Collection Products
A Collection Product element will display the products in a Collection on your page. It helps you customize your Collection’s look on the live page. Let’s find out what Collection Products Element can offer!
To add this element to your page, please go to Elements –> Collection Page –> Products.
1. Content
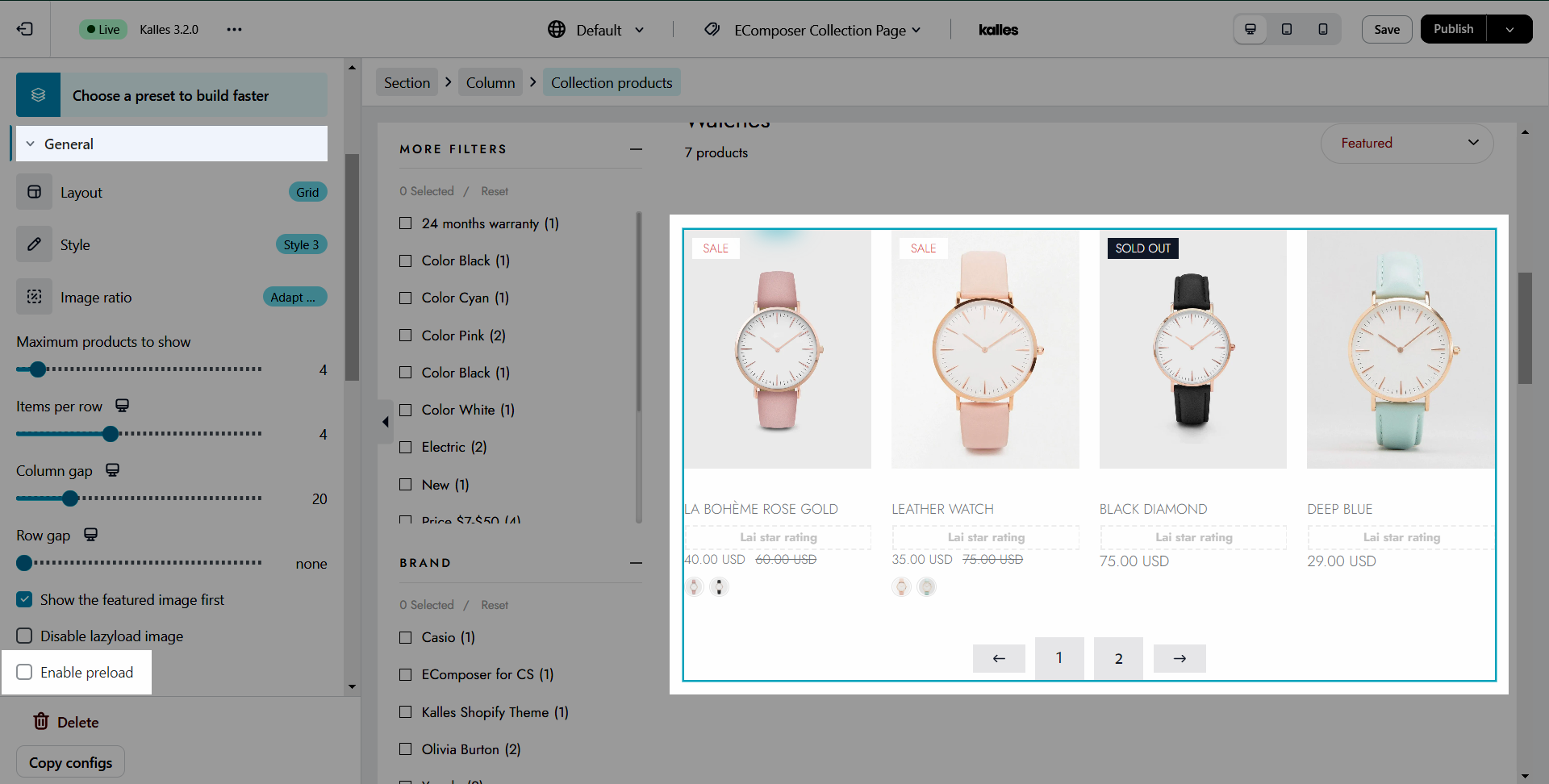
1.1. General
With the General option, you can customize your Production layout, the size of Product images, and the number of products shown on the screen.
