How To Create Shopify Home Page with EComposer?
The Homepage is like the gate of your home. It will be the first thing that the customer visits. Therefore, an eye-catching and informative homepage will be the first factor to attract customers. In this article, I will show you how to create a Homepage with the EComposer.
The EComposer app allows:
– Insert sections from EComposer to the Shopify default Homepage.
– Create a new Homepage completely.
1. Insert section from EComposer to the existing Homepage
Note: This feature makes it possible to insert flexible sections into the theme.
Please follow my guideline:
Create your section in the Shopify Section -> Create Section.
- You can select structure or drag elements to create your own section, or you can access the Explore Library to use the available layouts.
- After the Section is complete, click Save to save and publish the section.
Click Shopify Dashboard -> Online Store -> Themes -> Customize.
- Please choose to add section, and find the name of the section that you created in the EComposer.
You also can change the position of the section by dragging and dropping the mouse.
Note: When you change the theme, the section from the EComposer will not automatically switch to the new Theme. You have to go to the EComposer and re-insert the section as instructed above.
2. Create a new Homepage with the EComposer
The EComposer allows you to create a new Homepage to replace the old one in the Shopify theme. You can design it comfortably using the elements that the app supports. A Homepage usually includes a Call to action, a Banner with image and text overlay, Product Tabs, New Collections, Testimonials, Countdown, etc.
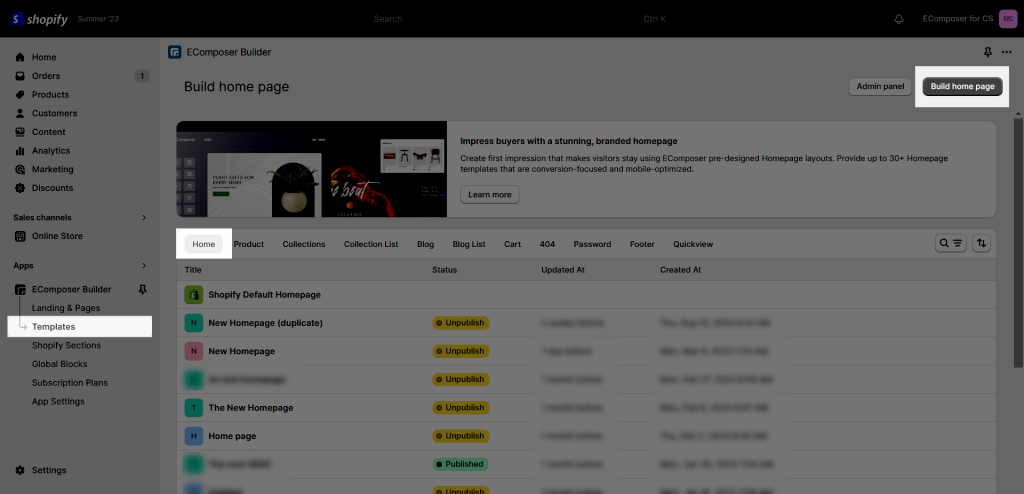
To build a Homepage with the EComposer, from EComposer’s Dashboard, click on Templates -> Home -> Build Homepage.

You can choose to publish or un-publish the page.
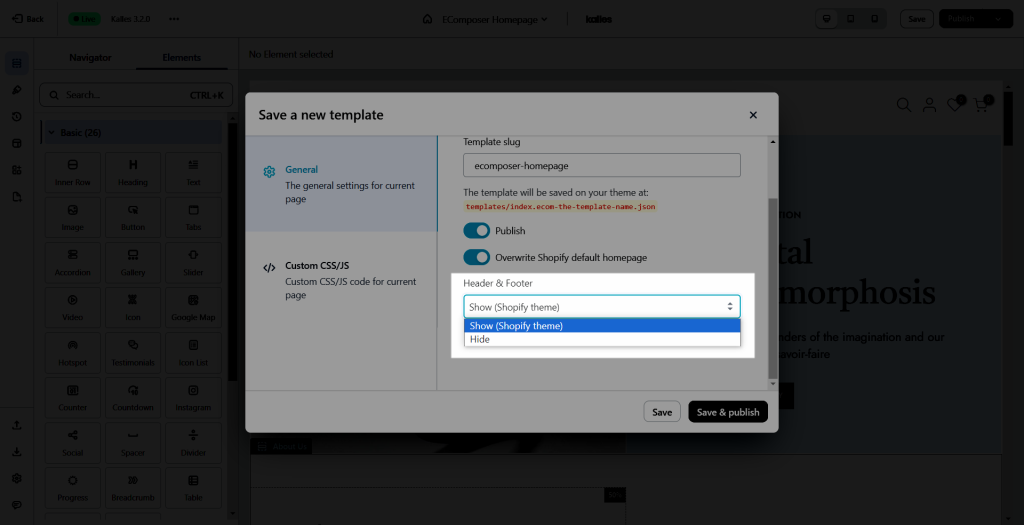
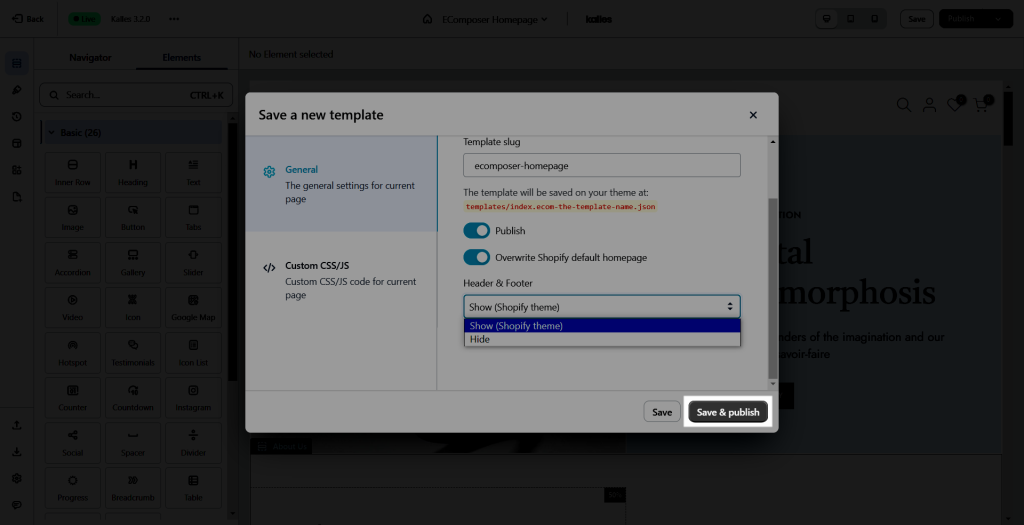
As you can see the Header and Footer in the Page layout of General Settings:
- Shopify Theme (Use your theme header & footer): make the theme header & footer visible.
- Hide (Without theme header & footer): disable theme header & footer.

