Site Settings
What do you know about Site Settings? Let’s find out this point with EComposer App.
The Site Settings allow you to configure your store’s default color and typography. When you import a template from the library, these colors and fonts will be applied immediately to all of your sections of the page. It aims to assist you in order to ensure that every template you end up creating uses the font and color settings you tend to favor.
First of all, we will come to how to open the Site settings to change lots of fun things for this. Please watch the video below to get more details.
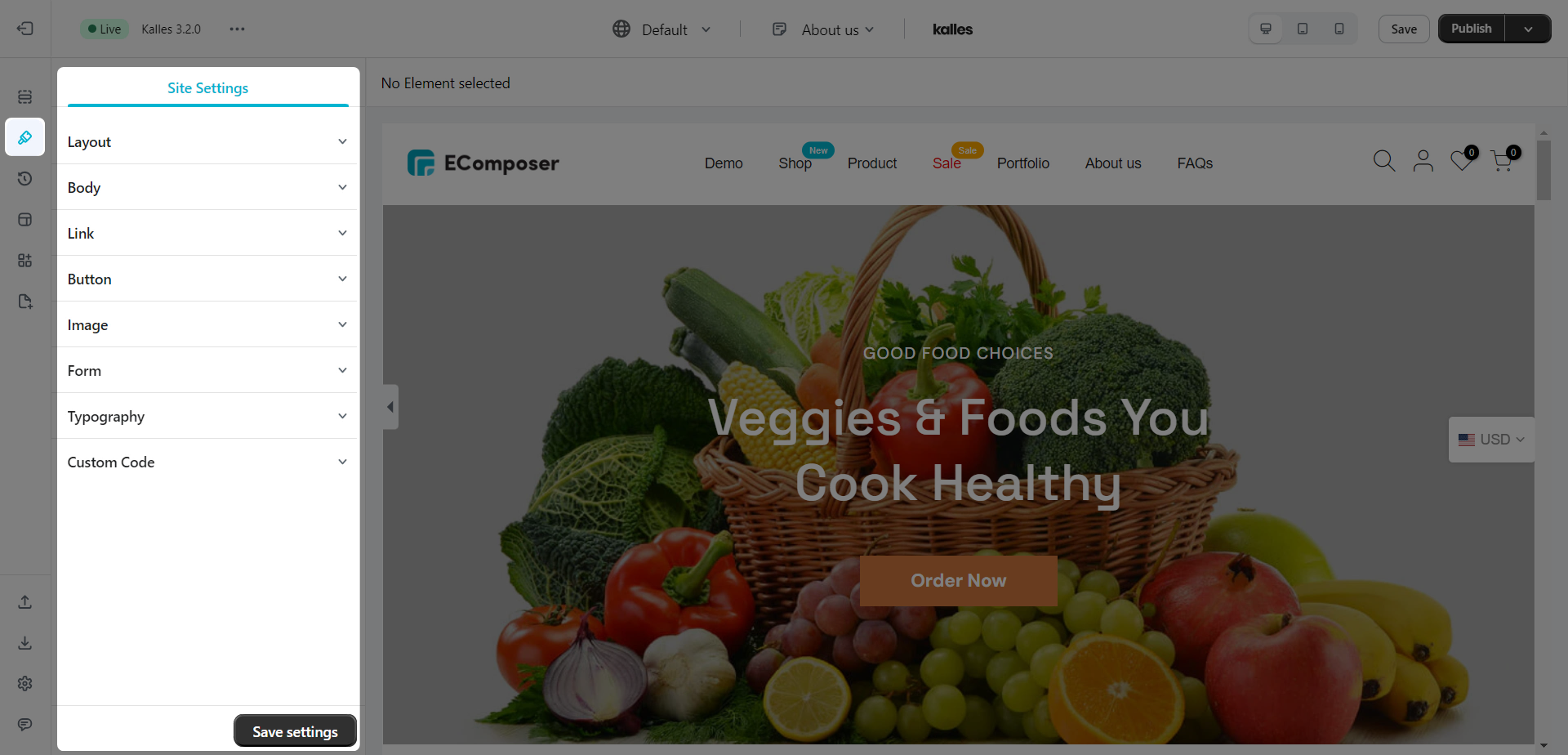
From the editor, you can see the Site settings on the left side.


