EComposer Footer
A footer is a small chunk at the bottom of each page. It is frequently used to demonstrate business data or company information, or more than that, copyright details. In extremely long publications, the footer will also be used to clarify the present more detailed part of the file.
With some themes, the footer section is built quite simply and you cannot change the structure. Understanding this reason, EComposer has built this Footer part to help you build a more professional website. With EComposer you can drag and drop any element and design it the way you want.
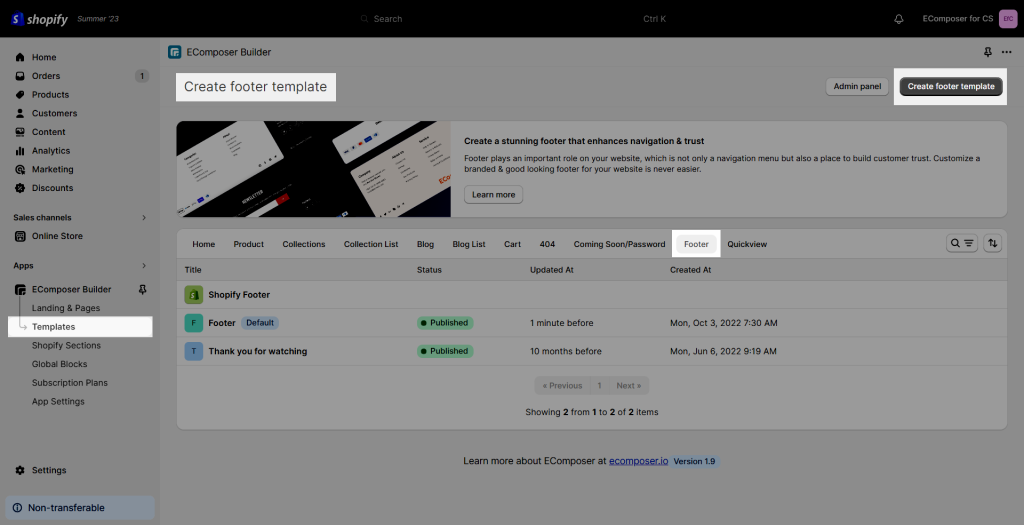
1. How to create a new footer template in EComposer
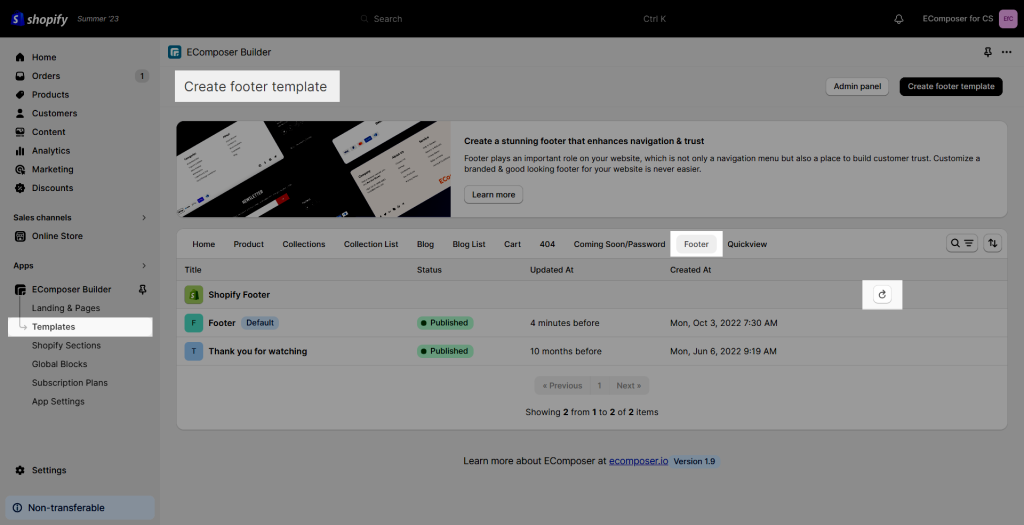
In order to create a new Footer for your store, please go to App Dashboard -> Templates -> Footer -> Creat Footer template.

