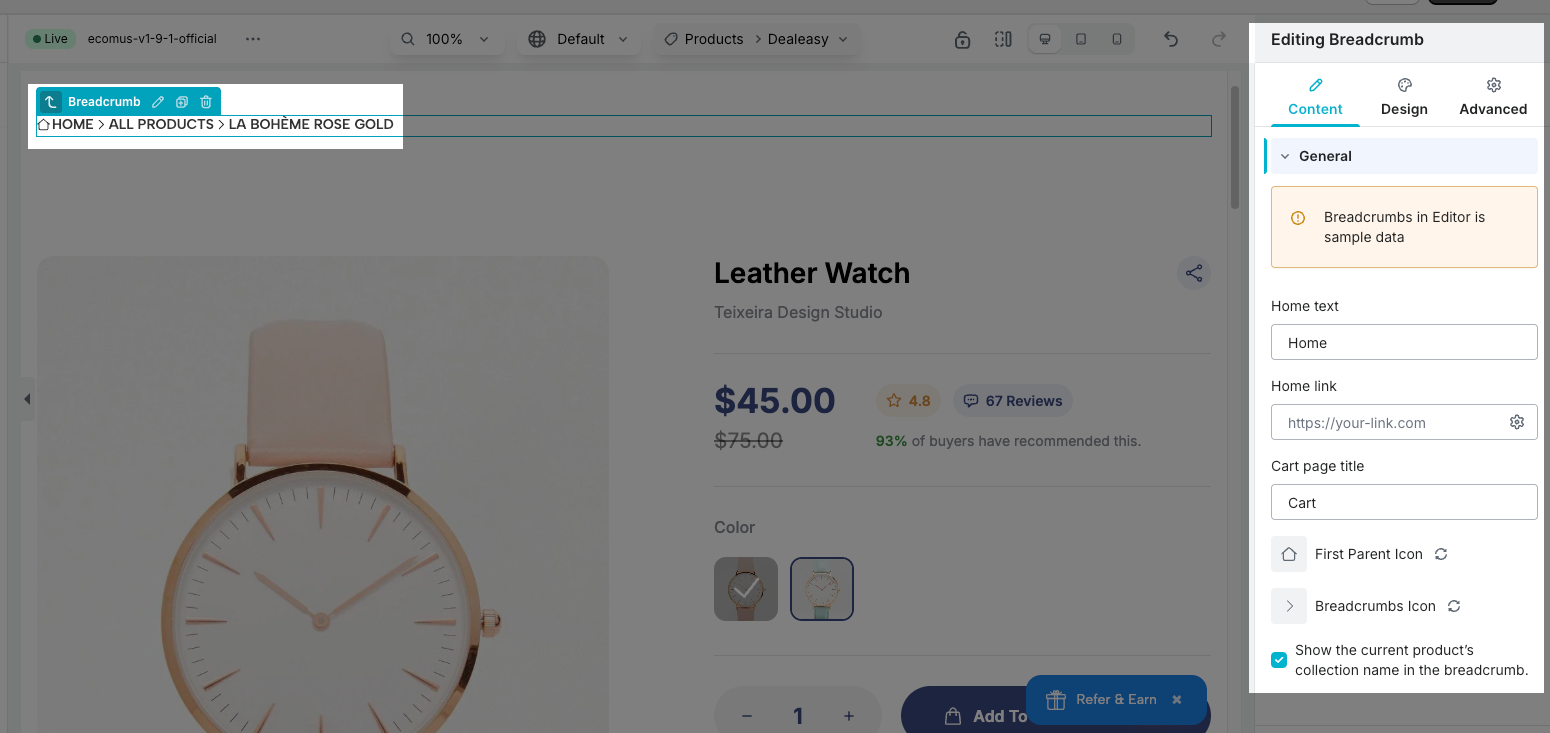
General
- Home text: Show the home page text directory.
