Cart Coupon
This element lets your customers enter discount codes on the cart page and then discount will be calculated on checkout page if they proceed to checkout.
Note that coupon cannot be applied directly in Cart page (Shopify restriction)
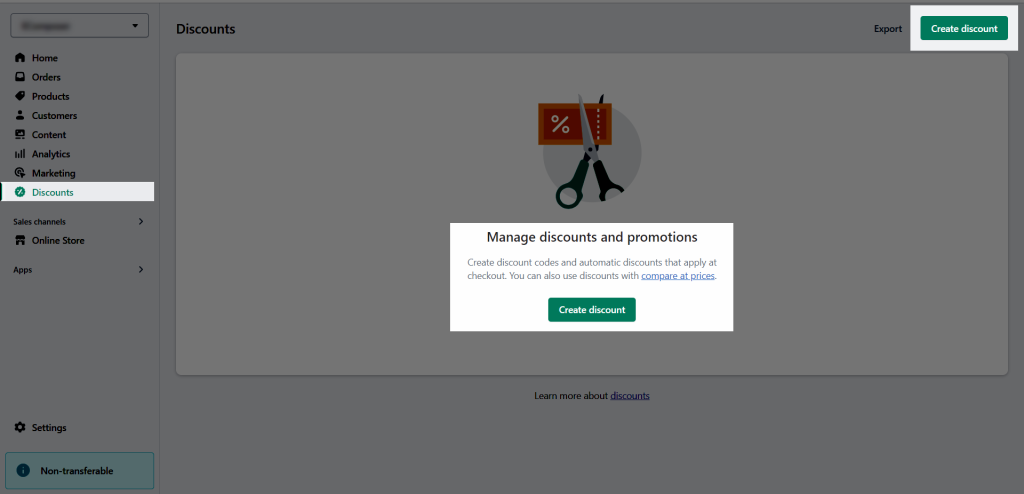
Before customers can enter discount at cart page, make sure you do create a Discount Code from Shopify first

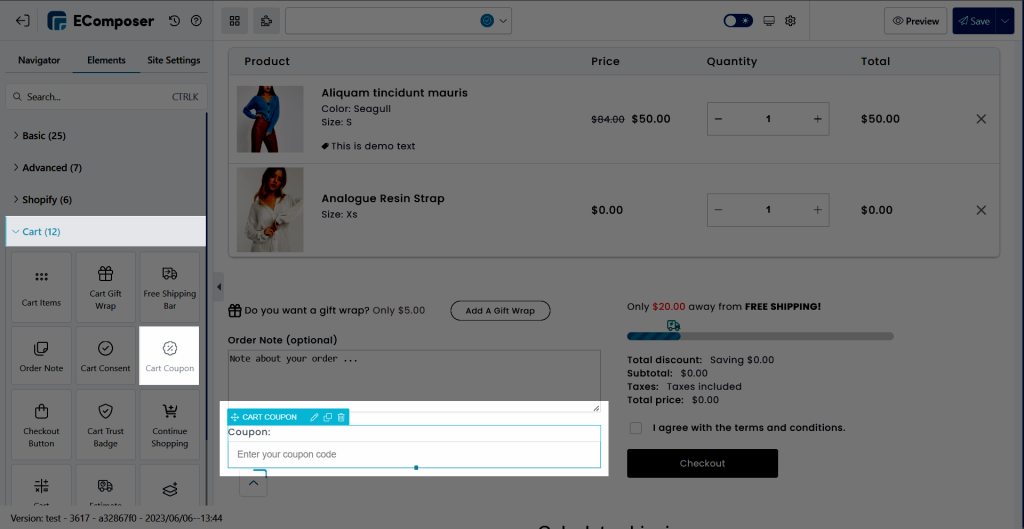
To add this element to your page, please go to Elements -> Cart -> Cart Coupon.

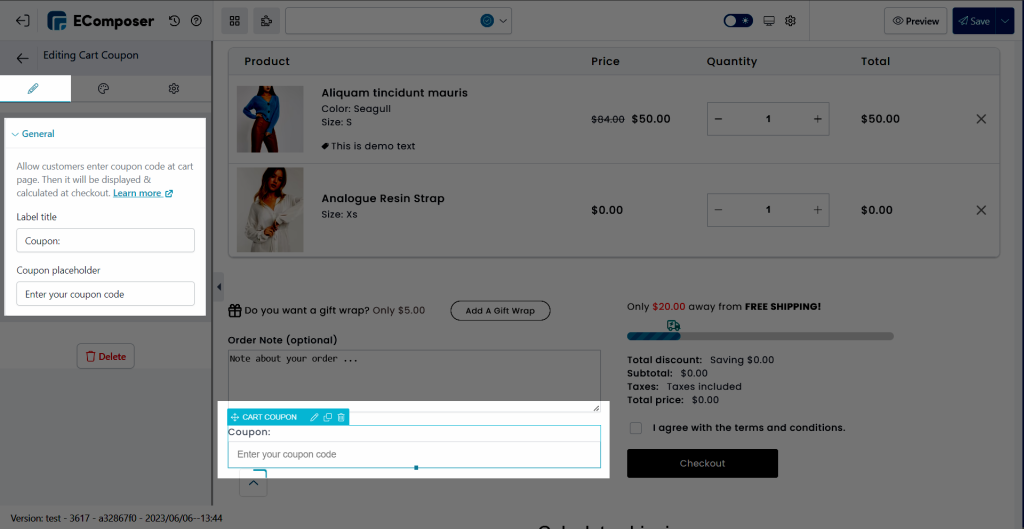
1. Content
- Label title: Show the title of the Coupon code.
- Coupon placeholder: specifies a short hint that describes the expected value of a Coupon.