Note: By default, Shopify provides only one template for all Footer of your store. This template will add the Footer to all of your pages.
To build the content for your new Footer, you can use an available layout from our library, or you can use the elements to build it. Please watch the below video.
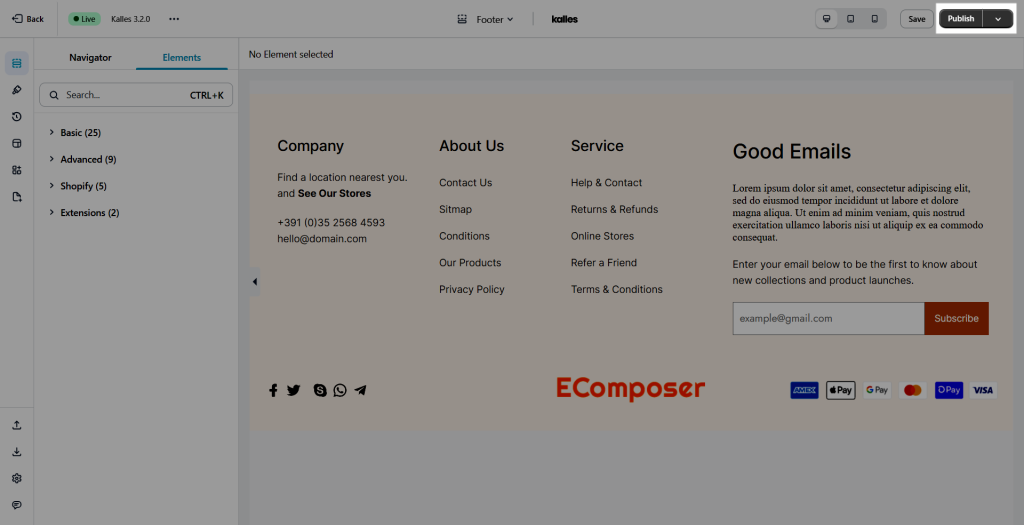
2. How to apply EComposer footer to your page?
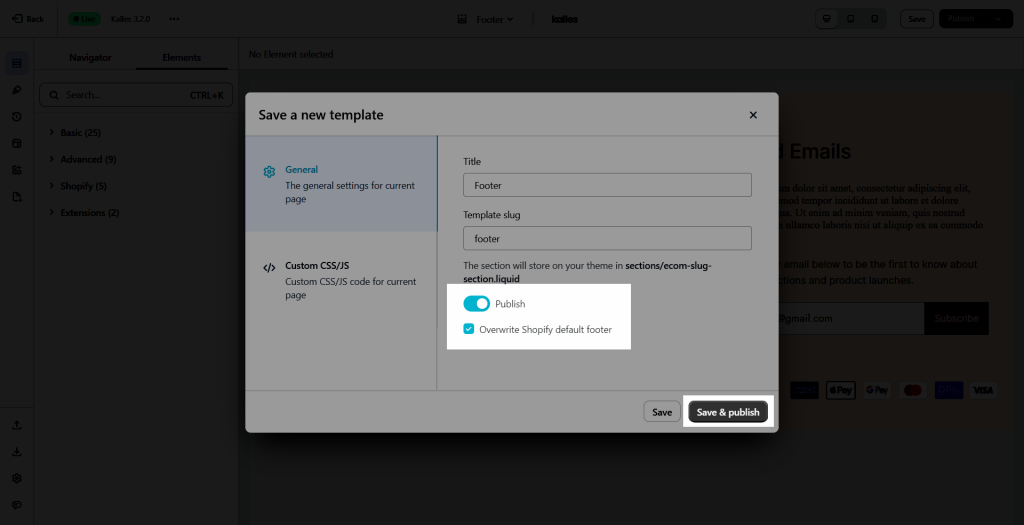
After creating a new footer in EComposer, please click the Publish button and then turn on the Publish option, and tick Overwrite Shopify default footer. As a result, your created footer in EComposer will be applied to all your pages.


3. How to restore to Shopify default footer?
In case you want to restore to Shopify default Footer, please go to Footer like when you created it, and click the Restore button of the Shopify Footer.

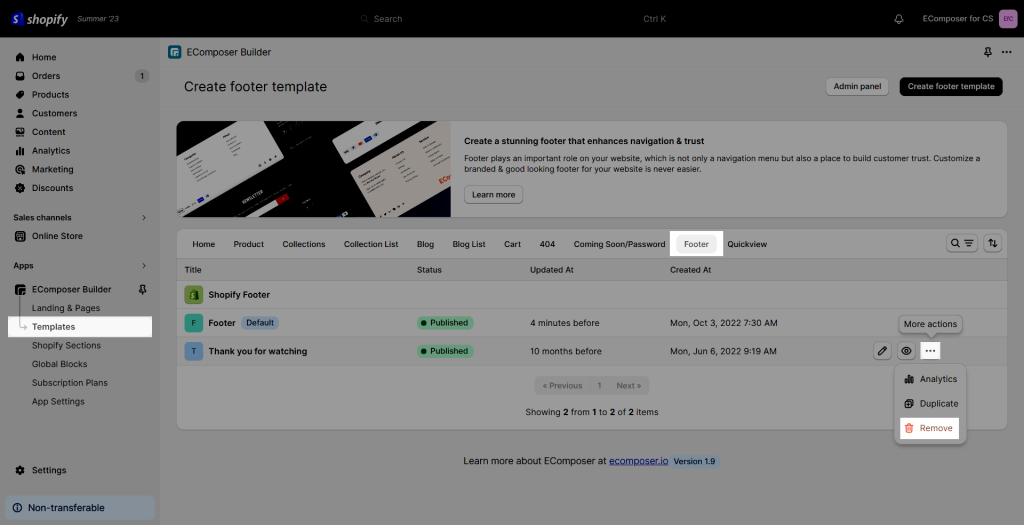
4. How to delete the Footer template in EComposer?
To delete a Footer template in EComposer, please go to App dashboard -> Templates -> Footer -> Click on the three dots -> Remove button.