Cross Selling Product
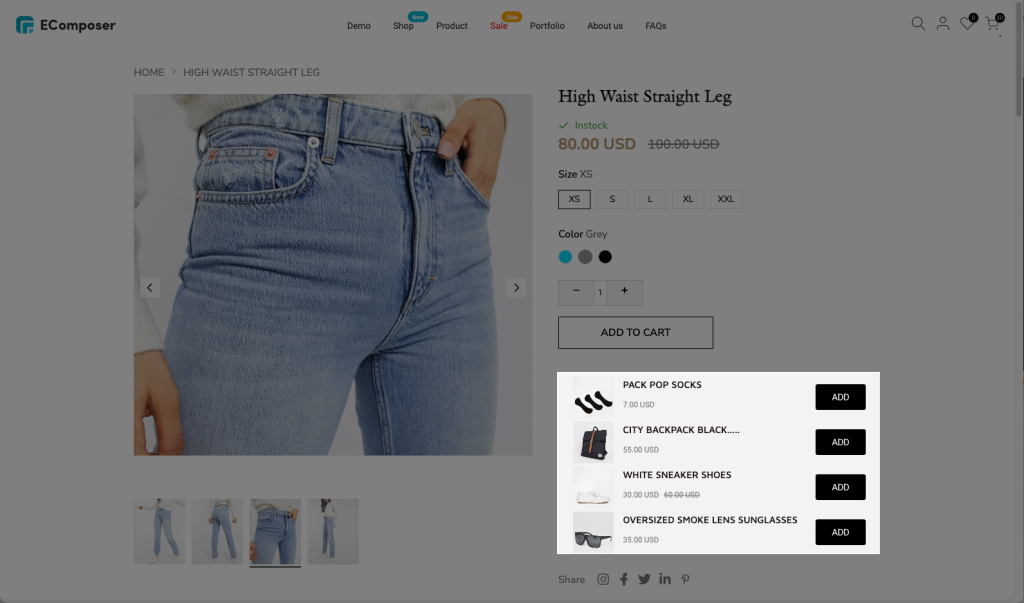
Cross-selling encourages customers to purchase products or services in addition to the original items they intended to purchase. One of the best ways to increase your store’s revenue without increasing traffic is by boosting your store’s average order value. Let’s take a look at the features that this extension gives us.
Key features of the extension:
- Show up to 15 items and more per page to cross-sell.
- 1-click the “Add To Cart” button for cross-sell.
- Highly customizable text/images, items box, product price and more.
- Multiple animations for “Add To Cart” button.
- Allow products with variants.

