Vitals: All‑in‑One Marketing
Related to the Vital – All in one Marketing app is having specific features and functionality of the Vital app may vary, but it typically includes a range of marketing tools such as:
- Vital – Buy one get one
- Vital – Product Review
- Vital – Recently Viewed
- Vital – Shipping information
- Vital – Shoppable Instagram Feed
- Vital – Volume Discount
- Vitals Product Rating
So, what are we still waiting for? Let’s take a step forward to understand how it works.
1. How to install the Vital extension?
To use this extension, please install the Vital: All‑in‑One Marketing app from your Shopify store first.

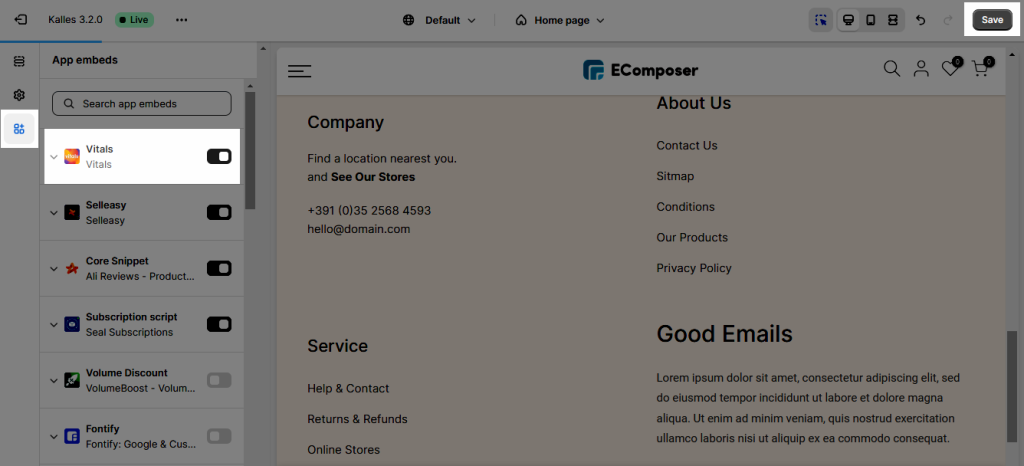
You must select Customize theme > App embed. Following that, enable the Vital app’s Theme helper for use.

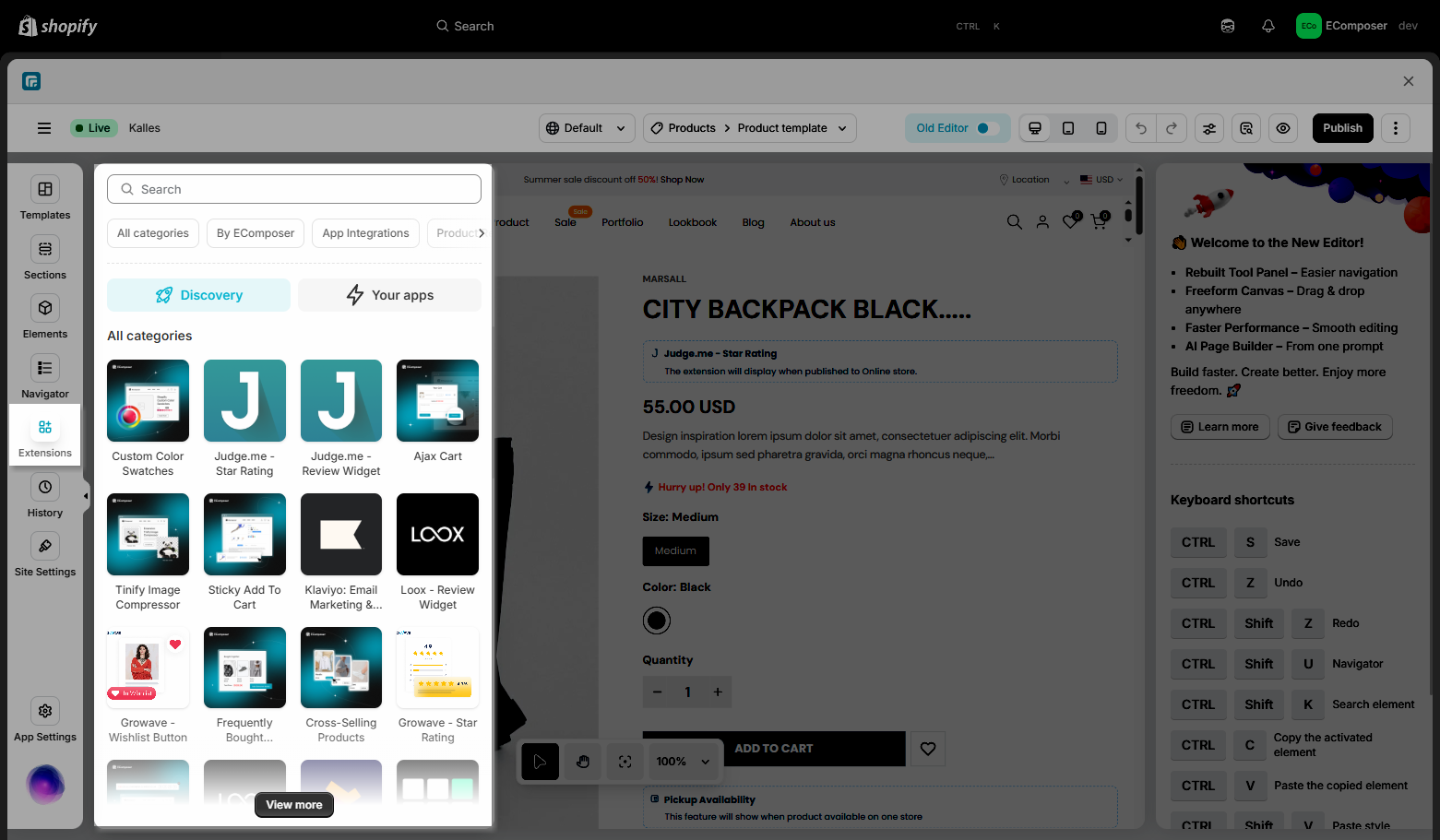
To open the Extension popup: From the left sidebar, go to Extensions → search for the extension name and click to install, or click View more to browse all available extensions in the app.

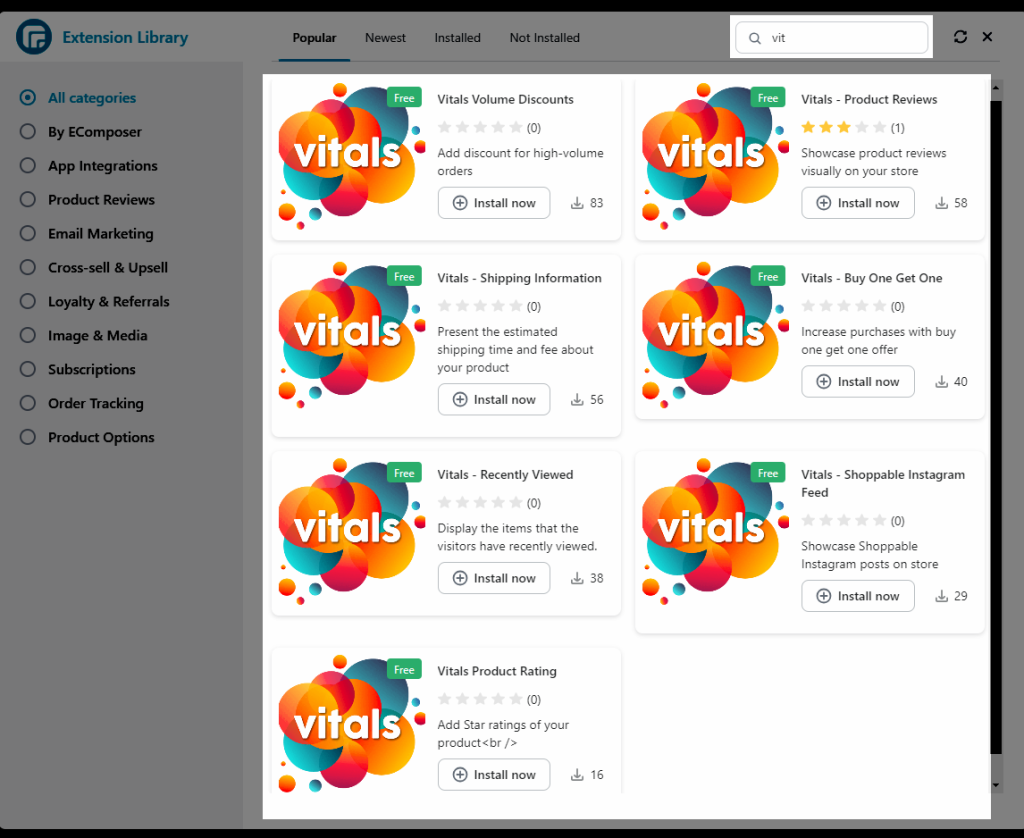
In the last stage that we have to do to complete all the adding steps, now you can search the Vital extensions –> click on the “Install now” button to install it