Note: The style here will be applied to all relevant elements on the pages and the Theme, and its priority is lower than the element style. The video below might help you easier understand this tab.
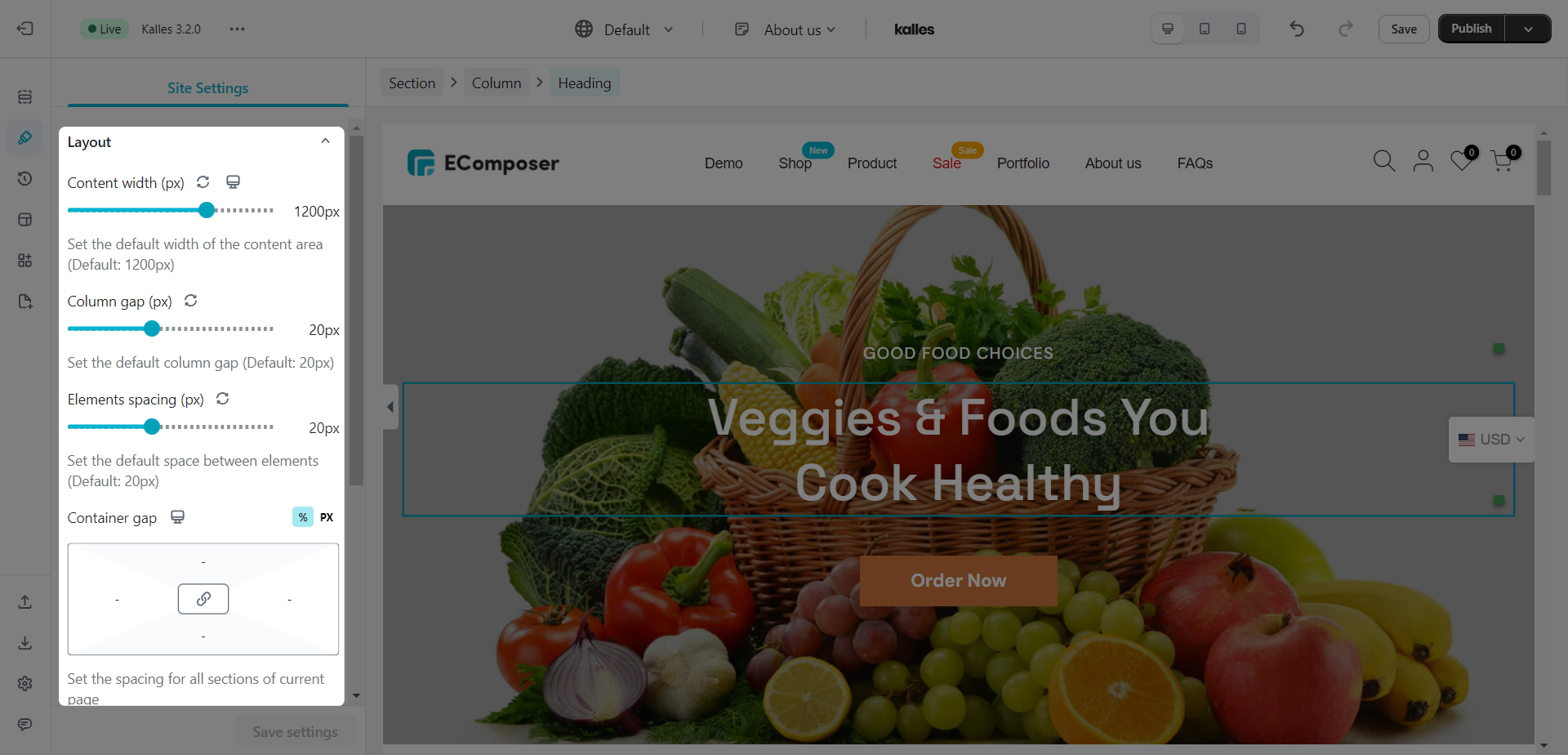
1. Layout
- Content Width: The content area’s default width can be changed here.
- Column gap: This function will allow you to change the default column gap.
- Element spacing: You can set the default space between the elements.
- Container gap: Anytime you want to change this feature so just go to set the spacing for all sections of the current page.

2. Body
- Text Color/ Body Background: Whenever you want to change the color of the text and the body background, just come to this function to set it.
