You May Also Like Extension
You May Also Like extension by EComposer allows you to add product recommendations to a single product page. (EComposer hasn’t supported automatic related products by rules)
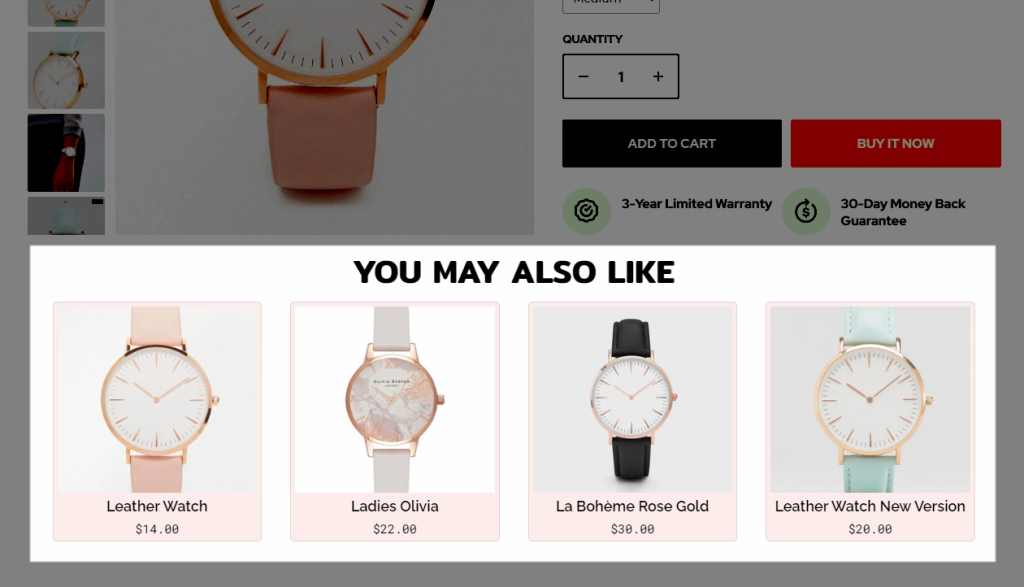
Normally, you will see related products under these blocks: “More items like this”, “People also buy”, and “Similar items”. You have freedom while picking related items manually.

1. How to install/add the You May Also Like extension?
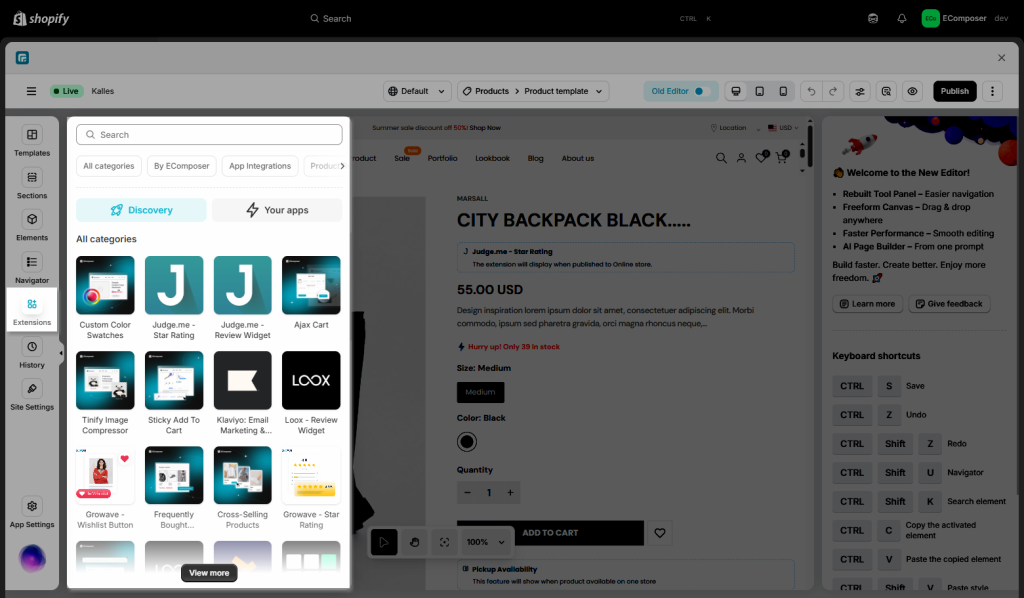
To open the Extension popup: From the left sidebar, go to Extensions → search for the extension name and click to install, or click View more to browse all available extensions in the app.

