Add to cart
This is an indispensable element on the product page because it allows customers to perform an add to cart. With the EComposer, you will have some options to select after adding to your cart. For example, “Show cart popup, Show a message,..”
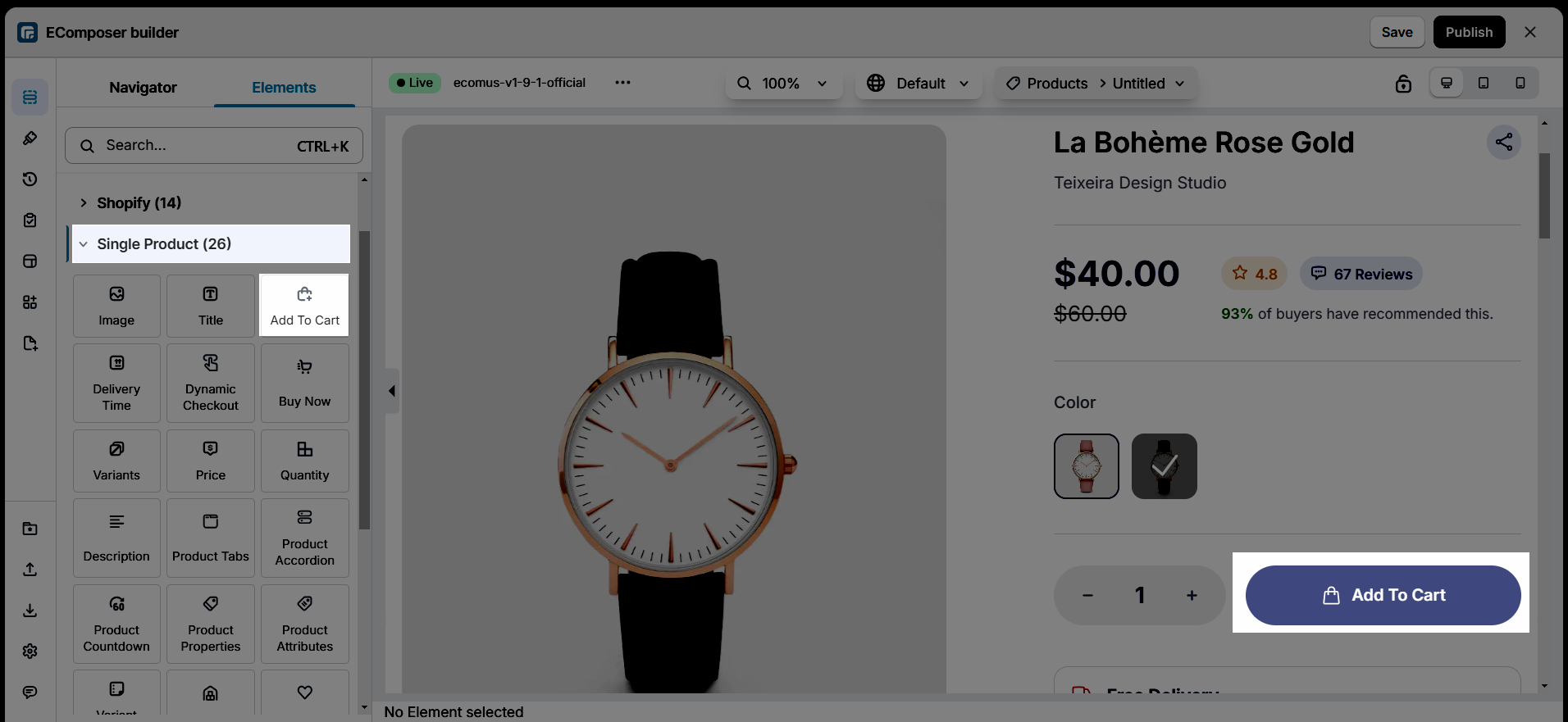
1. Adding add to cart button
From Single Product tab, you can drag and drop the Add To Cart to any position you would like to.