- Home link: Make it easy for users to return to the homepage from any page on your site
- Cart page title: Use a specific and descriptive title for the cart page in your breadcrumb trail to enhance clarity and user experience.
- First Parent Icon: It allows you to find and change the new icon in the library for Home.
- Breadcrumbs Icon: You can find and change the icon for Breadcrumbs Icon.
- Show the current product’s collection name in the breadcrumb: This option is only available on the Product template, it allows you to show/hide the current product’s collection name in the breadcrumb.

3. Design
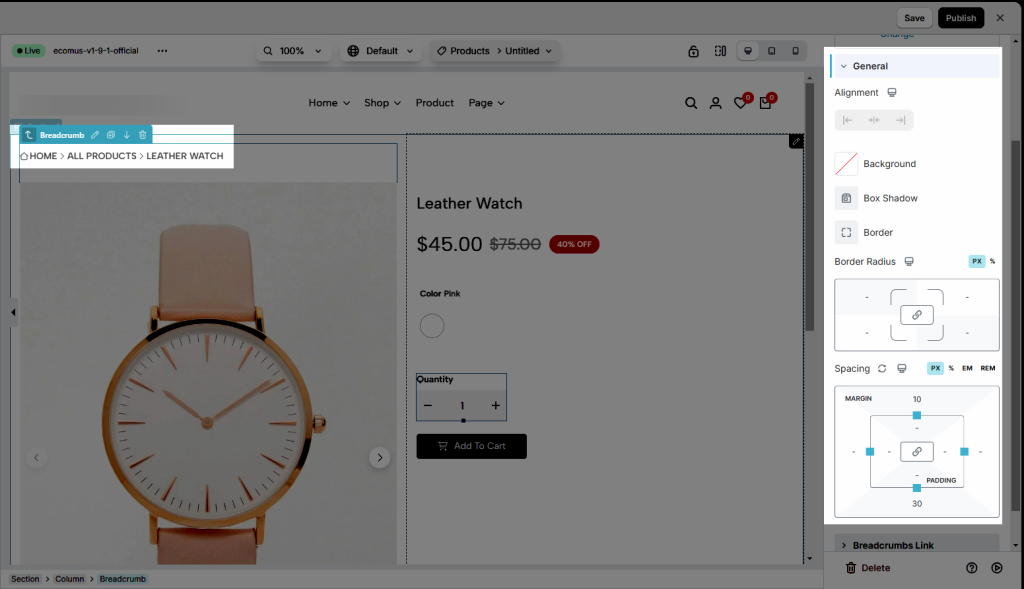
3.1. General
- Alignment: Allow you to align the Breadcrumbs. You can choose Align Left, Align Right, or Align Center. This option is available for desktop, tablet, and mobile devices.
- Background: Choose a background color for the Breadcrumbs.
- Box Shadow: Set the shadow for the box.
- Border: Choose border style for the Breadcrumbs.
- Border Radius: Set the border radius to control the corner. You can set different values for each device.
- Spacing: This option allows you to set the padding and margin of icons.