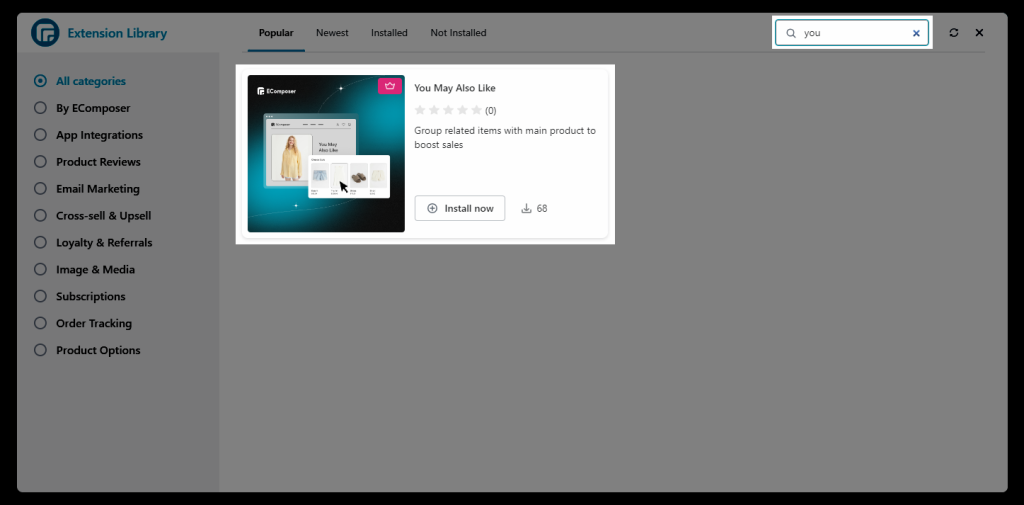
On the Extension popup, you can see the You May Also Like extension. Click Install now to install it.

2. How to set up You May Also Like extension?
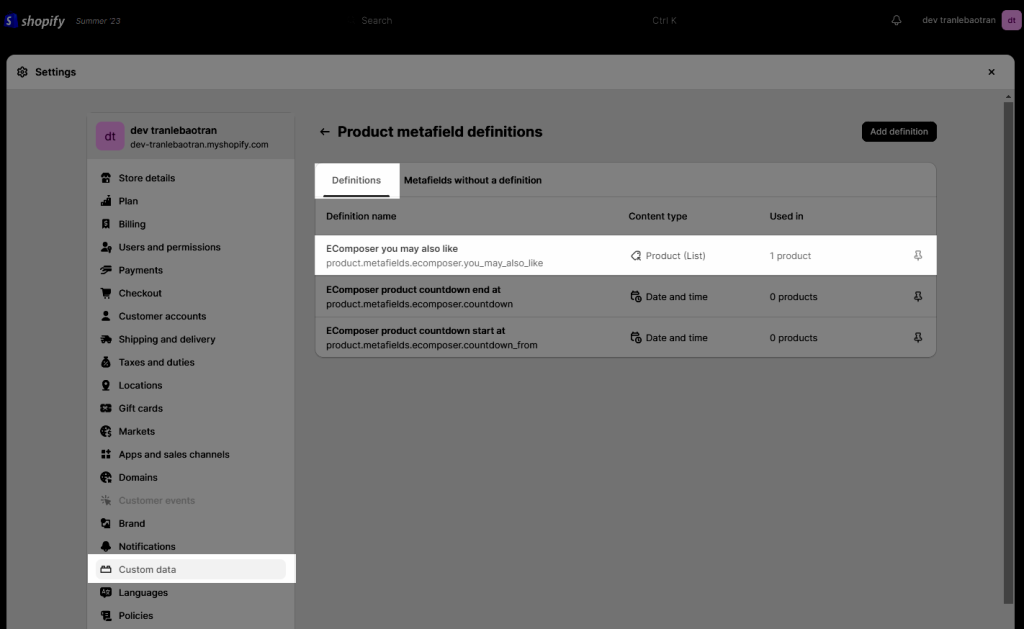
After installing the extension, there will be a metafield added to your store. Please go to Shopify settings -> Custom data -> Products to see it.