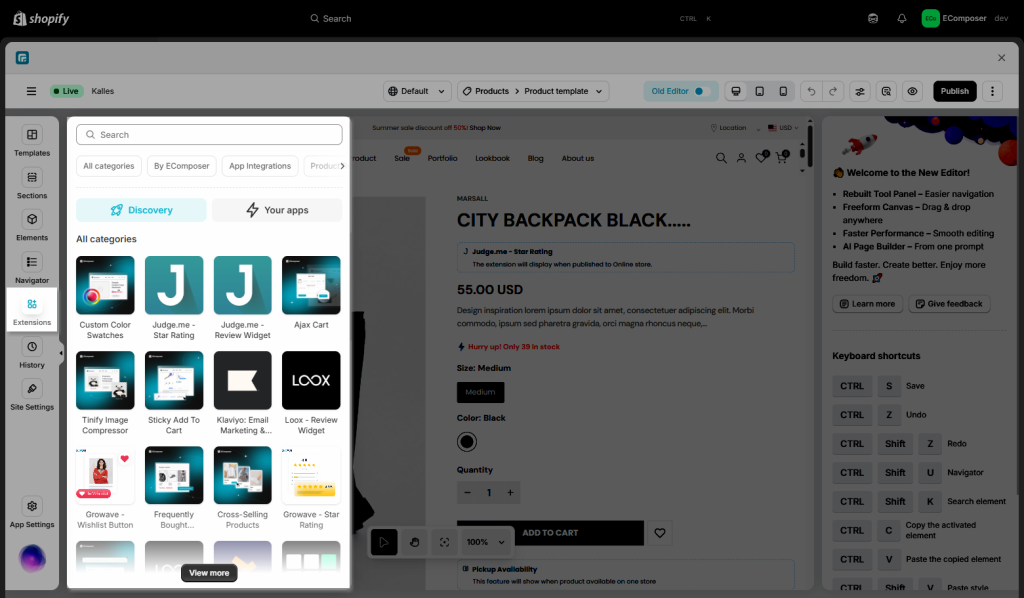
1. How to install/add the Cross Selling Product extension?
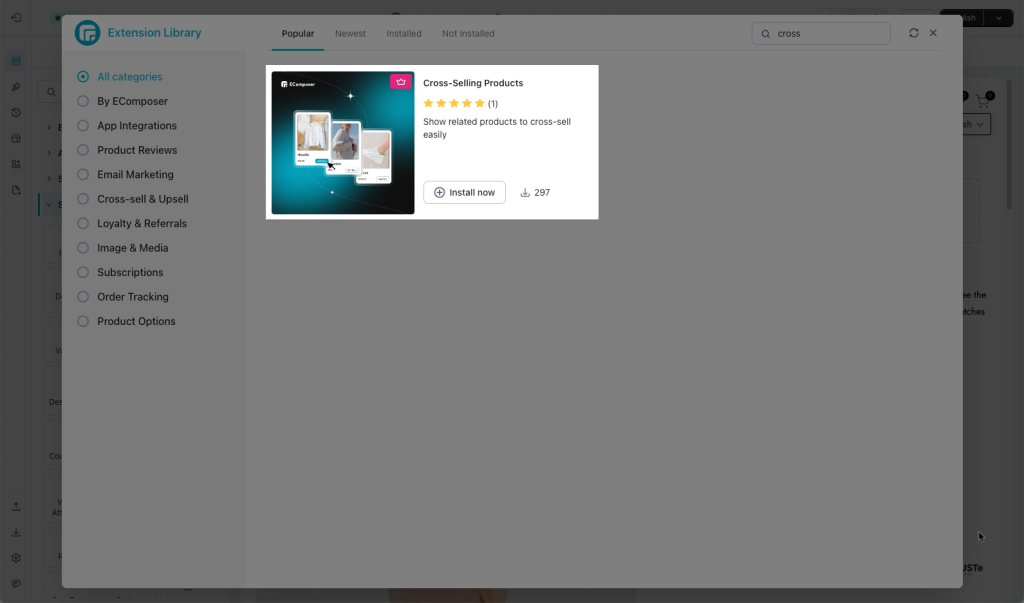
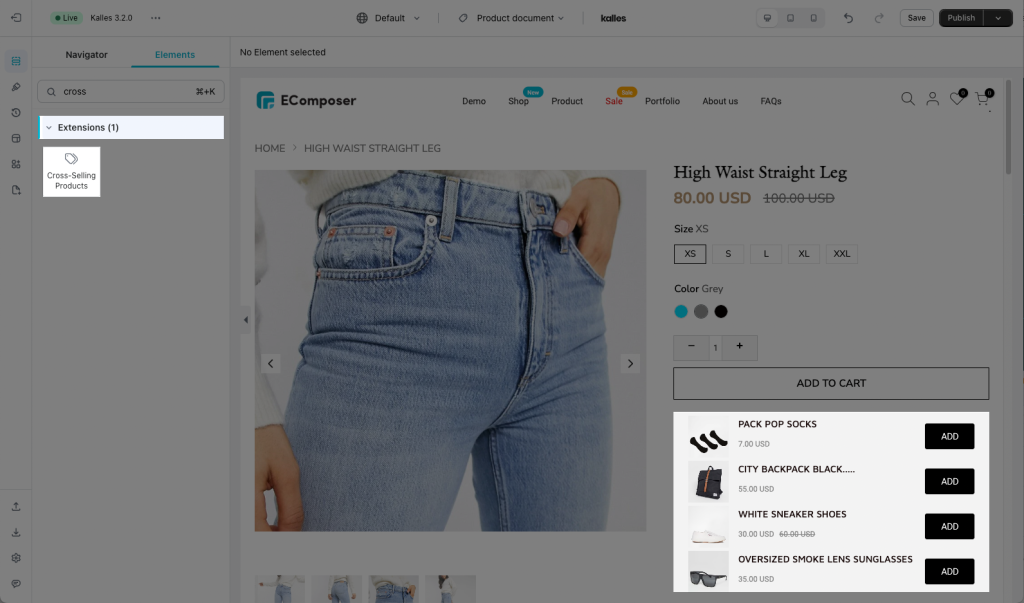
To open the Extension popup: From the left sidebar, go to Extensions → search for the extension name and click to install, or click View more to browse all available extensions in the app.