We also provide an Enable preload option in this case. Its main function is to render the HTML of the product when hovering to reduce the page load time when clicking on the product page.

1.2. Product card
- Checkbox options: We have options available and you just need to tick the checkboxes to show the short description, vendor, SKU, type, etc.
- Show input quantity: Allow user to add multiple quantity of the products to the cart page.
- Show sale badge: You can set the badge to show as percentage or exact value, you can change the text of the badge as well.
- Third-party apps: There are rating, quick view and wishlist apps that you may want to use on your page. To use these apps, please click on the “setting” link to open the setting popup. You must select an app from our app list and install that app to your store to use.
- Show badges: Tick the checkboxes to renders ‘Sale’ or ‘Sold Out’ and tags if the product matches the condition
- Show when product contains tags: This is a very nice feature, it helps you to display custom labels on product items through product tags. Eg you want to show the “Hot” label on your product items, please add the “Hot” tag to your product and fill the tag name to this option to show. Watch the below video for more detail.
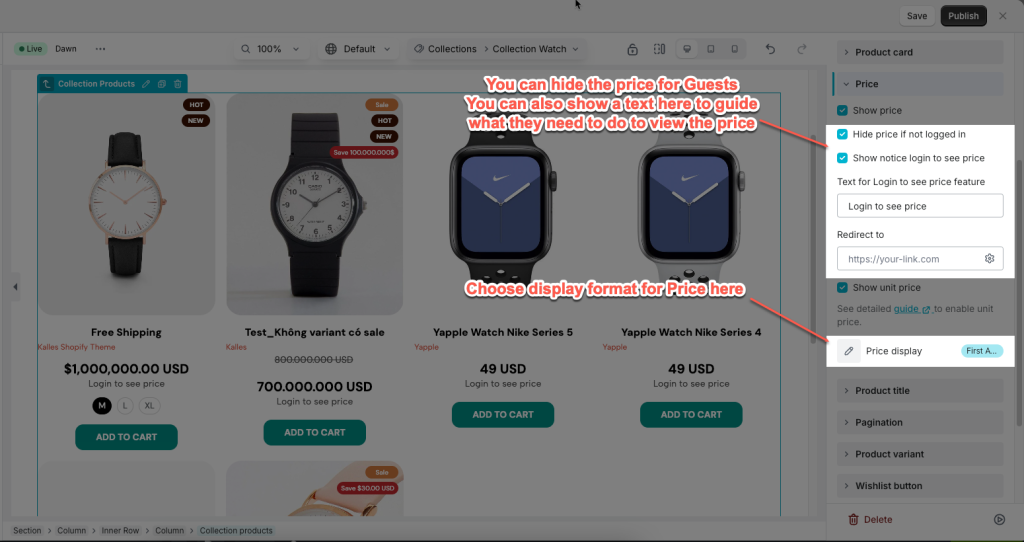
1.3. Price
In this section, we show you some options to config for Price

- Show price: You can show Price or not
- Hide price not logged in: If you only want to show prices to customers who already have an account, this option will help you do that.
- Show login to see price text: If you hide the price for Guests, you can show a text here to guide what they need to do to view the price.
- Show unit price: If you sell products in quantities or measurements, then you might need to display the price per unit for certain products. When you enter a unit price for a product, the unit price is displayed on the product pages, collection pages, cart page, checkout pages, and order confirmation notifications.
- Price display:
- First available variant: Display the price of the available variant of that item.
- Price min: Show the price of that product’s smallest option.
- Price min – max: Display the product’s top and lowest prices based on all variants. Please note the Price min-max option will only appear if the variant is hidden.