Note: Most of the Vital extensions in EComposer will be used for the Product page as the recommendation of the products for the customer. The Shoppable Instagram feed, however, allows you to put it on the Homepage or any page that suits your needs.

2. How to add Vital extensions into EComposer?
To use the application function, you must change the configuration in Vital: All-in-One marketing first. Please follow the instructions below to get more details on the set for each Vital extension.
2.1. Vitals – Product Reviews extension
It is simpler for customers to browse genuine consumer reviews of the products they purchase. You must utilize it on the Product page, preferably in the Product details section, in relation to the Review.
- You shoudl “Activate” the app first.
- Back to the EComposer editor and drag and drop the extension into the desired spot.
2.2. Vitals – Product rating extension
- Rating extenstion on the Product page only.
Before making a decision to buy, the user will be able to check the customer experience rating more easily thanks to the Vital rating extension, which will render the rating from the product reviews.
- Rating on the Product Grid on Home page/Collection page only.
Additionally, the rating might appear as a user suggestion for products on the Product Grid. Please kindly follow the video below to set it up in the EComposer app.
2.3. Vitals – Buy one get one extension
Create a compelling offer for the customer who is purchasing the product so they will upsell to your business. In relation to the Buy One Get One promotion, you must use it on the Product page or any other page you deem appropriate for your company.
- You should Activate + Set the Buy one get one in the Vitals app first.
- Back to the EComposer editor and drag and drop the extension into the desired spot.
2.4. Vitals – Recently Viewed extension
Your customer will find the product they were looking at and find it easier to buy them later with the recently viewed extension. You must use it on the Product page in relation to Recently Viewed; perhaps it will be simpler for customers to locate it near the bottom of the page.
- You should Activate + Tick on the options the Recently Viewed in the Vitals app.
- Back to the EComposer editor and drag and drop the extension into the desired spot.