On the Extension pop-up, you can see the Cross Selling Product extension. Click Install Now to install it right away.

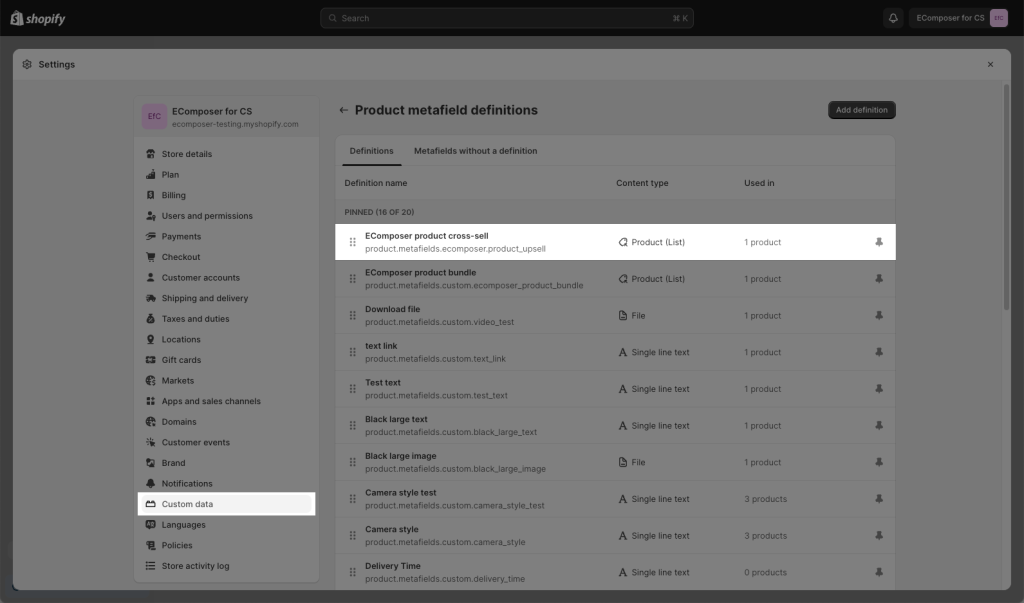
After installing the extension, there will be a metafield added to your store. Please go to Shopify settings -> Custom data -> Products to see it.
product.metafields.ecomposer.product_upsell
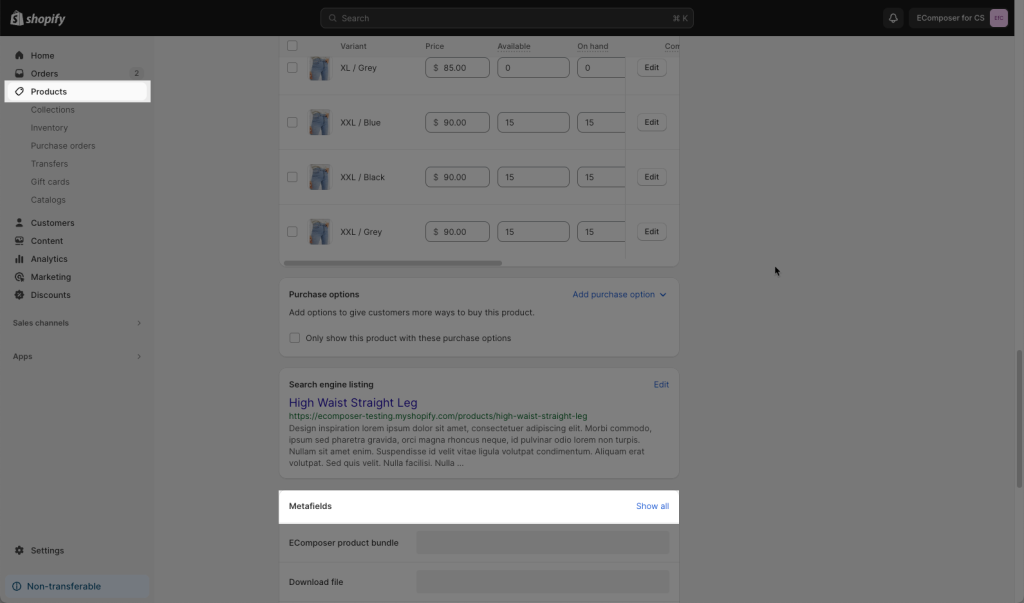
Now, when you go to edit your products, please scroll down to see the Metafields. Click on Show All to select your products for EComposer product upsell field.

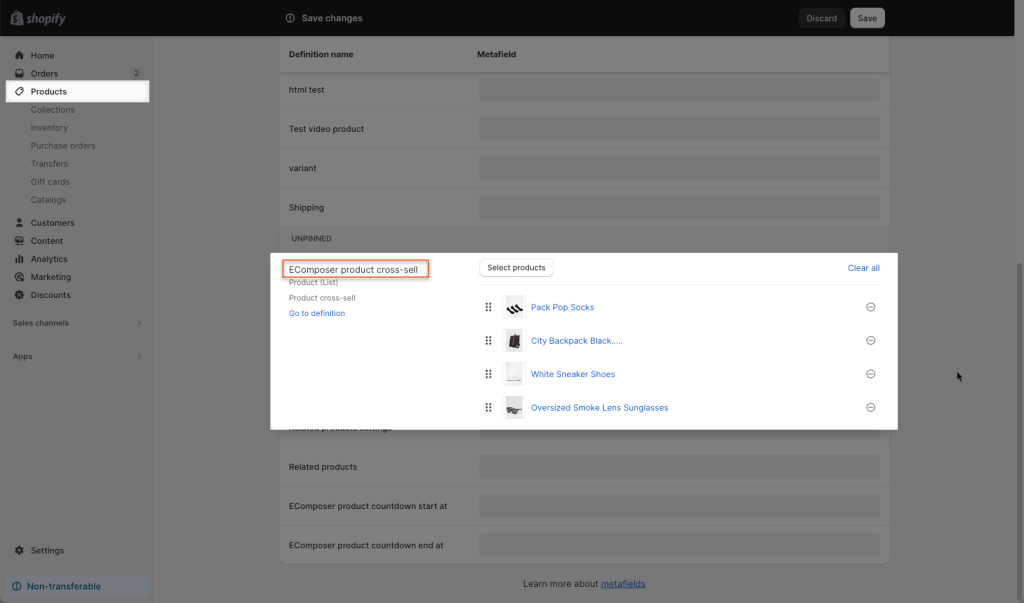
Click on the correct Metafield name then manually pick your products. You can also change the order of the product by “drag & drop” them here.

The next step, adding the Extension is really easy, all you need to do is drag and drop.

Note: If you select products for EComposer product upsell, they will show as a priority. If not, It will show the products that you pick for the extension in EComposer.
If you set a product template for all products, you should select the products for the metafield in Shopify.
