Collection Title
On a Collection template, there are usually sections like title, description, product… The Collection title element helps you to display the name of the collection, it is the name of the collection in the Shopify backend. Here we will guide you on how to set the Content and the Design of this element.
1. Adding Collection Title
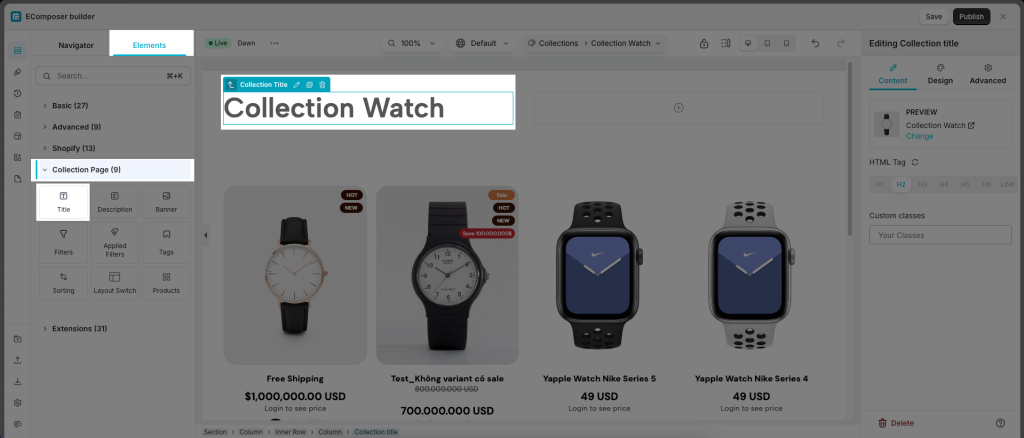
- Click into Elements –> Collection Page –> Title
- Drag the Title element from the left sidebar and Drop it wherever you want it to stay.

2. Configure Collection Title
2.1. Content
- Preview: This feature allows you to Select the Collection at this function and lets you view what it will look like.
- HTML Tag: You may set the font weight of the title such as H1, H2, or H3… depending on the font that you expect.
- Custom classes: If you have any suggestions about adding a private class that belongs to you so go type in the blank.
2.2. Design
- Alignment: You can change the position of the text as left, right, or center.
- Typography: Let you edit some of the basic features for the text like Weight, Size, Transform, Style, Decoration, Line Height, and Letter Spacing.
- Text color/ Text Shadow: Those functions help you change the color of the text and the shadow for the words.
- Spacing: You can set the space for the text area, known as Margin and Padding.




