How to use Variant metafield on your Product template?
Metafields allows you to customize the functionality and appearance of your Shopify store by letting you save specialized information that isn’t usually captured in the Shopify admin. You can use Metafields for internal tracking, or to display specialized information on your online store in a variety of ways.
With variant metafield, you can add the information for each variant.
The details below might help you get more information.
1. Add the Metafield definitions
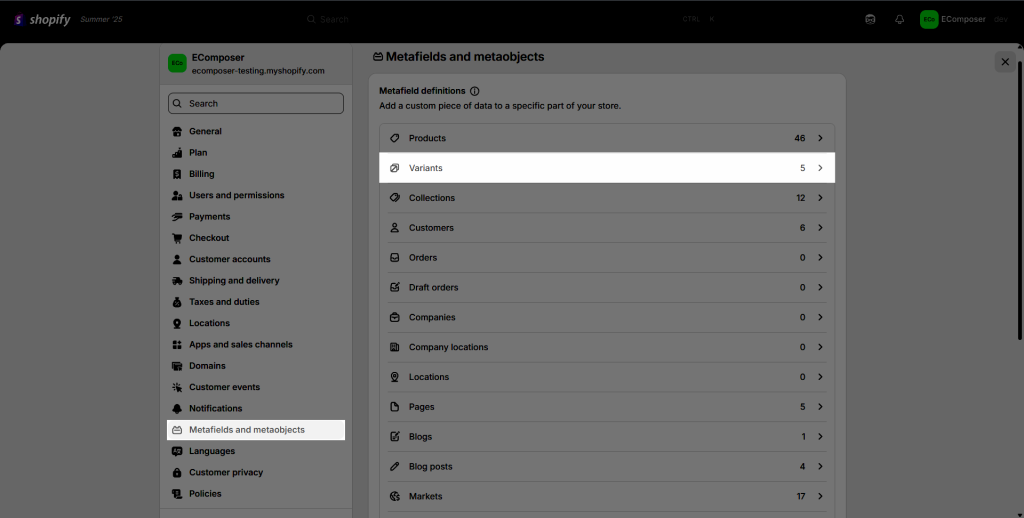
- From Shopify Dashboard > Settings > Metafields and Metaobjects
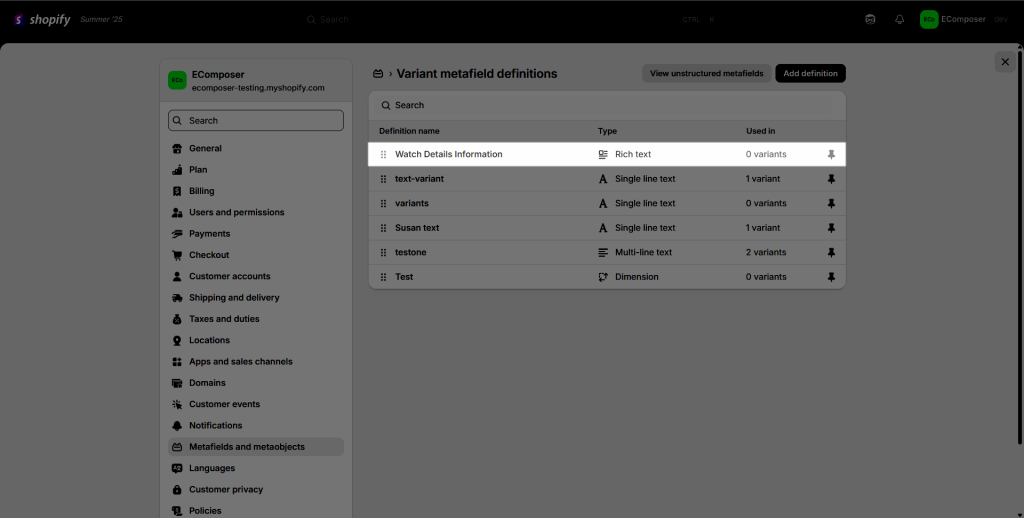
- Then choose Variant > Add definition and fill the information for metafield



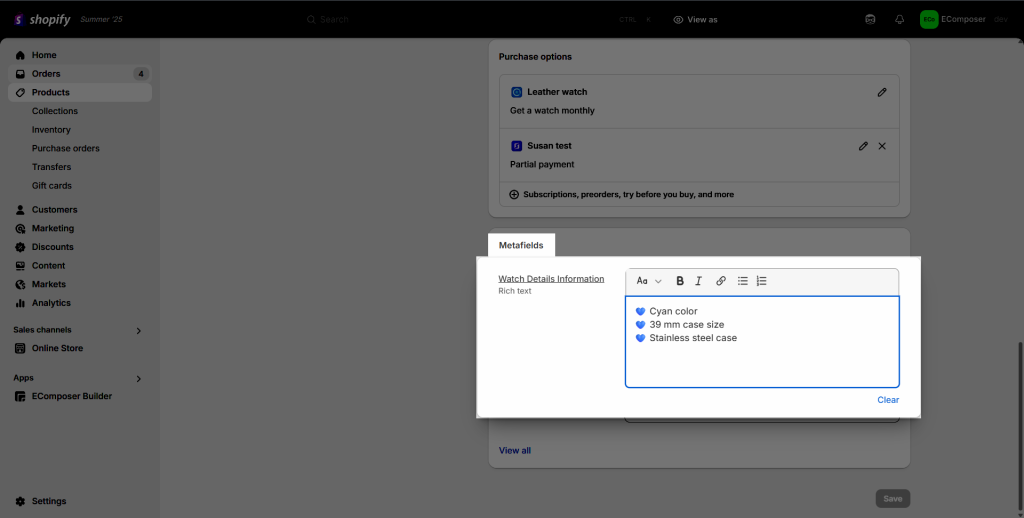
2. Adding values to metafields
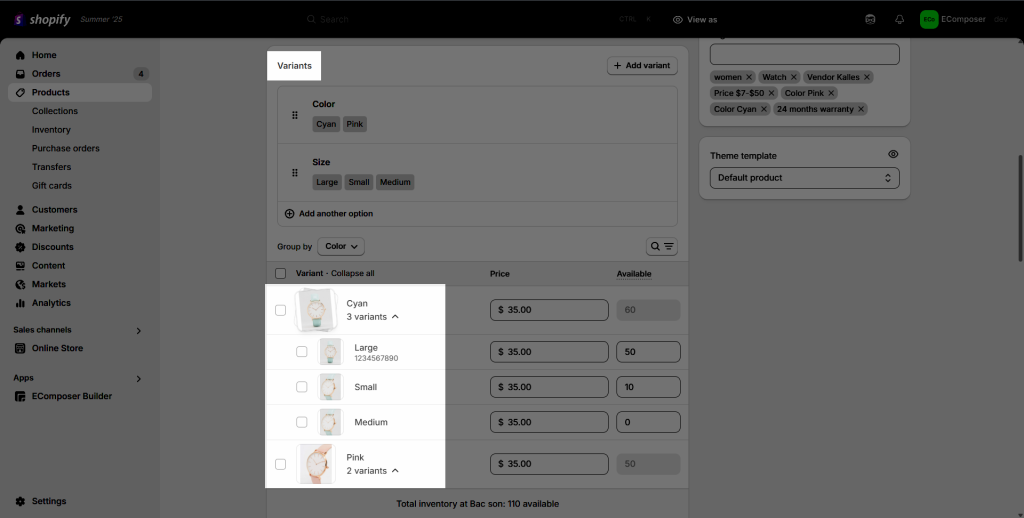
- Go to Shopify Admin > Products > All Products > Select a certain product that you want to display on the metafields content.