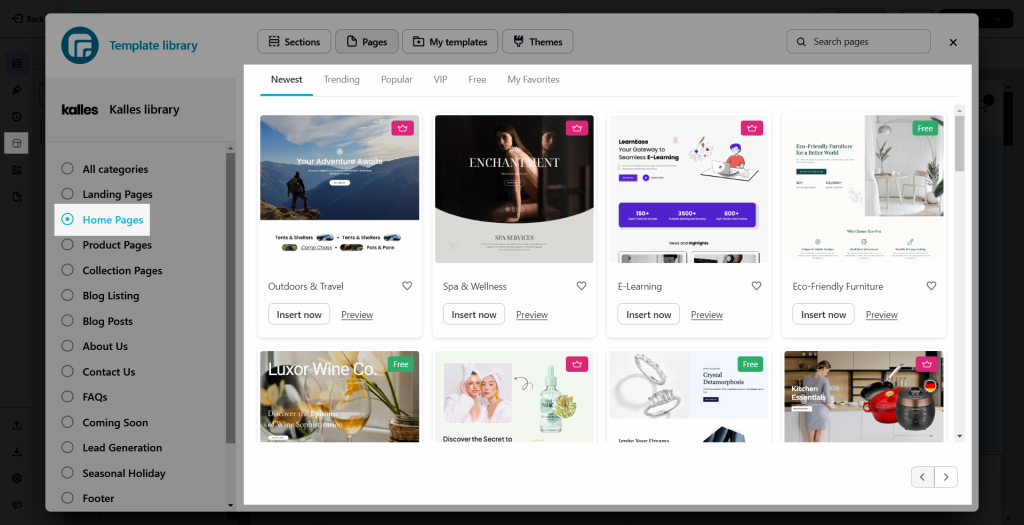
So if you are experienced in building a Homepage, you can create a page by choosing the structure, dragging, and dropping elements. But if you are a newbie, you have no idea how to build it. You can refer to our template library by Explore Library, here we have a lot of layouts and Insert them to use.

After you have done designing, make sure to press the Publish button to keep it by the way.

3. Replace the new Homepage in EComposer with your existing Homepage in Shopify
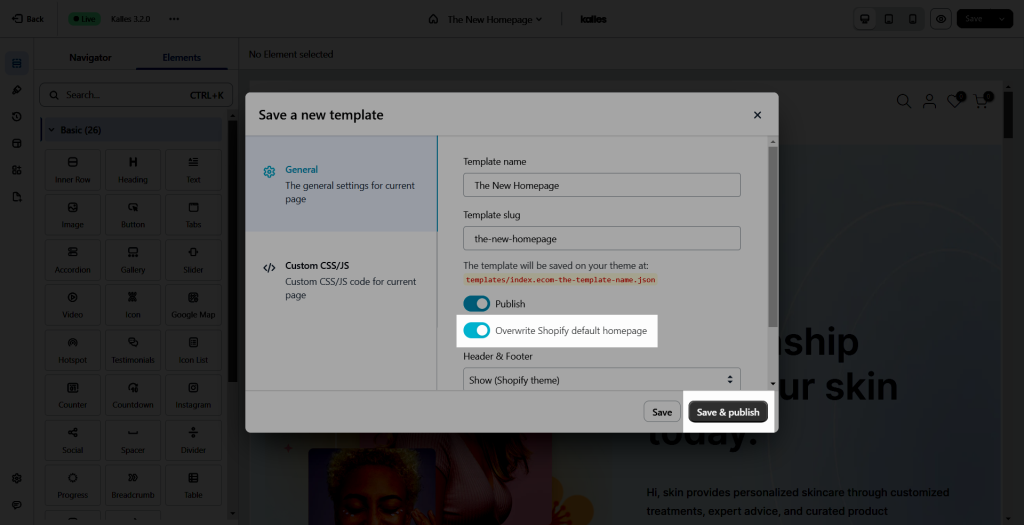
If you would like to replace the new Homepage that you just created in EComposer with the existing home page and make it visible to your customers, please click on the Publish button at the top right corner and tick the option named “Overwrite Shopify default homepage”.

4. Restore your old Homepage
If you do not want to use the Homepage from the EComposer or want to check for errors from the default theme, you can Restore the theme. Go back to the EComposer Dashboard page to revert to your Default Homepage -> Click the Restore button of the Theme that you want to change.
Note: Default Homepage is the homepage that comes from Shopify Theme. It is not lost, it’s just stored there and you can restore it anytime!