Collections
The Collections element in EComposer allows you to display a group of Shopify collections on any page, such as the homepage, landing page, or collection template. You can select collections manually, use a metafield source, or connect them from a Shopify menu.

1. How to add the Collections element
In the EComposer editor, click the Elements tab, search for the Collections element. Drag and drop it into the desired section of your page.
2. Configure for Collections element
2.1. How to choose the collection source to show
There are three sources you can use to display collections on your page:
- Select specific collections
- Use a metafield from the current collection
- Pull collections from a Shopify menu
In most cases, we recommend using the Select specific collections option for better control and flexibility.
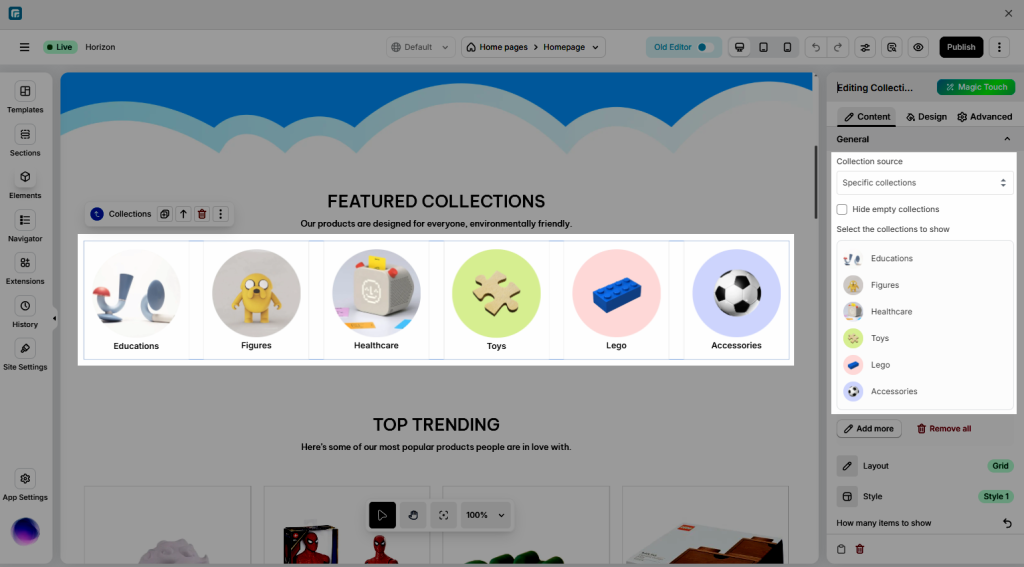
Select Specific Collections
This is really easy, you just need to select the collections that you want to show and add them.

Show collections from a Shopify menu
To display collections using this option, first create a menu in your Shopify admin that includes the desired collection links. Then, in EComposer, select that menu to automatically show the collections on your page.
Step 1: Go to your Shopify admin → Online Store → Navigation.
Step 2: Click Add menu, then create a new menu.
Add menu items and link each item to a collection you want to display. Click Save when you’re done.
Step 3: In EComposer, select the Shopify Menu option as the collection source, then choose the menu name you just created from the dropdown list.
Show Collections from Metafield of Current Collection
Step 1: In your Shopify admin, go to Products → Collections, edit a collection → scroll to Metafields → add the collection URLs (separated by commas) into the Define sub-collections field.
Step 2: In EComposer, drag the Collections element into your page → set Collection Source to From metafield of current collection.
Step 3: Assign the template to the collection, then preview to see the sub-collections displayed.
Note: The metafield only works in the collection template. It only shows on the live page and only when assigning that template to the collection.
For example: You can use this option when you want to show sub-collections on a main collection.
2.4. Other settings
This includes “Layout”, “Style”, “How many items to show”, “Image ratio”.
All of the options listed below, such as “Show image/Show title” (you can add HTML tag for Title), “Show description“, “Disable lazy load“, and “Show counter” are specific to the product.
You can change the counter texts as well as the Items show per row, the column gap or the row gap if you’re using the Grid layout.
3. Design
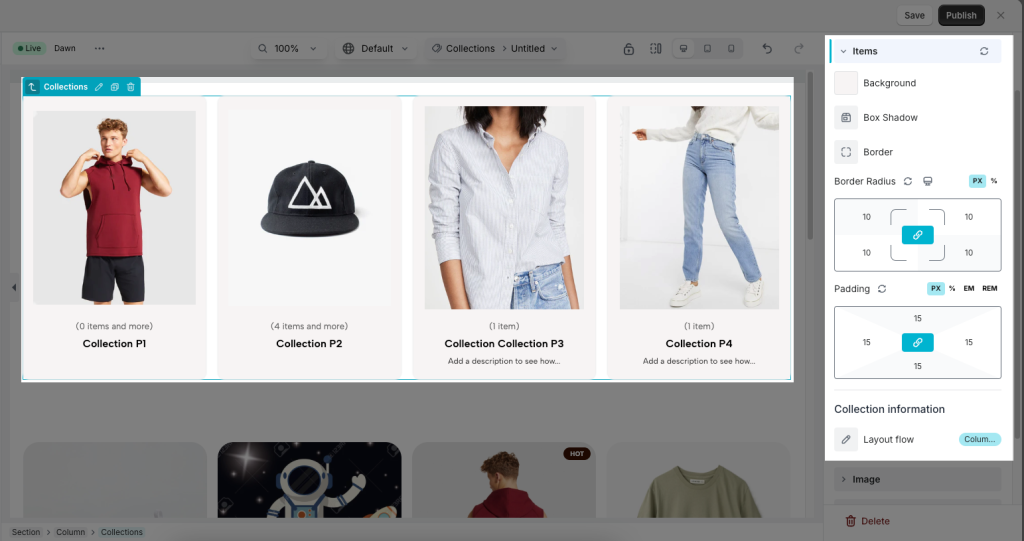
3.1. Items
Helps you configure the style of the items with options for Background, Box Shadow, Border, Border Radius, Padding and Layout Flow.