- Typography: You may go to customize lots of the settings for typography design such as Size, Font, Weight, Transform, Style, Decoration, Line Height, or even Letter Spacing.

3. Link
- Text Color: Anytime you want to change the color of the text, please do so with this feature.
- Typography: You may go to customize a lot of the settings for typography design such as Size, Font, Weight, Transform, Style, Decoration, Line Height, or even Letter Spacing.
- If you want to have more color for the link, please set it with the Hover effect.

4. Button
- Basic settings: First of all you will hit some of the main settings for buttons like Typography, Text Shadow, and Padding.
- Normal/ Hover settings: If you set the button with the Normal or Hover effect, you will go on the Text Color, Background, Box Shadow, Border, and Border Radius.

5. Image
- Normal/ Hover settings: You may go to edit the functions for the pictures such as Border, Border Radius, Opacity, Box shadow, and CSS Filters. If you set all of those features, it will make your image look more impressive.

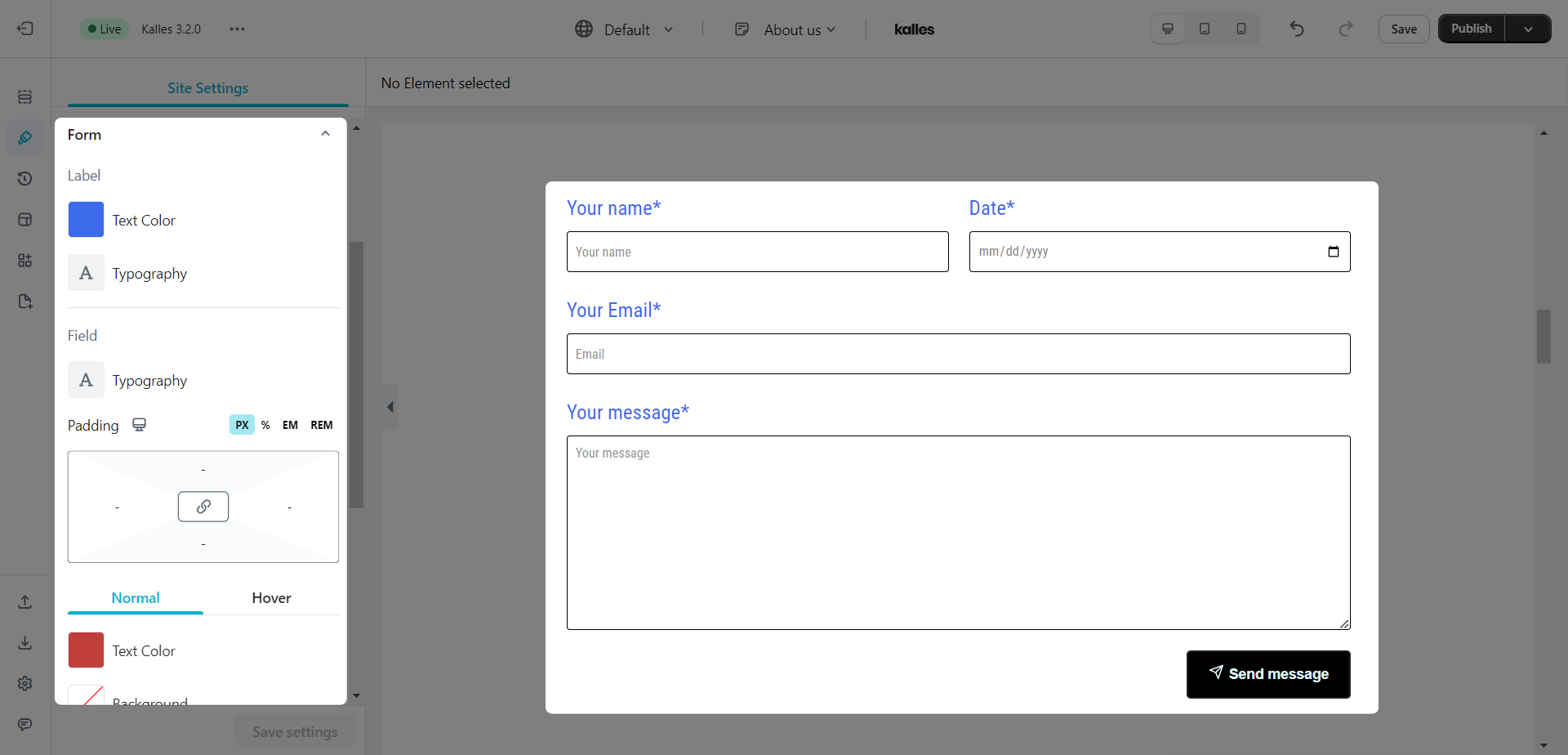
6. Form
- Label: Whenever you are going to change the form settings, which means you will come to a set with Text Color, and Typography.