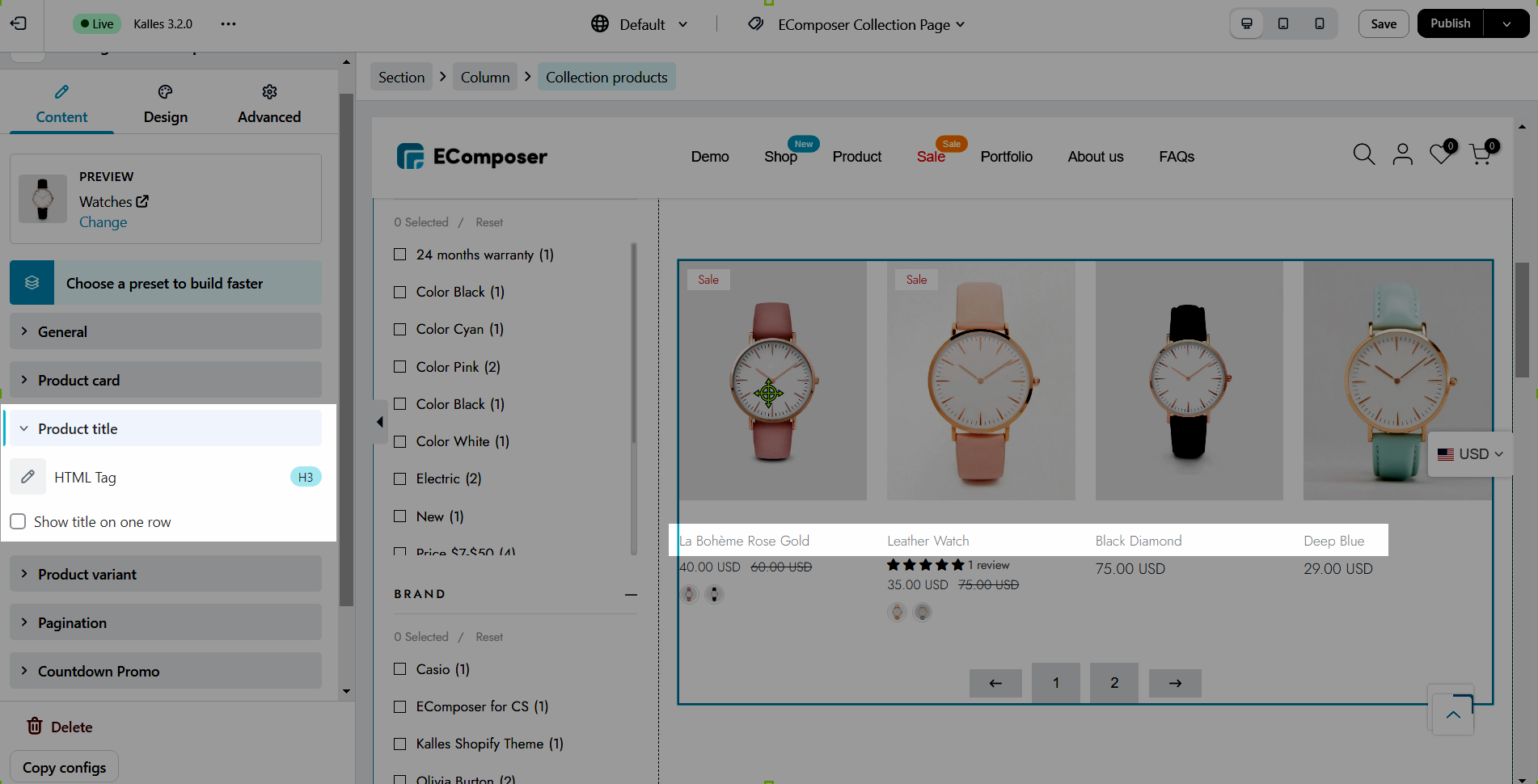
1.4. Product Title
Here you can change the HTML tag for the product title. You can either tick or untick the Show title on the one-row option to show the title on one row if the product title is very long.

1.5. Product variant
Product variant provides you the ability to custom variant options of your products (variant picker, layout show, quick shop buttons,…).
If you want to show the variant as the swatch color or image, please fill in the correct variant name. You can read more here about the Color variant.
1.6. Pagination
You can select between Off, Default, Load more buttons, and Infinite scrolling
1.7. Wishlist button
You will have the option to choose between a 3rd party wishlist app or the Wishlist extension from EComposer.
For more details on the product wishlist button from the EComposer app please check the guide here.
1.8. Compare button
You will have the option to show the Compare product button, for further details please check the guide here.
