PushOwl
PushOwl’s web push allows a one-click subscriber collection with no personal info needed. It sends notifications to subscribers’ devices, converting anonymous shoppers into buyers for increased revenue.
The integration between EComposer and PushOwl offers several benefits for your e-commerce store:
– Increased Customer Engagement
– Improved Customer Retention
– Higher Conversion Rates
1. How to install PushOwl extension?
- To use this extension, please install the PushOwl Recover Abandoned Cart app from your Shopify store first.

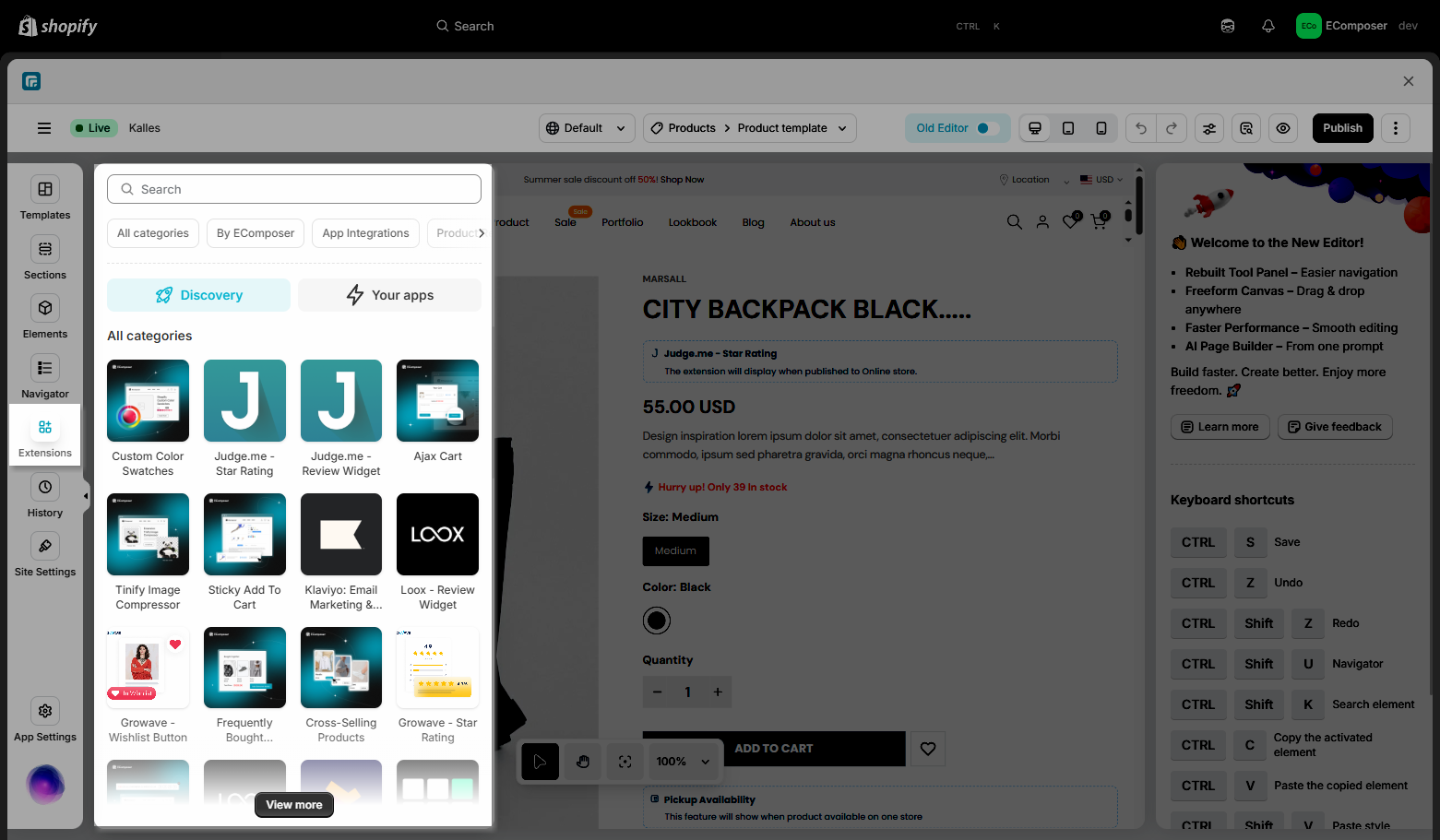
To open the Extension popup: From the left sidebar, go to Extensions → search for the extension name and click to install, or click View more to browse all available extensions in the app.