- Field: For more options to go on with form settings, those will start with Typography, Padding, or even some of the effects if you are going to choose the Normal or Hover setting.

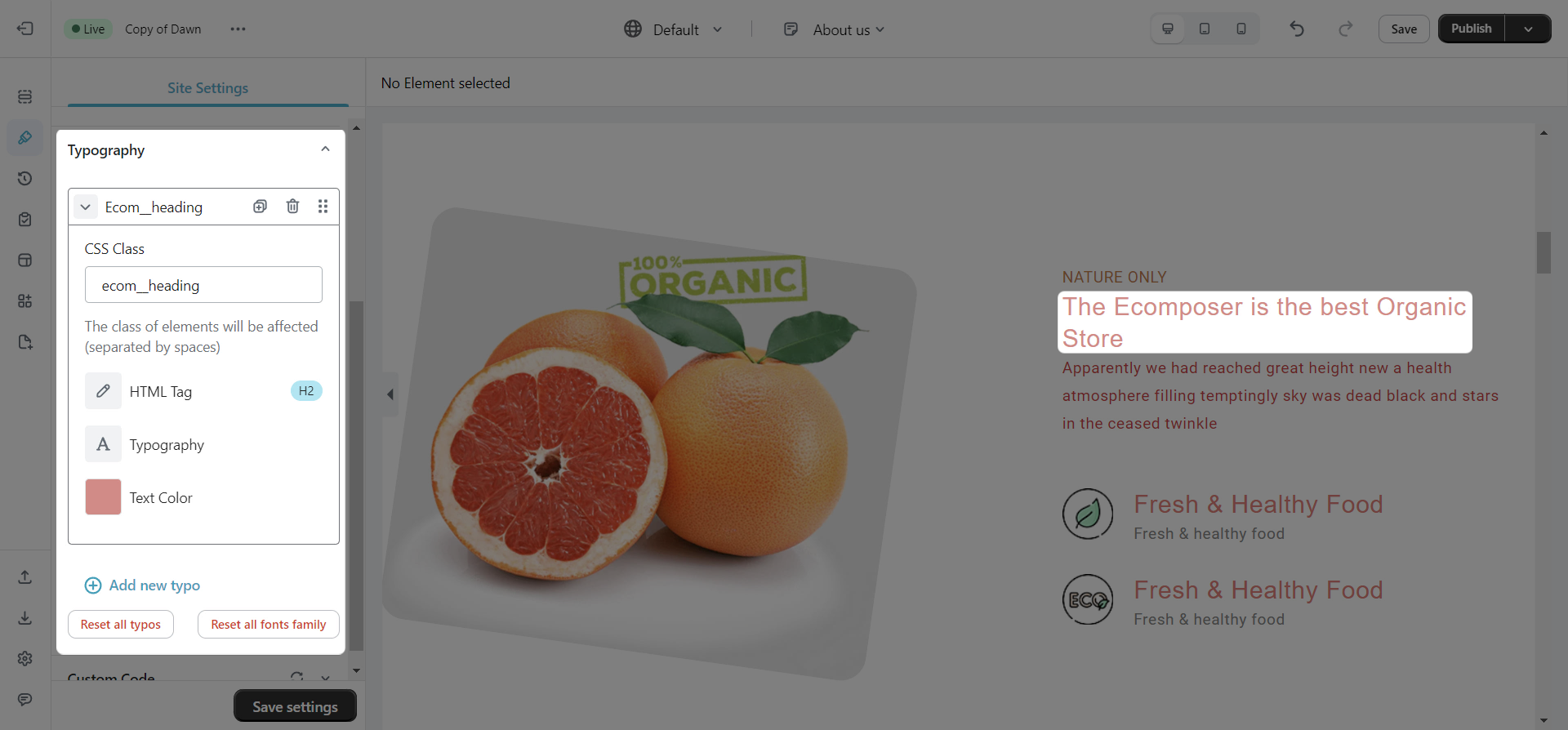
7. Typography
- Add new typo: You may add the new typography by CSS Class, where you can immediately add extra CSS to the layout that overwrites the CSS of the main stylesheet file, allowing you to change the typography of the site as desired. Furthermore, even if you update and save the layout settings, these changes will remain.
