Collection Tags
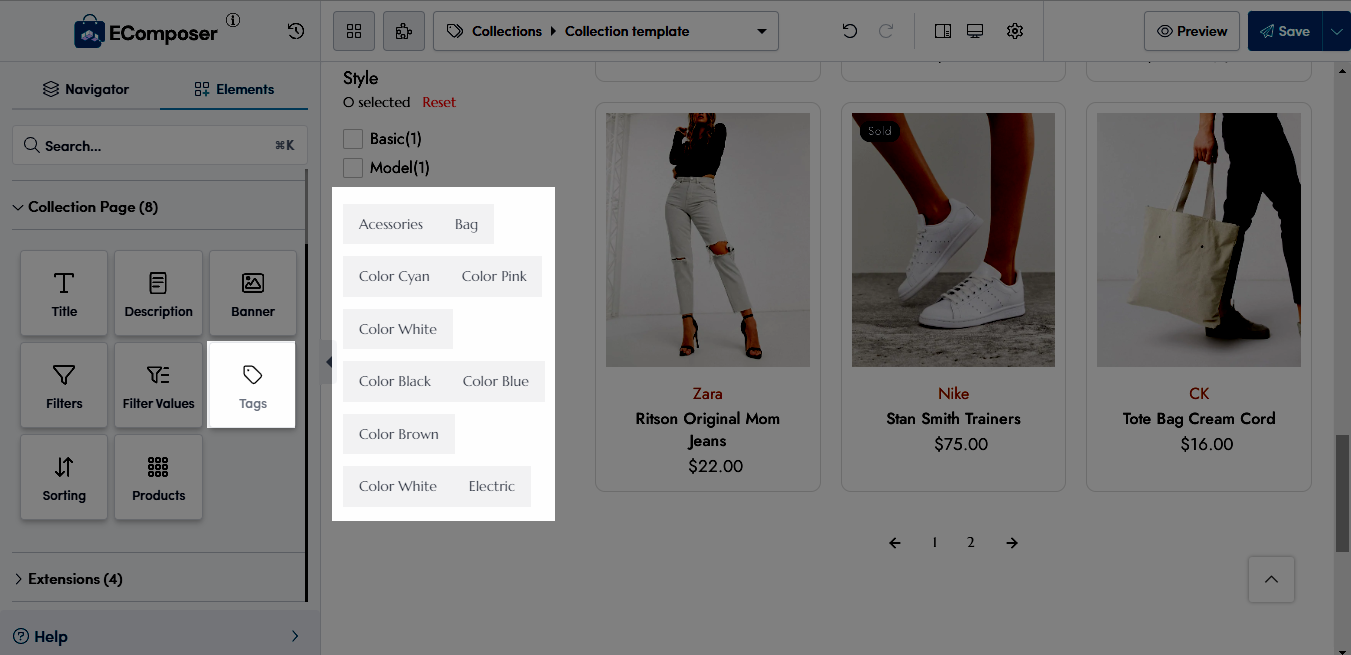
The Collection Tags element display product tags on collection pages. Customers can click on the product tags to sort products by tags.