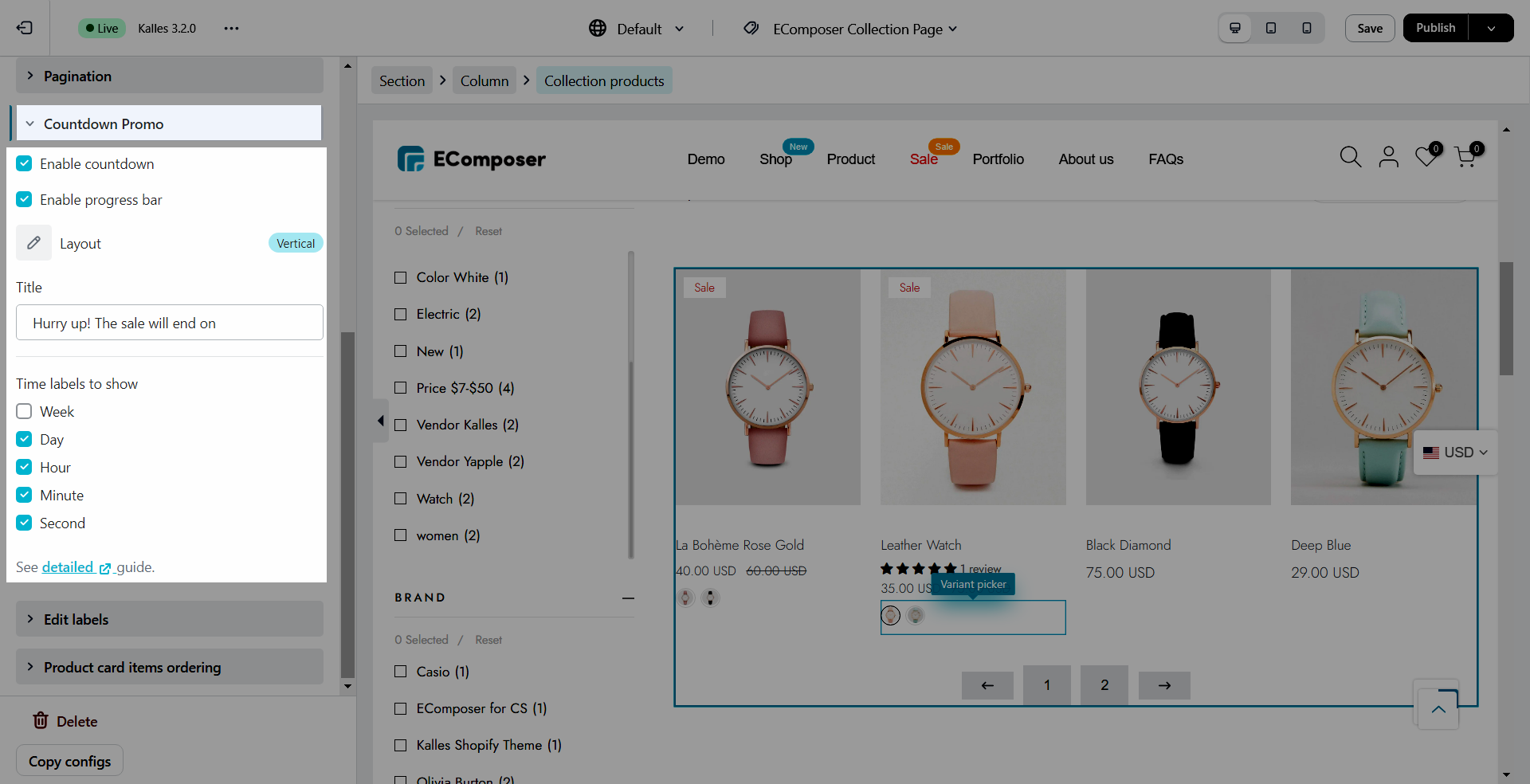
1.9. Countdown Promo
You can check out the detailed guide here.