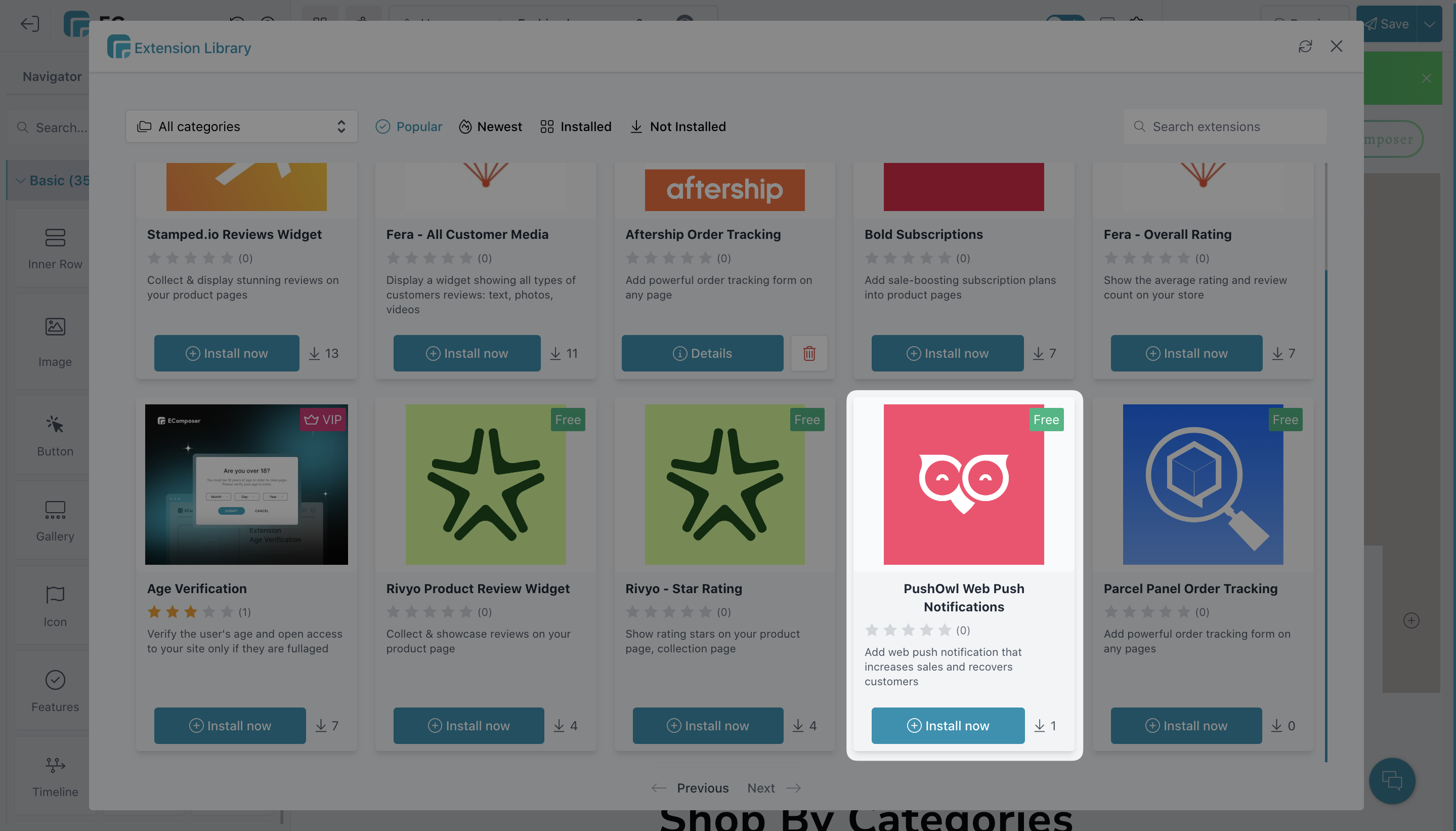
In the last stage that we have to do to complete all the adding steps, now you can search the PushOwl extension –> click on the “Install now” button to install it