- Reset all typos/font families: You can use these buttons when you want to use the font that you set in the Site Settings or the default typos/font family of the Shopify theme for the pages created in EComposer. They will allow you to reset the typography and font family for all elements on the current page.
+ Reset all typos: It will reset all typos on the elements such as font family, font size, line height, transform,…
+ Reset font families: Reset only the font family on the elements, not the typos (font size, line height,…)

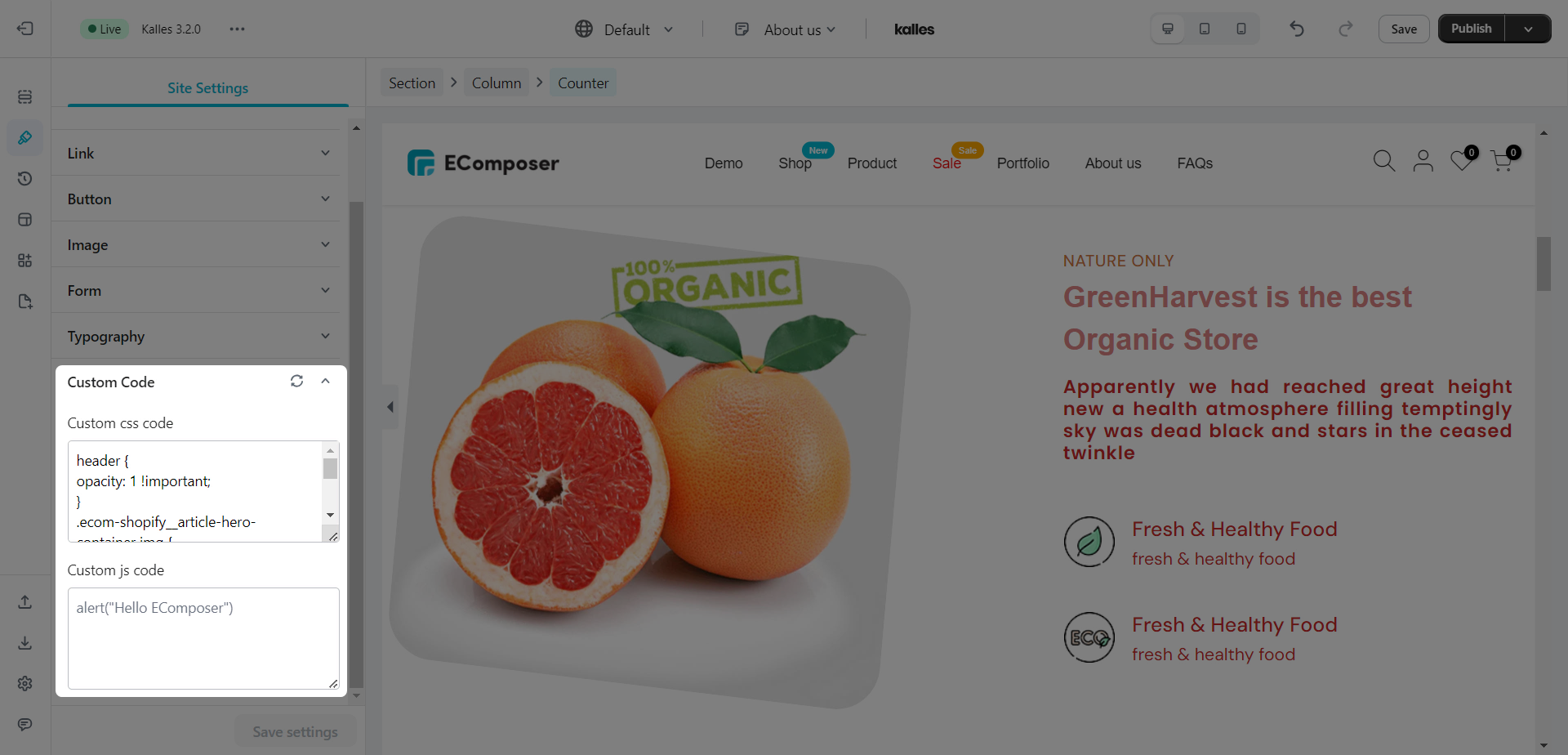
8. Custom Code
- Custom css code: You may add your own css code here. Please note that this will be applied to the Theme also.