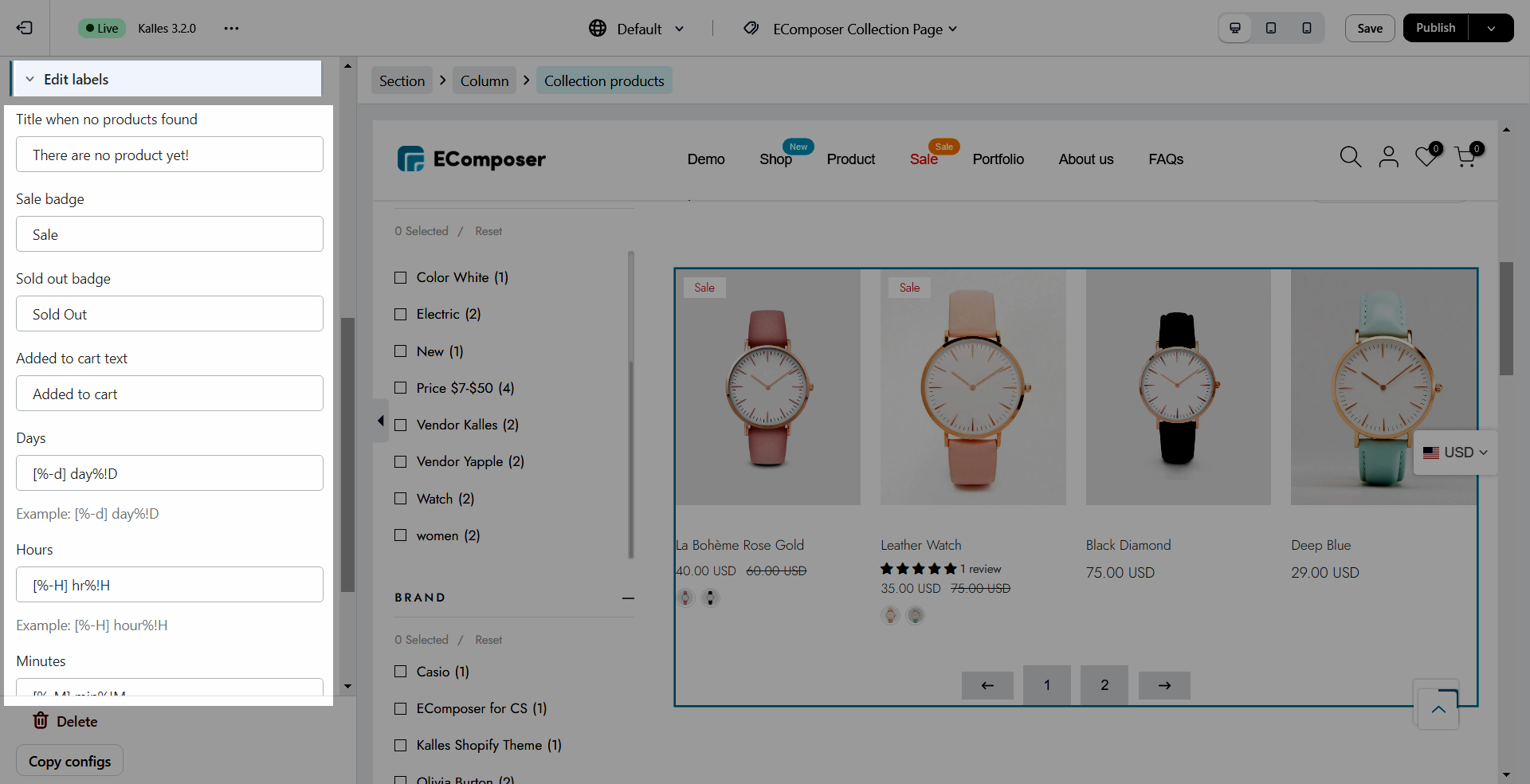
1.10. Edit labels
Allow you to change the text of badges, countdown promo, etc.