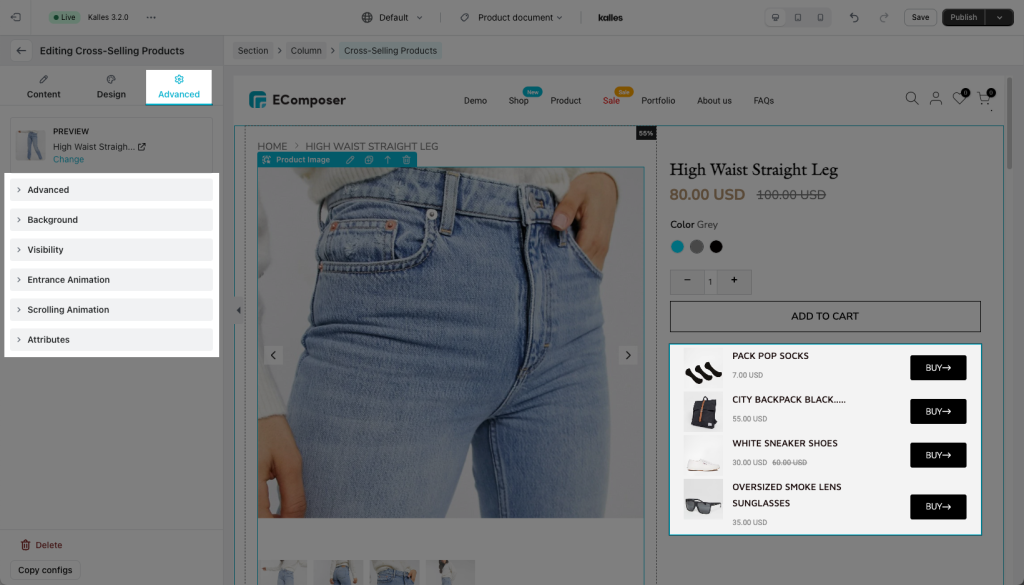
2. Configuring the extension
2.1. Content
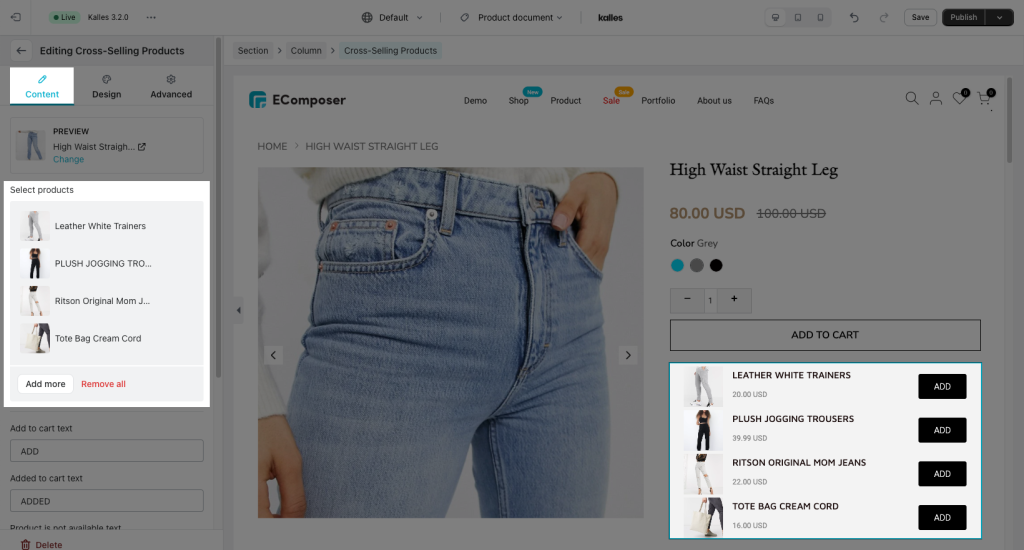
You can select the products to add them here (The added products will stay the same for every product page if you don’t select a product list in Shopify Admin yet)

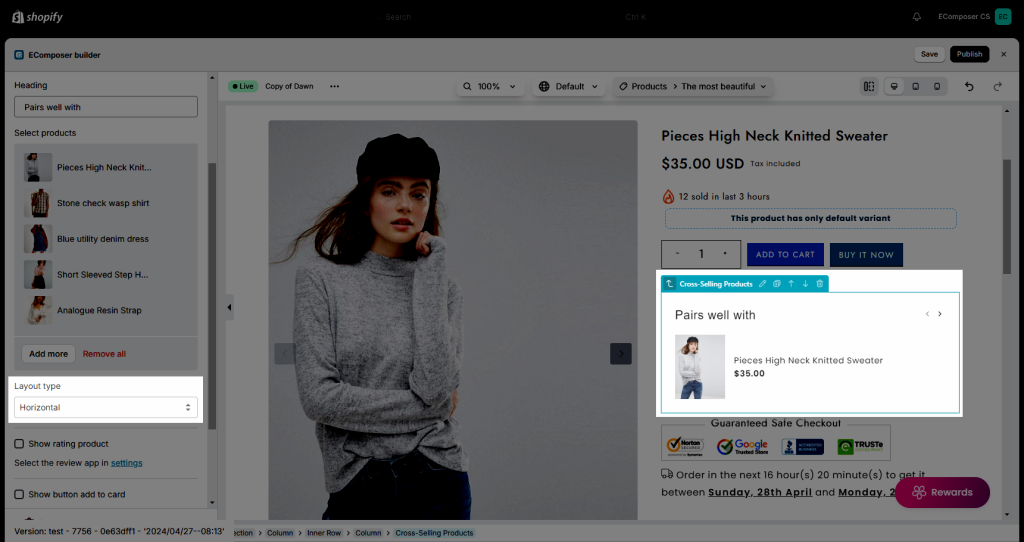
Layout type: We have 2 layout types here. If you want to show products as a slider, you can select a Horizontal layout.