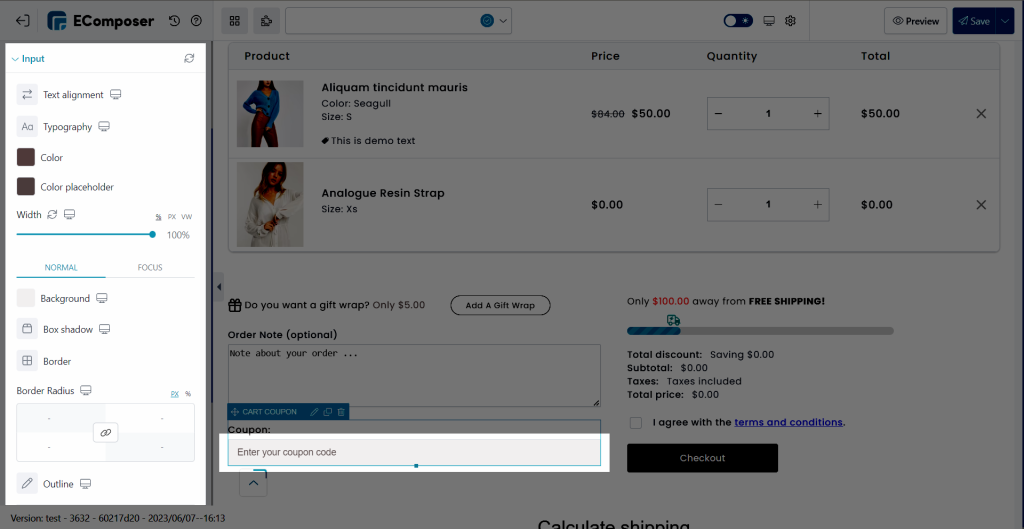
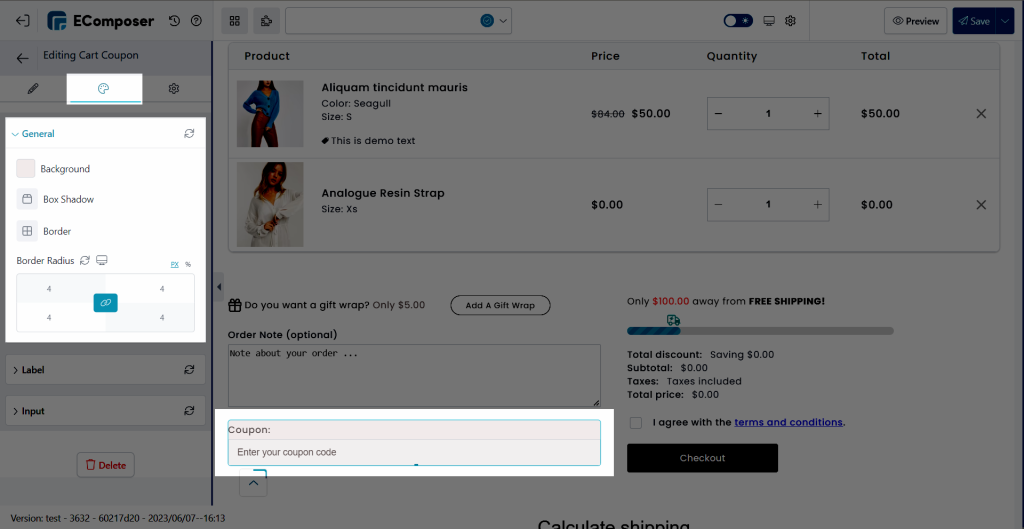
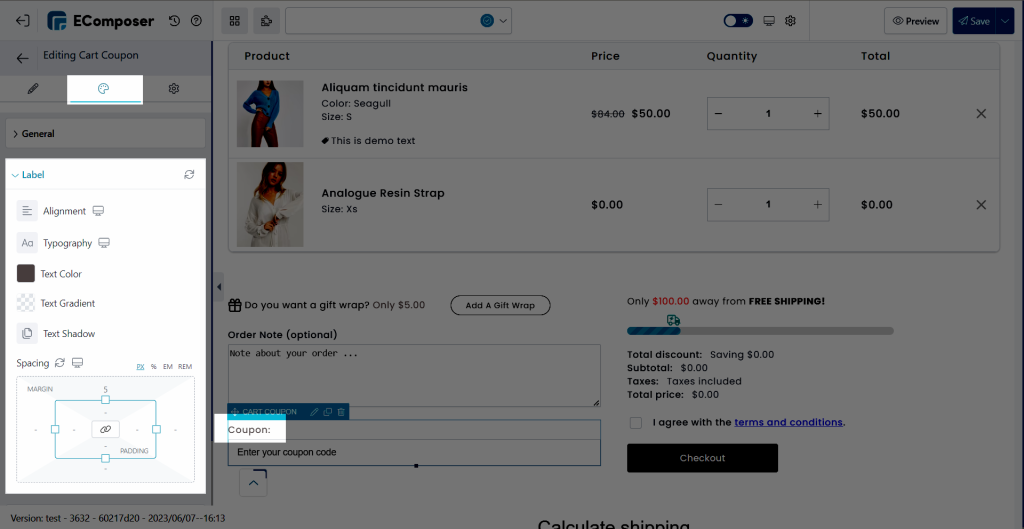
2. Design
- General: This tab will have Background, Box Shadow, Border, and Border Radius and will affect the whole element.

- Label: This tab will have Alignment, Typography, Text Color, Text Gradient, Text Shadow, and Spacing.

- Input: This tab will have Text alignment, Typography, Color, Color placeholder, Text Gradient, Width, and Spacing. These options will be set for both NORMAL and HOVER mode: Background, Box Shadow, Border, Border Radius, and Outline