3. How to add a PushOwl extension to the EComposer product page?
Notice: This feature only work on the live page
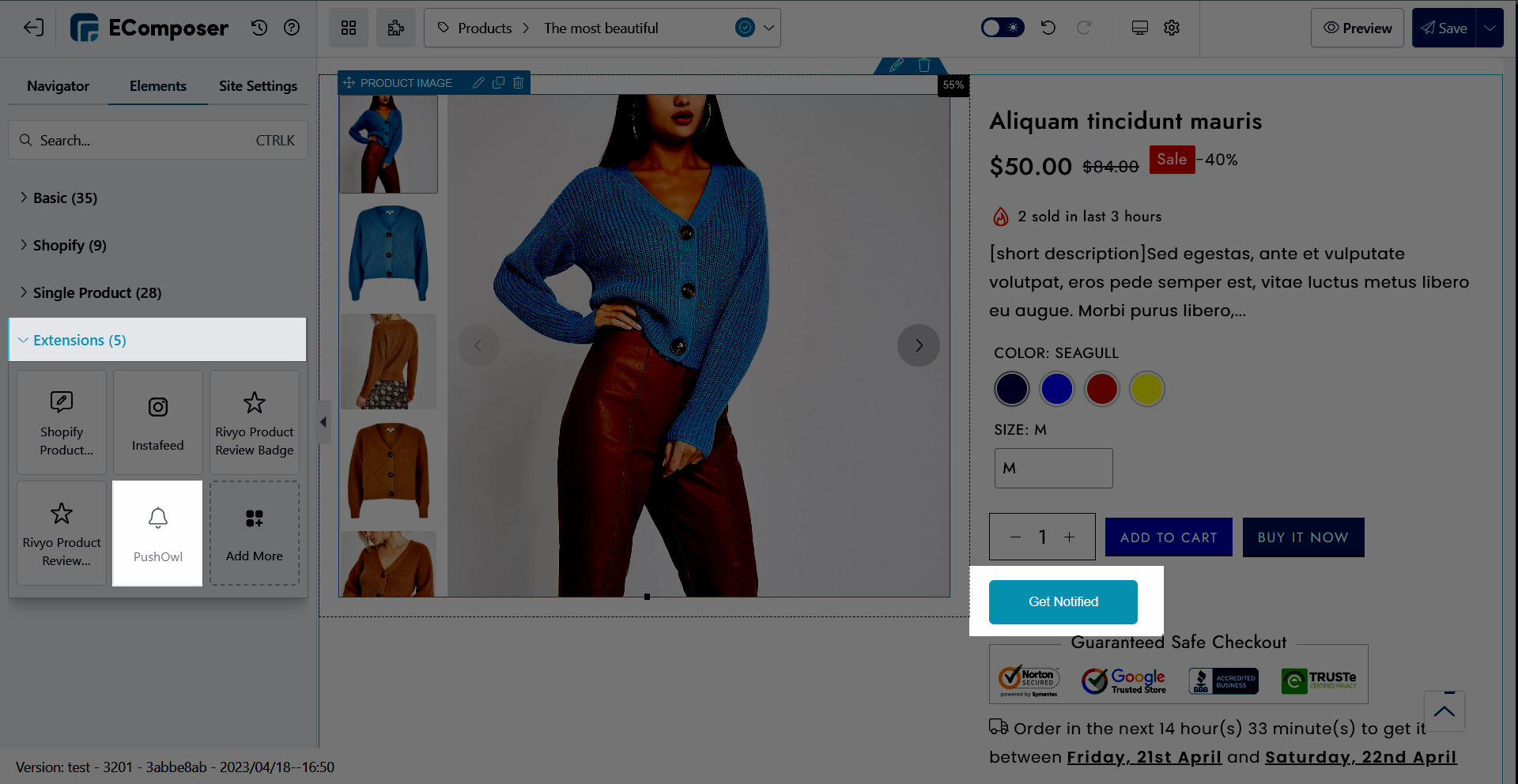
- Go to Extension to find the PushOwl extension.
- In the second step, you need to Drag and Drop the extension anywhere that you expect it to be.
- The last thing that you have to finish is going to Save and Save & Publish to view it on the live page.