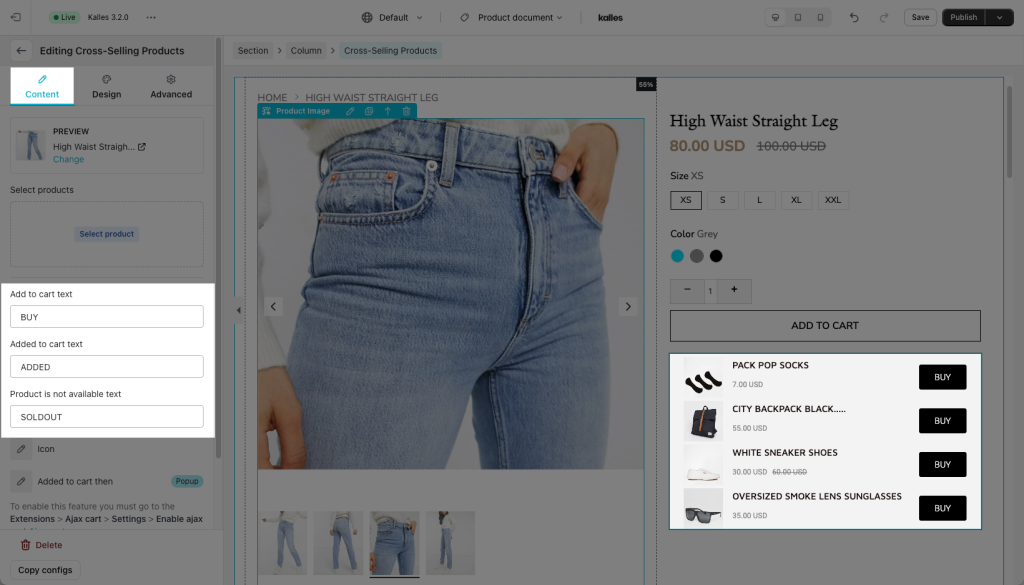
You can edit the Add to cart/Added to cart/Product is not available text.

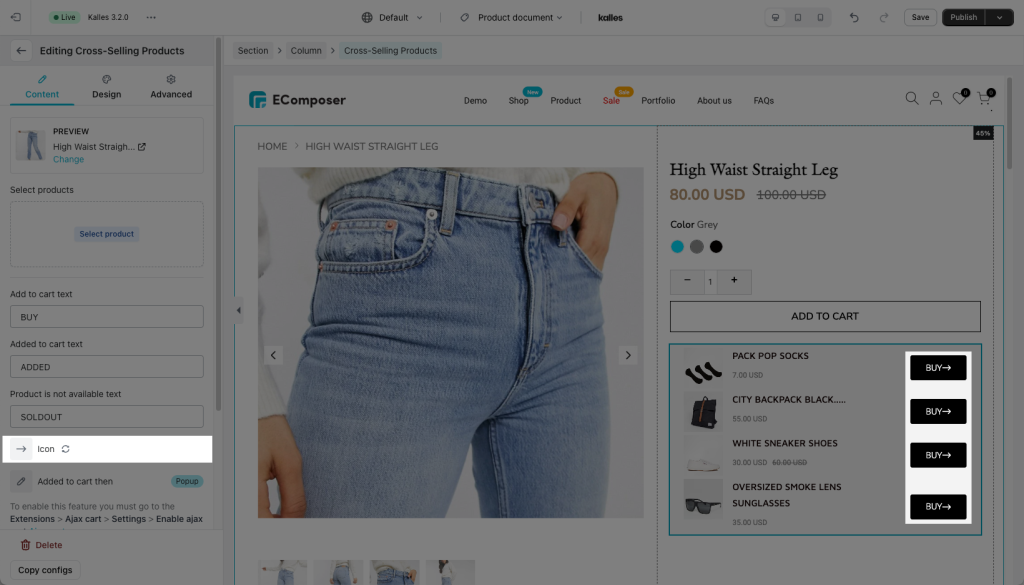
And Icon settings like Icon image, Icon position, and Icon spacing.

The option to disable the button animation is also here.
2.2. Design
The design has a couple of tabs for you to customize:
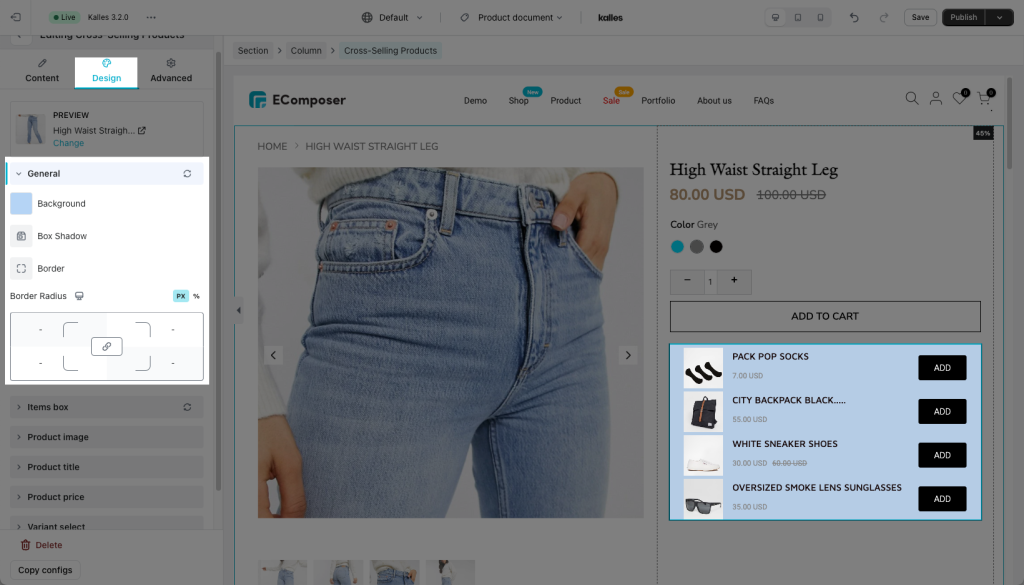
- General tabs allow you to change the background color, and create box-shadow and border for the extension.

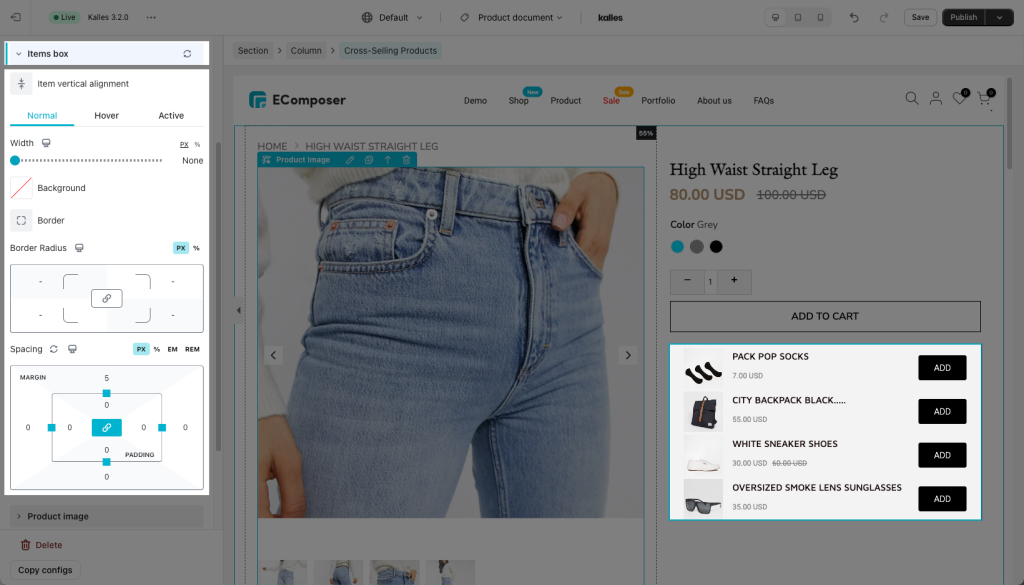
- Items boxes have settings such as Item vertical alignment, Changing color of the item boxes in different states, and more.