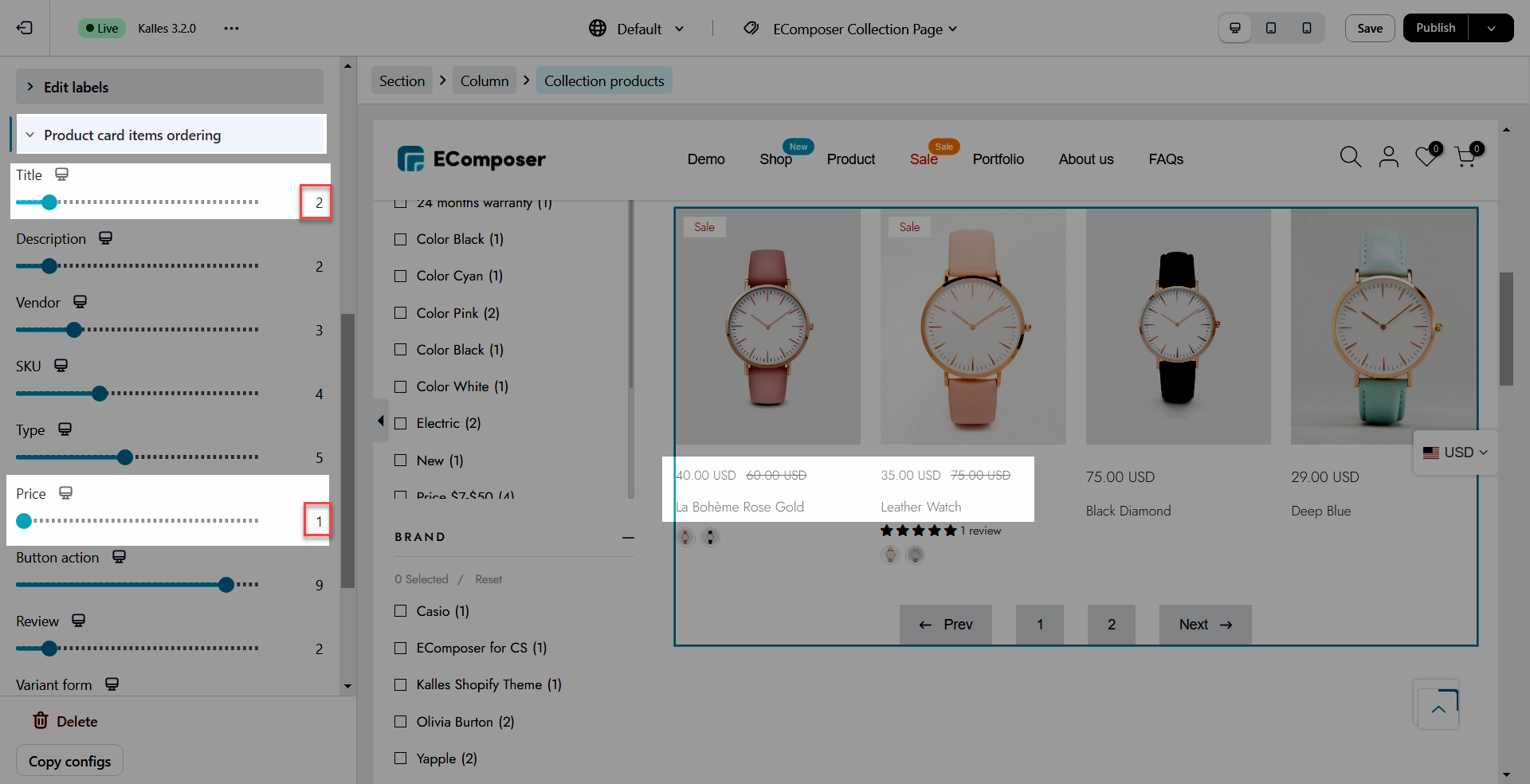
1.11. Product card items ordering
If you want to put the price or description of the product on top, Product card items ordering definitely could help. You can also rearrange the position of other card items in this setting.

2. Design
You can even make your Collection Products page look colorful with:
- General: This function allows you to set the basic ones such as Alignment, Background color, Box Shadow or Border, Border Radius and Hover Animation.
- Product items & Product image: You may want to set Width, Max Width, Height, Image fit, CSS Filter, Box Shadow, Border, or Border Radius.
- Title, Price, Compare at price & Sale price: All changes for these element related to Alignment, Typography, Text color, Border and Spacing can be done here.
- Add to cart button, Sold out button, Unavailable button, View more button: these functions help you to customize how your button looks with Typography, Background color, Border Hover, and move them around by Spacing, Alignment and position and options.
- Badges: You can also change the badges Alignment, Typography, Text color, Width, Height, Border and Spacing here.





2 Comments
Kristian
Hi, I want to show size variants as radio buttons. Can I hide / mark sold out sizes on the collection page?
Anna Nguyen
Hi Kristian,
I’m Anna from EComposer team :)
To show the variants add radio buttons, you can open the element -> Content -> Product variants. Please follow this image https://prnt.sc/-UUR0-RO8bhO
We don’t have the option to hide the sold out sizes now. But please contact us via live chat support, our support team will try to check your page to help.
Thank you!