After that, there are 2 ways to add the You May Also Like extension to your store (note that we only support manually selecting products in both ways).
- First way: Go to Shopify > Choose Product > Add it with Metafield
Return to the EComposer editor > Select the Product that you have specified in the Metafield (it will render the products that you have specified).
- Second way: Choose the product directly in the EComposer editor
Note: If you add products for the “You May Also Like” in the Metafield, they will show as a priority. If not, It will show the products that you pick for the extension in EComposer.
3. How to config the You May Also Like settings?
3.1 Content Settings
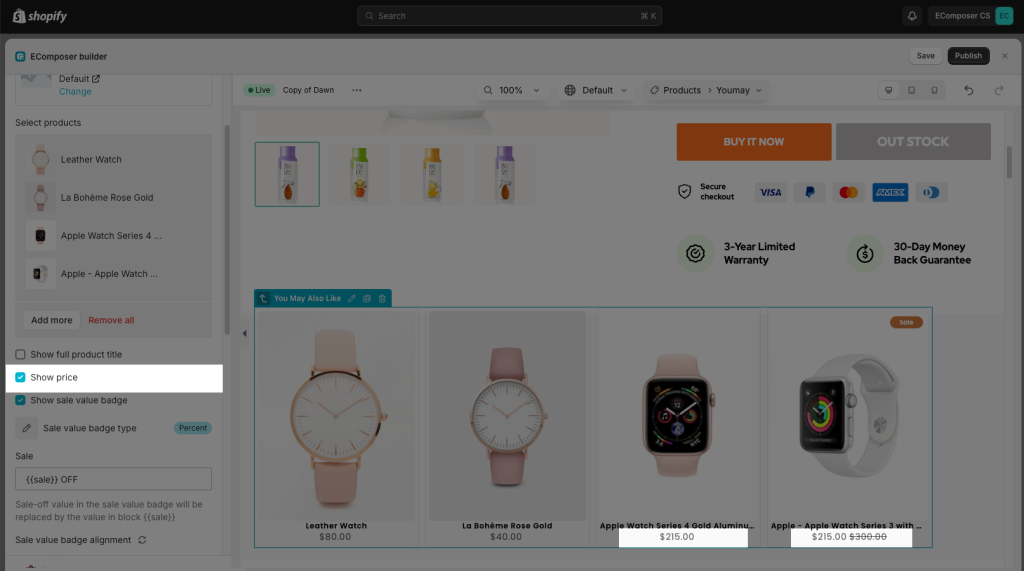
- After choosing the Product, you can set the Show price, Items per row, and the Gap for the spacing of the You May Also Like.
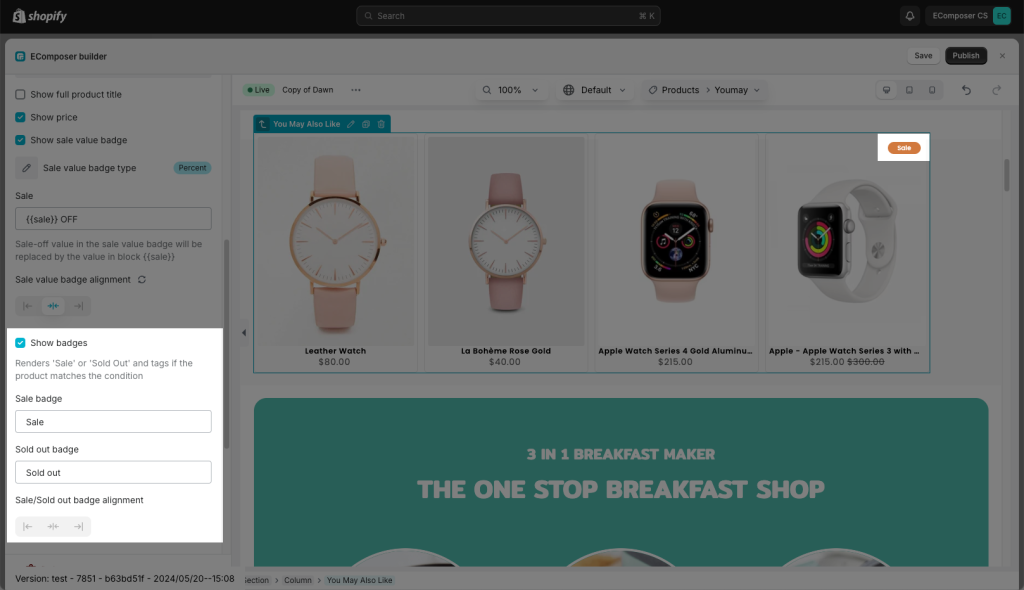
- Show badges:
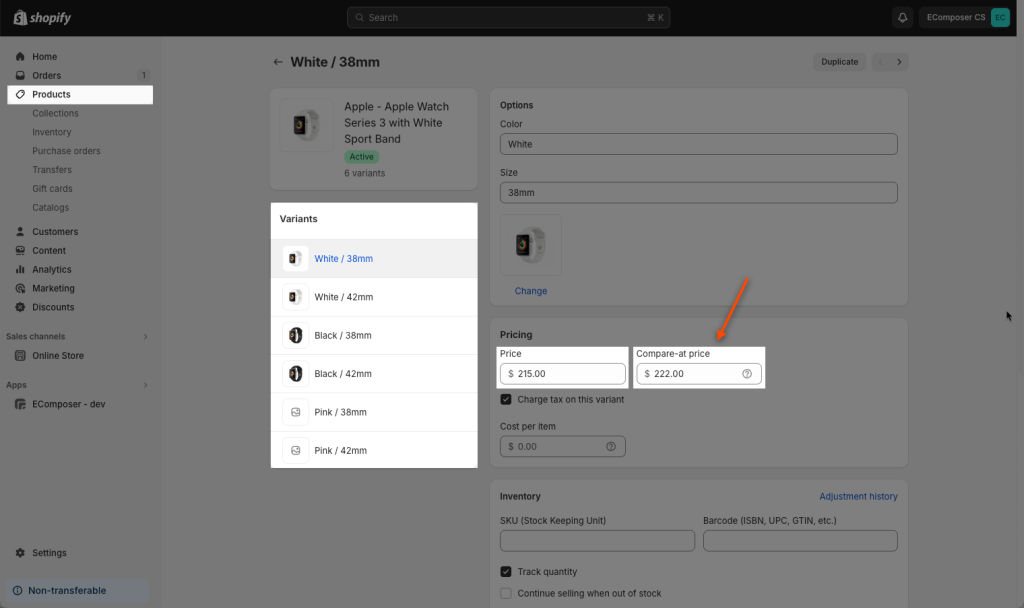
– Automatically rendering ‘Sale‘ badges when your product is set a Compare price
– Automatically rendering ‘Sold Out’ badge if the product has an out-of-stock variant