2. How to configure the add to cart button
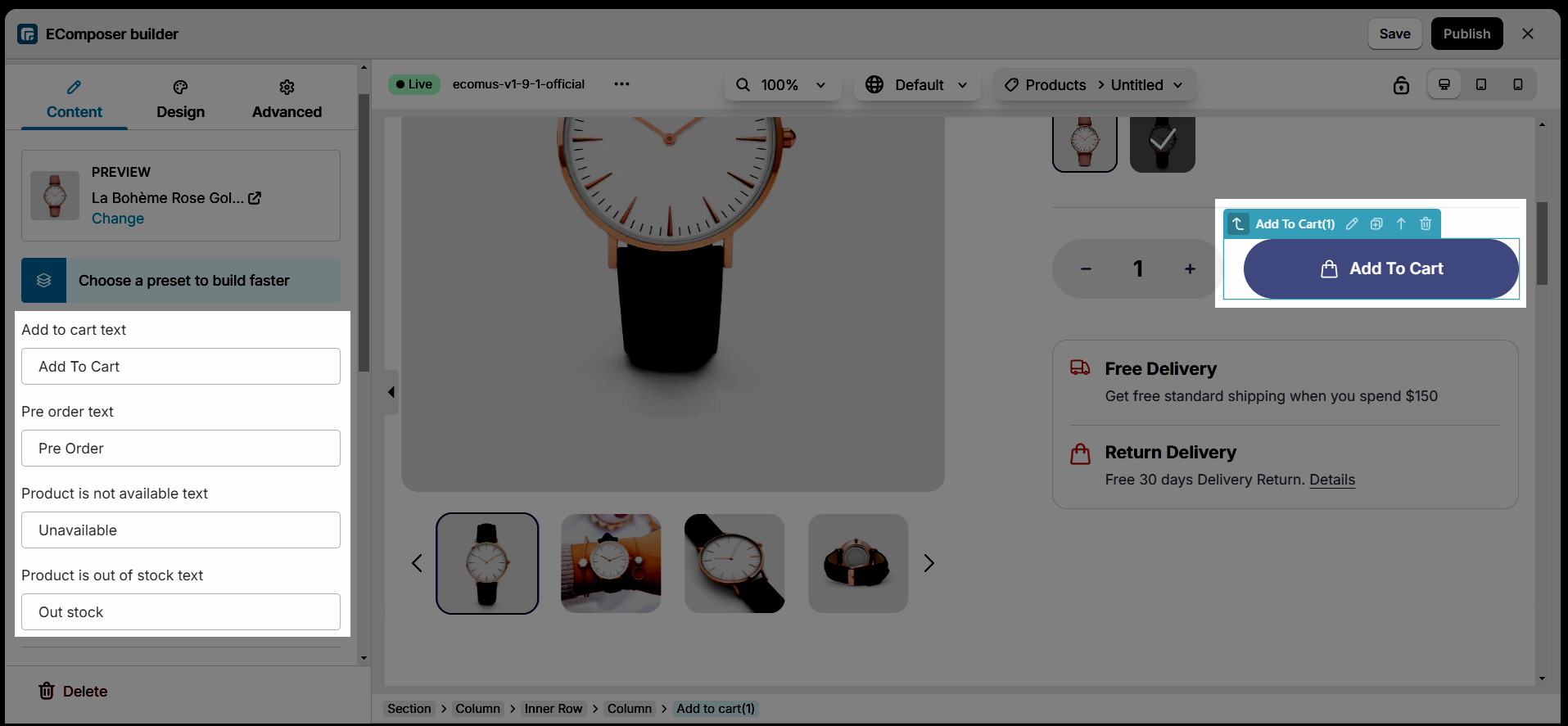
2.1. Content
- You can alter the name of the button. If the product is still available, it will show “Add to Cart“. The name of the button will be shown as “Out of Stock” if it has sold out. If the product is unavailable it will show “Unavailable“. All of the status will be get from Shopify.

- Show payment terms: Turn on this option to show the payment.
- Add to cart then: You can choose action after adding a product to the cart. There are many options for you. They are:
+ Show cart popup: Popup will display when you click to add the product to the cart.
+ Show a message: A message will display when you click to add the product to the cart. You can adjust the content message in the “Added to cart message” box.
+ Redirect to cart page: You will be taken directly to the cart page.
+ Go to the checkout page: You will be taken directly to the checkout page.
+ Go to special URL: You will be taken directly to the special URL. You can input the special URL in the Target URL box.