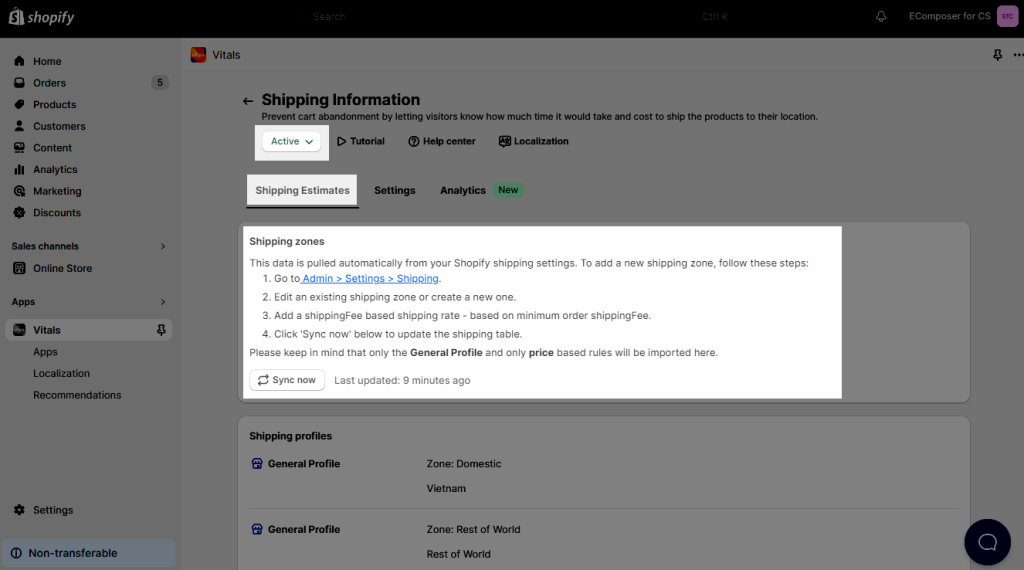
2.5. Vitals – Shipping information extension
The shipping information will give your consumer more precise information about when they will receive the packet, as well as the cost and time involved. You must incorporate the shipping information into the product page, possibly in the sections relating to the shipping policy.
- You should Activate + follow the struction to set-up the Shipping details in Shopify first.

- You should Activate + fill the missing options the Shipping information in the Vitals app.
- Back to the EComposer editor and drag and drop the extension into the desired spot.
2.6. Vitals – Volume discounts extension
Your customers will be able to view additional connected products and the hot combo after picking up the volume discount. You should apply the volume discount on the product page, perhaps as part of the product details part, in order to increase sales.
- You should Actiavte + creating the Discount the Volume discounts in the Vitals app.
- Back to the EComposer editor and drag and drop the extension into the desired spot.
To make the extension can work find with EComposer, please remove the Variant picker and the Quantity elements in your page and add the below custom code to the page:
document.addEventListener("DOMContentLoaded", () => {
const btn = document.querySelector(".ecom-product-single__add-to-cart--submit");
if (btn) {
btn.addEventListener("click", (e) => {
e.preventDefault();
e.stopPropagation();
console.log("Clikced");
const variants = document.querySelectorAll(".Vtl-VolumeDiscountRadio__TierItem--Selected select");
if (variants.length) {
const selectedQty = 1;
const quantity = 1;
const items = [];
if (variants.length) {
for (const variant of variants) {
if (variant.value) {
const index = items.findIndex((i) => i.id == Number(variant.value));
if (index !== -1) {
items[index] = {
id: Number(variant.value),
quantity: items[index].quantity + 1,
};
} else {
items.push({
id: Number(variant.value),
quantity: 1,
});
}
}
}
} else {
items.push({
id: Number(this.variant_id),
quantity: quantity,
});
}
const formData = { items: items };
formData.sections = "cart-notification-product,cart-notification-button,cart-icon-bubble,cart-drawer";
fetch(window.Shopify.routes.root + "cart/add.js", {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(formData),
})
.then((response) => response.json())
.then((response) => {
if (response?.status && response?.status !== 200) {
console.log(response);
} else {
const cart = document.querySelector("cart-notification") || document.querySelector("cart-drawer");
if (cart) {
cart.renderContents(response);
cart.classList.remove("is-empty");
}
}
})
.catch((error) => {
console.error("Error:", error);
})
.finally(() => {});
}
});
}
});2.7. Vitals – Shoppable Instagram feed extension
You could link your Instagram advertisement to a popular posting that was relevant to the product via the Instagram feed. When it comes to the Shoppable Instagram Feed, you may freely choose which page will host that extension. Such as the Homepage or even more.
- You should Activate + Connect your Instagram in the Shoppable Instagram feed.
- Back to the EComposer editor and drag and drop the extension into the desired spot. You may view the result from the Live site.




