Sticky Add To Cart
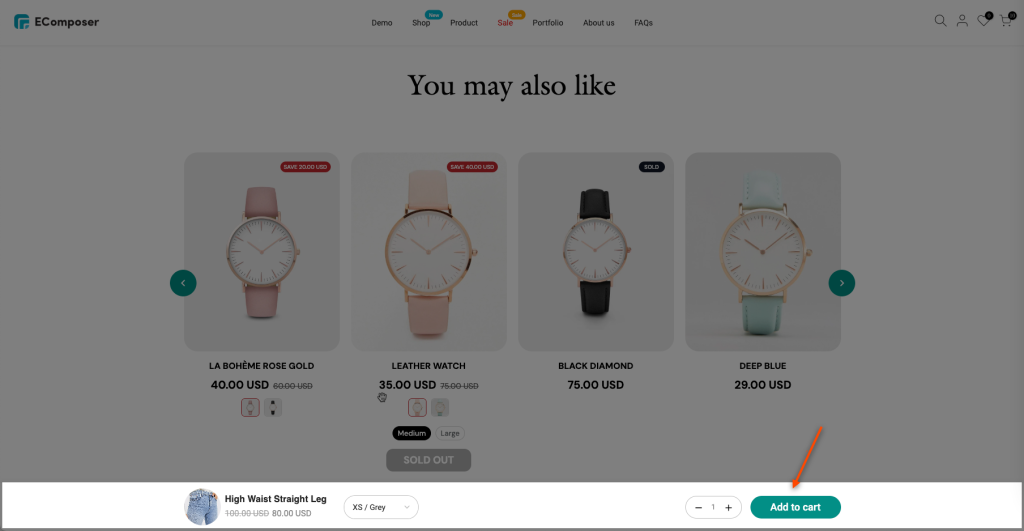
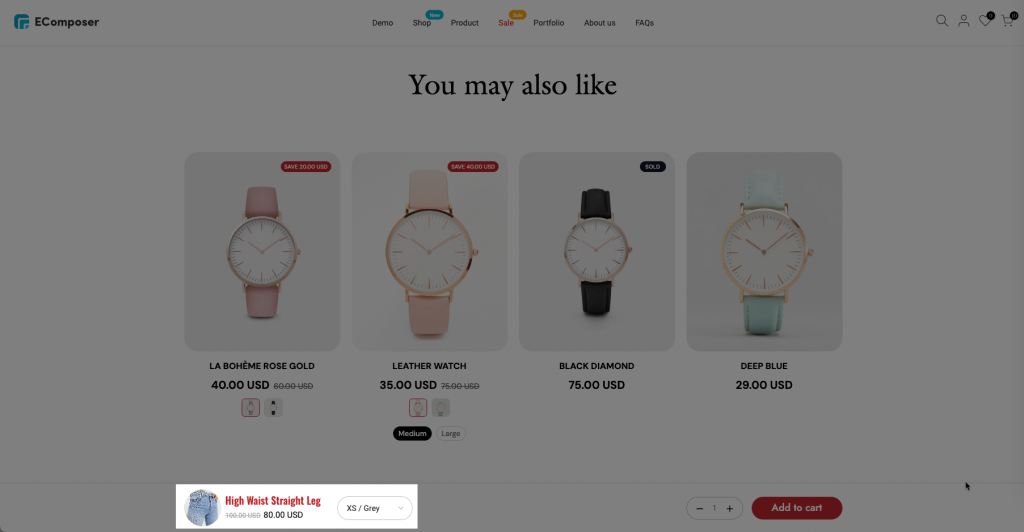
Sticky Add To Cart shows an elegant sticky bar at the bottom of Product pages, so customers can always find it quickly and add the product to the cart whenever they want.
This extension is designed to boost your conversions and enhance the customer experience at the same time.
Note: When you install this extension, it just works on the Product Template of EComposer app and when you have an Add to cart button element on your page. That won’t work on the Product Template of the Theme.
Additionally, retailers have control over where their customers go after adding a product to their cart, including whether they stay on the website to continue browsing or whether they move directly to the checkout.