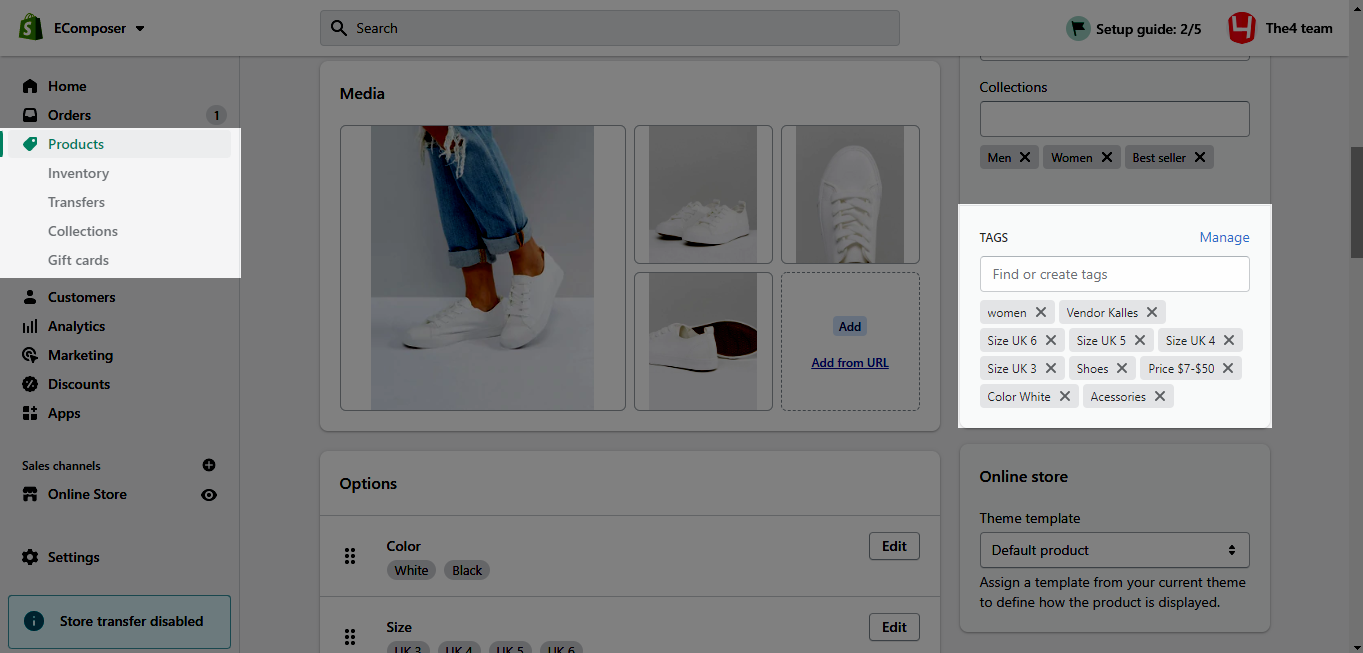
You can add product tags in your Shopify Dashboard

1. Content
1.1. General
- Layout: This option allows you to choose a layout for the collection tags (Horizontal or Vertical)
- Tags Type: This options allow you to select tags to display. There are 2 options for you:
+ Tags of current collection: Automatically display the tags of products in the current collection.
+ Fill tags manually: Type in the tags you want to display. - Column gap: This option allows you to change the gap between the columns. This option is only visible when you select the Horizontal option in Layout.
- Row gap: This option allows you to define the size of the gap between the rows.
- Maximum tags to show: Set the limit of tags to be displayed.
- Enter the tags to filter in the collection: Enter the tag you want to add to the tag filter.
- Hide tag when not exists in current collection: Select if you want to display or hide the tags that are not contained in the current collection.
Please follow this video below for details :
2. Design
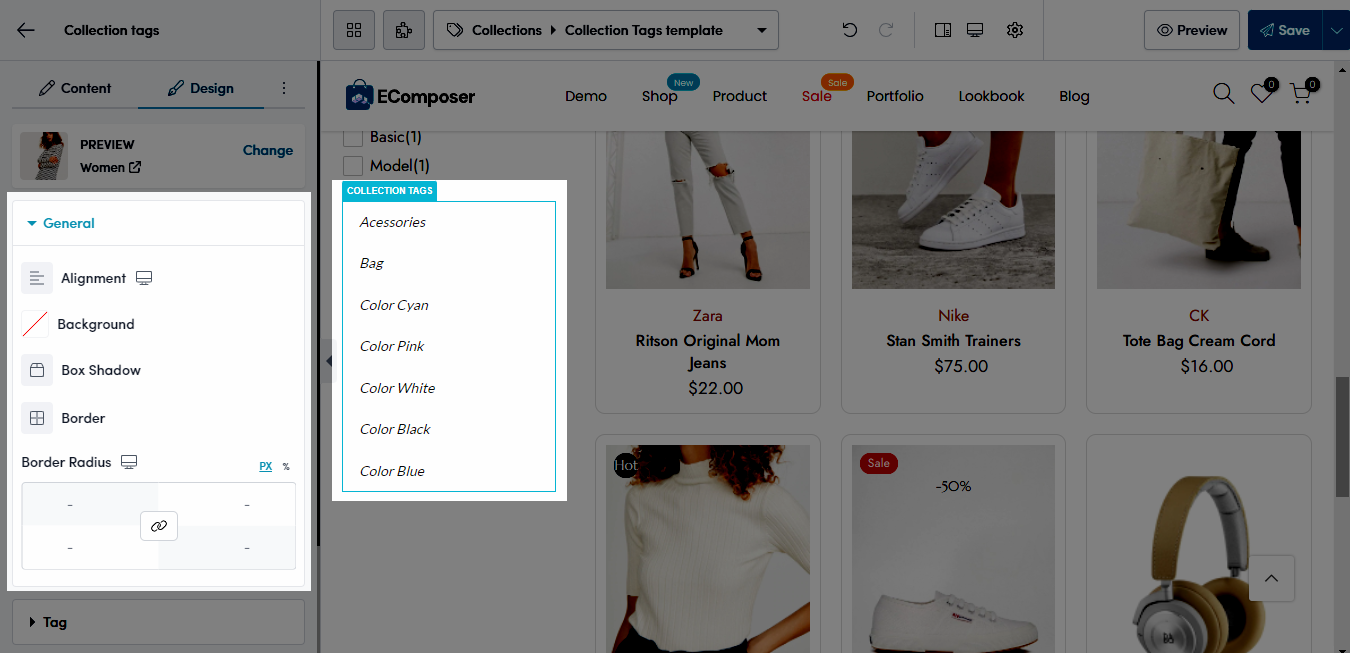
General
Helps you configure the style of the items with options for Alignment, Background, Box Shadow, Border and Border Radius.