- Show price: We can show up both normal price and Compare price here. Compare price should have different style from normal price

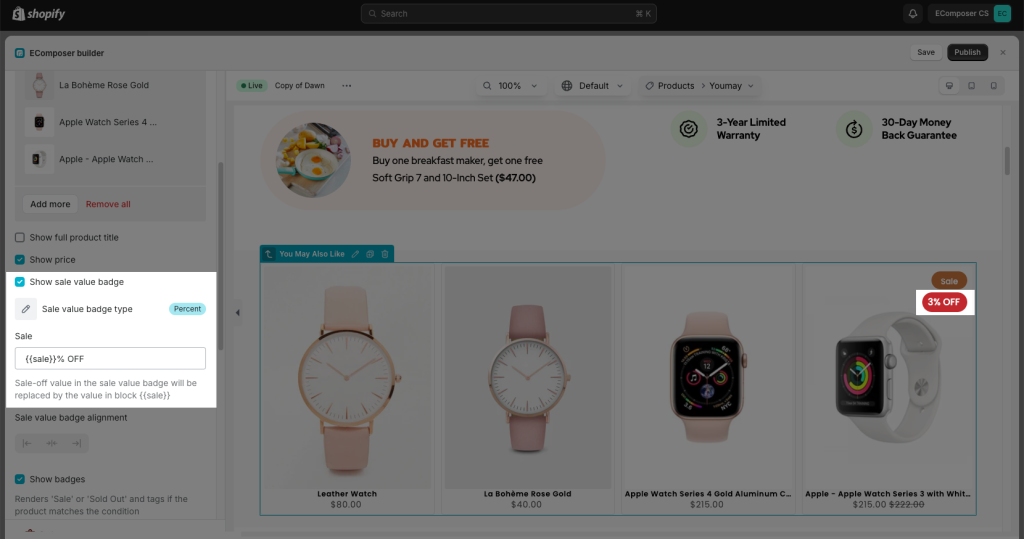
- Show sale value badge: Here you can display the percentage/ amount of sale price. This badge is only shown up on products which have a Compare price.

You have to go to Shopify to set up a compare price for each variant firstly

3.2 Design Settings
- General: This enables you to customize the extension’s background colour, box shadow, and border.
- Items box: You can modify your design by changing the background colour, the box shadow, the border, the hover animation, and the transition.
- Title: This option will let you change some basic designs of Product name such as the font style, position, etc.
- Compare at price: change the style of sale price to differentiate it from the regular price
- Sale value badge: change the style of % or amount badge
- Sale badge: adjust the appearance of Sale text
- Sold out badge: adjust the appearance of Soldout text
- Custom badge: adjust the appearance of a custom badge you add yourself. This badge works following product tags





1 Comment
Rainy Pham
cool feature