1. How to install the Sticky Add To Cart extension?
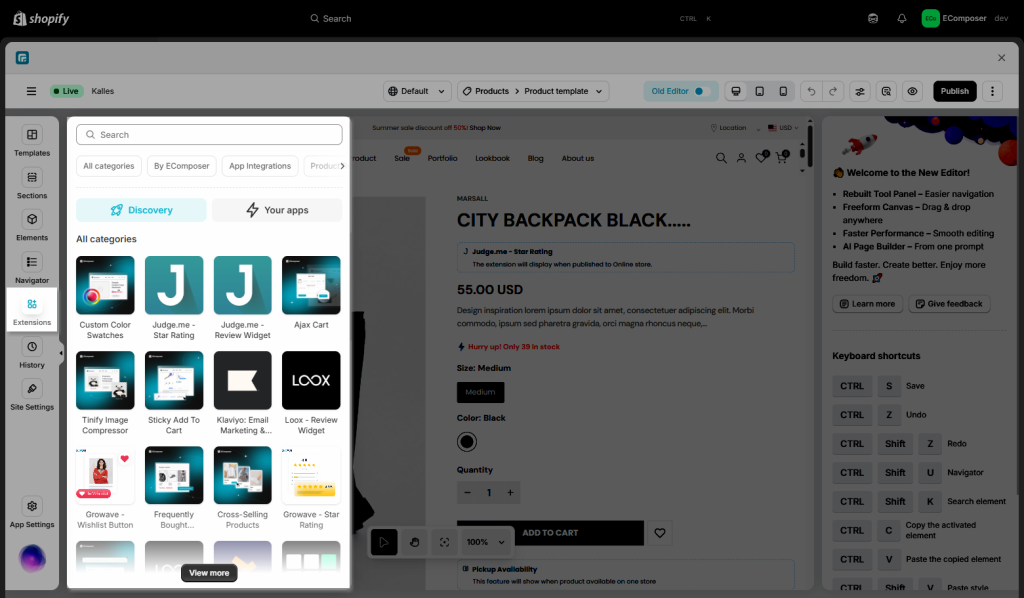
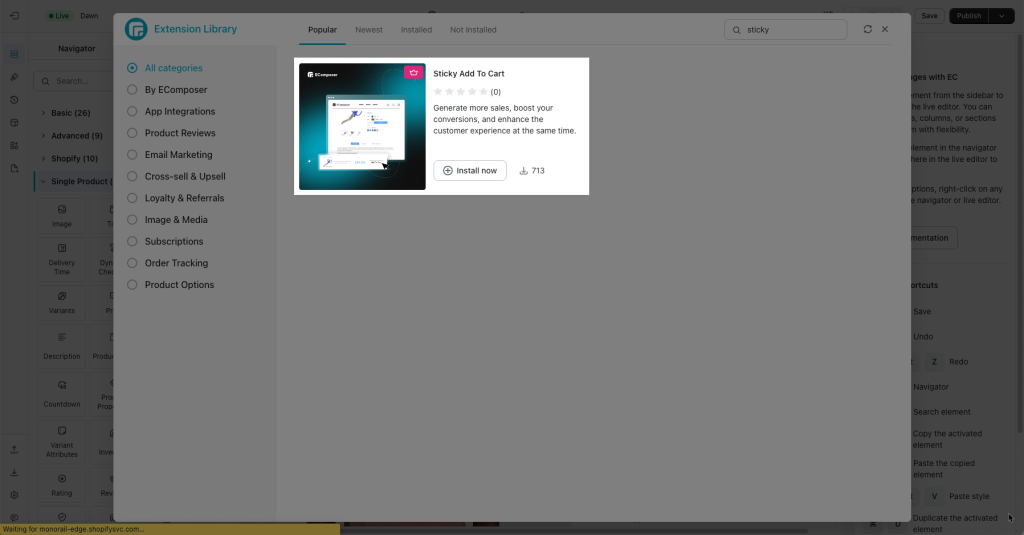
To open the Extension popup: From the left sidebar, go to Extensions → search for the extension name and click to install, or click View more to browse all available extensions in the app.

Below is the way to install the Sticky Add Cart extension:

Note: When you finish installing the extension, it will automatically show when you publish.
2. How to set up the Sticky Add Cart extension?
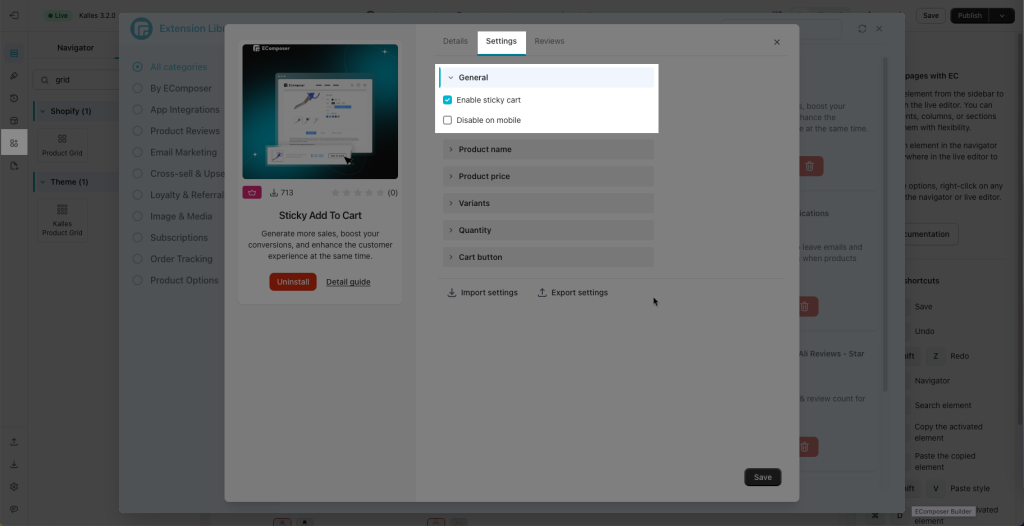
2.1 Settings of extension
- General:
Enable sticky cart: To let it be shown or not you can turn it on without uninstalling the extension.
Disable on Mobile: If for only Desktop but not showing on Mobile so you can come to this option.