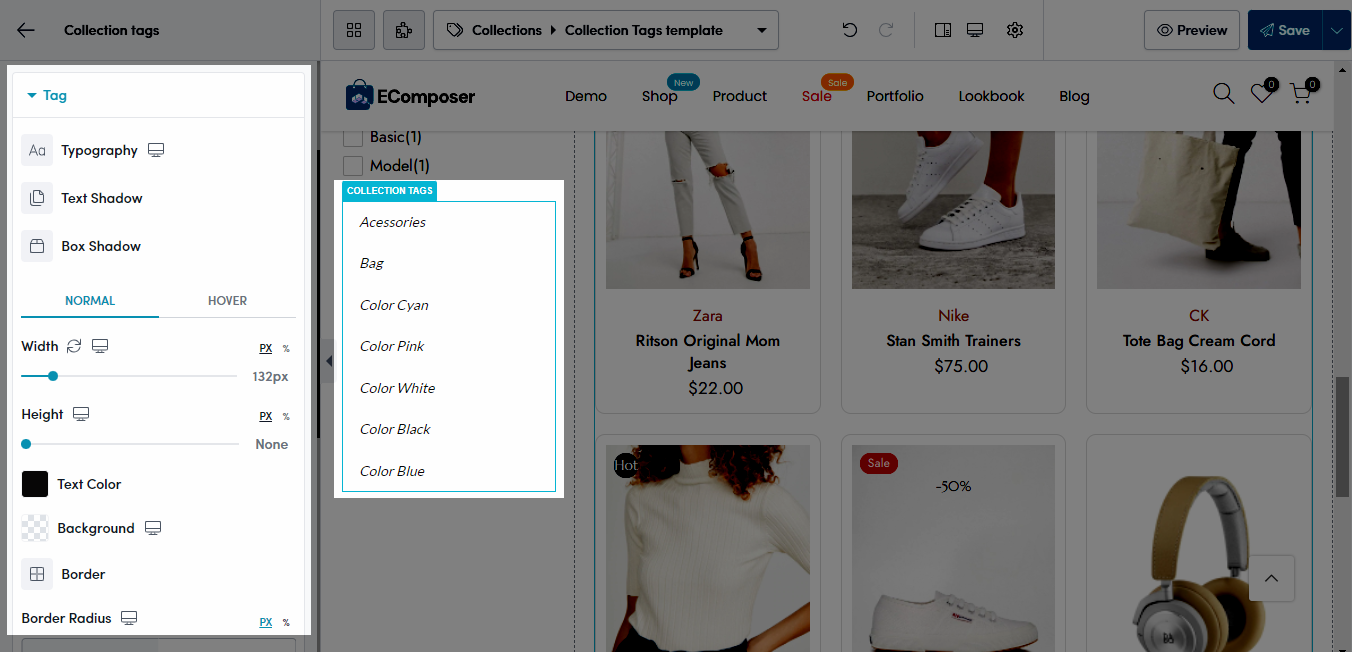
Tag
You can set Typography, Text Shadow, Box Shadow . These options can be set for both NORMAL and HOVER modes: Width, Height, Text Color, Background, Border, Border Radius and Spacing.

Please follow this video below for details:
You can learn more about design options here.