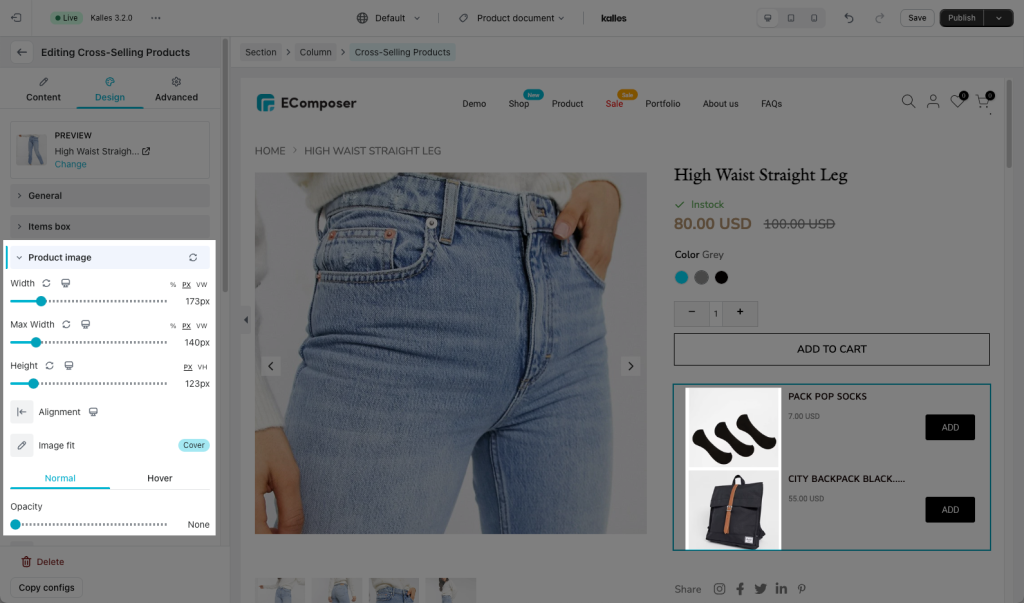
- Product image gives you the option to change the height, width, alignment, and more which is covered here.

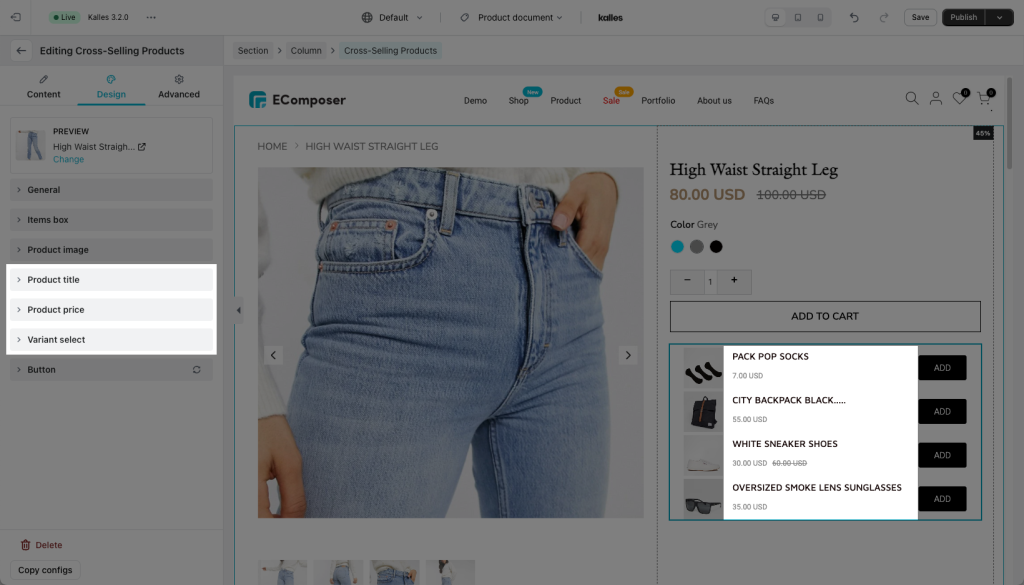
- Product title, Product price, Variant select, and Button have very similar settings and are explained here.

2.3. Advanced
These tabs have been very well documented here.