How to make a button link to a section on the page?
The section and button can be connected by an ID. This feature is intended to provide comfort and convenience for users who prefer to move directly to their desired location without scrolling or searching.
For instance, you have a banner with a BUY NOW button on the first banner, some other sections, and a Product detail section below. If you want to buy that product, you will have to scroll to find the Product detail section. That will take so much time for you. To save time, you can make a connection from the BUY NOW button to the Product detail section. In this way, whenever you click on the BUY NOW button, you will jump to the Product detail section, no taking time for searching, no taking time for scrolling, and so on.
So with the easy two steps below:
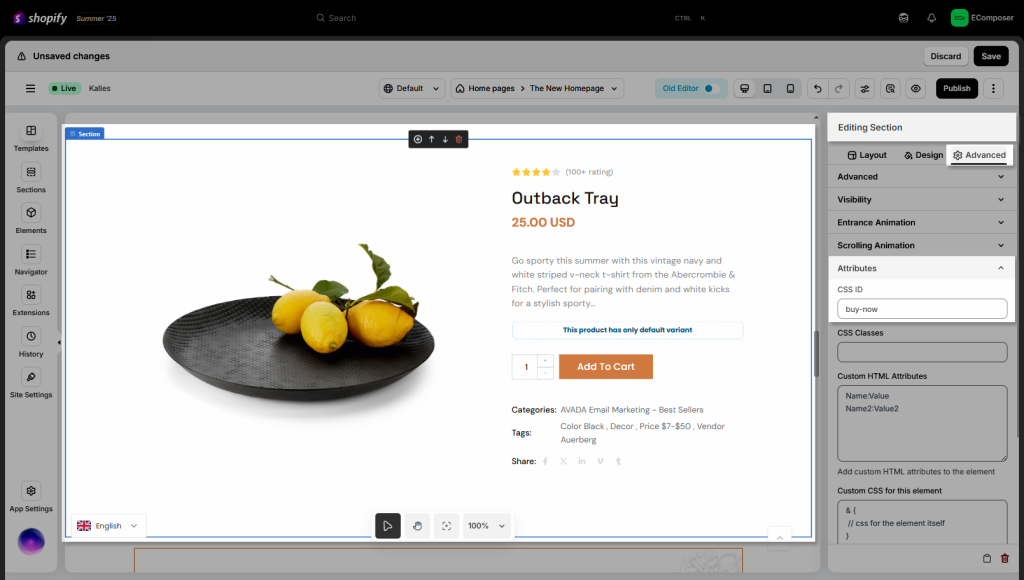
Step 1: Open the Section settings -> Advanced -> Attributes -> CSS ID, set the ID for the section, and copy it.

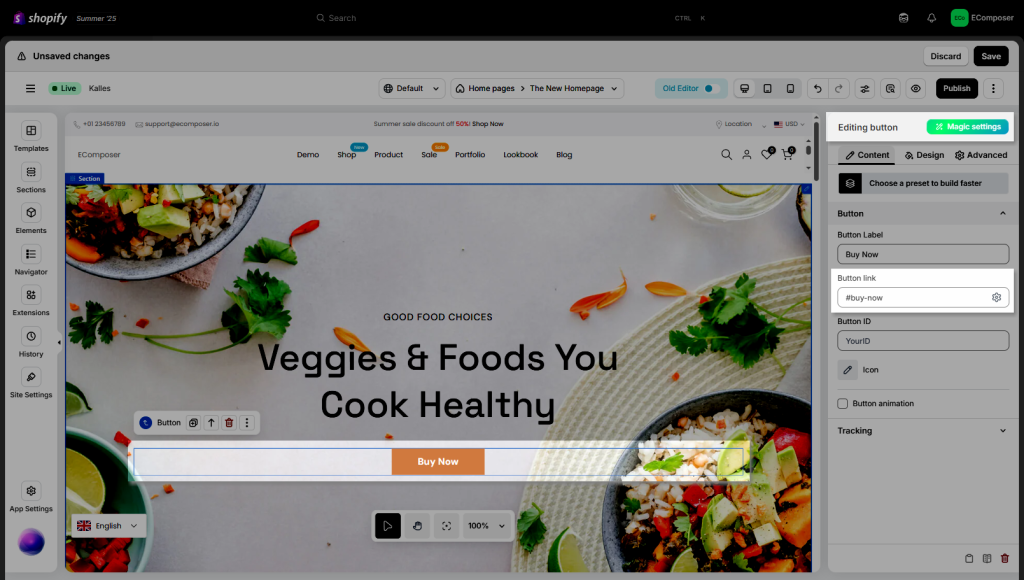
Step 2: Open the Button element -> Content -> paste/enter the Section ID into the Button link option with the character “#” before.

Note: Make sure that the ID entered in the section settings matches exactly with the anchor used in the button link (including capitalization and hyphens). For example, if the section ID is buy-now, then the button link should be #buy-now
Below is a detailed video:





3 Comments
Alfono
Thank you for this. Bless you
Charles
I really like this community site because the support team is very quickly to respond the question and it is very useful. I get solve my issue through the tips of them.
Thank you so much!
Anna Nguyen
Thank you so much for trusting us. Whenever you need help, feel free to let us know <3