- Scroll down and edit each variant of that product
- Scroll down to the bottom and fill your desired content to metafield part


3. How to show variant metafield on the Product page?
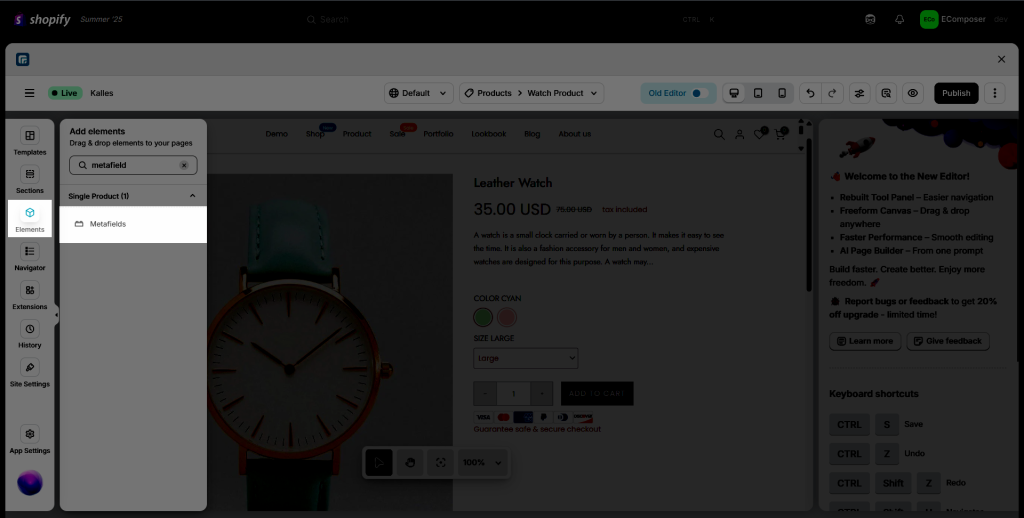
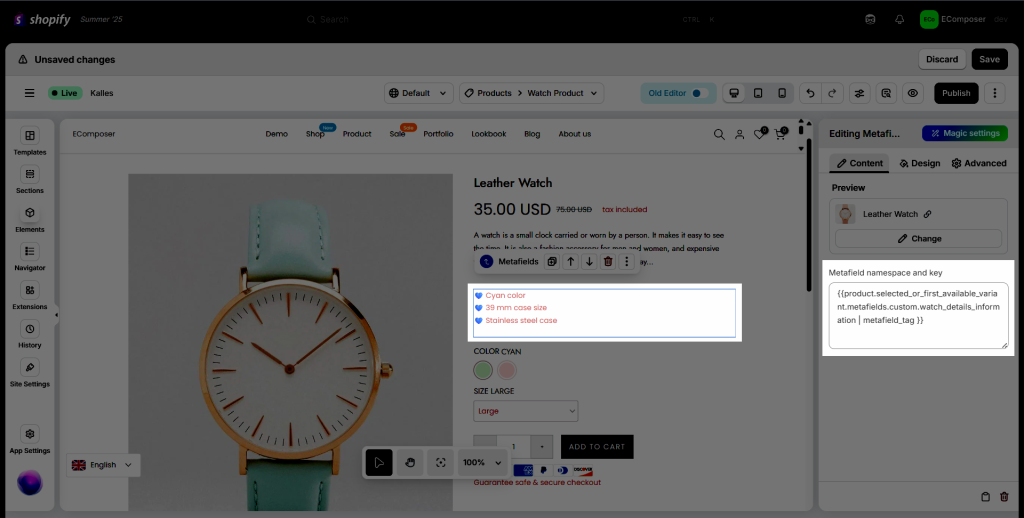
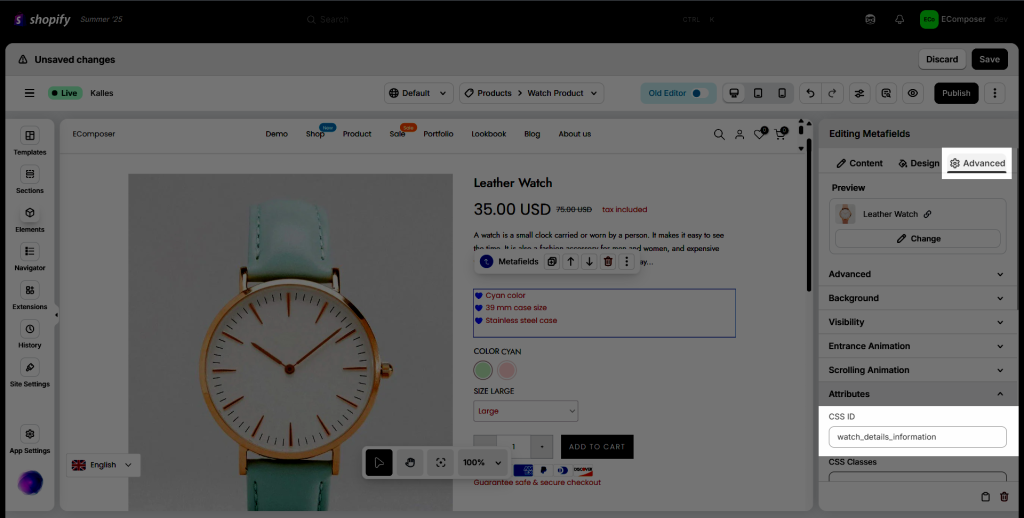
Step 1: Drag the Metafield element to the page. You need to drag and drop the metafield element to your desired position on the page and paste the following sample code to show the metafield content to EComposer.
The code below is for the metafield Single line text type:
{{ product.selected_or_first_available_variant.metafields.NAMESPACE.KEY }}And this code is for the metafield Rich text type:
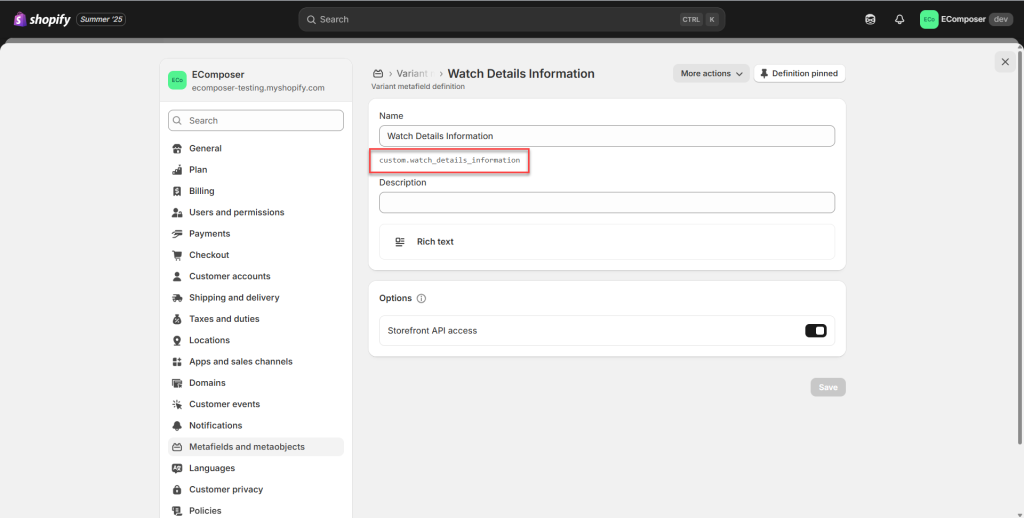
{{product.selected_or_first_available_variant.metafields.NAMESPACE.KEY | metafield_tag }}Note: You can get the NAMESPACE.KEY value from Variant metafield which is set from here


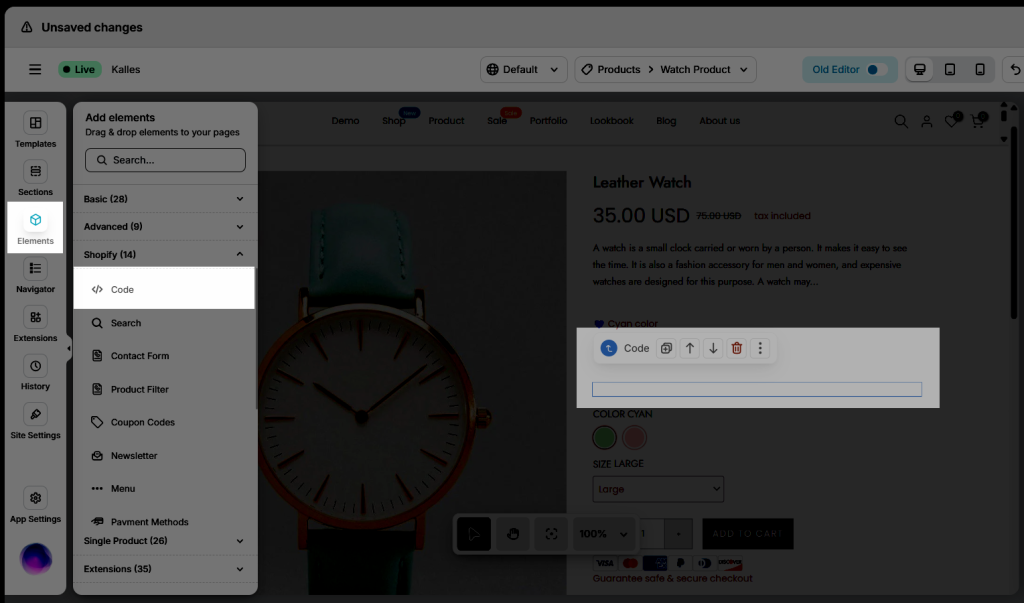
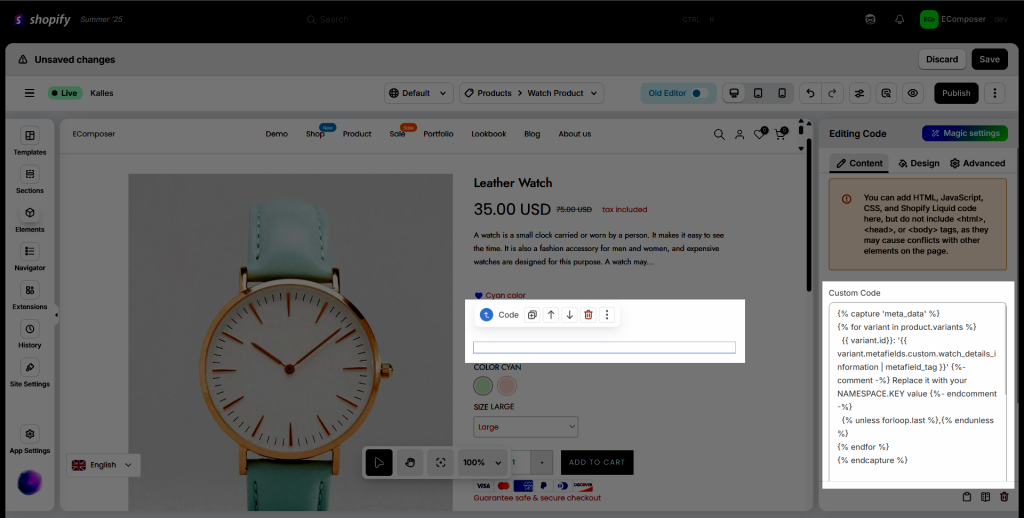
Step 2: Add the Code element right below the Metafield element you added in Step 1 to add a bit of code to make it change when the customer changes the variant. So you just need to use the Code element and paste the code:


The code for each metafield type can be get below:
3.1. The code is for metafield Single line text type
{% capture 'meta_data' %}
{% for variant in product.variants %}
{{ variant.id}}: {{ variant.metafields.custom.watch_details_information .value | json}} {%- comment -%} Replace it with your NAMESPACE.KEY value {%- endcomment -%}
{% unless forloop.last %},{% endunless %}
{% endfor %}
{% endcapture %}
<script>
let metaData = { {{ meta_data }} };
document.addEventListener("DOMContentLoaded", function() {
var selector = document.querySelector('select[name=id]');
if(selector) {
selector.addEventListener('change', function() {
let variant_id = this.value;
if(!variant_id) return;
var material = metaData[variant_id],
meta = document.querySelector('.ecom-2t1qughe1hz .ecom-product-single__metafield-container'); // Find your class which has metafiled or set the ID for the metafield element like a below guide
if(material && meta && material != null) {
meta.innerHTML = material;
}
else {meta.innerHTML = ""}
})
}
});
</script>3.2. The code is for metafield Multiline Text type
{% capture 'meta_data' %}
{% for variant in product.variants %}
@key"{{ variant.id}}"@endkey: @value"{{ variant.metafields.custom.watch_details_information | metafield_tag }}"@endvalue {%- comment -%} Replace it with your NAMESPACE.KEY value {%- endcomment -%}
{% unless forloop.last %},{% endunless %}
{% endfor %}
{% endcapture %}
<script>
;(function() {
function convertToObject(input) {
const object = {};
// Match all key-value pairs
const regex = /@key"([^"]+)"@endkey: @value"([\s\S]*?)"@endvalue/g;
let match;
while ((match = regex.exec(input)) !== null) {
const key = match[1]; // Capture key
const value = match[2].trim(); // Capture value
object[key] = value;
}
return object;
}
let metaData = `{{ meta_data }}`;
metaData = convertToObject(metaData);
document.addEventListener("DOMContentLoaded", function() {
var selector = document.querySelector('select[name=id]');
if(selector) {
selector.addEventListener('change', function() {
let variant_id = this.value;
if(!variant_id) return;
var material = metaData[variant_id],
meta = document.querySelector('#product-details .ecom-product-single__metafield-container'); // Find your class which has metafiled or set the ID for the metafield element like a below guide
if(material && meta && material != null) {
meta.innerHTML = material;
}
else {meta.innerHTML = ""}
})
}
});
})();
</script>3.3. The code is for metafield Rich text type
{% capture 'meta_data' %}
{% for variant in product.variants %}
{{ variant.id}}: '{{ variant.metafields.custom.watch_details_information | metafield_tag }}' {%- comment -%} Replace it with your NAMESPACE.KEY value {%- endcomment -%}
{% unless forloop.last %},{% endunless %}
{% endfor %}
{% endcapture %}
<script>
let metaData = { {{ meta_data }} };
document.addEventListener("DOMContentLoaded", function() {
var selector = document.querySelector('select[name=id]');
if(selector) {
selector.addEventListener('change', function() {
let variant_id = this.value;
if(!variant_id) return;
var material = metaData[variant_id],
meta = document.querySelector('#include .ecom-product-single__metafield-container'); // Find your class which has metafiled or set the ID for the metafield element like a below guide
if(material && meta && material != null) {
meta.innerHTML = material;
}
else {meta.innerHTML = ""}
})
}
});
</script>If the value has a special character like “” or ”, you have to use this code:
{% for variant in product.variants %}
<span style="display: none;" id="custom-meta-{{variant.id}}">{{ variant.metafields.custom.watch_details_information | metafield_tag }}</span>
{% endfor %}
<script>
document.addEventListener("DOMContentLoaded", function() {
var selector = document.querySelector('select[name=id]');
if(selector) {
selector.addEventListener('change', function() {
let variant_id = this.value;
if(!variant_id) return;
var material = document.querySelector('#custom-meta-' + variant_id),
meta = document.querySelector('#include .metafield-rich_text_field'); // Find your class which has metafiled or set the ID for the metafield element like a below guide
if(material && meta) {
meta.innerHTML = material.innerHTML;
}
else {meta.innerHTML = ""}
})
}
});
</script>3.4. The code for the metafield type “List of files“
Code in the Metafield element:
{% assign images = product.selected_or_first_available_variant.metafields.custom.barva1.value %}
<div class="material-image-list ecom-flex">
{% for image in images %}
{% if image != blank %}
<div class="material-image-item">
{{image | image_url: width: 300 | image_tag}}
</div>
{% endif %}
{% endfor %}
</div>And for the Code element for “List of files” metafield type
{% capture 'meta_data' %}
{% for variant in product.variants %}
{{ variant.id}}: {{ variant.metafields.custom.barva1.value | json}} {%- comment -%} Replace it with your NAMESPACE.KEY
value {%- endcomment -%}
{% unless forloop.last %},{% endunless %}
{% endfor %}
{% endcapture %}
<script>
let metaData = { {{ meta_data }} };
document.addEventListener("DOMContentLoaded", function () {
var selector = document.querySelector('input[name=id]');
if (selector) {
selector.addEventListener('change', function () {
let variant_id = this.value;
if (!variant_id) return;
var material = metaData[variant_id],
meta = document.querySelector('#metafield_custom .ecom-product-single__metafield-container'); // Find your class which has metafiled or set the ID for the metafield element like a below guide
if (material && meta && material != null) {
let imageListHTML = '<div class="material-image-list ecom-flex">';
if (Array.isArray(material)) {
material.forEach((imageUrl, index) => {
imageListHTML += `
<div class="material-image-item">
<img src="${imageUrl}" alt="Material image ${index + 1}" class="material-image" />
</div>
`;
});
}
imageListHTML += '</div>';
meta.innerHTML = imageListHTML;
} else {
meta.innerHTML = "";
}
})
}
});
</script>3.5. The code for Quickview template
{% capture 'variant_product_description' %}
{% for variant in product.variants %}
{{ variant.id}}: {{ variant.metafields.custom.variant_product_description.value | json}} {%- comment -%} Replace it with your NAMESPACE.KEY value {%- endcomment -%}
{% unless forloop.last %},{% endunless %}
{% endfor %}
{% endcapture %}
<script>
(function() {
let metaData3 = { {{ variant_product_description }} };
var selector = document.querySelector('select[name=id]');
if(selector) {
selector.addEventListener('change', function() {
let variant_id = this.value;
if(!variant_id) return;
var material = metaData3[variant_id],
meta = document.querySelector('#qvincludes .ecom-product-single__metafield-container'); // Find your class which has metafiled or set the ID for the metafield element like a below guide
if(material != null && meta != null && material != null) {
meta.innerHTML = material;
}
else {meta.innerHTML = ""}
})
}
})()
</script>3.6. The code to show a variant metafield to a Product detail section on the Landing page
{% assign product = all_products['psyykkinen-valmennus']%}
{% capture 'meta_data' %}
{% for variant in product.variants %}
{{ variant.id}}: {{ variant.metafields.custom.sis_lt_.value | json}} {%- comment -%} Replace it with your NAMESPACE.KEY value {%- endcomment -%}
{% unless forloop.last %},{% endunless %}
{% endfor %}
{% endcapture %}
<script>
let metaData = { {{ meta_data }} };
document.addEventListener("DOMContentLoaded", function() {
var selector = document.querySelector('select[name=id]');
if(selector) {
selector.addEventListener('change', function() {
let variant_id = this.value;
if(!variant_id) return;
var material = metaData[variant_id],
meta = document.querySelector('#sis_lt_ .ecom-product-single__metafield-container'); // Find your class which has metafiled or set the ID for the metafield element like a below guide
if(material && meta && material != null) {
meta.innerHTML = material;
}
else {meta.innerHTML = ""}
})
}
});
</script>
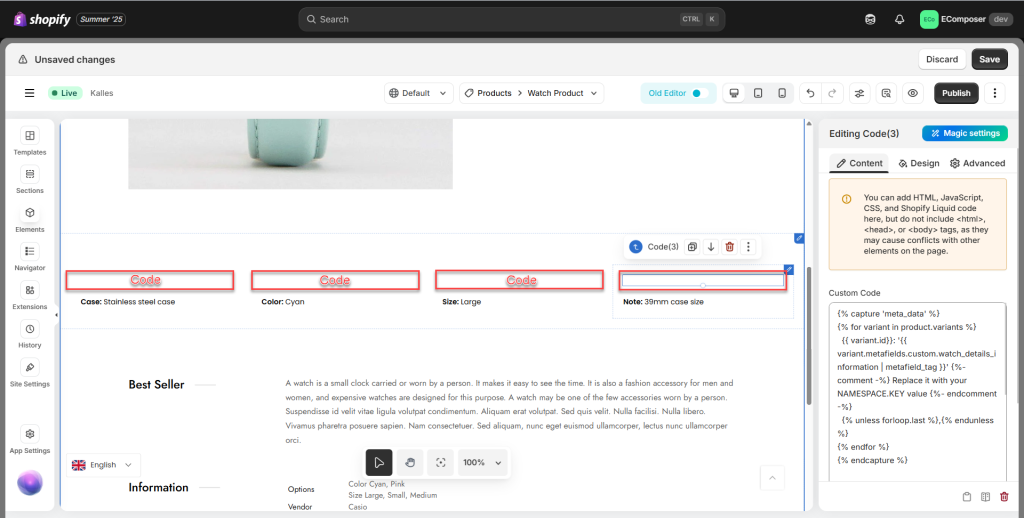
4. Adding multiple variant metafield to the product page
When each variant has a lot of information and you want to show all those, you need to add multiple metafield elements as well as the code element. The picture below will help you get more details:

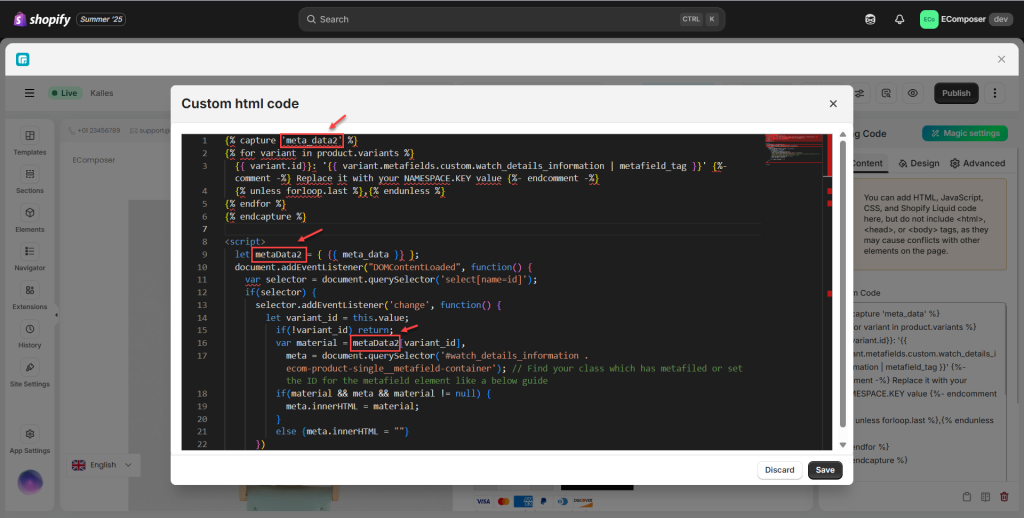
Note: If you use more than one metafield on your page, please add the number to the code elements like this. Just to make the code in each element are different.

If you can not do it by yourself, don’t hesitate to get in touch with us via live chat, and we will help you check and solve the problem.





5 Comments
michael
Hi,
Hopefully you can help. I have gone through it all and tried multiple times.
I have tested a few scenarios and it works perfectly, however. The JSON is constantly returning “undefined” when doing the metaData[variant_id] part.
Anna Nguyen
Hi Michael,
Please contact our support team via live chat to get help from them for that.
Best Regards,
Anna
Tyson
I would like to do same with the product image gallery should change based on variant change using variant metafiled.
TK
Is there a way to use this method to display a product block that changes depending on the selected variant?
Anna Nguyen
Hello,
This document is for what you want. Please try it and ping us via live chat if you need any more help.
Thank you!