- Custom js code: You may add your own javascript code here. Please note that this will be applied to the Theme also.

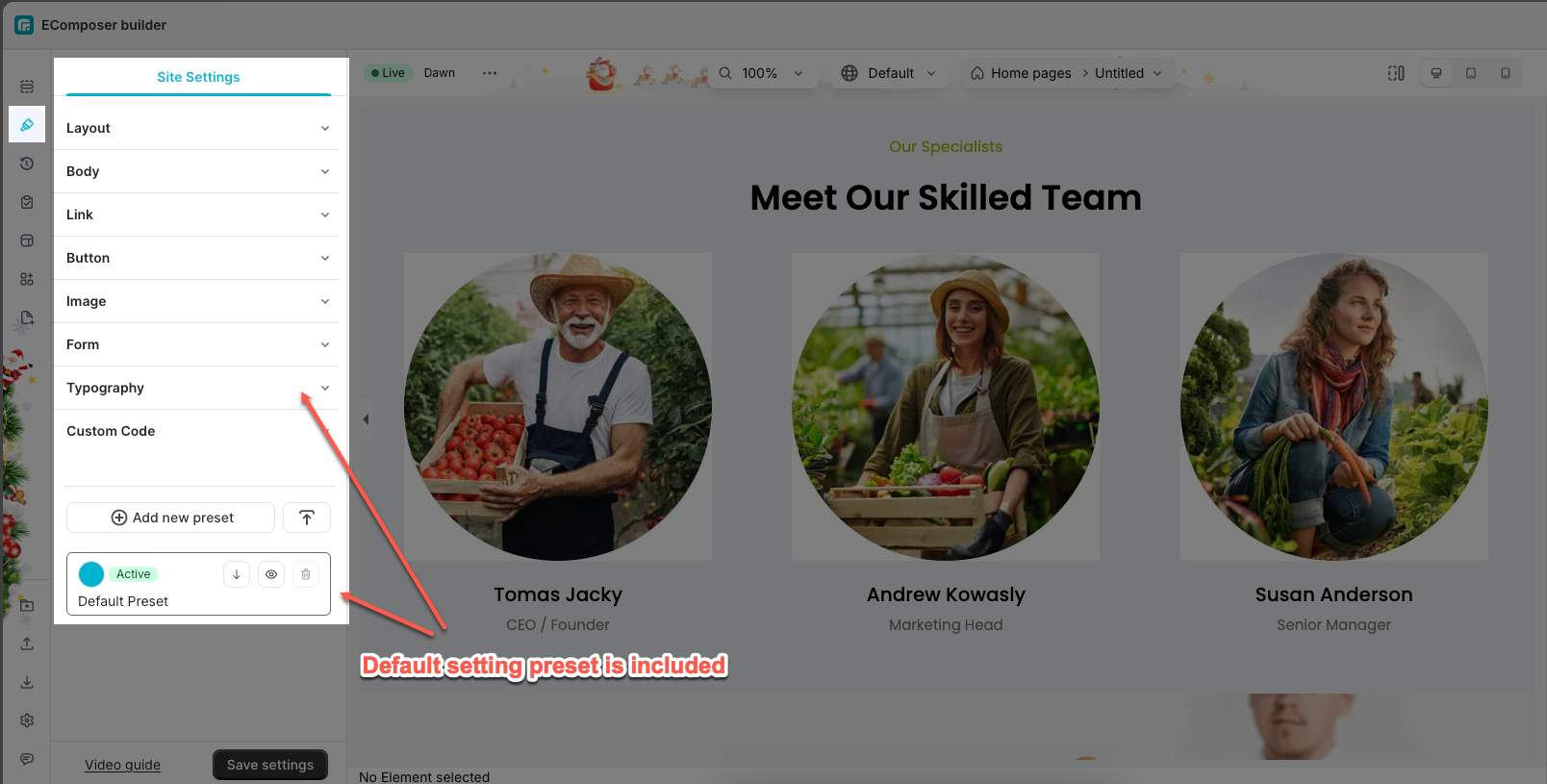
9. Site Settings Preset
When you install the EComposer app, a default setting preset is included. You can also create multiple setting presets to easily adapt to different themes and use cases. The active preset will be applied to your entire store.

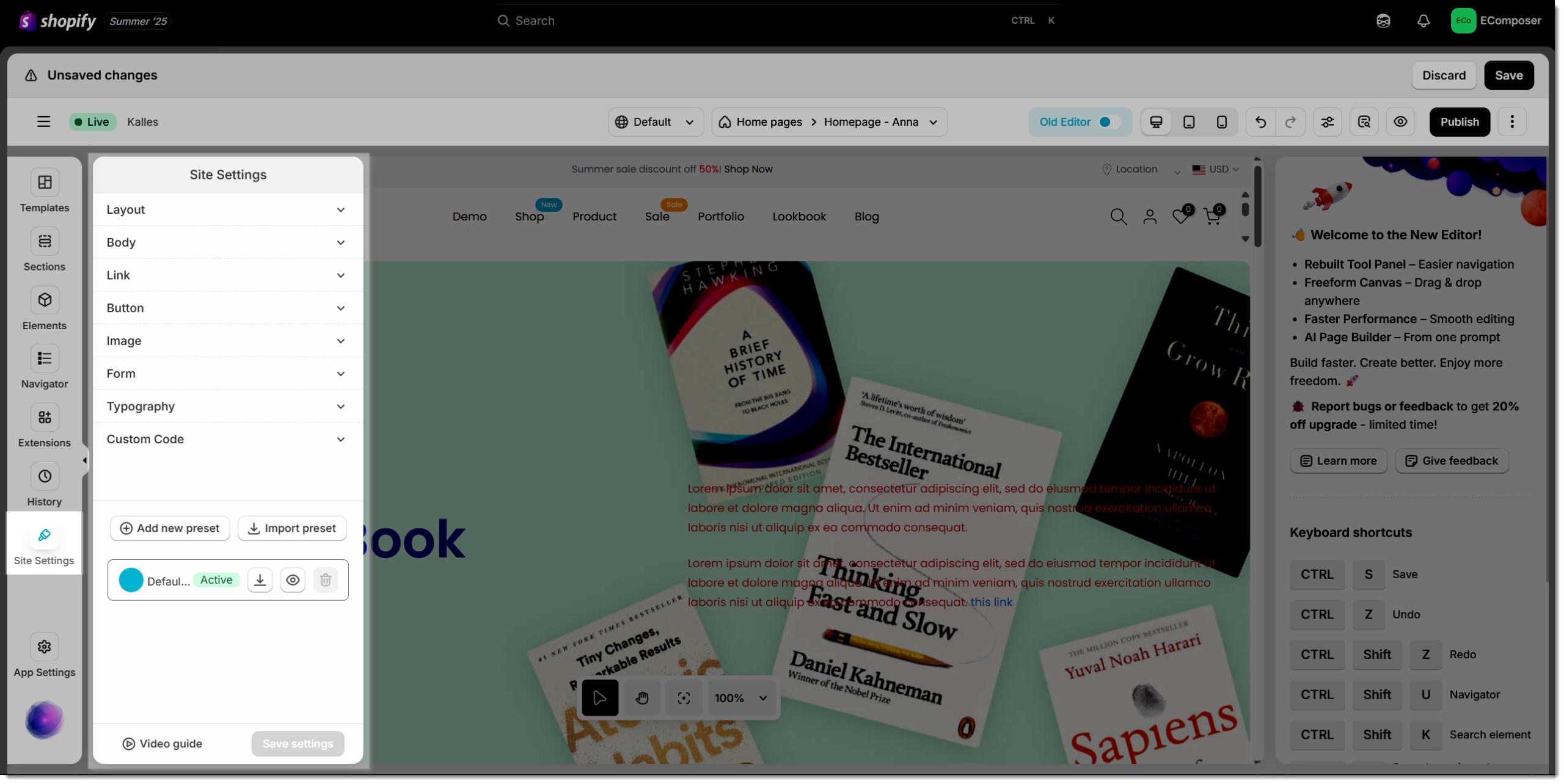
- How to Create a New Setting Preset:
You can manually add a new preset or import from an existing one. If you manually create a new preset, its initial settings will default to those of the active preset.
- How to Preview/Edit a Setting Preset:
+ Click on the Preview button to view all settings of this preset
+ Scroll to the top to edit the settings
+ After finishing your edits, click Save Settings
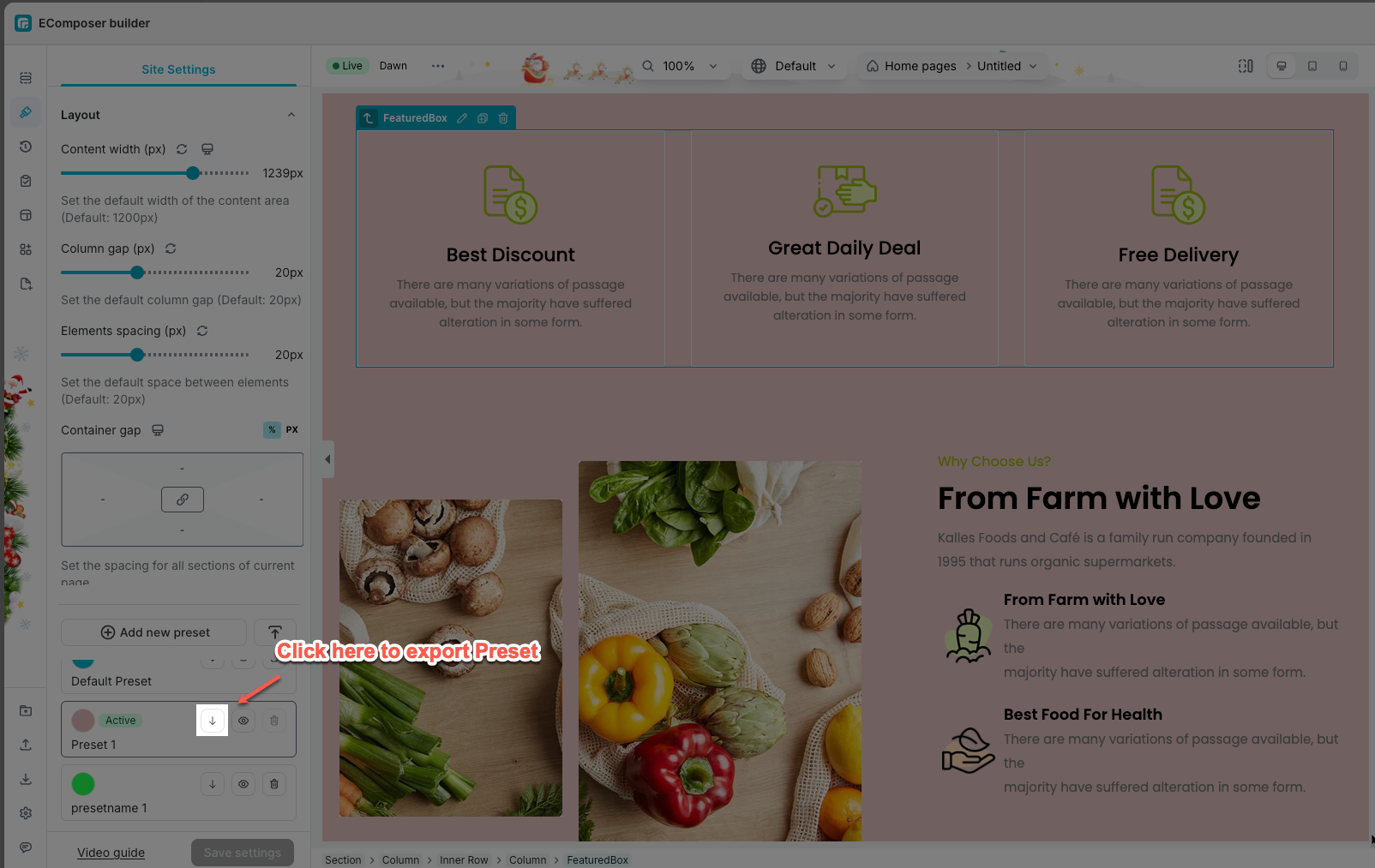
- How to Export a Setting Preset:
+ Click on the Download preset button to export this preset