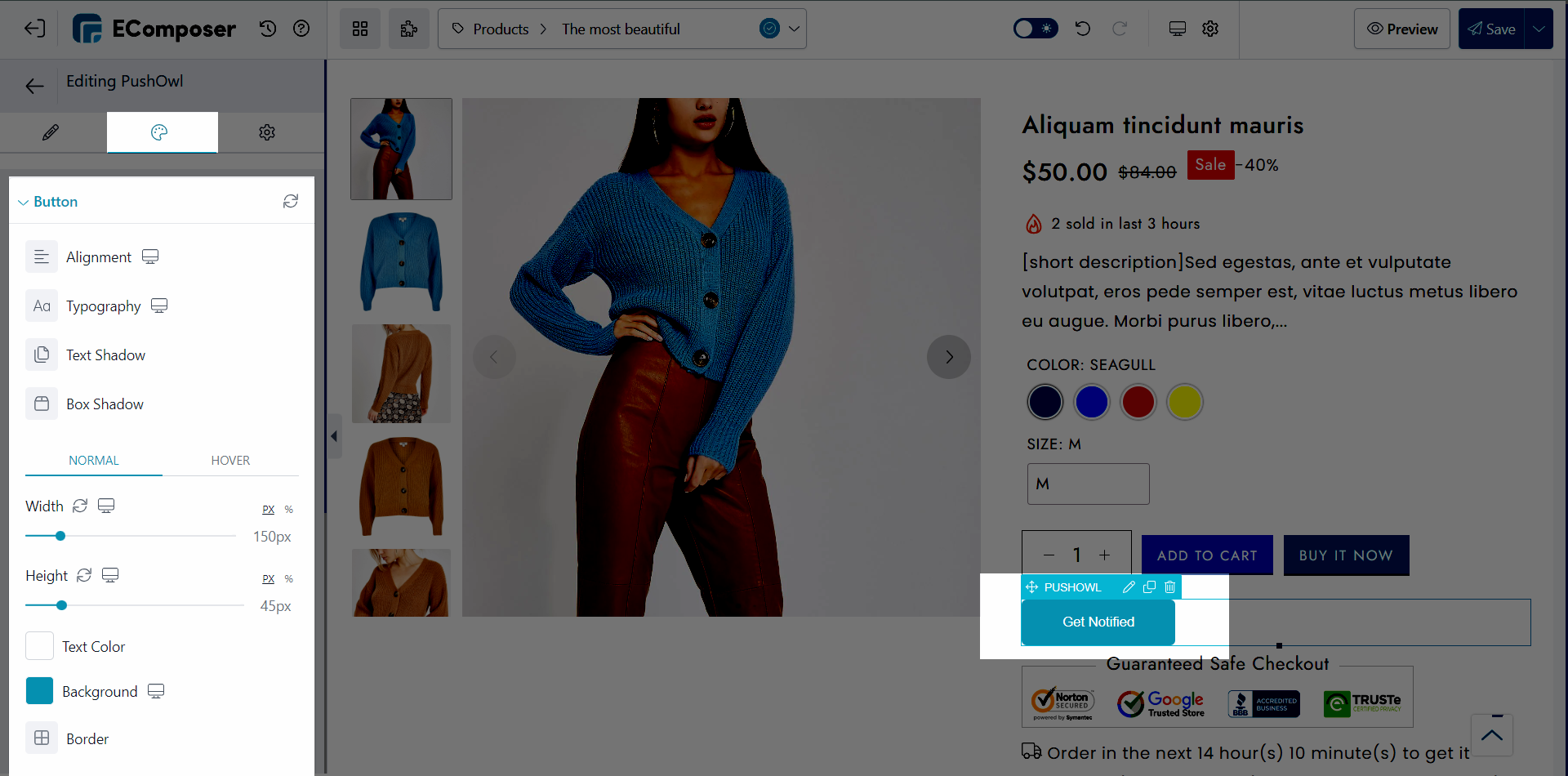
4. Styling Configuration for PushOwl extension
4.1 Content
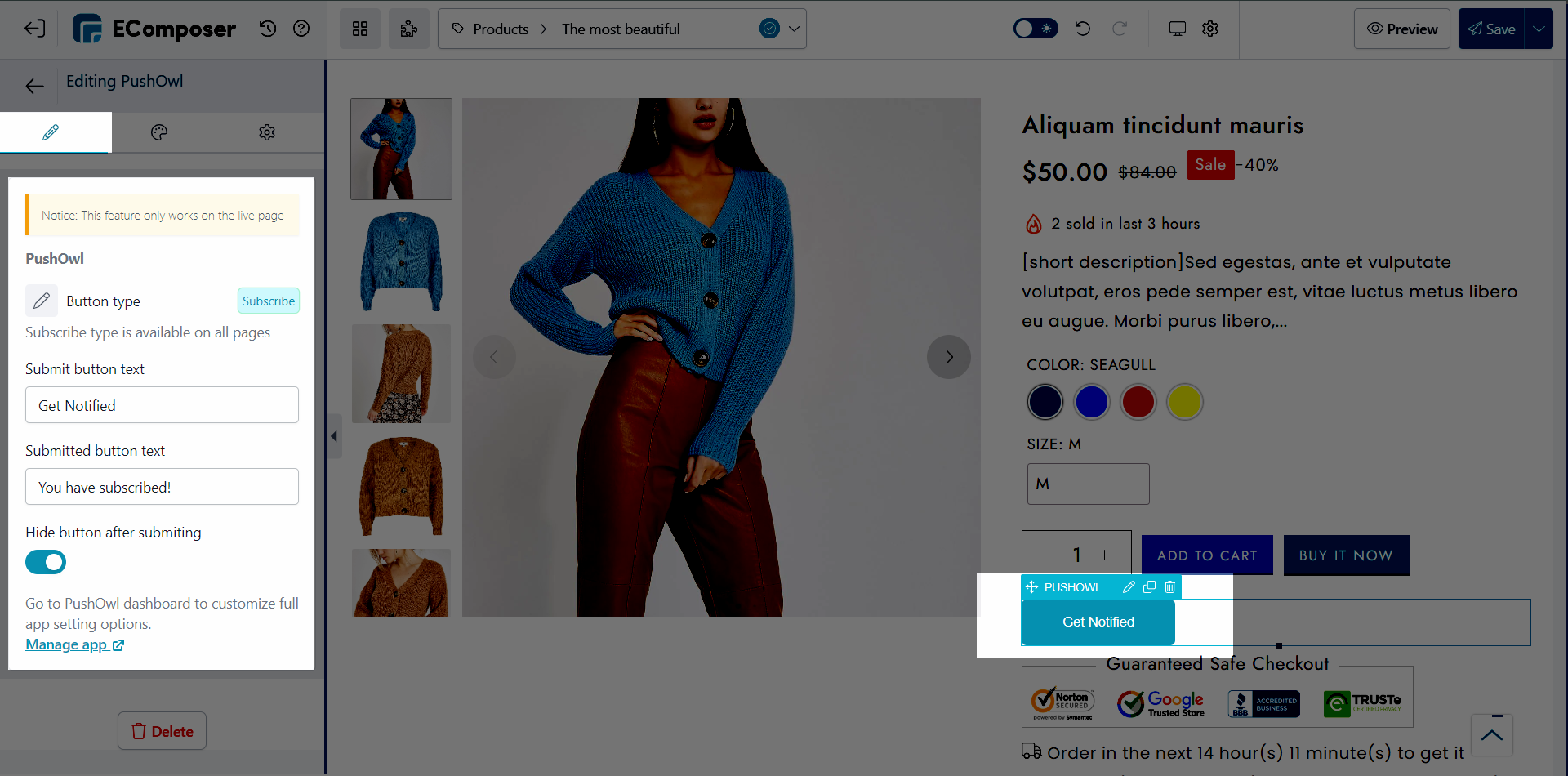
- Button type
+ Subscribe (PushOwl One-Click Opt-In): is used if you want to notify the customers about products in general.
+ Back In Stock (PushOwl Back In Stock Alert Button): is used if you want to notify the customers about products that are back in stock.
+ Price Drop (PushOwl Price Drop Alert Button): is used if you want to notify customers about products with lower prices than before.
Please note that Subscribe can work on any type of page.
However, the Back In Stock and Price Drop can only work on the Product Page
These documents from PushOwl below might help you get more details when configuring this extension:
Price drop: http://docs.pushowl.com/en/articles/2320742-custom-price-drop-button
Back in stock: http://docs.pushowl.com/en/articles/2320723-custom-back-in-stock-button
Subscribe: http://docs.pushowl.com/en/articles/2320713-custom-subscribe-button
- Submit button text: change the content for Submit button
- Submitted button text: set the content for the Submit button after submitting
- Hide button after submitting: you can set either hide or show the Submit button after submitting

4.2 Design
You can set the Alignment, Typography, Text Shadow, Box Shadow, and Spacing for the Submit button.
You can also set the Width, Height, Text Color, Background, Border, and Border Radius for the Submit button on both NORMAL and HOVER mode.