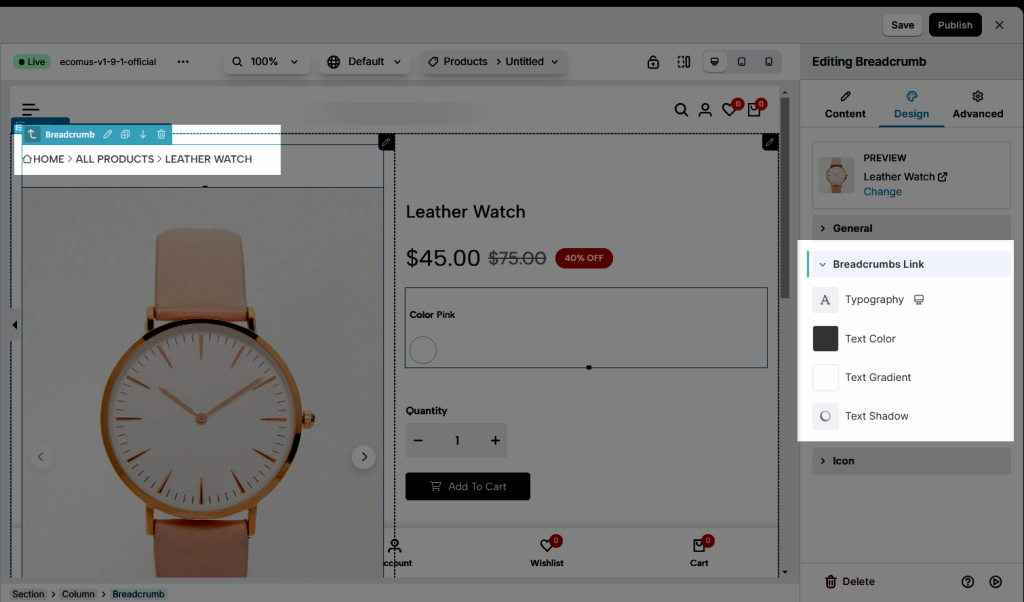
3.2. Breadcrumbs Link
- Typography: Change the style of the Breadcrumbs link text. This option is available for desktop, tablet, and mobile devices.
- Text Color: Change the color of the link text.
- Text Gradient: Create engaging designs and eye-catching features for the breadcrumb link.
- Text Shadow: Choose a color > Adjust the position of Shadow using Horizontal and Vertical attributes.

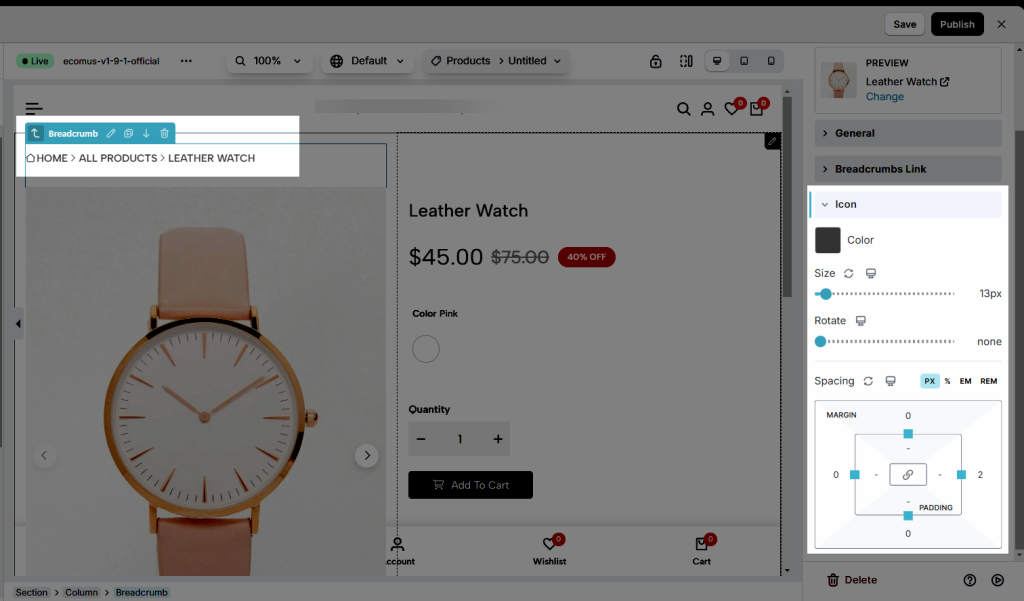
3.3. Icon
- Color: Change the color of the icon.
- Size: Set the size of the icon. Scroll the horizontal bar to change the size.
- Rotate: This property rotates the icon counterclockwise.
- Spacing: This option allows you to set the padding and margin of icons.
These features as Size, Rotate, and Spacing allow you can set different values for each device.