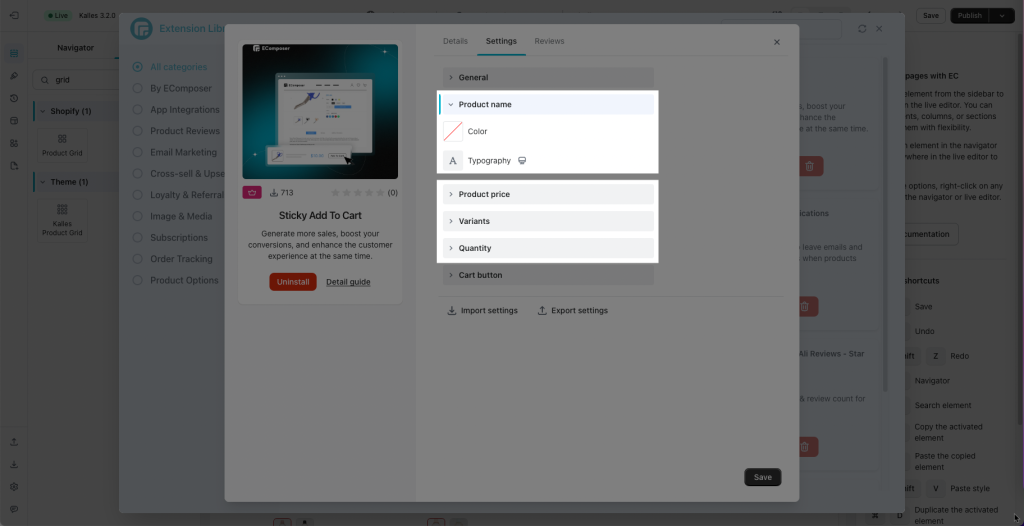
- Product name, Product Price, Variant, and Quantity: The primary settings designed for you to change the will be Color and Typography.

Result when you change the Name, Price, Variant, and Quantity text style is at the below:

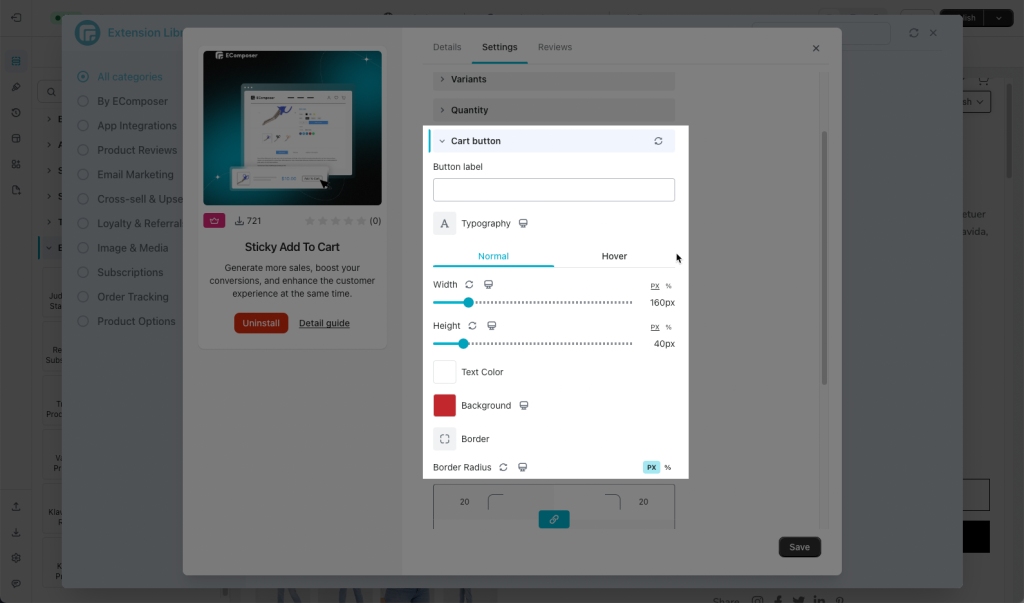
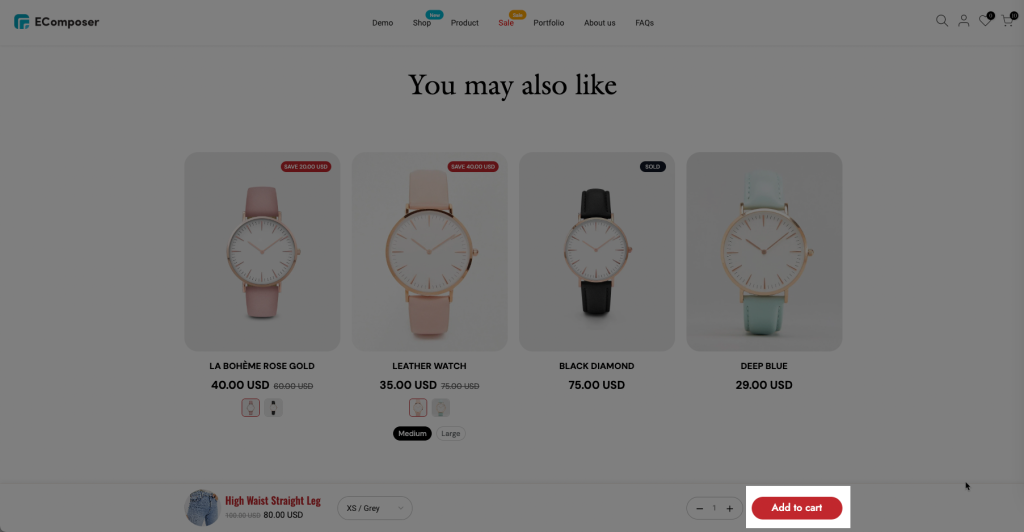
- You can change the Typography, Width/Height, Text colour, Background, and other features (for the Normal + Hover effect) in relation to designing the Cart button.

The color of button has changed

Note: Kindly help us by clicking the “Save” button below after making changes to the Sticky add to cart extension settings.
2.2 Sticky Add Cart extension and Ajax cart extension
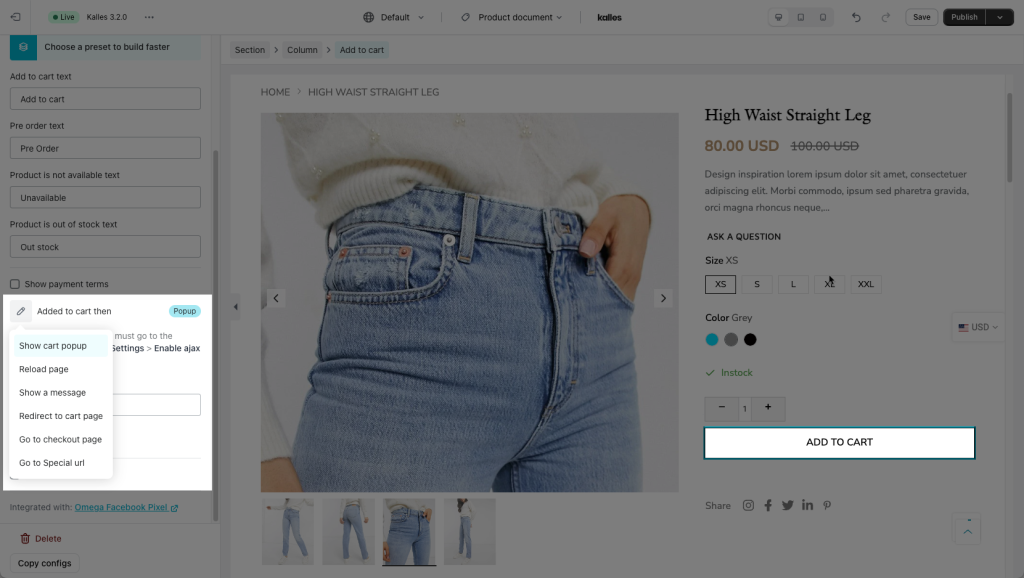
The Sticky Add to cart button can also work well with Ajax cart feature. You can decide on the action after adding the product to the cart by clicking on the Add to Cart button. This Add to cart button must be the button of Add to cart element in the same product page
- Show cart popup
- Reload page
- Show a message
- Redirect to cart page
- Go to the checkout page
- Go Special URL
You can refer to this document to learn more about Ajax Cart advanced function

The video below is showing how the Sticky button works when you scroll Up and Down the page:




