How To Create Shopify Home Page with EComposer?
The Homepage in Shopify is the main page customers see when visiting your store. In EComposer, you can create and customize the homepage using a variety of sections and elements to showcase your brand, products, and promotions, helping guide visitors to explore and purchase.
1. Create a new Homepage
EComposer enables you to effortlessly create a new homepage to replace the existing one in your Shopify theme. You can design your homepage using a variety of supported elements, making it both functional and visually appealing.
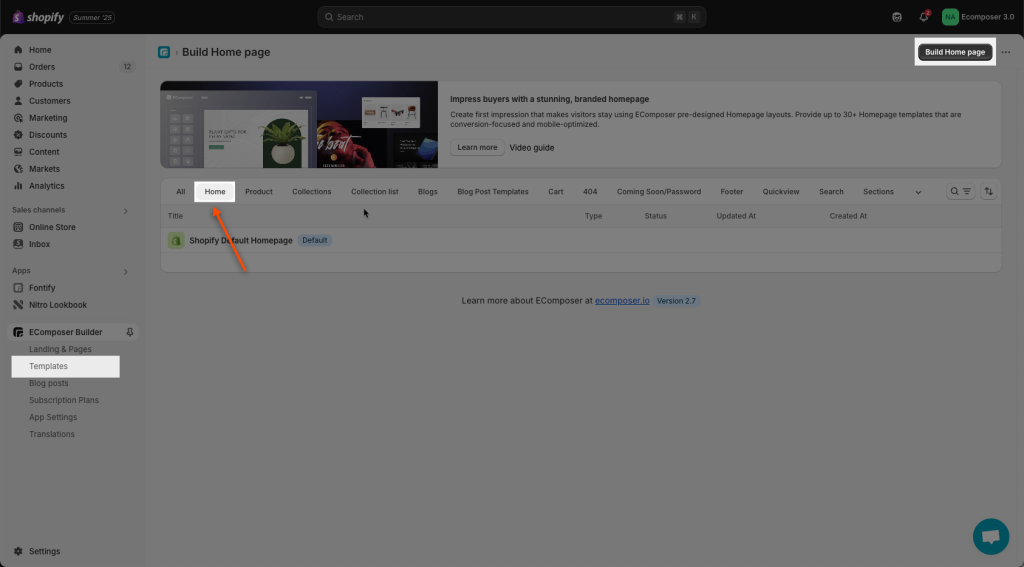
To build a Homepage with the EComposer, from EComposer’s Dashboard, click on Templates -> Home -> Build Homepage.

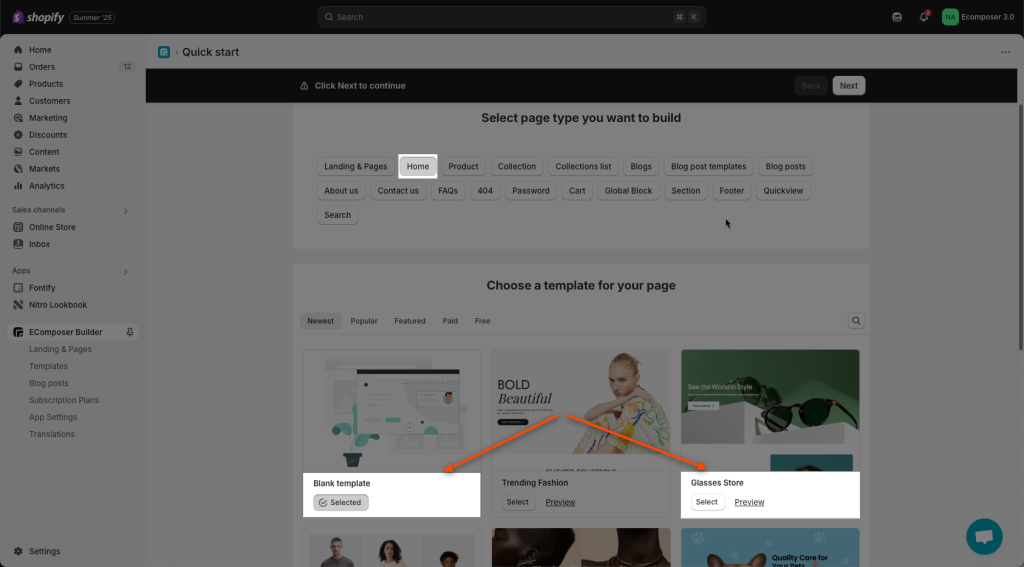
You can now choose to start with either Blank content or a pre-built layout.

Video: How to tweak the homepage.
2. Edit Home Page settings and publish the new homepage to the website
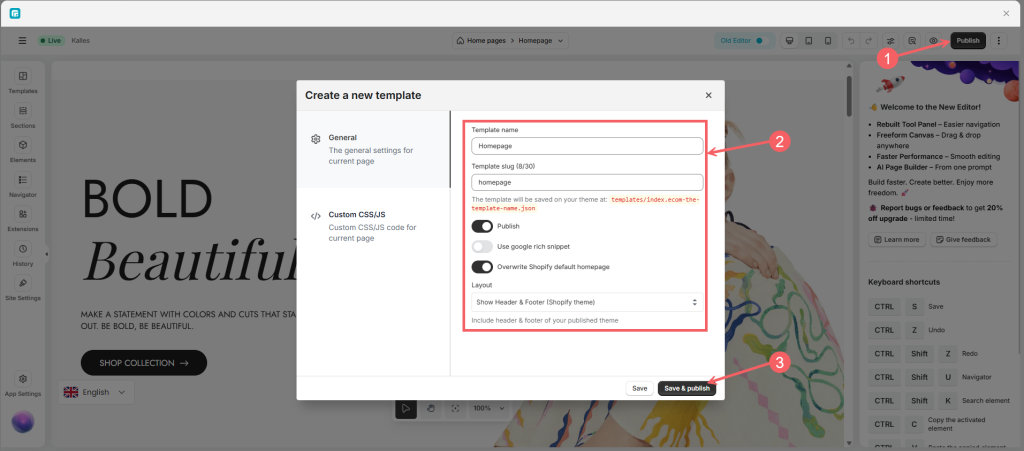
Once you finish editing your homepage content, click the Publish button, enter the Template name, turn on the Publish mode, and click Save & publish button to publish your page.
- Template name: Name your template for easy identification.
- Template slug: It will be saved in your theme as the name of the code file.
- Publish: Prepare the page for publishing (doesn’t go live immediately).
- Use Google rich snippet: Add structured data for better Google search display.
- Overwrite Shopify default homepage: Replace your current Shopify homepage with this one.
- Layout:
- Show Header & Footer (Shopify theme): Display the theme’s header & footer.
- No Header & Footer: Hide the theme’s header & footer.

Note: Clicking Publish here will not make the page live immediately—you’ll have one more step to confirm publishing.
3. Restore your old Homepage
If you do not want to use the Homepage from the EComposer or want to check for errors from the default theme, you can restore the theme.
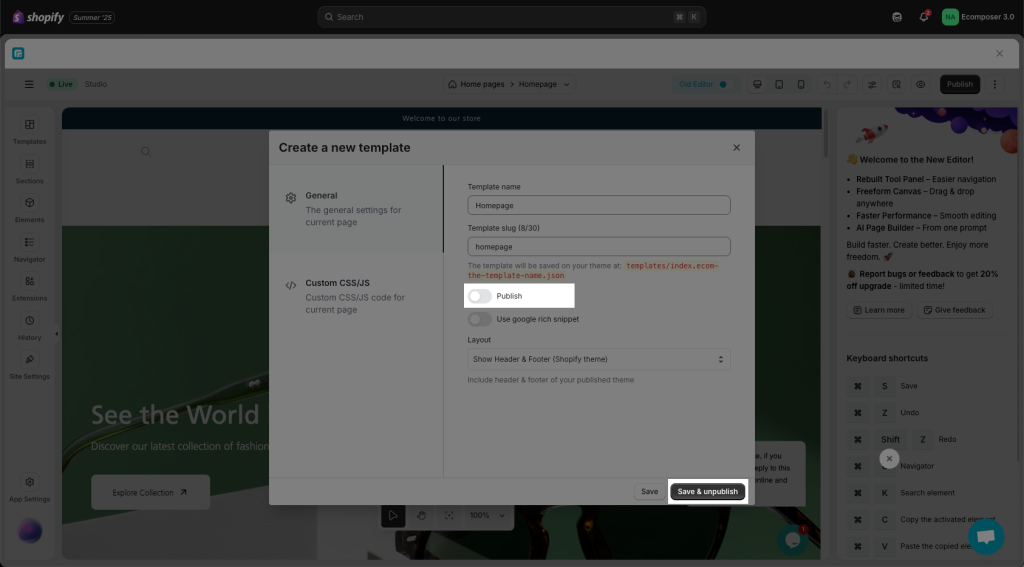
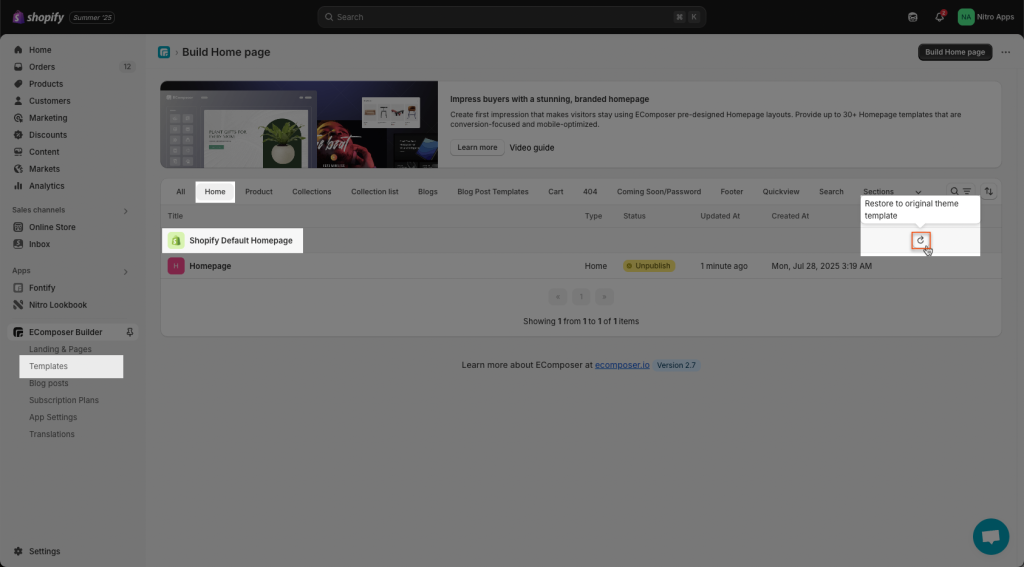
First, make sure that you unpublish the homepage built with the app.

Then you go back to the EComposer Templates page to revert to your Shopify Default Homepage -> Click the Restore button of the Theme that you want to change.

Note: Default Homepage is the homepage that comes from Shopify Theme. It is not lost, it’s just stored there and you can restore it anytime!