You can follow this video below for details: - Added to cart text: You can alter the name of the button after adding a product to the cart.
- Show Dynamic price: Enable this option to display dynamic price in button and can Enable total price
- Icon: Set the icon for the button
- Button animation: This allows you to set the animation for the button.
Note: To enable the “Added to cart then” feature, you must Enable Ajax Cart from Extensions > Ajax Cart > Settings. You can follow this video below for details:
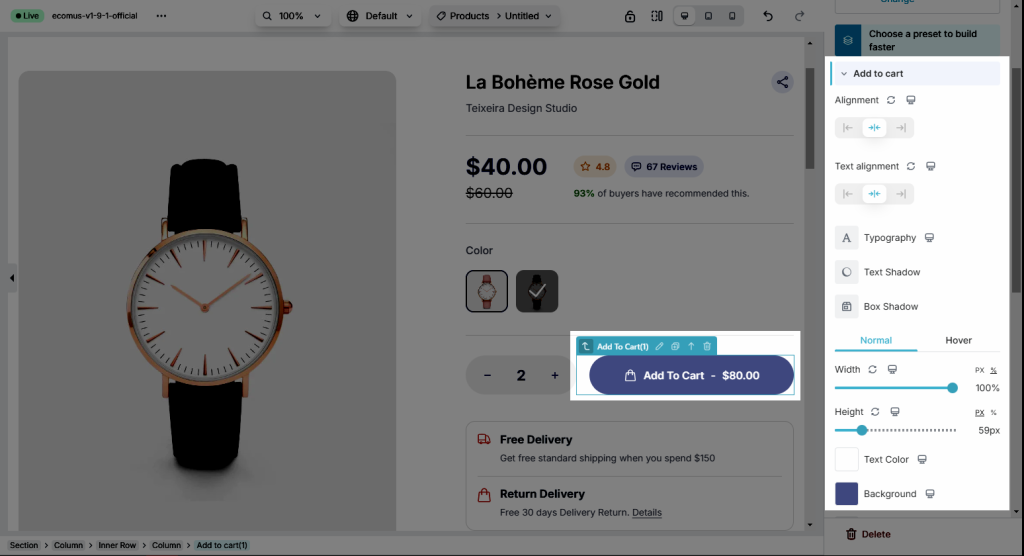
2.2. Design
Add to cart & Pre order button
You can set up Alignment, Text Alignment, Typography, Text Shadow, Box Shadow. These options can be set for both NORMAL and HOVER mode: Width, Text Color, Background, Border, Border Radius and Spacing.

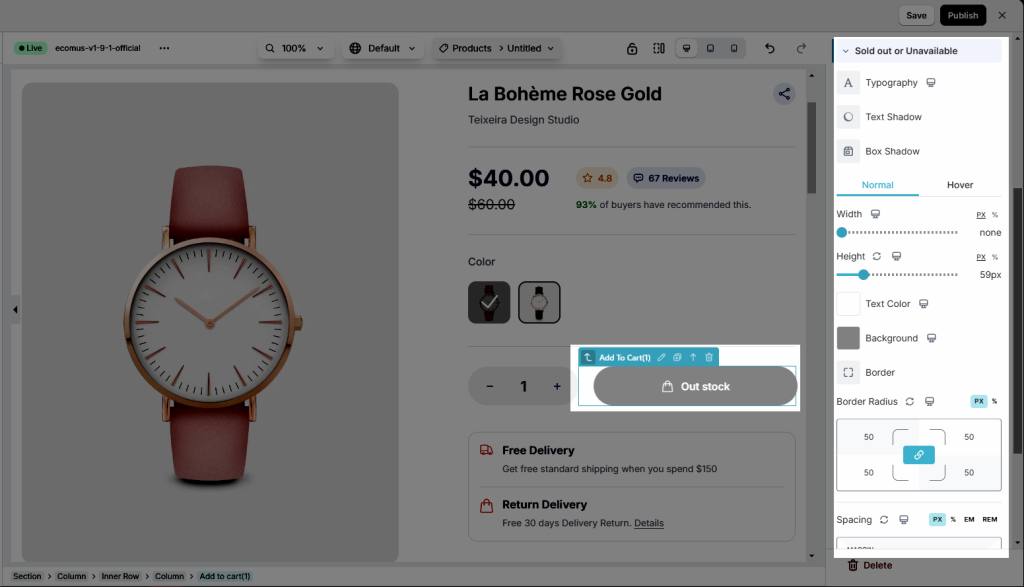
Sold out and unavailable
This text option depend on quantity of the product from Shopify.

