Popup Image
The EComposer Popup Image extension is designed to allow visitors to click on images in blog posts or article pages (except product images) and view them in a popup.
1. Install the Image Popup extension
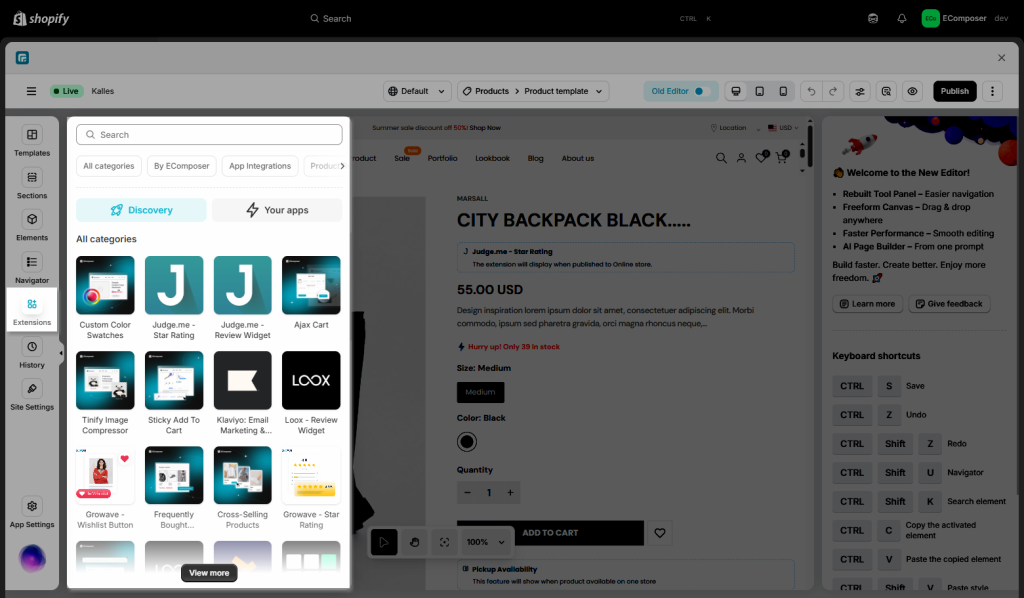
To open the Extension popup: From the left sidebar, go to Extensions → search for the extension name and click to install, or click View more to browse all available extensions in the app.

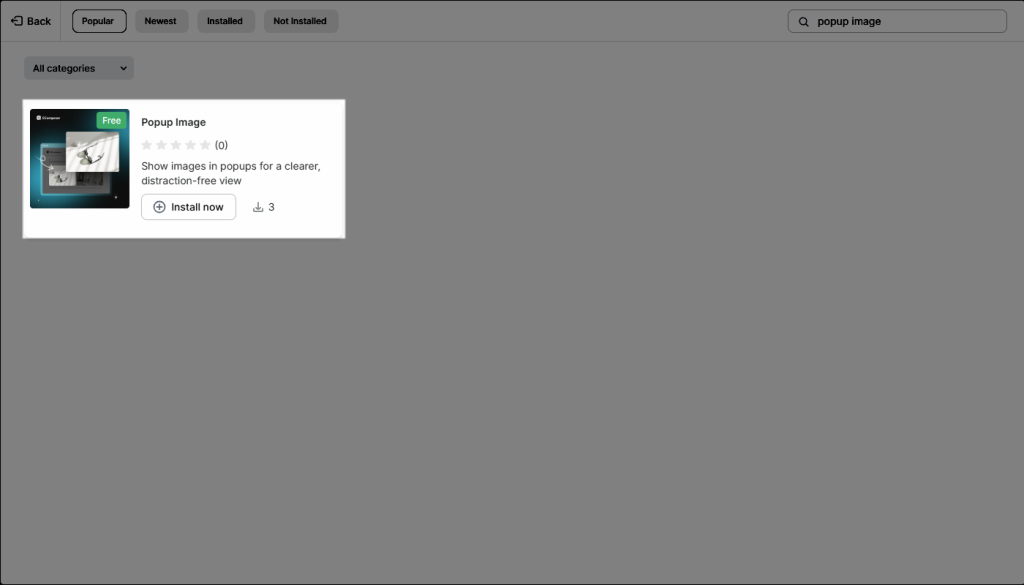
On the Extension popup, you can find the Image Popup extension. Click Install now to install it to your Extensions.

2. Settings
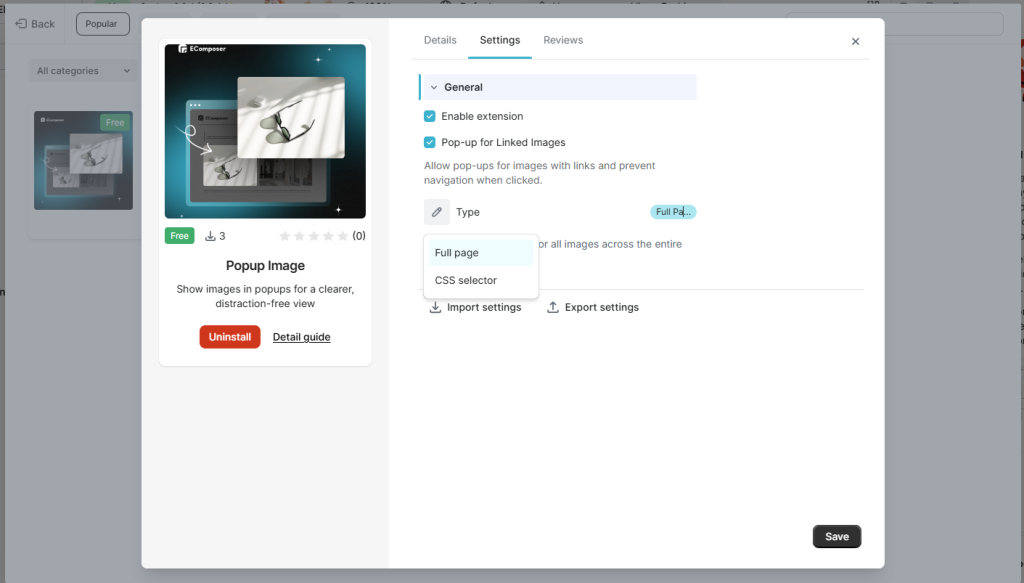
GENERAL
- Enable extension: You can choose whether or not to utilize the extension by checking this box. So uninstalling is not required if you do not want to utilize this extension.
- Pop-up for Linked Images: Allow pop-ups for images with links and prevent navigation when clicked.
- Type: Full Page (Enable pop-up feature for all images across the entire page) & CSS Selector (Use a class to enable the pop-up image for specific section)

Notice: Extension Availability – All pages




