Continue Shopping Button
The Continue Shopping Button element will help you to show a button on your Cart page, and you can add the link to a Collection page or to the homepage. So your customer can click on it to back to the store to continue shopping.
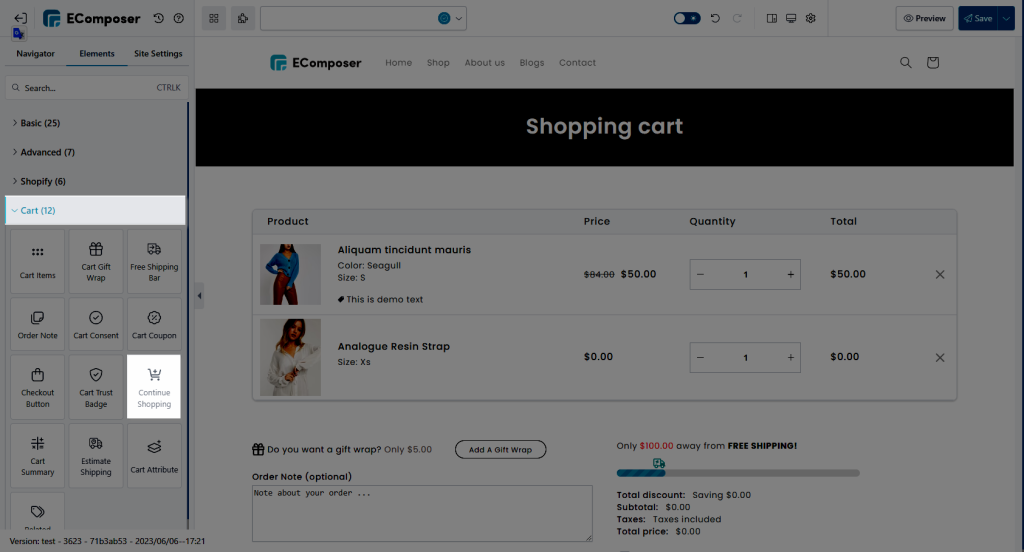
You can find the element under the Carts tab

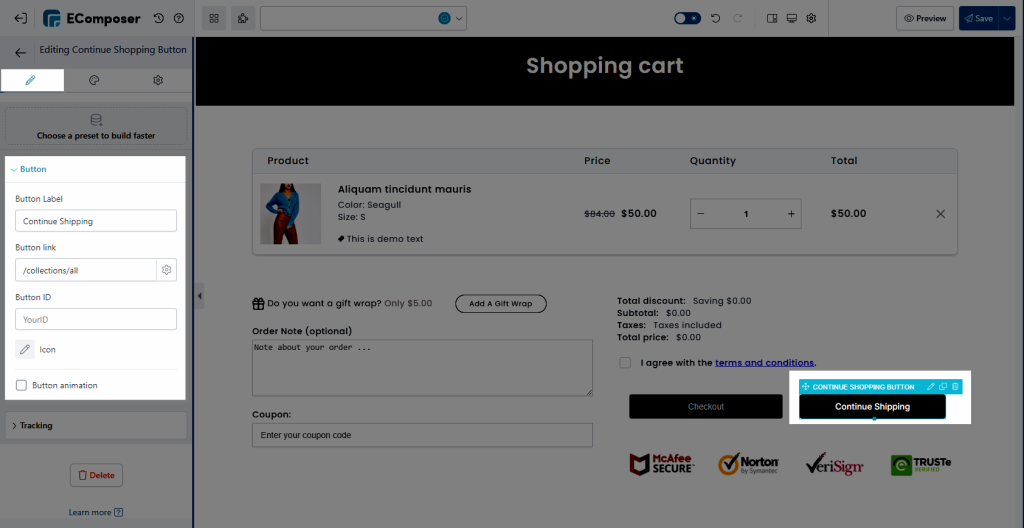
1. Content
Under the Button tab, you can set the label, link, ID, and icon for the button.
- Button Label: Edit button text.
- Button Link: Make a button clickable with a link.
- Button ID: Attach an ID to this button then from the other places, you can quickly navigate to this ID(button).
- Icon: Set the icon for the button along with its position, spacing, and animation of it.
- Button Animation: Set an animation for the button.

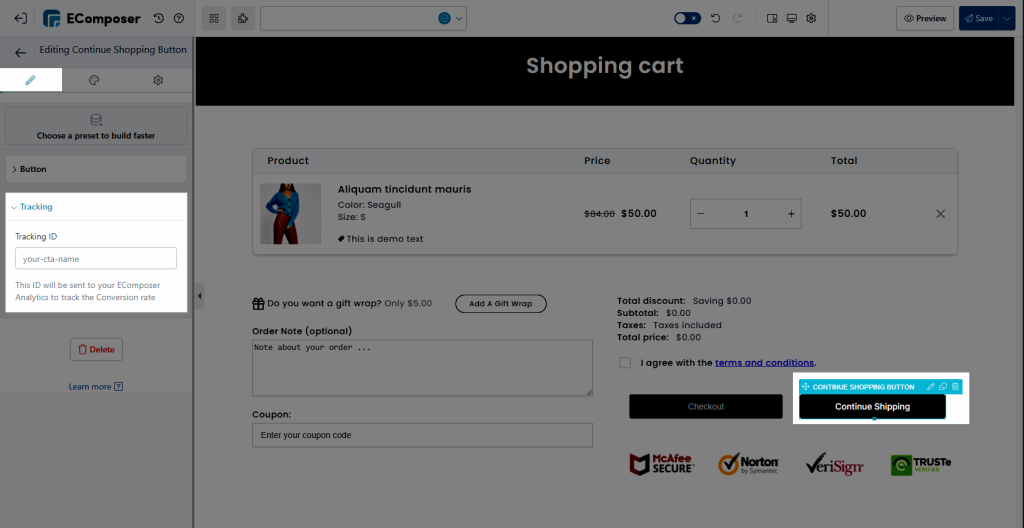
The Tracking tab allows you to add a tracking ID for the button to track it. This ID will be sent to the Analytics of the app when the button is clicked. You can learn more about EComposer Analytics here.

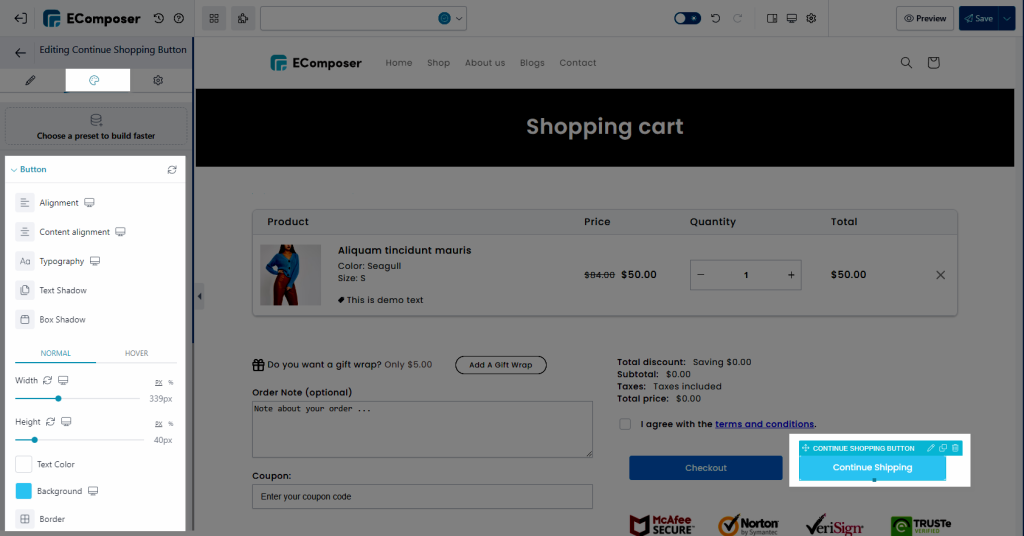
2. Design
The Design tab with the style options helps you can design the button as you like. You can change the Alignment, Typography, Text shadow, Box shadow, Width, Height, Color, Background, and Border… for the button.