Coupon Codes
The Coupon Codes element in EComposer helps you display discount codes clearly on your page and allows customers to copy them with just one click.
This improves the shopping experience by making discounts easy to notice and use, no need for customers to remember or manually type coupon codes.
You can drag and drop the Coupon Codes element to any position on your page.
For best results, we recommend adding it to a Product template where discount codes are applied.

1. Content
Each coupon item includes the following settings:
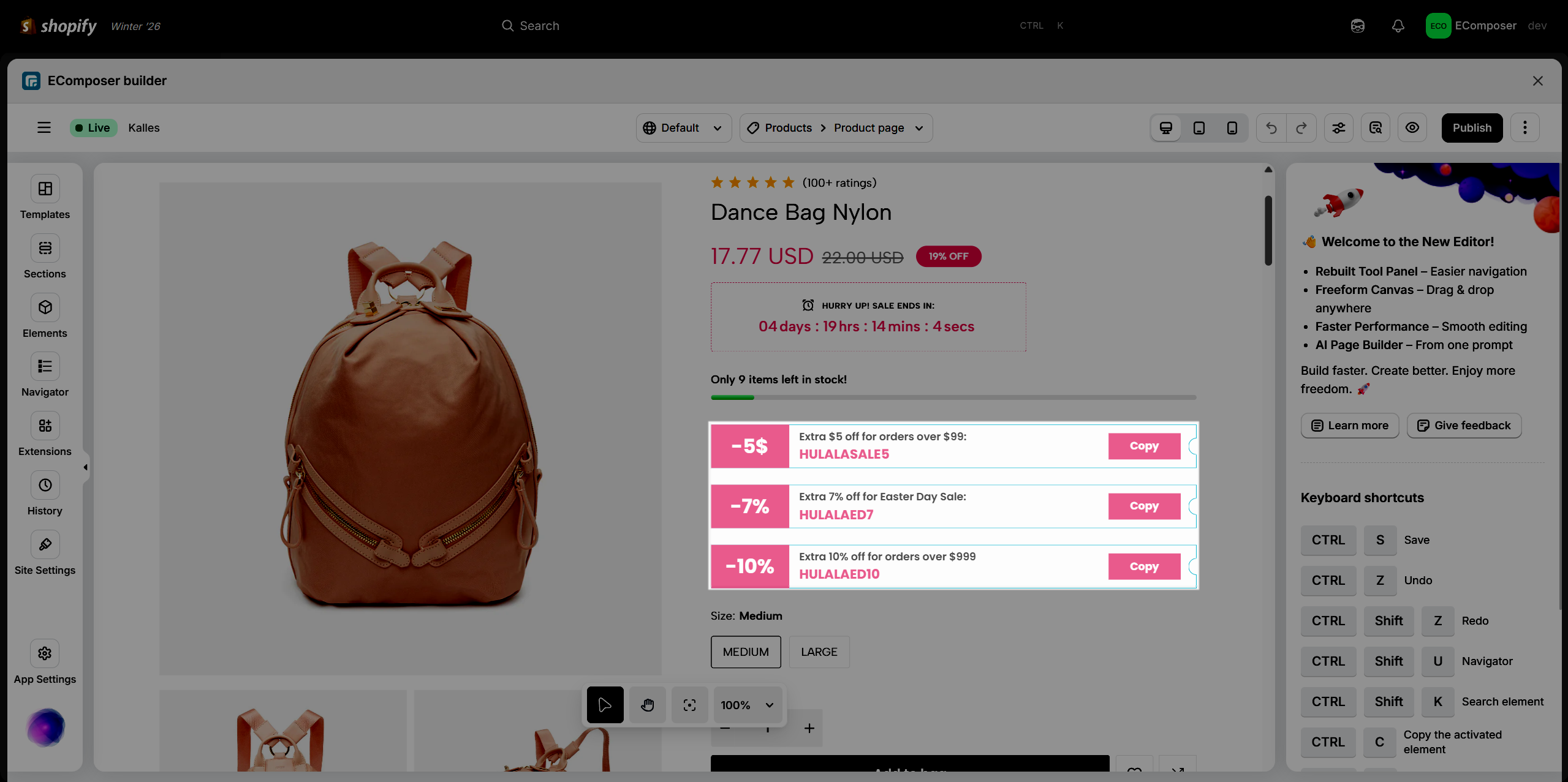
- Sale value badge: Displays the discount value, such as a fixed amount or percentage (e.g. $5 OFF, 20% OFF).
- Label: The description text for the coupon. You can enter any message you want here, such as discount conditions or promotions.
- Coupon code: The actual discount code created in Shopify Admin → Discounts.
- Copy button name: The text shown on the button before the coupon is copied.
- Copied button name: The text shown after the coupon has been successfully copied.
2. Design
In the Design tab, you can customize the appearance of the Coupon Codes element:
- General: Adjust the spacing between coupon items.
- Item: Customize the background, border, and spacing for each coupon item.
- Sale value badge: Change the width, alignment, and other styles of the sale badge.
This is the first section of each coupon item. - Item body: Customize the middle area of the coupon, such as background and spacing.
- Label: Change the style of the coupon label text.
- Coupon code: Customize the appearance of the coupon code text.
- Button area: Set the size and spacing for the area containing the Copy button.
- Button: Customize the style of the Copy button.
- Decoration: Adjust the small decorative arch displayed at the end of each coupon.
Note: You should create your discount code in Shopify admin -> Discounts first, then enter the code to this Coupon Codes element.




