Button
The Button element in EComposer allows you to create clear and clickable call-to-action (CTA) areas on your page. It helps guide users to take specific actions such as:
- Navigating to another page or section
- Triggering an anchor scroll
- Linking to an external website
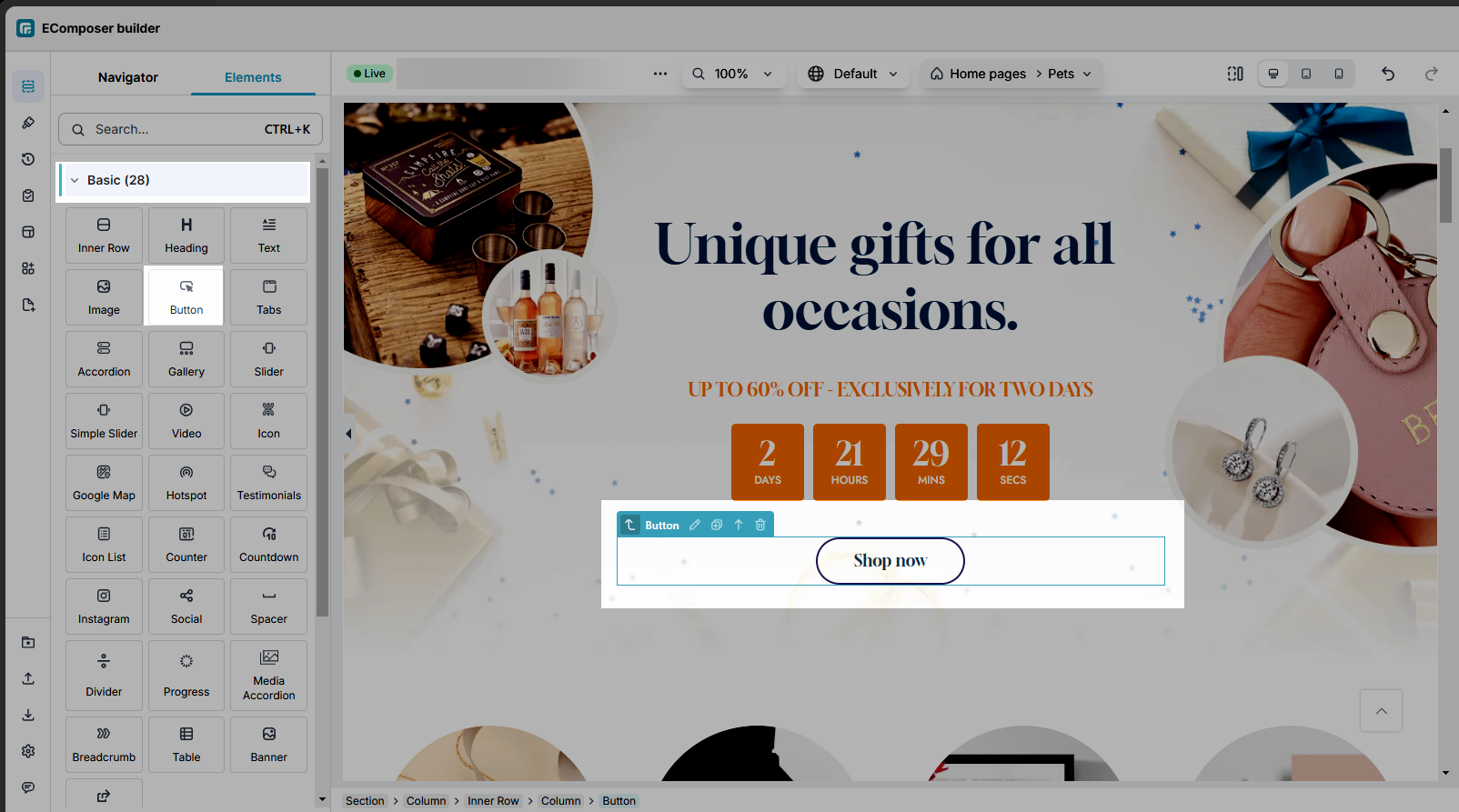
1. Add the Button element to your page
On the left sidebar, open the Elements -> Basic tab, you can drag and drop the Button element to anywhere that you want to add content.