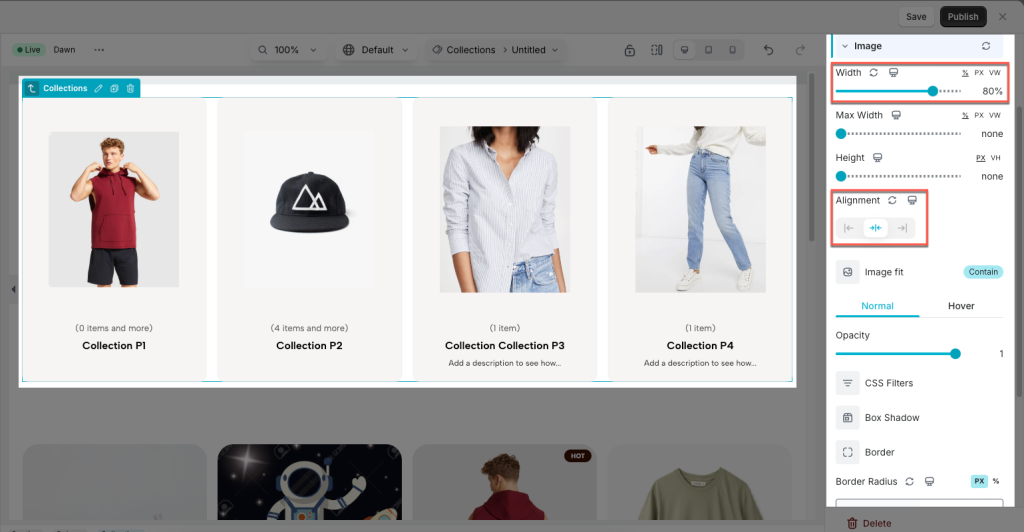
3.2. Image
Here you can set the Width, Height, Alignment, Image fit or Opacity for the collection images.

3.3. Title, Counter, Description
It includes Alignment, Typography, Text Color, Text Shadow fields that are applicable to the text. Alignment and Typography can be set for all devices.
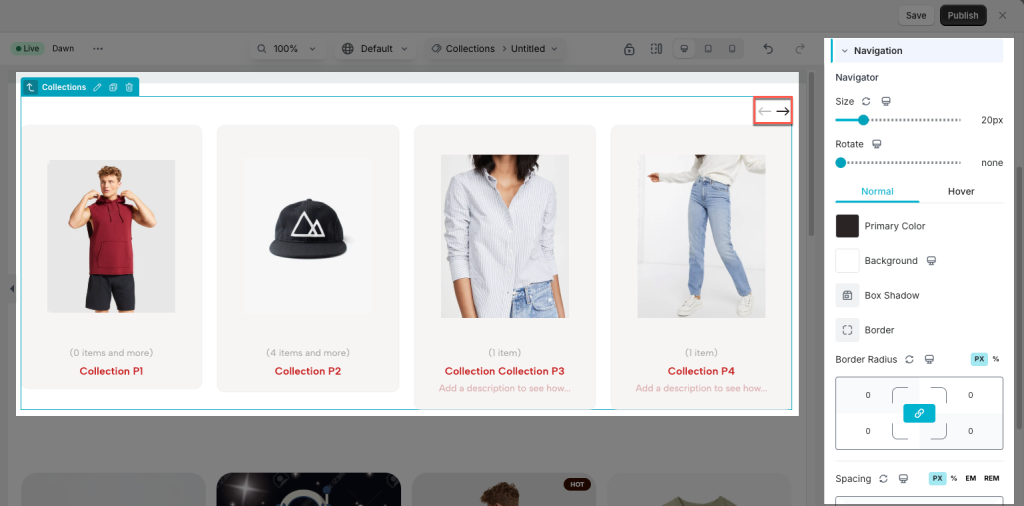
3.4. Navigation
This option will only show up when you’re using the Slider layout for the Collections.
You can change the Size, Rotate Primary Color, Background, Box Shadow, Border, Border Radius and Spacing for the Navigation icons here.

You can learn more about design options here.