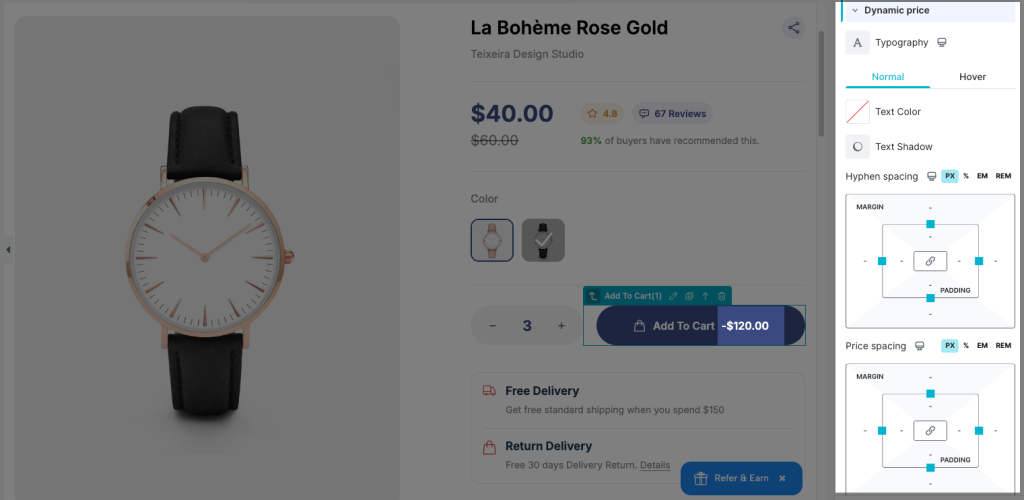
Dynamic price
You can set up Typography, Text Color, Text Shadow, Hyphen spacing, and Price spacing for the Dynamic price on Normal and Hover.

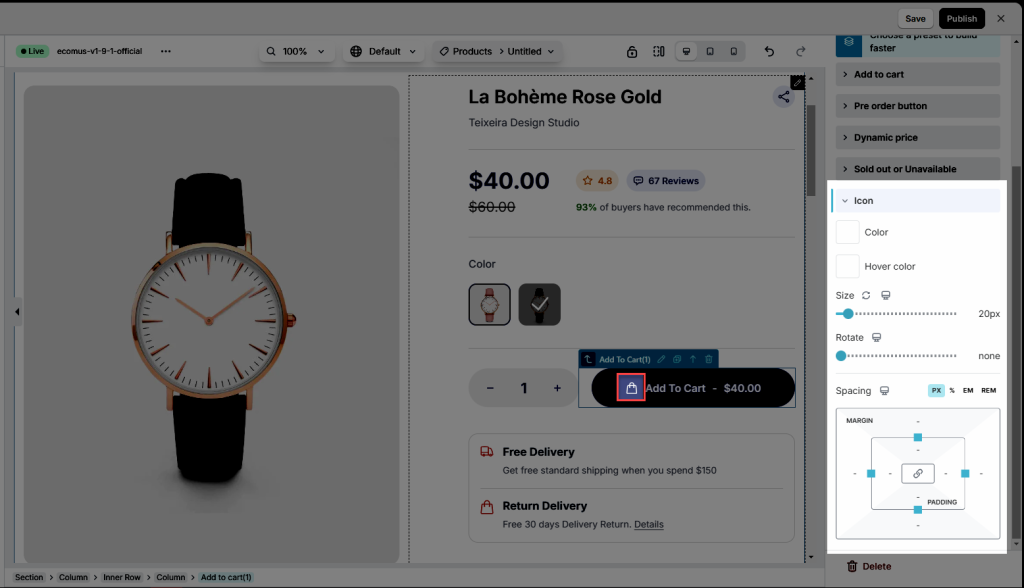
Icon
You can set up Color, Size, Rotate and Spacing for the icon.