2. Configure button
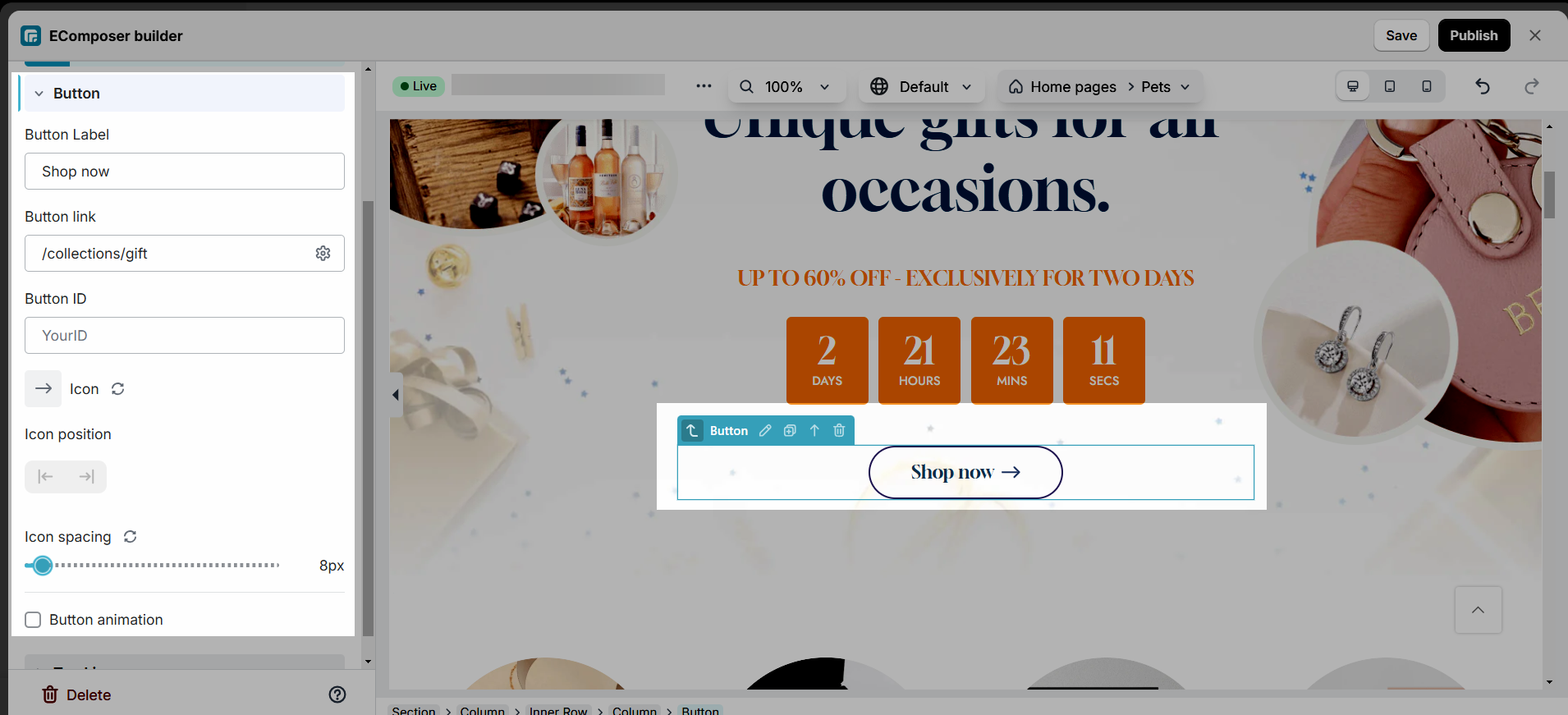
2.1. Content
In the Content tab, you can either select a preset style for the button or customize it yourself. You can configure the button text, link, ID, icon, spacing, and animation for the Button.

Button
- Button Label: Set the text shown on the button.
- Button Link: Add a link to make the button clickable. Click the Settings icon to configure link options:
– Link: Select a page from your store or enter a custom URL.
– Link title: Tooltip text shown on hover.
– Open this link in a new tab: Enable to open the link in a new browser tab
– Add nofollow: Add anofollowtag to the link (for SEO purposes).
– Custom attributes: Add any custom HTML attributes for advanced usage. - Button ID: Assign an ID to the button for internal navigation (e.g., anchor links).
- Icon: Add an icon and adjust its position and spacing.
- Button Animation: Apply animations to make the button more eye-catching.
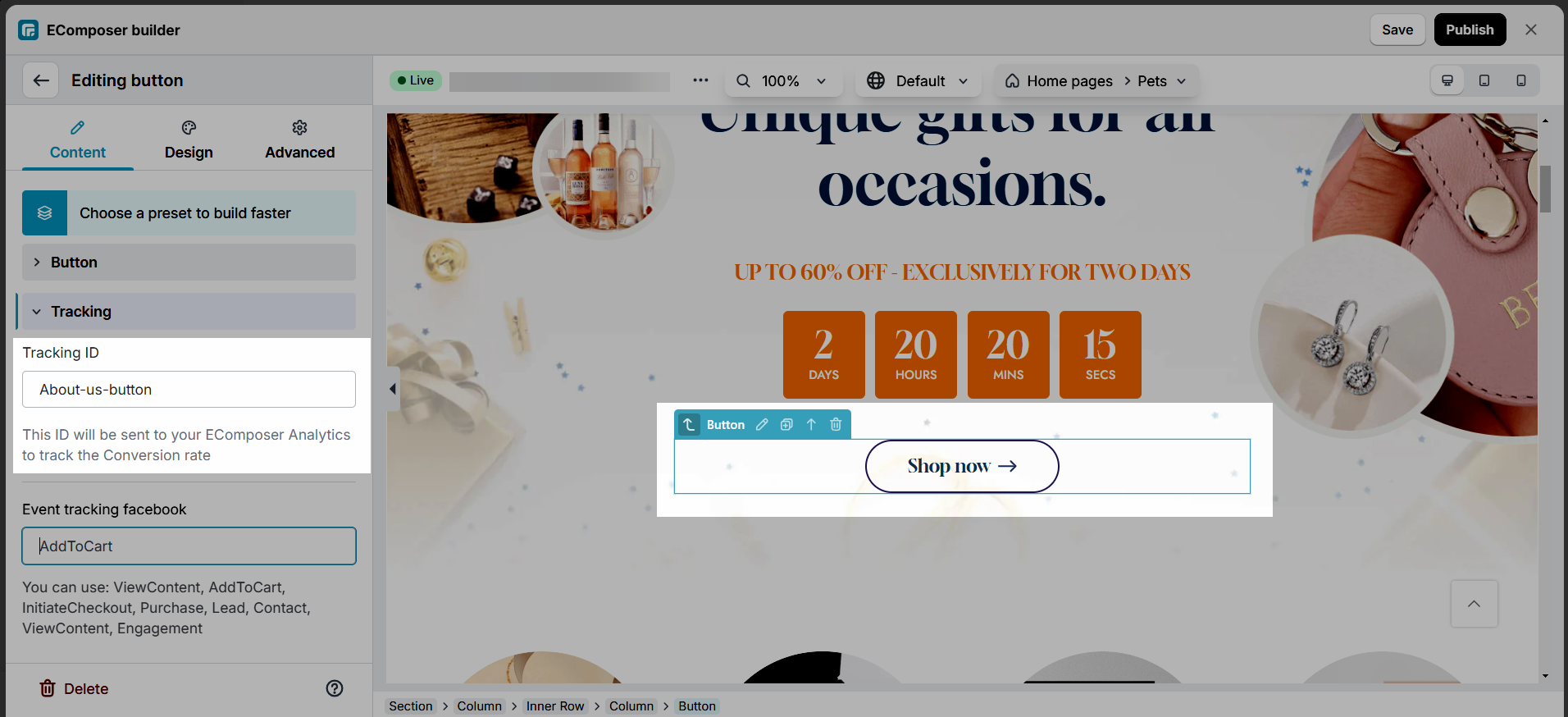
Tracking
- Tracking ID: Add a Tracking ID to monitor button clicks. This ID will be sent to EComposer Analytics when the button is clicked. Learn more about Analytics
- Event Tracking Facebook: This option lets you track user interactions (like clicks) using Facebook Pixel. It helps you measure and optimize Facebook ad performance by tracking actions taken on your store. You can enter a custom event name (e.g.,
AddToCart,ViewContent, or any name you want to use). When the button is clicked, this event will be sent to your connected Facebook Pixel.
Note: Make sure your Facebook Pixel is already set up on your store to track events successfully.

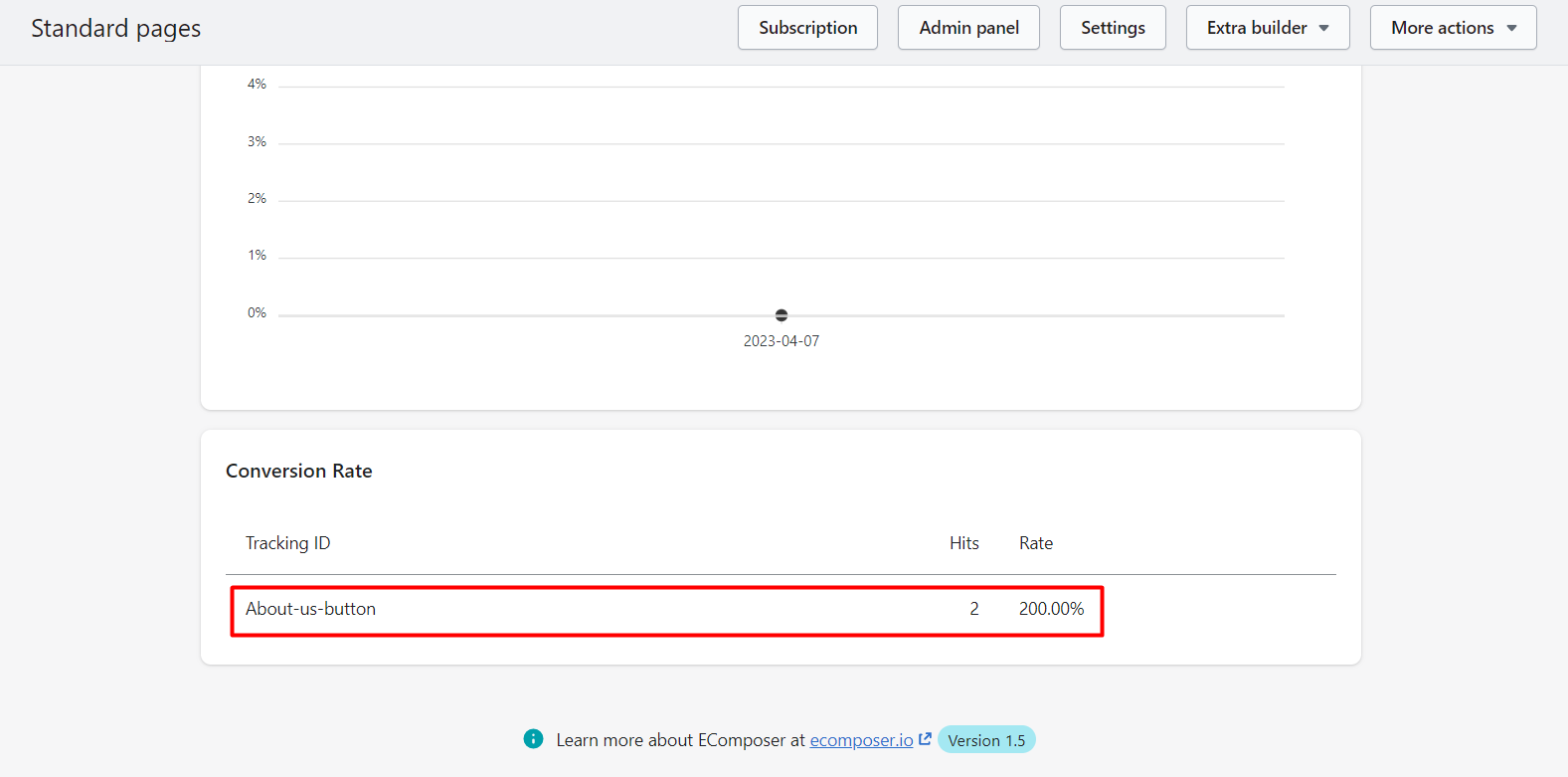
Below is the result on the Analytics page.

2.2. Design
In the Design tab, you can customize the look and feel of the button, including text, size, spacing, colors, and hover effects.
Button Styling Options
- Alignment: Set horizontal alignment of the button (left, center, or right).
- Content Alignment: Adjust alignment of the content inside the button.
- Typography: Customize the button text style:
- Global: Apply a typography preset from App Settings.
- Customize: Set font family (upload OTF, TTF, WOFF or use Google Fonts), size, weight, transform, style, decoration, line height, and letter spacing.
- Text Shadow: Add shadow to button text. Customize color, horizontal and vertical offsets.
- Box Shadow: Add shadow around the button.
- Width / Height: Define the button’s size.
- Text Color: Set the text color.
- Background: Choose the button’s background color.
- Border / Border Radius: Customize border style and rounded corners.
- Spacing: Set margin and padding to control spacing around and inside the button.
Hover Settings
You can customize how the button looks when hovered:
- Adjust Width, Text Color, Background, Border, Border Radius, Spacing
- Add Hover Animation and set Transition Duration
For detailed walkthrough, watch the video below:
Animation Effect
- Animation: Select an entrance animation to apply when the button appears on the page.
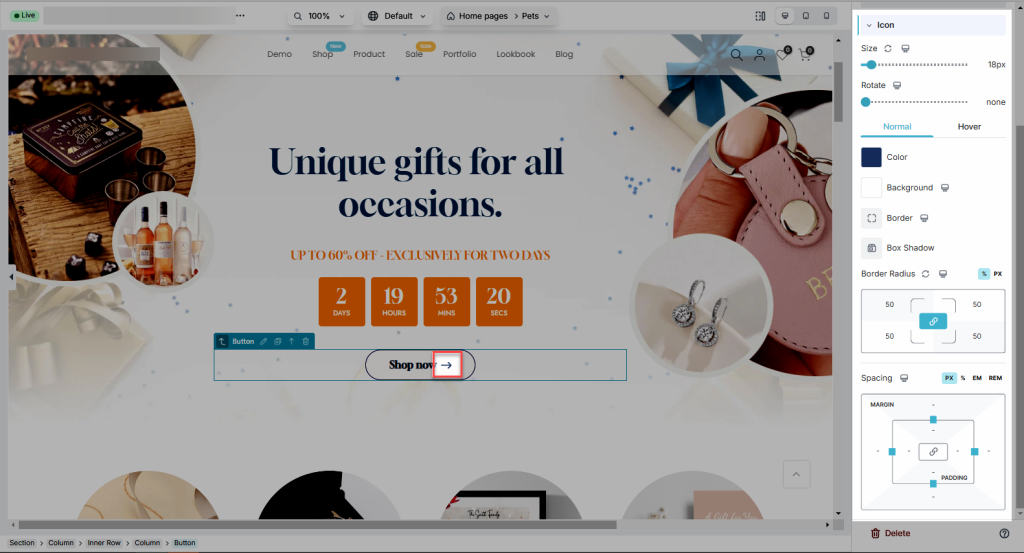
Icon Settings
You can style the icon in the button using the options below:
- Size: Adjust the icon size for each device (desktop, tablet, mobile).
- Rotate: Set the rotation angle of the icon for different devices.
- Color: Change the icon color.
- Background: Set a background color for the icon area.
- Box Shadow: Add a shadow around the icon.
- Border Radius: Round the corners of the icon background.
- Spacing: Adjust the spacing around the icon.
You can style the icon separately for Normal and Hover states.
The following fields support both states: Color, Background, Border, Box Shadow, and Border Radius.

3. Related articles
How to make a button link to a section on the page?
How to put the elements in the same line next to each other?
How to create Gradient Backgrounds for Buttons?
How to change the name for the Dynamic Checkout button





3 Comments
andrew
Ho do i get a shop no buttom to scroll down to a particular section. i.e. button in section 1 – scroll to section 4
Karl
How do I get a button in the top of my page to scroll down to a section (sign up form) at the bottom of my landing page
Anna Nguyen
Hi Karl,
Please refer to this document and try it https://help.ecomposer.io/docs/faqs/how-to-make-a-button-link-to-a-section-in-the-page/
Feel free to ping us via live chat if you need any more help on it.